排版第十四课:捋一下「视觉动线」
前言
人不能同时把视线停留在两处或两处以上的地方,只能依照先后顺序进行,因此眼睛在处理信息时候是有一定顺序的,这就叫「视觉动线」。视觉动线的概念来自于建筑学,那为何要引入平面和界面设计领域呢?
扫描,而非阅读
十多年前,用户体验专家雅各布·尼尔森回答"人们如何在线阅读?"的问题时说到,"人们很少逐字阅读网页,相反,他们扫描页面,挑选单个单词和句子"。这种情况在用户身上几乎永远不会改变,他们总是快速地扫描内容,判断自己需要的东西,然后做出行动。  在扫描的过程中,遵循几种常见的视觉动线规律。精心设计过视觉动线的页面可以:
在扫描的过程中,遵循几种常见的视觉动线规律。精心设计过视觉动线的页面可以:
- 帮助用户快速完成任务,实现用户目标;
- 帮助用户了解页面结构和布局逻辑;
- 减少用户的犯错率,提高留存;
- 吸引用户注意,提高营销效率。
总的来说,了解用户的视线规律,并因此创造更好的体验,可以让设计更成功,那么视觉动线包含哪几种类型呢?
视觉动线类型
Z 型
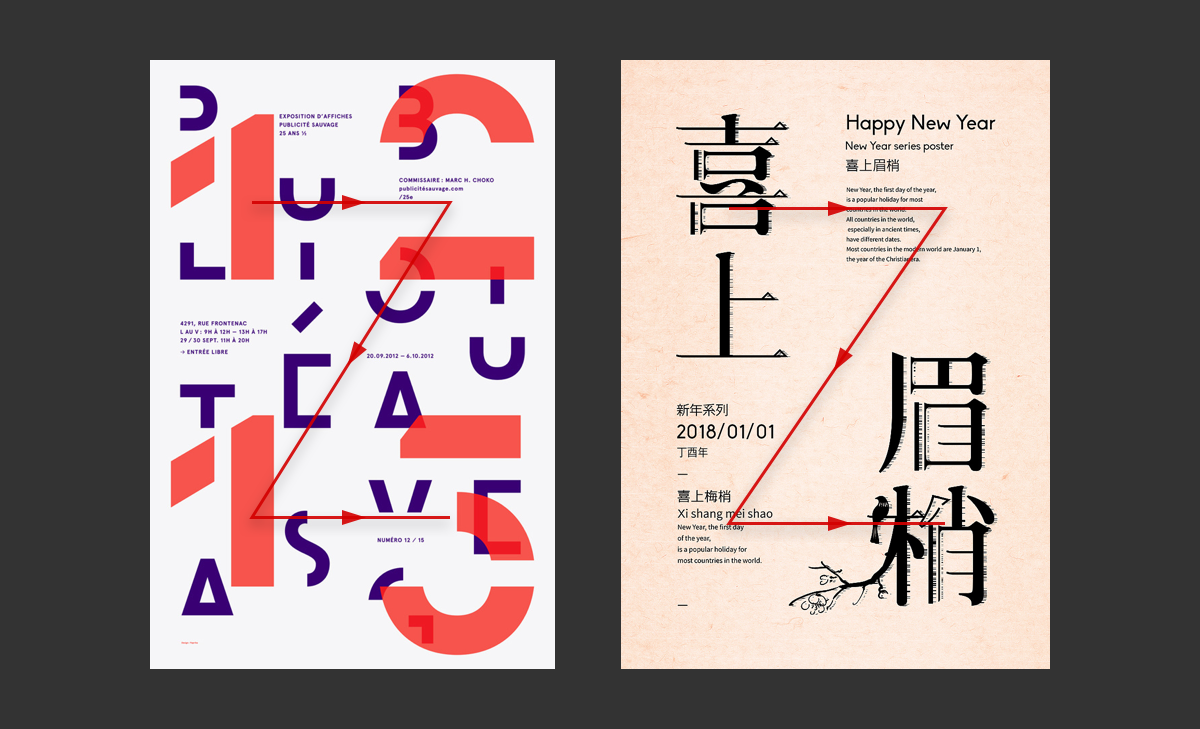
 如上图,用户按照从左到右,从上到下的 Z 型顺序扫视阅读。这种动线经常应用在平面作品和视觉层次较少的网页上,可以突出主要内容,比如下面两张海报。
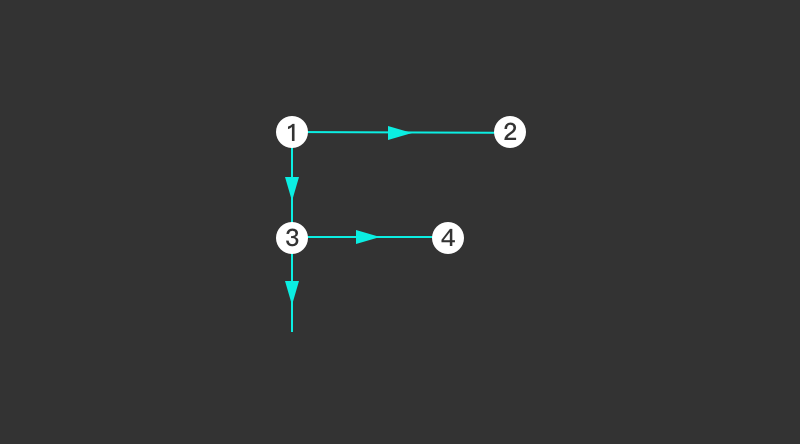
如上图,用户按照从左到右,从上到下的 Z 型顺序扫视阅读。这种动线经常应用在平面作品和视觉层次较少的网页上,可以突出主要内容,比如下面两张海报。  Z 型的重复排序叫之字型动线,具有明显视觉分割的页面常用这种动线,用户的视觉路径重复从左到右。
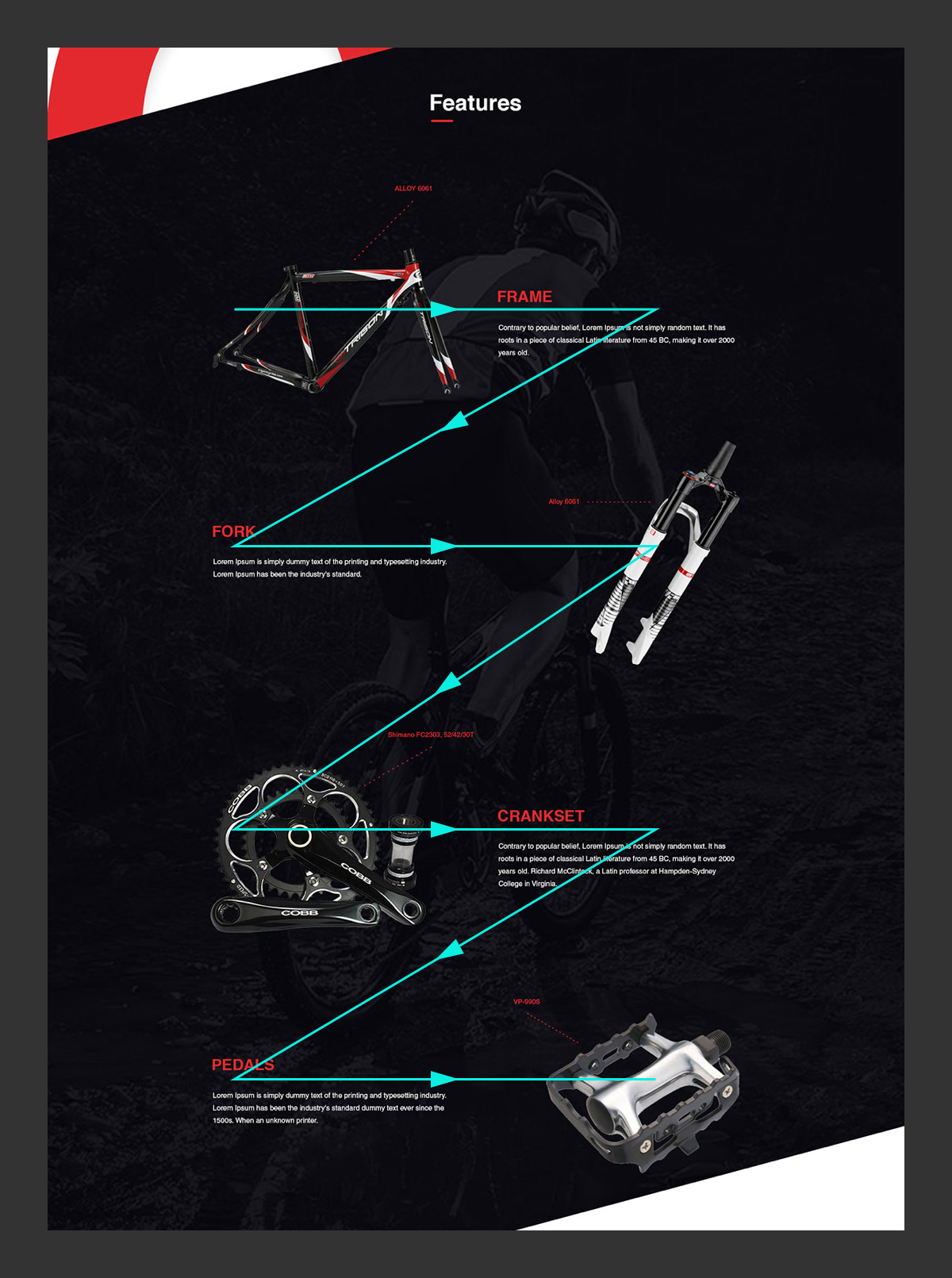
Z 型的重复排序叫之字型动线,具有明显视觉分割的页面常用这种动线,用户的视觉路径重复从左到右。  之字型动线是网页设计中的经典布局方式,一般用在网页中间部分强调产品的特色或功能,且常是图文结合,能给用户带来视觉上的一致节奏,使之关注到重点而不觉得疲劳。
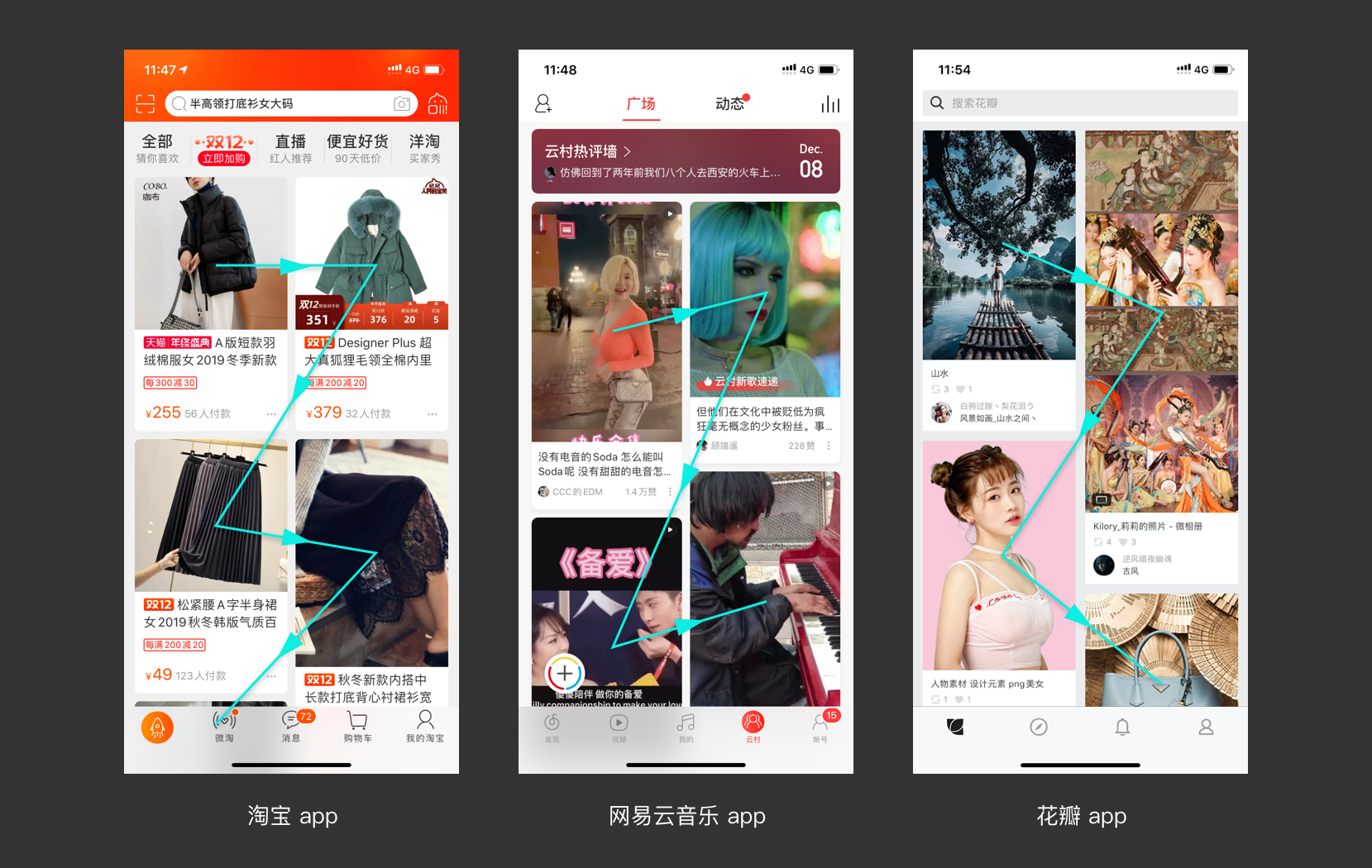
之字型动线是网页设计中的经典布局方式,一般用在网页中间部分强调产品的特色或功能,且常是图文结合,能给用户带来视觉上的一致节奏,使之关注到重点而不觉得疲劳。  不知道你有没有注意到,以大量图片或视频为主要信息流的 APP 界面,用户自然的浏览顺序也是之字型的。再加上一些错落感,会更加舒适,而且用户会顺着这个视觉轨迹一直看下去。
不知道你有没有注意到,以大量图片或视频为主要信息流的 APP 界面,用户自然的浏览顺序也是之字型的。再加上一些错落感,会更加舒适,而且用户会顺着这个视觉轨迹一直看下去。  下面的海报作品也巧妙地利用了 Z 型或者之字型布局。
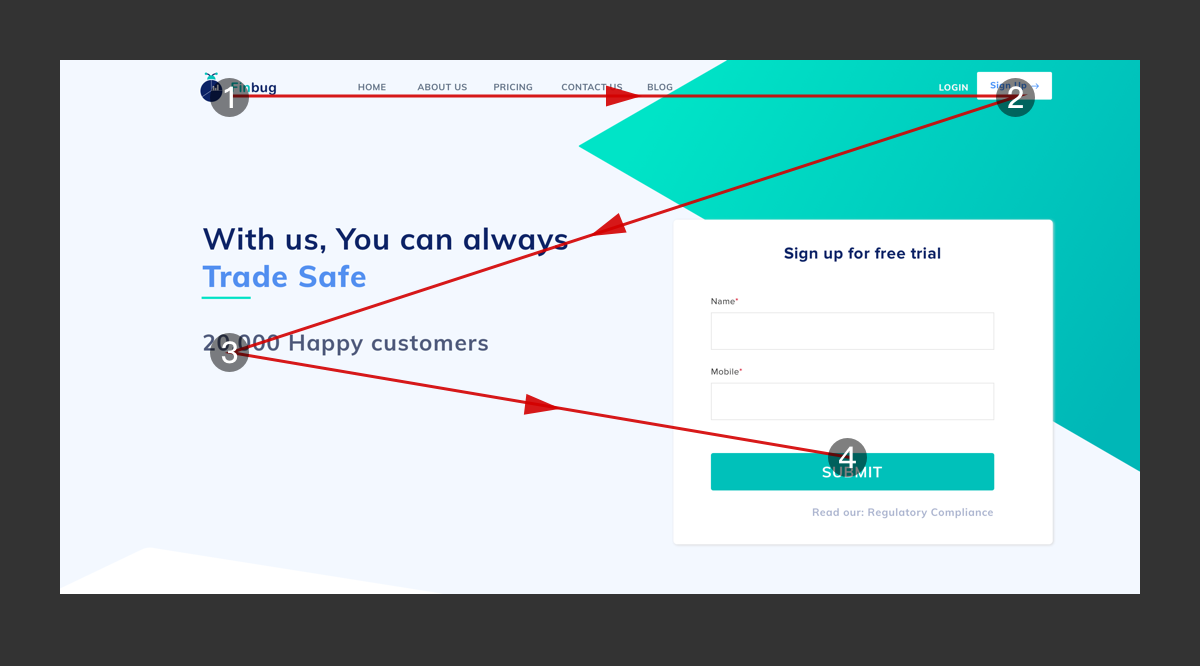
下面的海报作品也巧妙地利用了 Z 型或者之字型布局。  Z 型设计的原则就是把重点内容放到 Z 的节点上,比如下面这个网站,第一个节点处是 logo,右上角的按钮是主要行为点,接下来是网页主题,介绍产品的作用,最后右下角注册登录。
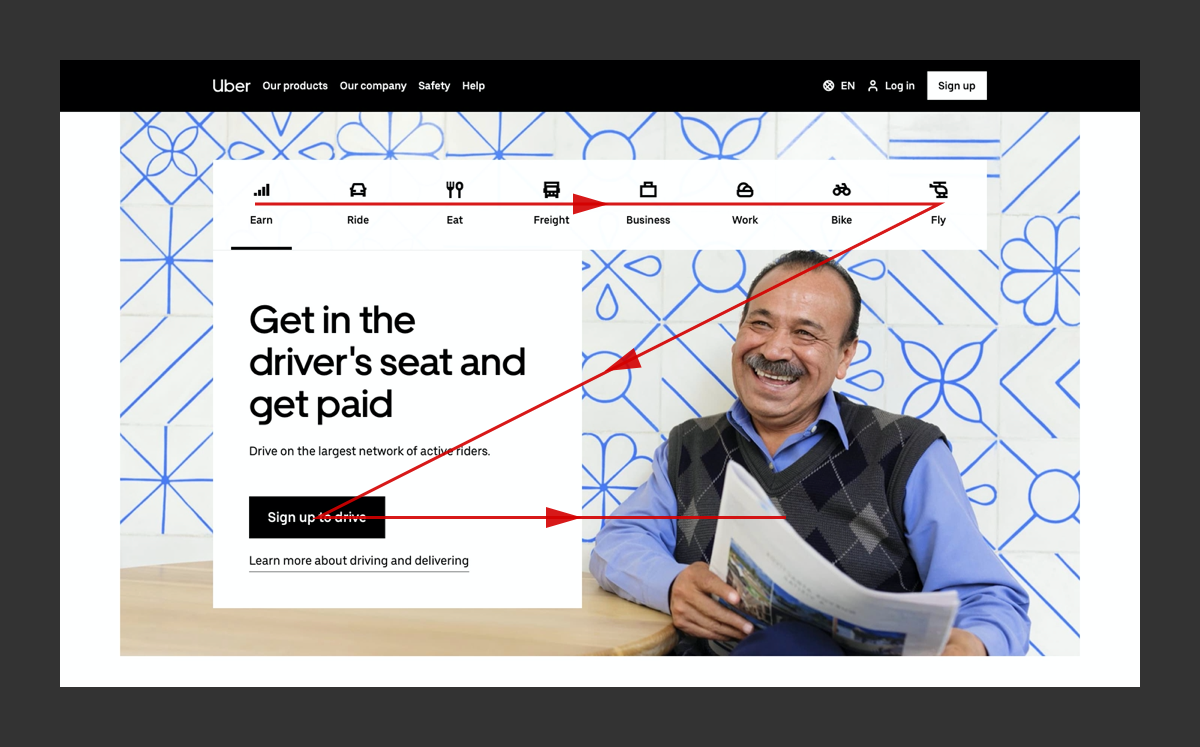
Z 型设计的原则就是把重点内容放到 Z 的节点上,比如下面这个网站,第一个节点处是 logo,右上角的按钮是主要行为点,接下来是网页主题,介绍产品的作用,最后右下角注册登录。  Z 型结构也有缺点,用户在浏览的时候总是容易被图片或者明亮的元素吸引,所以视线很容易受到干扰,可能脱离设定好的轨迹。在设计 Z 型动线的时候,就需要平衡这些元素,不要影响到核心操作。Uber 官网使用黑色为主色调,首屏采用 Z 型视觉动线,但笑容灿烂的大叔很容易吸引用户的注意力,从而打乱了视觉浏览顺序。
Z 型结构也有缺点,用户在浏览的时候总是容易被图片或者明亮的元素吸引,所以视线很容易受到干扰,可能脱离设定好的轨迹。在设计 Z 型动线的时候,就需要平衡这些元素,不要影响到核心操作。Uber 官网使用黑色为主色调,首屏采用 Z 型视觉动线,但笑容灿烂的大叔很容易吸引用户的注意力,从而打乱了视觉浏览顺序。 
F 型
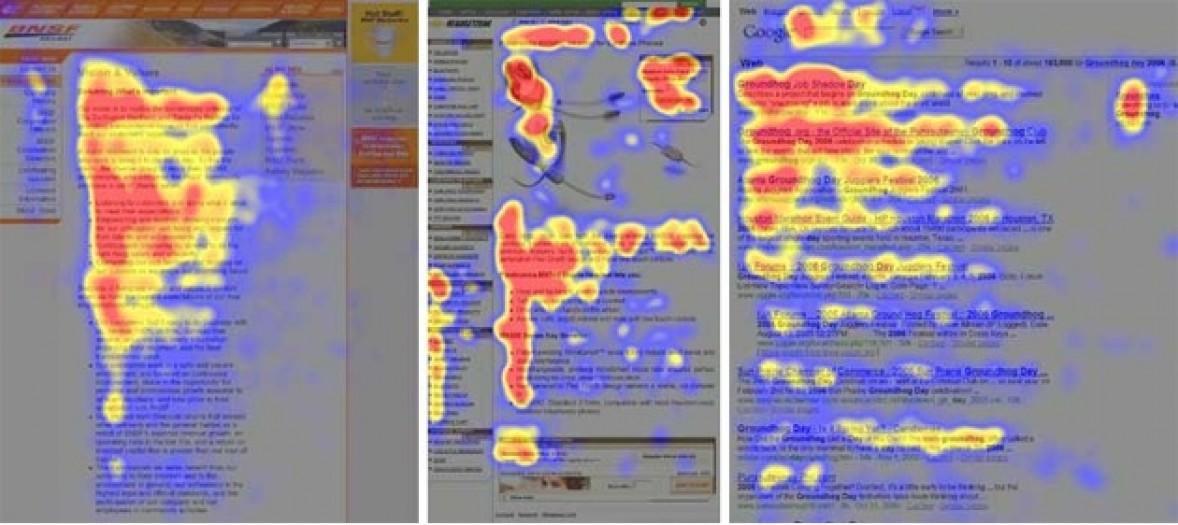
 2006年,尼尔森·诺曼发表了一篇人们扫描和阅读习惯的文章,他们的研究给超过2000名用户做了眼动测试。测试的结果发现几乎每个人都采取了相同的浏览顺序,即先从顶部开始先水平移动,然后扫描屏幕左侧的垂直线,寻找文章中的兴趣点,当发现感兴趣的内容时,会重复从左到右水平移动的阅读。随着路径越来越长,阅读区域会一次比一次短,因此形成了 F 型的阅读顺序。
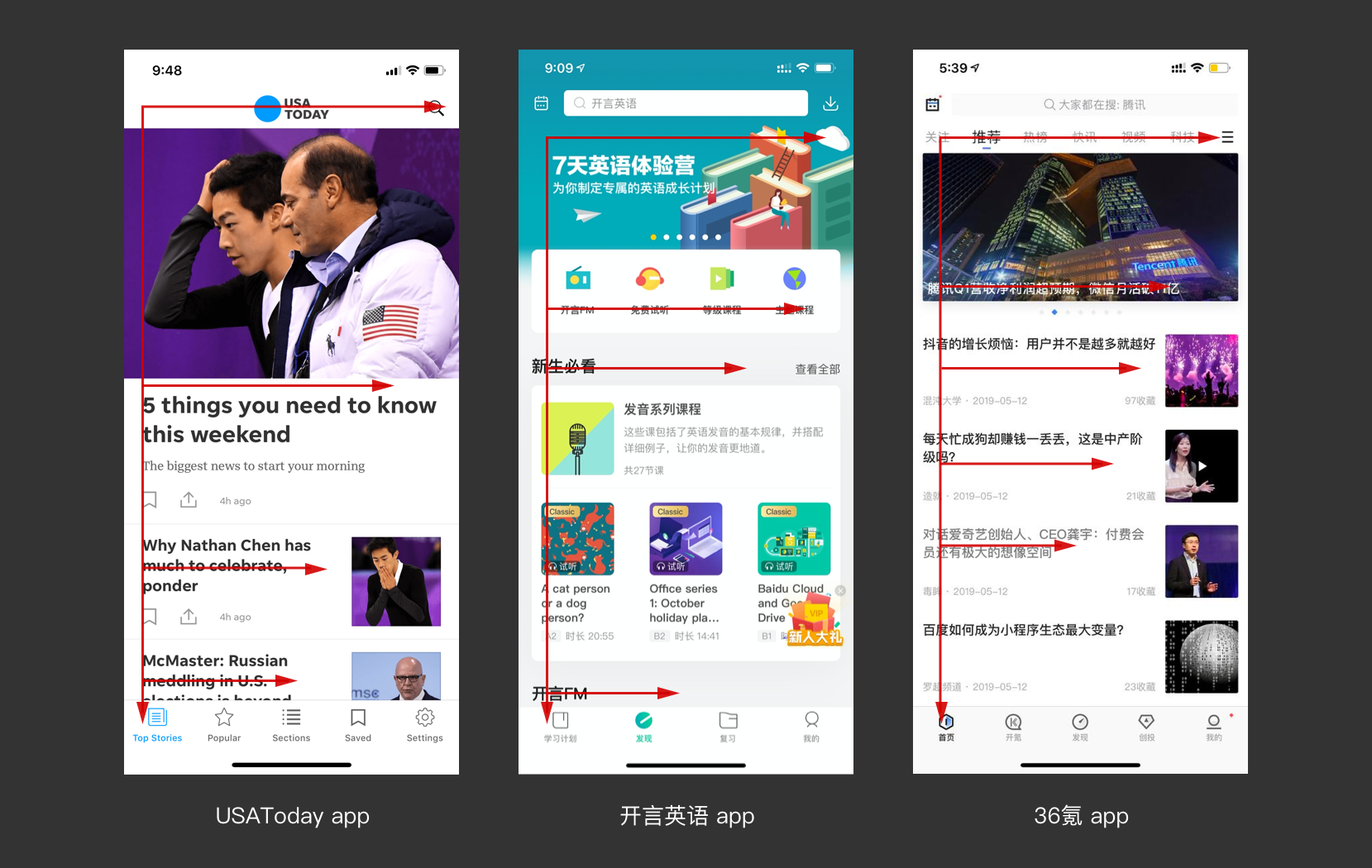
2006年,尼尔森·诺曼发表了一篇人们扫描和阅读习惯的文章,他们的研究给超过2000名用户做了眼动测试。测试的结果发现几乎每个人都采取了相同的浏览顺序,即先从顶部开始先水平移动,然后扫描屏幕左侧的垂直线,寻找文章中的兴趣点,当发现感兴趣的内容时,会重复从左到右水平移动的阅读。随着路径越来越长,阅读区域会一次比一次短,因此形成了 F 型的阅读顺序。  F 型动线可以很好地帮我们创建视觉层次结构,人们可以轻松舒适地扫描设计。运用 F 模式很重要的一个原则就是把最重要的内容放置于顶部,第一屏外则需要通过视觉刺激,打破常规的元素,去引导用户寻找兴趣点。USAToday 把 logo 放在顶部,几乎每次浏览都能看到,从而加深品牌印象,接着用户会注意到大版幅的头条新闻,次要新闻用户则可以根据兴趣查看。顶部区域常放置的元素还有搜索、导航、banner 等。
F 型动线可以很好地帮我们创建视觉层次结构,人们可以轻松舒适地扫描设计。运用 F 模式很重要的一个原则就是把最重要的内容放置于顶部,第一屏外则需要通过视觉刺激,打破常规的元素,去引导用户寻找兴趣点。USAToday 把 logo 放在顶部,几乎每次浏览都能看到,从而加深品牌印象,接着用户会注意到大版幅的头条新闻,次要新闻用户则可以根据兴趣查看。顶部区域常放置的元素还有搜索、导航、banner 等。  设计 F 型时,必须要先确定内容优先级排序,除了排版头部元素外,还要给其他重要信息增加视觉重量以突出重点,如用明显的颜色、高亮等,减少用户漫无目的地浏览。
设计 F 型时,必须要先确定内容优先级排序,除了排版头部元素外,还要给其他重要信息增加视觉重量以突出重点,如用明显的颜色、高亮等,减少用户漫无目的地浏览。
L 型
 移动端设备屏幕小,用户很快能扫视整个页面的内容,不需要复杂的视觉移动。移动场景下,视觉路径更多呈 L 型,这也是手机界面右上角容易被忽视的主要原因。因此,重点操作或内容放在左上角和底部,不希望用户点击或非常次要的操作放在右上。
移动端设备屏幕小,用户很快能扫视整个页面的内容,不需要复杂的视觉移动。移动场景下,视觉路径更多呈 L 型,这也是手机界面右上角容易被忽视的主要原因。因此,重点操作或内容放在左上角和底部,不希望用户点击或非常次要的操作放在右上。 
对角型
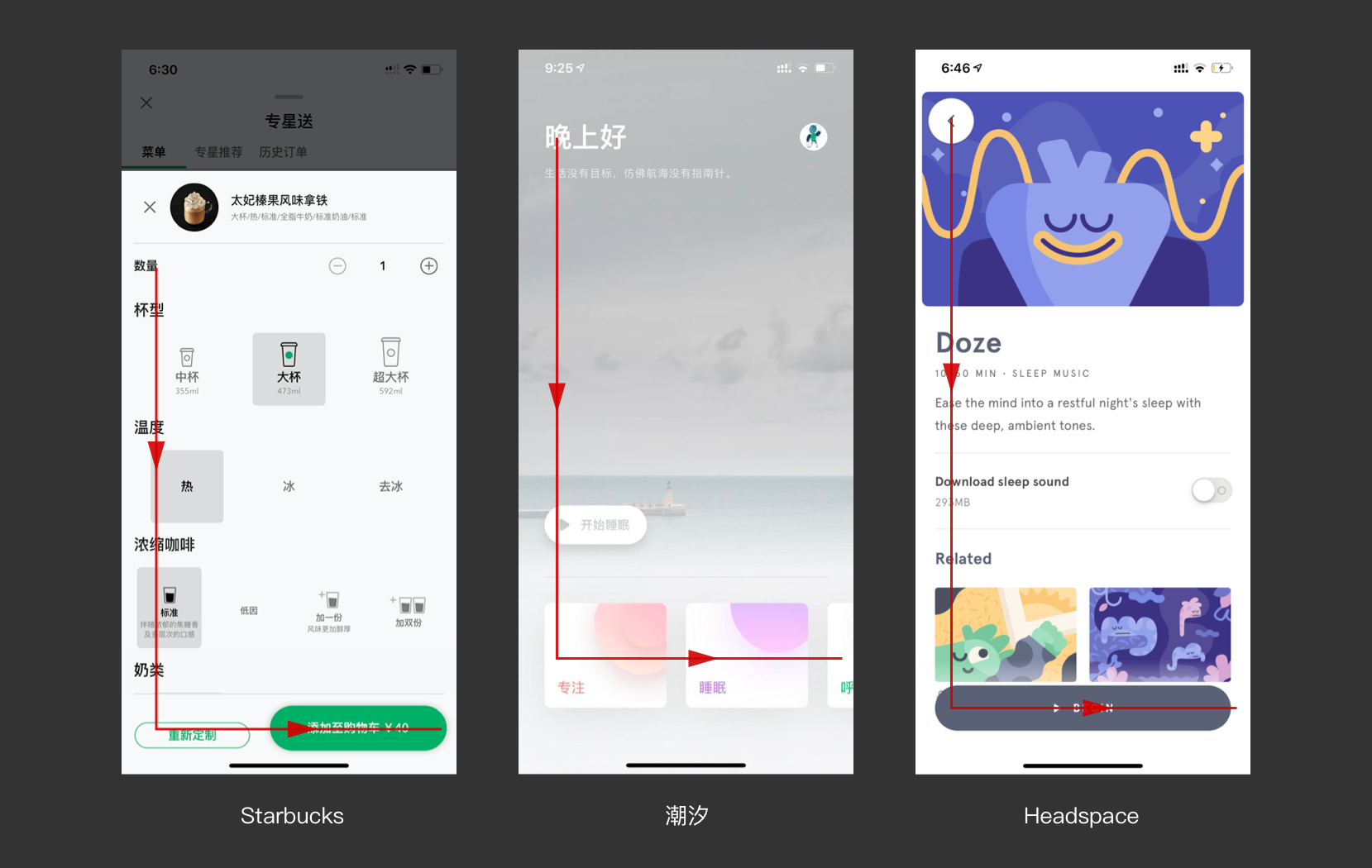
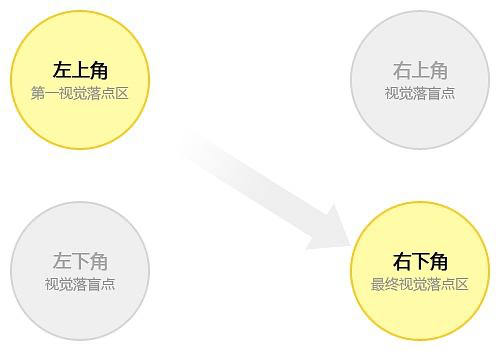
 比 L 型更简单的是对角型动线,指人们在浏览页面或布局时视线趋于从左上角移动到右下角。它来自于一个非常经典的设计原则----古腾堡图表法,是一种对角线平衡的和谐状态,但四个角并不能受到同等的视觉关注度。
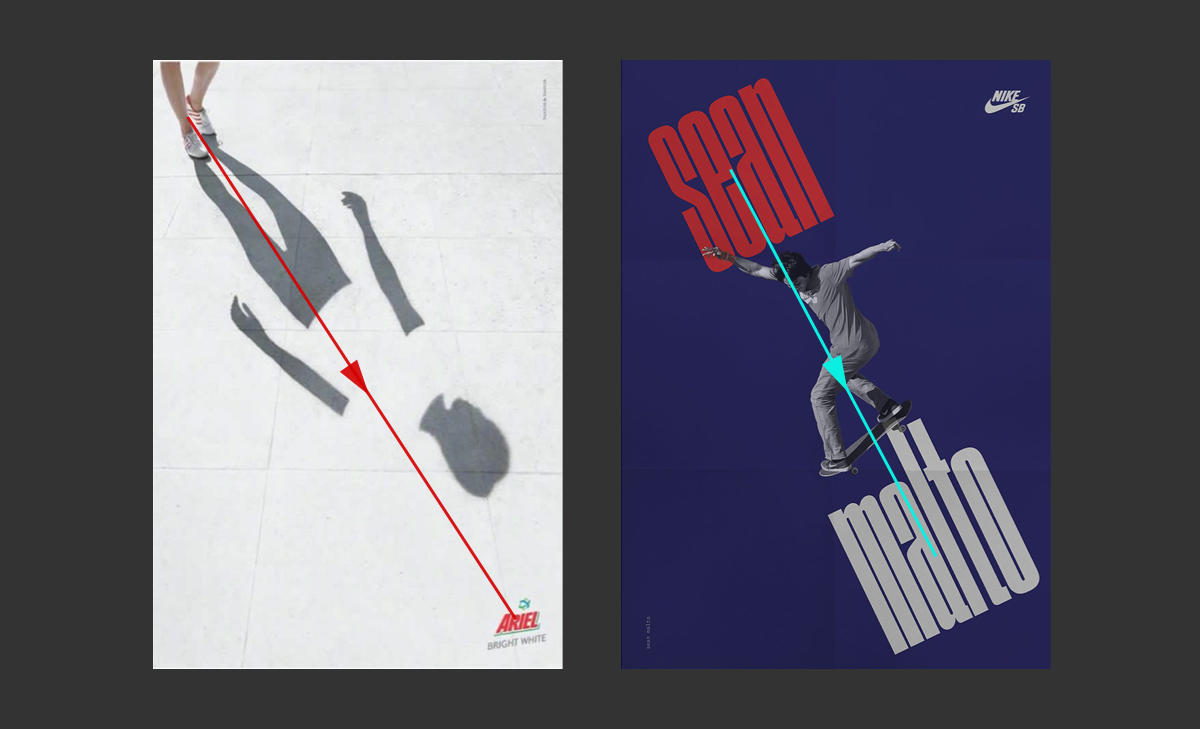
比 L 型更简单的是对角型动线,指人们在浏览页面或布局时视线趋于从左上角移动到右下角。它来自于一个非常经典的设计原则----古腾堡图表法,是一种对角线平衡的和谐状态,但四个角并不能受到同等的视觉关注度。  对角型布局常见于内容简单的页面,运用较多的是海报、启动页之类。将重点元素放在左上角视觉起点和额右下角视觉落脚点处,以顺应用户视觉流,还能让页面结构稳定。
对角型布局常见于内容简单的页面,运用较多的是海报、启动页之类。将重点元素放在左上角视觉起点和额右下角视觉落脚点处,以顺应用户视觉流,还能让页面结构稳定。 
总结
本篇介绍了四种视觉动线,是基于设计心理,顺应人们自然浏览顺序的轨迹。最后再提醒一下,在设计布局之前,需要确定信息的优先顺序,所以不妨问自己几个问题:
- 用户需要做什么?
- 希望用户注意到什么信息?
- 希望用户以什么样的顺序查看这些信息? 得出结论后再选择合适的动线类型,把重要信息安排在节点上。