排版第十三课:留白——恰到好处的化繁为简
前言
今天说的是排版设计中的「留白」,一般与"留白"搭配的是"简约"、"朴素",甚至是"极简"。简约风是当前大为推崇的设计风格,设计师也将其奉为圭臬,很多人认为受 Apple、MUJI 等产品理念的影响,留白才兴起与国内,殊不知「留白」一词恰恰起源于中国。
留白
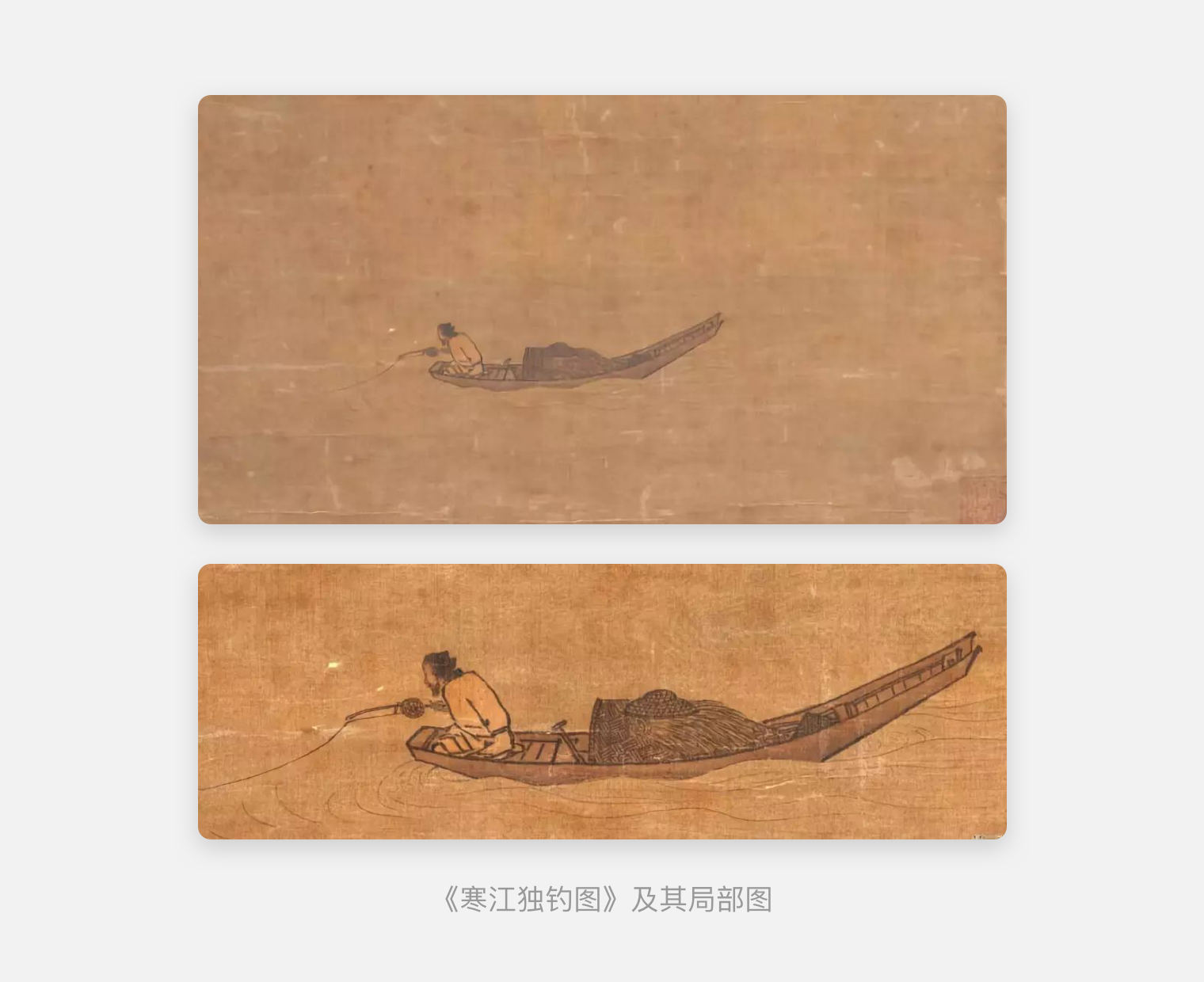
"留白"来源于中国传统画,是一种以少胜多的设计语言。唐代张彦远首次提出"白画"理论,宋元时期进一步发展,至清朝成熟。传统意义中的留白包含着"天人合一"的人与自然的和谐统一,以无相表达意象。最具代表性的便是宋代马远的《寒江独钓图》,渔翁独坐扁舟上垂钓,除几道波纹外,四周全为空白,但我们能感受到水的存在。  "留白"通常还被称为"负空间"。"留白"的说法现多用在排版印刷和界面设计中,而"负空间"其实是源自于摄影,吸引人注意的视觉主体被称为正空间,相应的留白就成了负空间。
"留白"通常还被称为"负空间"。"留白"的说法现多用在排版印刷和界面设计中,而"负空间"其实是源自于摄影,吸引人注意的视觉主体被称为正空间,相应的留白就成了负空间。  与"留白"对立的一个名词叫"恐惧留白"。没有开玩笑哦,这个词源自拉丁语和希腊语,意思是用细节填充整个空间或艺术品的表面。最典型的就是欧洲的维多利亚风格,不仅仅是印刷品,连家装、服饰也是极为繁琐,充斥着各种细节点缀。
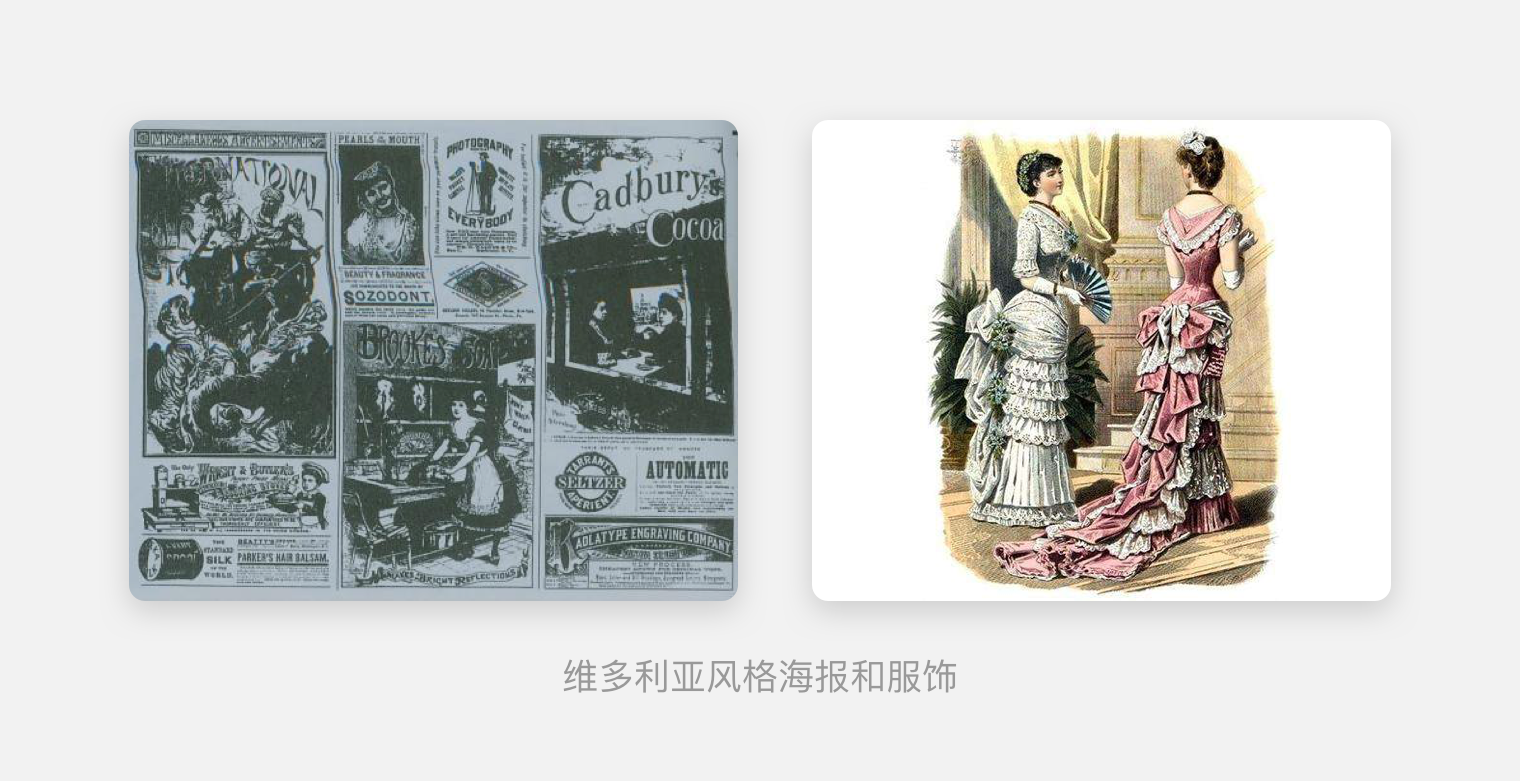
与"留白"对立的一个名词叫"恐惧留白"。没有开玩笑哦,这个词源自拉丁语和希腊语,意思是用细节填充整个空间或艺术品的表面。最典型的就是欧洲的维多利亚风格,不仅仅是印刷品,连家装、服饰也是极为繁琐,充斥着各种细节点缀。 
留白的作用
在杂物房找到一样东西是很难的,但是那件东西摆放在干净整洁的桌面上,你就能毫无费力的拿到它,这就是留白的作用。我把画面、界面上的留白类型统称为3种:
-
单位元素内的留白,即图形图像和文字自身的留白,具体包括:图像构图留白,行间距、字间距留白。合适的行距比过小的行距更易阅读和理解。大留白的构图比拥挤的构图更能凸显主体,也显得更为高级。

-
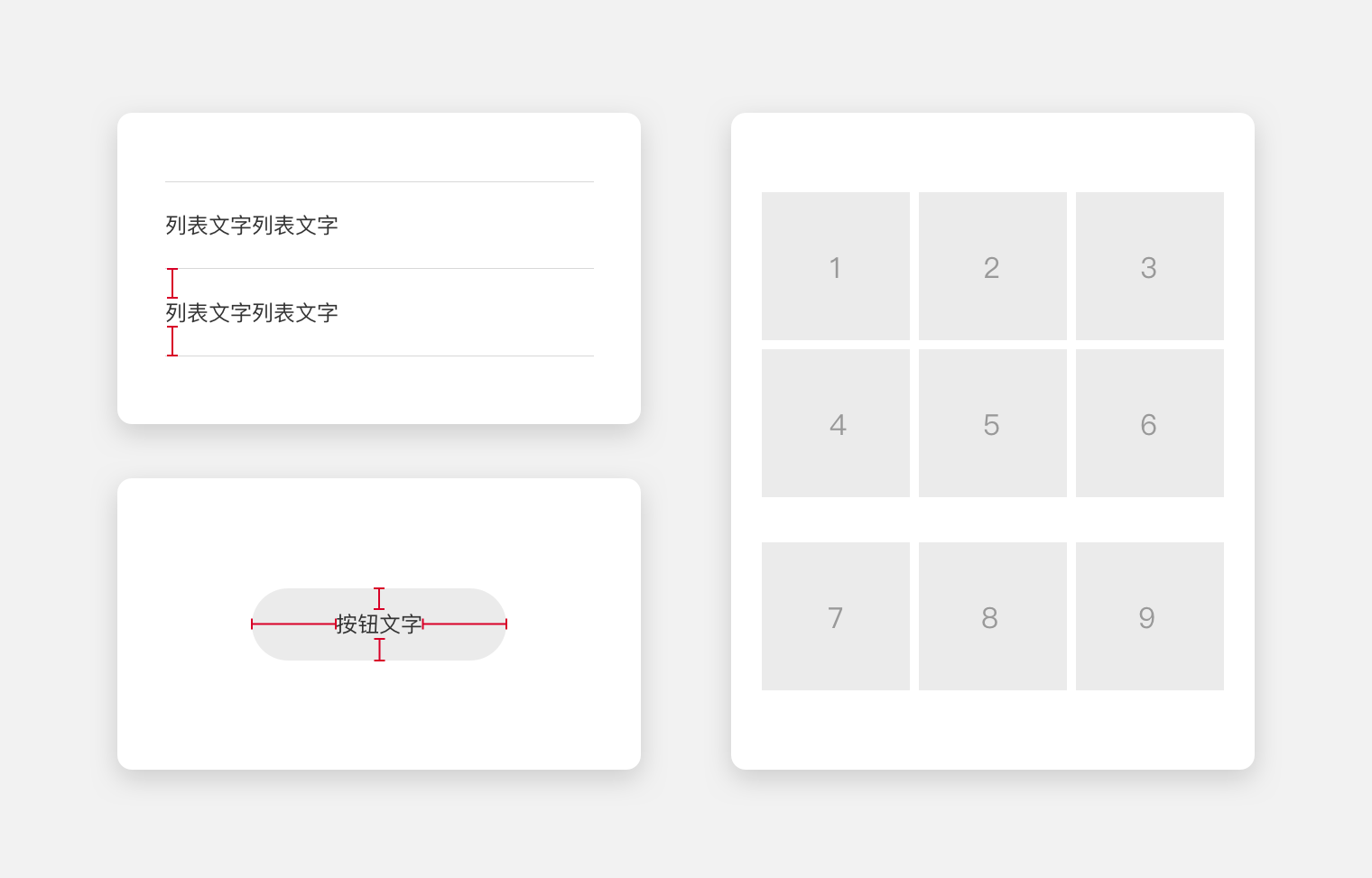
单位元素间留白,比如,列表、按钮内文字与边缘的留白,相册中图片与图片间的留白,近似于 padding 的含义。某些单位元素可以组合成模块,通过相关元素的亲密性(留白的多少),能说明关系。下图右的9个方形,7-9的与1-6的留白明显不同,所以我们不会把它们看成一个模块。

-
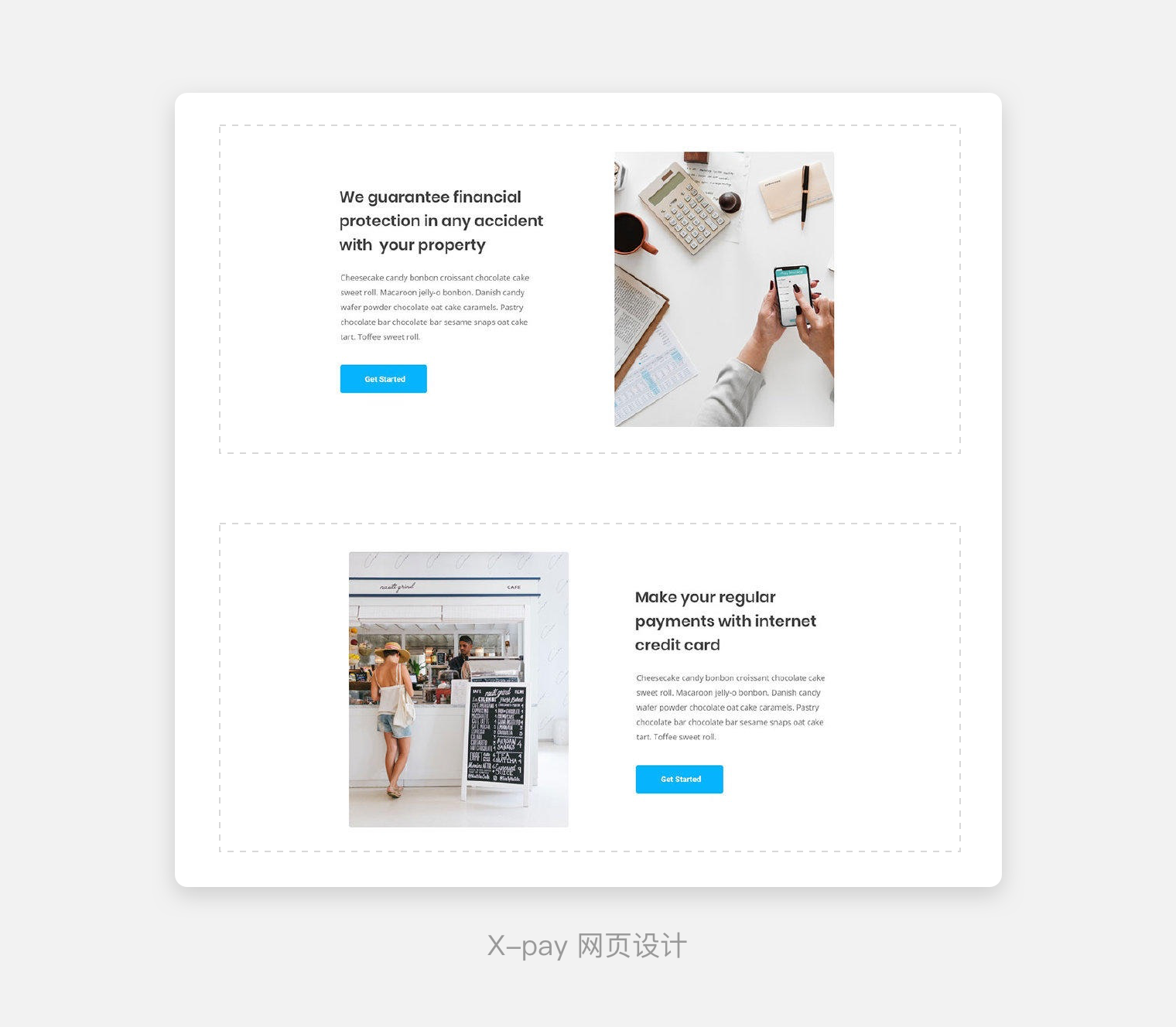
模块间留白,对应的是 margin,比如,图片区和文字区之间的留白,banner 和列表间留白。除了美观和呼吸感,还能创造视觉层次,引导视觉线。下图仅仅依靠留白,也知道哪段文字对应哪张图片,不会混淆。

"恰到好处"
高留白率对应低版面率,也就说留白越多,内容区域就越少,所表达的信息可能就越少。因此,留白不是越多越好,而是要恰到好处。
留白不等于极简
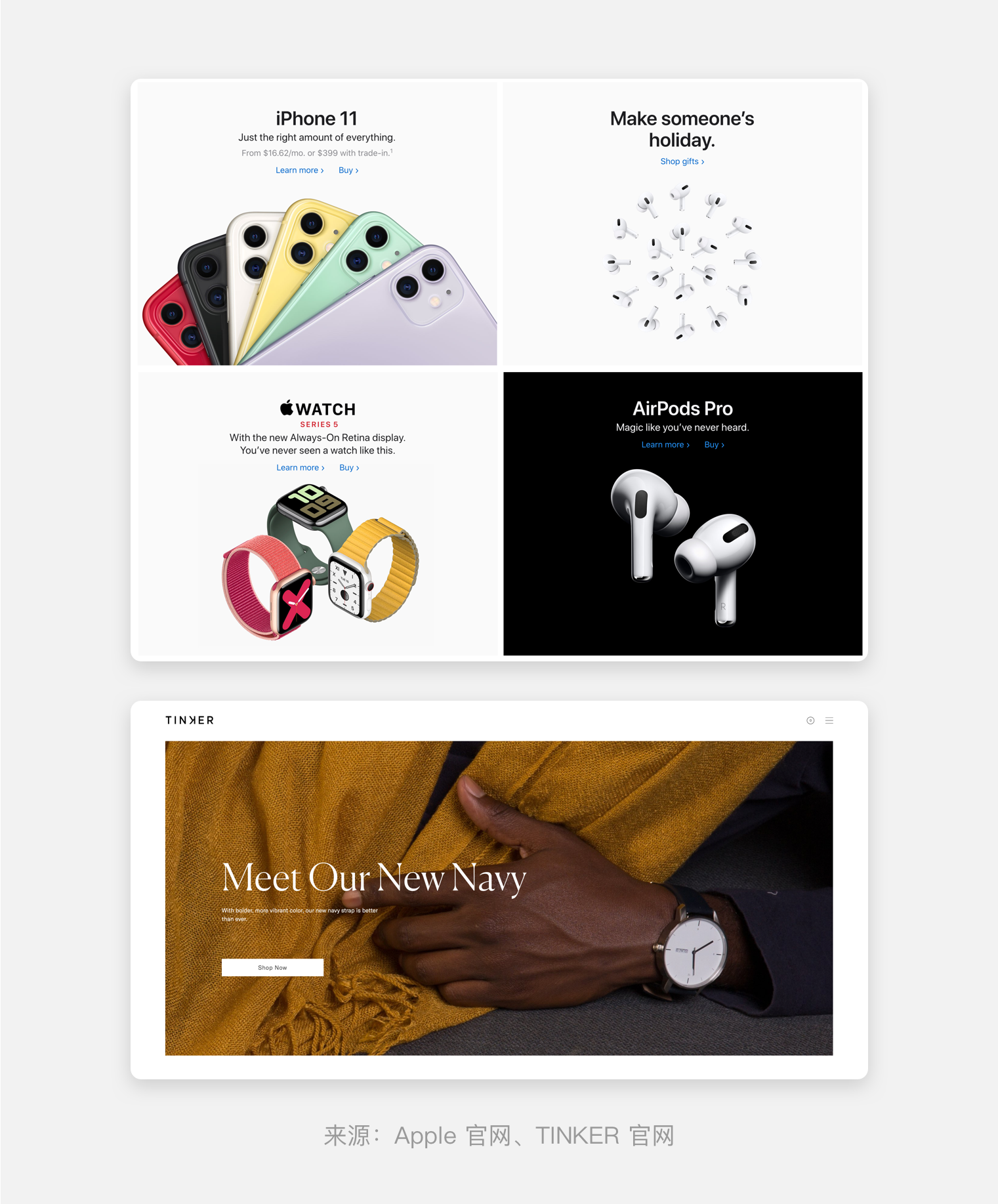
虽然"极简"常常与"留白"联系,但两者并不相等。"极简"是如非必要,其他一切都不要有,如果展示电商产品展示,就只需要一张图、一个名字、一个购买入口就可以了。"留白"则是留出适当的空白,对于内容的要求不会如此苛刻,可以添加描述性的话语、烘托氛围的背景等。 我认为极简适合少量内容的纯展示场景或产品设计,比如无印良品的极简海报、Apple 官网产品展示和其他一些 banner 之类的。对于信息量大、重功能的场景,应该用留白思维设计,比方浏览器中条目展示量和美观度、清晰度平衡的留白。 
留白不等于一味增加空白
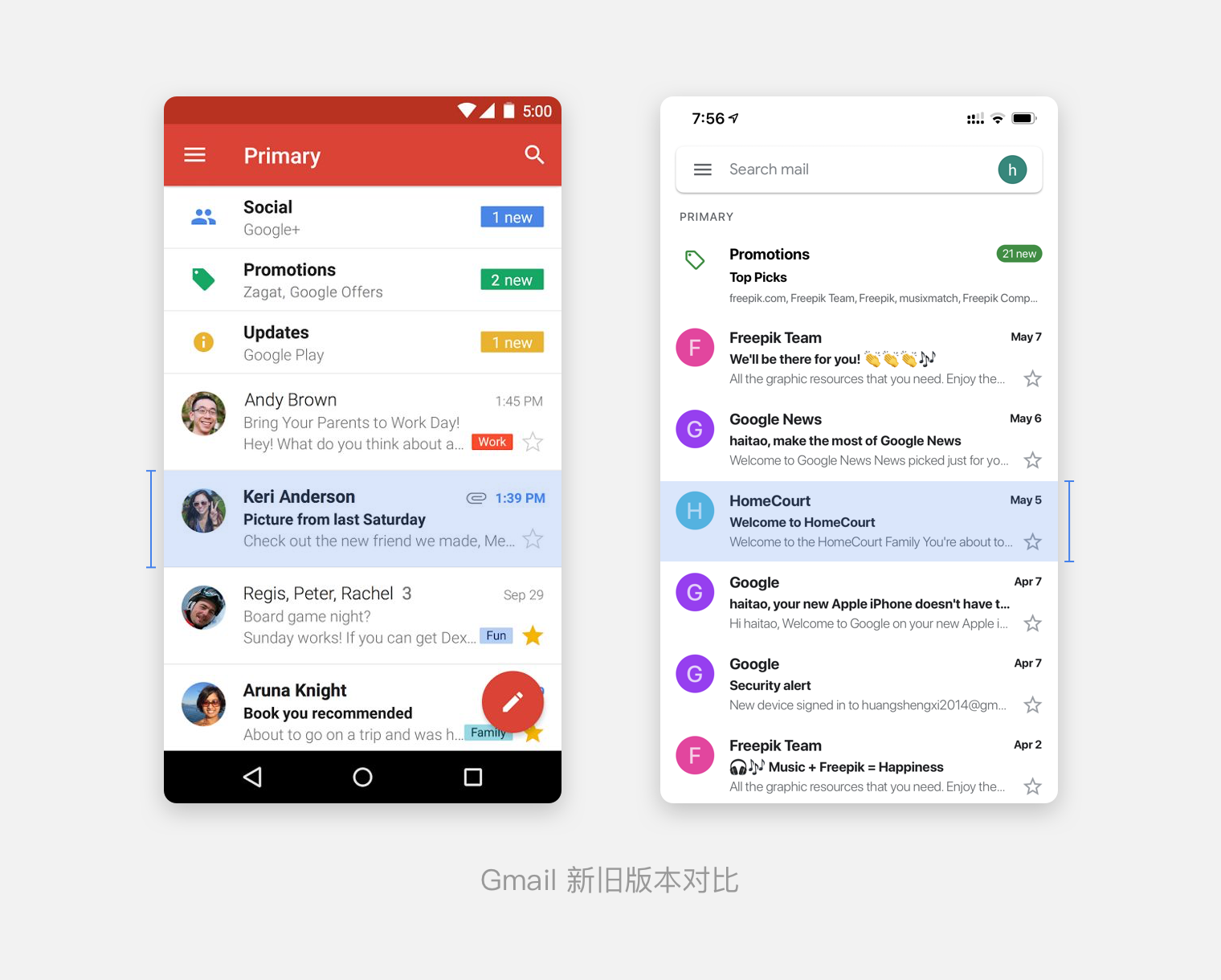
有些人会觉得内容不变,那么增加留白的方式不就是要增大空白面积吗?未必。举个例子,Gmail 今年的改版后,页面显得简洁了很多,留白面积看起来也增大了,但是一屏展示的邮件条目不减反增。是怎样做到的呢?首先,去掉了分割线,采用全白背景,就不会把空白区域切割成一块一块的。其次,缩小了字号,从下面的对比图就能看出来。此外,不再出现有彩色的控件(未知头像的显示不算在内),留白更加完整。  再来看微信的改版,虽然列表的高度增加了,但同时也缩小了列表组之间的间距(红色部分),减淡了顶部和底部的背景色,分割线没有以前明显,宽度也缩短了,还把面性图标换成了线性,这些技巧都让留白面积增大,对信息表达的影响却不大。
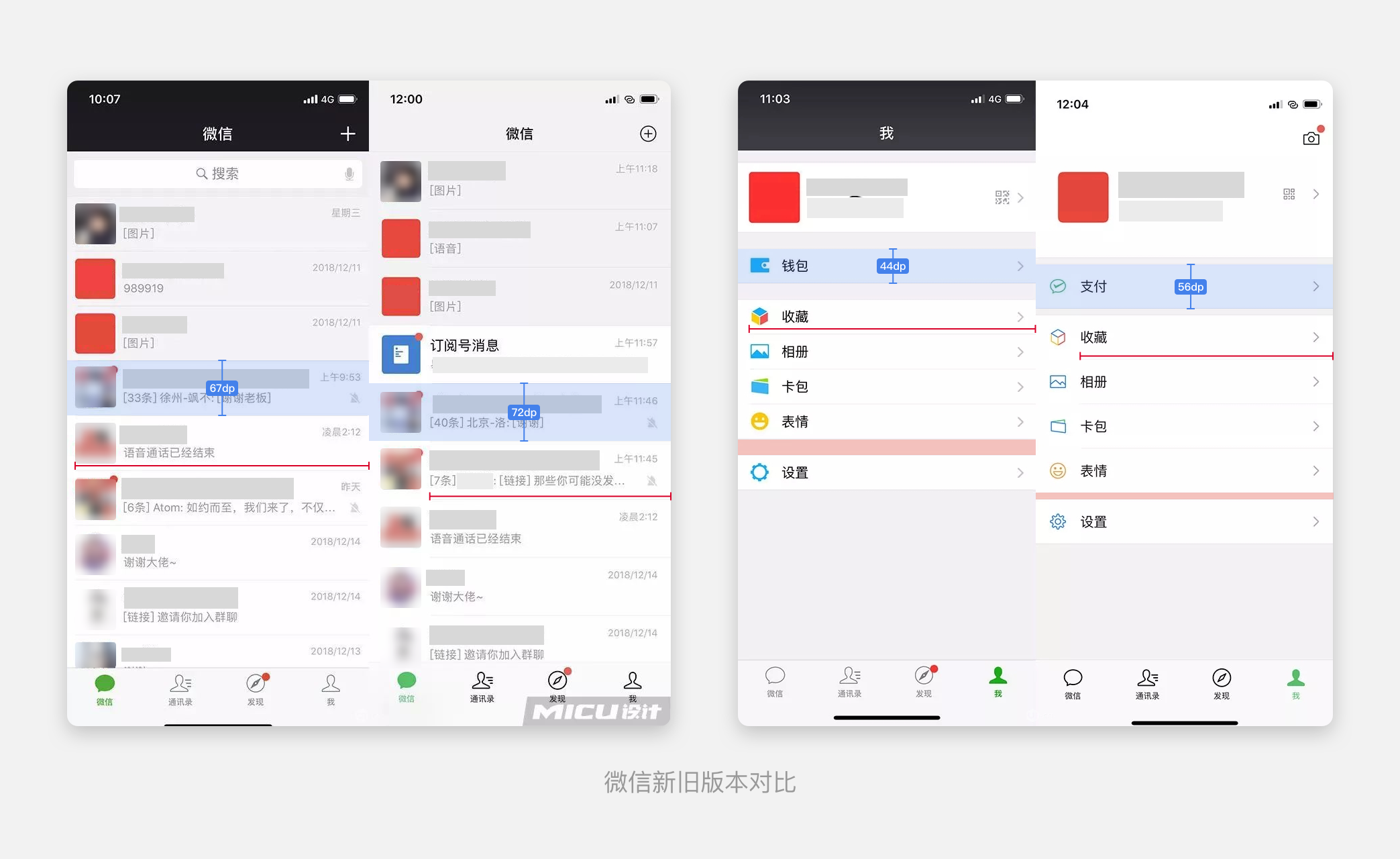
再来看微信的改版,虽然列表的高度增加了,但同时也缩小了列表组之间的间距(红色部分),减淡了顶部和底部的背景色,分割线没有以前明显,宽度也缩短了,还把面性图标换成了线性,这些技巧都让留白面积增大,对信息表达的影响却不大。 
留白是增加空间的透气口
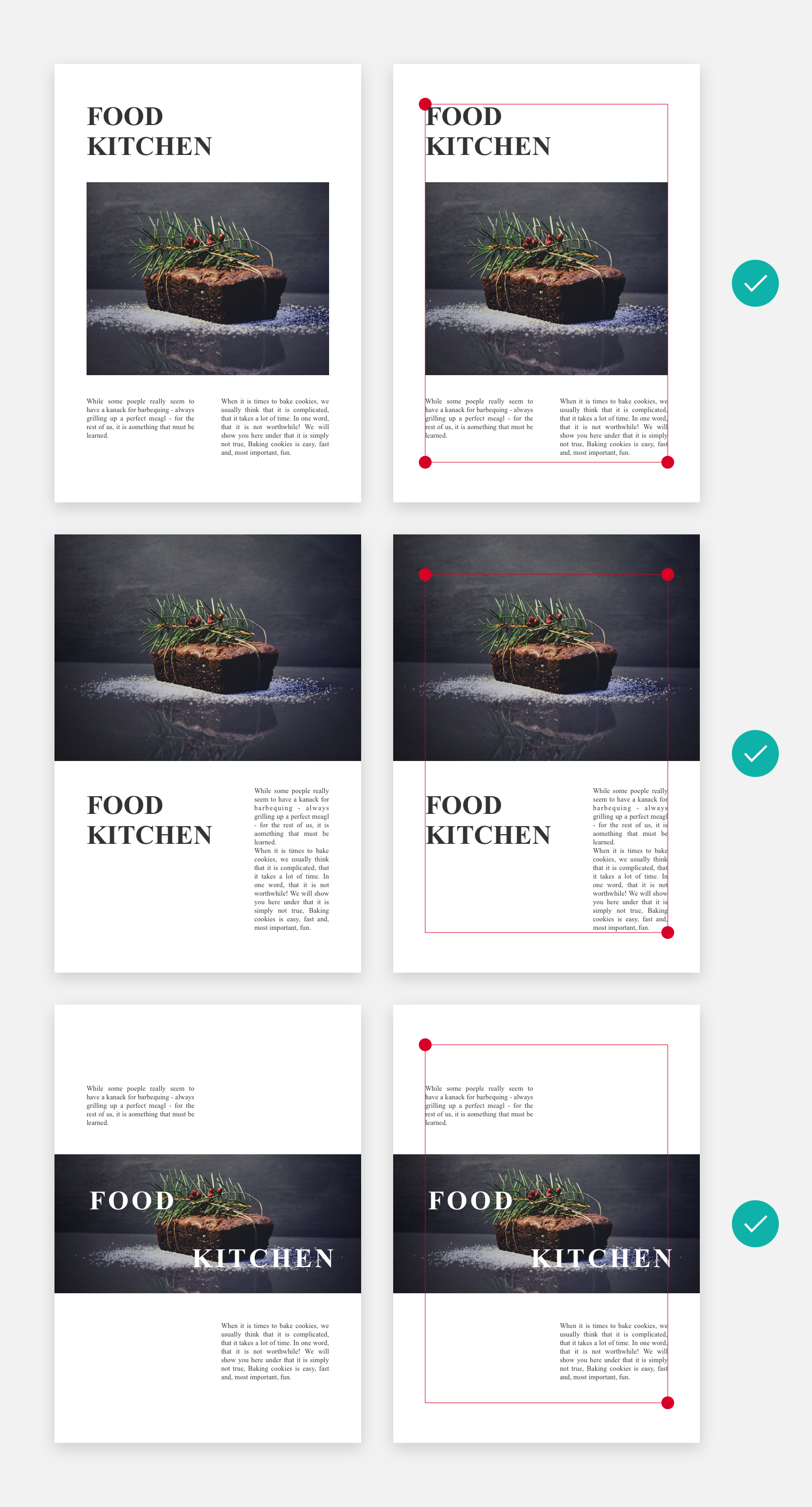
为了空间的开阔,还可以通过增加空间的透气口来实现。以下版面在四个角上都放置了元素,空间显得不开阔,留白被严重分割,给人局促感。  如果要最大限度发挥留白的作用,向外扩展版面,在四个角落的两三个角落上摆放元素即可,这就是有意识留下了透气口。下面三个修改案例除了图片外,其他元素内容都是相同的,上两个是三角上有元素,最后一个是两角有元素。画面是不是显得开阔很多呢?
如果要最大限度发挥留白的作用,向外扩展版面,在四个角落的两三个角落上摆放元素即可,这就是有意识留下了透气口。下面三个修改案例除了图片外,其他元素内容都是相同的,上两个是三角上有元素,最后一个是两角有元素。画面是不是显得开阔很多呢? 
总结
本文简述了留白的发展历史,用3种留白类型说明了留白的作用,最重要的是,留白一定要"恰到好处",既不是一味增加留白,也不是一味删减内容,而是通过合适的排版技巧,把空间保留下来。做设计的时候,需要去衡量简洁和信息表达何者更为重要,再确定用什么样的留白方式。