排版第十课:怎样的简历才优秀?
前言
上次的文章,有位读者在留言区里提到「亲密性」在简历中能够运用到,给了我这次的写作灵感,那咱就来唠点实际的。简历可以说是非常常见的长文排版运用实例,对于多数人来说,简历就是通往心仪公司的"敲门砖"。纵然没办法帮你美化文字,但是设计能提高"门面"的美观度、识别度,给 HR 多一个留下你简历的理由。
没有对比就没有伤害
为了写这篇文章,我特意去百度和谷歌搜索了一下"简历模板"。看着大部分网站提供的所谓"精美好看"的简历模板,我只能感受到千篇一律的外表(还不是好看的那种),哪里还想去了解背后万里挑一的灵魂们?当然,这种情况也不出乎意料,"模版"基本上都是量产的产物,不能要求太高了。
我从搜索出几个排名靠前的网站里找了一些模板,按照我自己的标准分了等级,星星数越少表示越不入我法眼,然后我会分析原因。
一星级简历

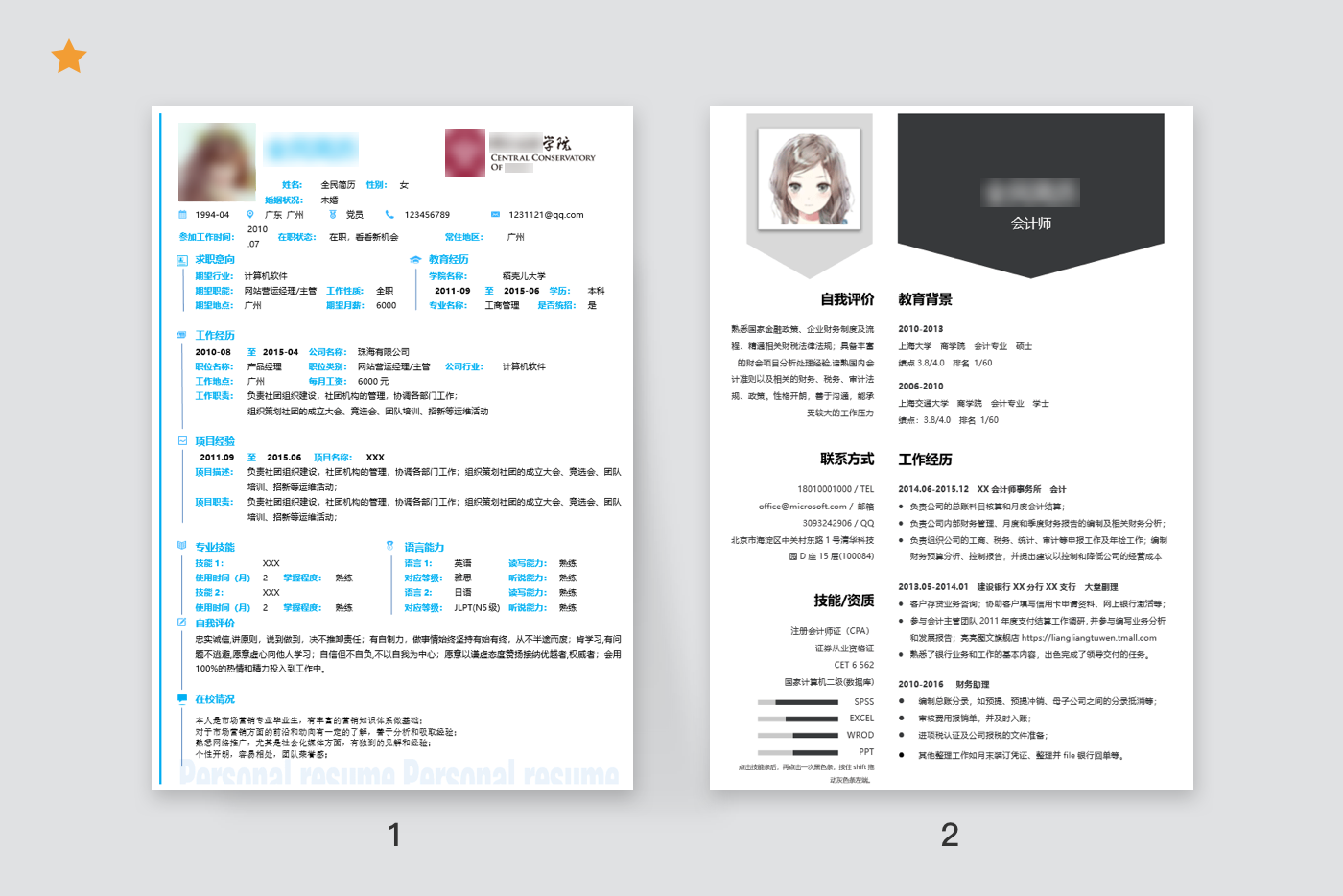
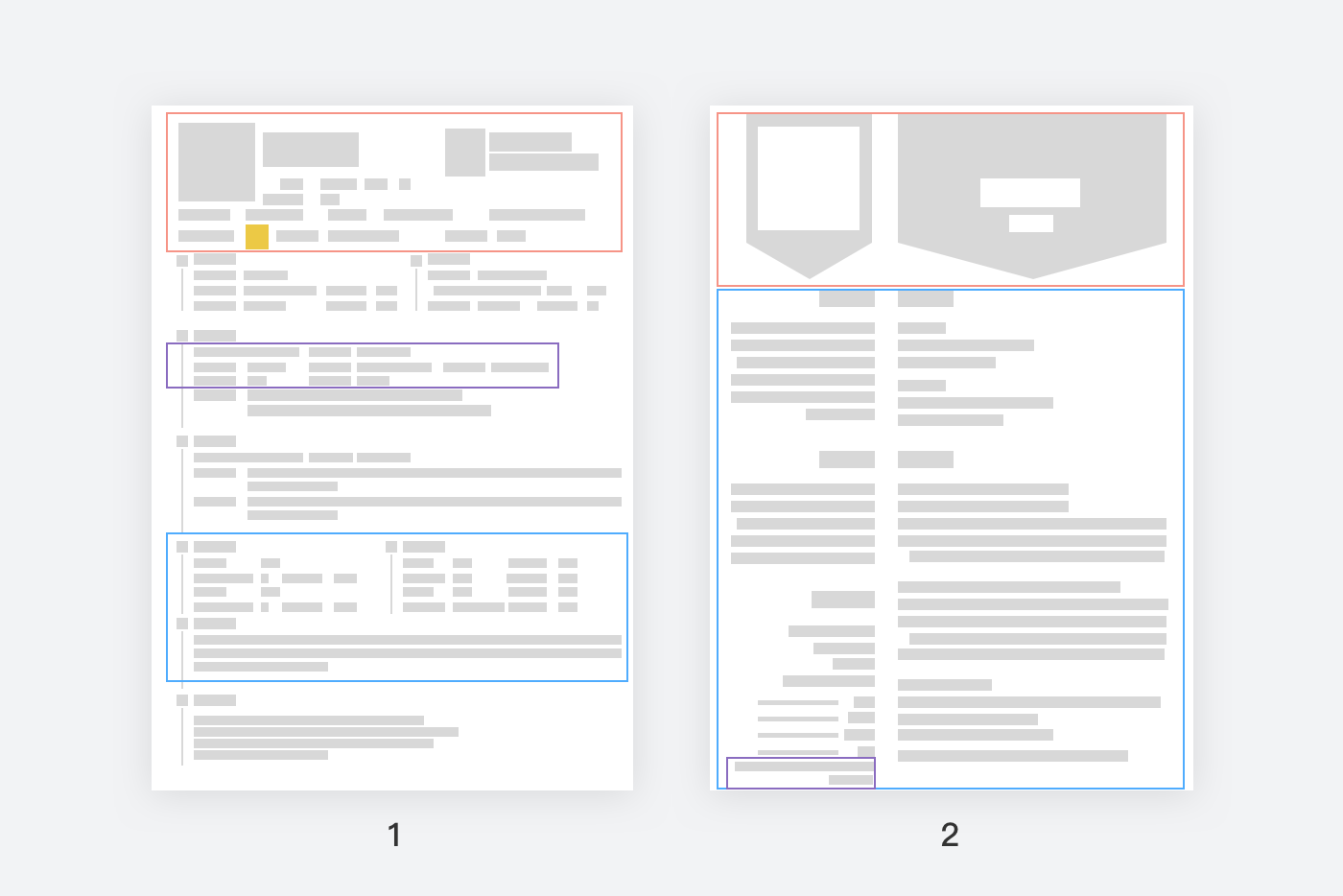
 简历1 的问题很大,看的时候我产生了很多疑惑:
简历1 的问题很大,看的时候我产生了很多疑惑:
- 头部(红框部分)陈列的信息杂乱无章,有的右对齐,有的左对齐,它们的对应关系是什么?
- 陈列式的信息多得就像记流水账一样,是为了掩饰内容的空洞吗?
- 蓝框部分两块内容几乎完全贴在一起,是表达关联性还是没有调整间距?这就是不注意"亲密性"导致表意不明,还有几处也有同样的问题,比如:紫框部分几列之间没有足够的留白,应该用什么样的顺序观看?
- 纸质版简历可能还好,电子版简历不太适合特别鲜亮的颜色,简历1用的亮蓝色不仅刺眼,而且使用量太大,难道蓝色字才是应该重点关注的?
- 黄色标出位置出现了不合理的文字折行,是因为不细心?还是偷懒直接用了模版没改?
- 为什么右上角会有一个大大的学校 logo?左侧的蓝色竖线和底部的背景装饰有什么意义?
简历2 相对来说,会清楚很多,但还是被我归入一星。主要是因为这个轴对称的对齐方式(蓝框部分左侧右对齐,右侧左对齐)太不符合阅读习惯,看左侧信息的时候,要不停找 行首 实在费劲。当然不是说所有轴对称都有问题,比如:用时间轴说明工作经历是 OK 的,但不适合大面积使用。另外,简历2 还存在"头重脚轻"的问题,头部(红框)两个大色块容纳的信息少,却占用大量空间,导致下面一些文字(紫色部分)都快贴到边缘了。
像这样水平的简历模版,建议大家不要选择。
二星级简历

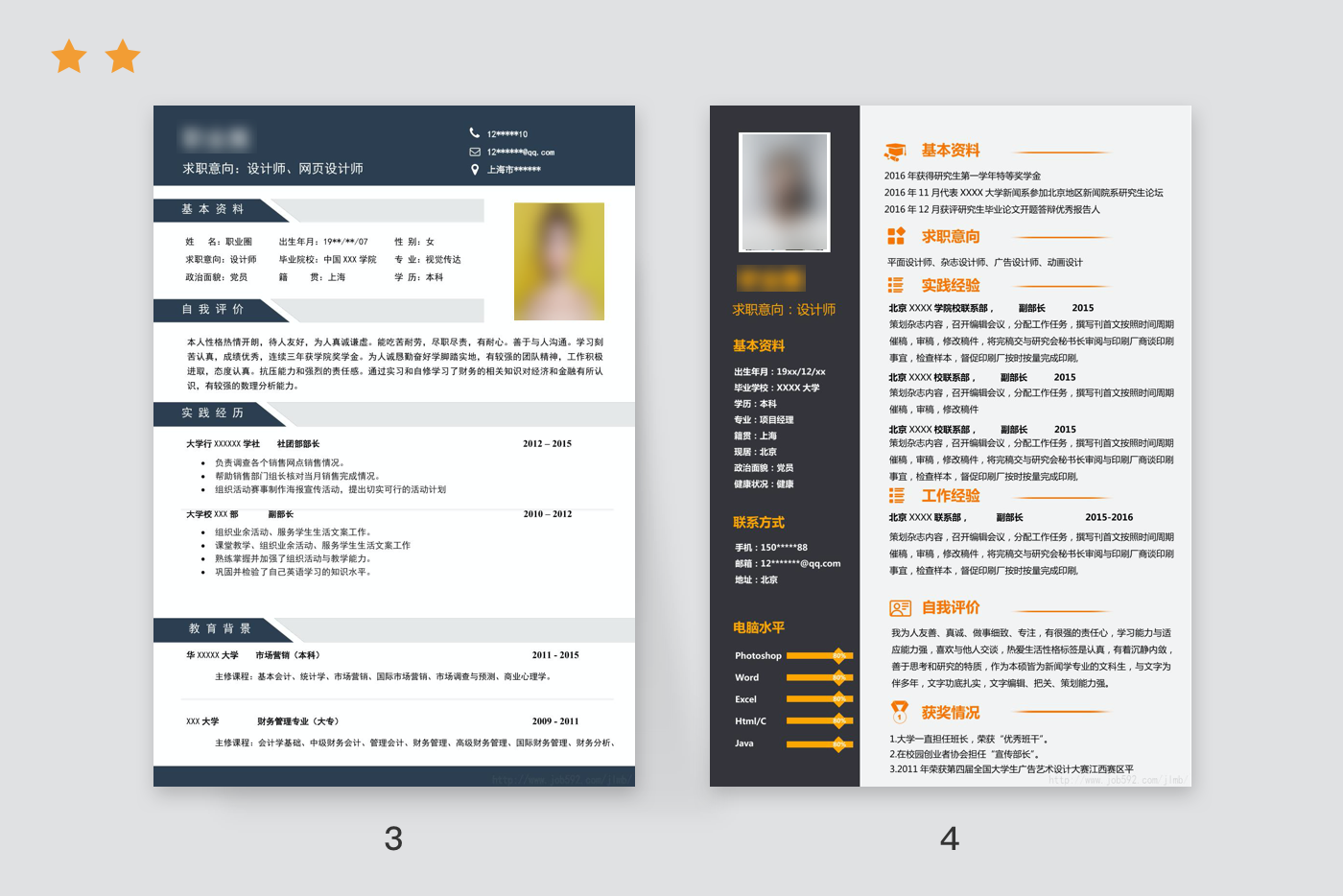
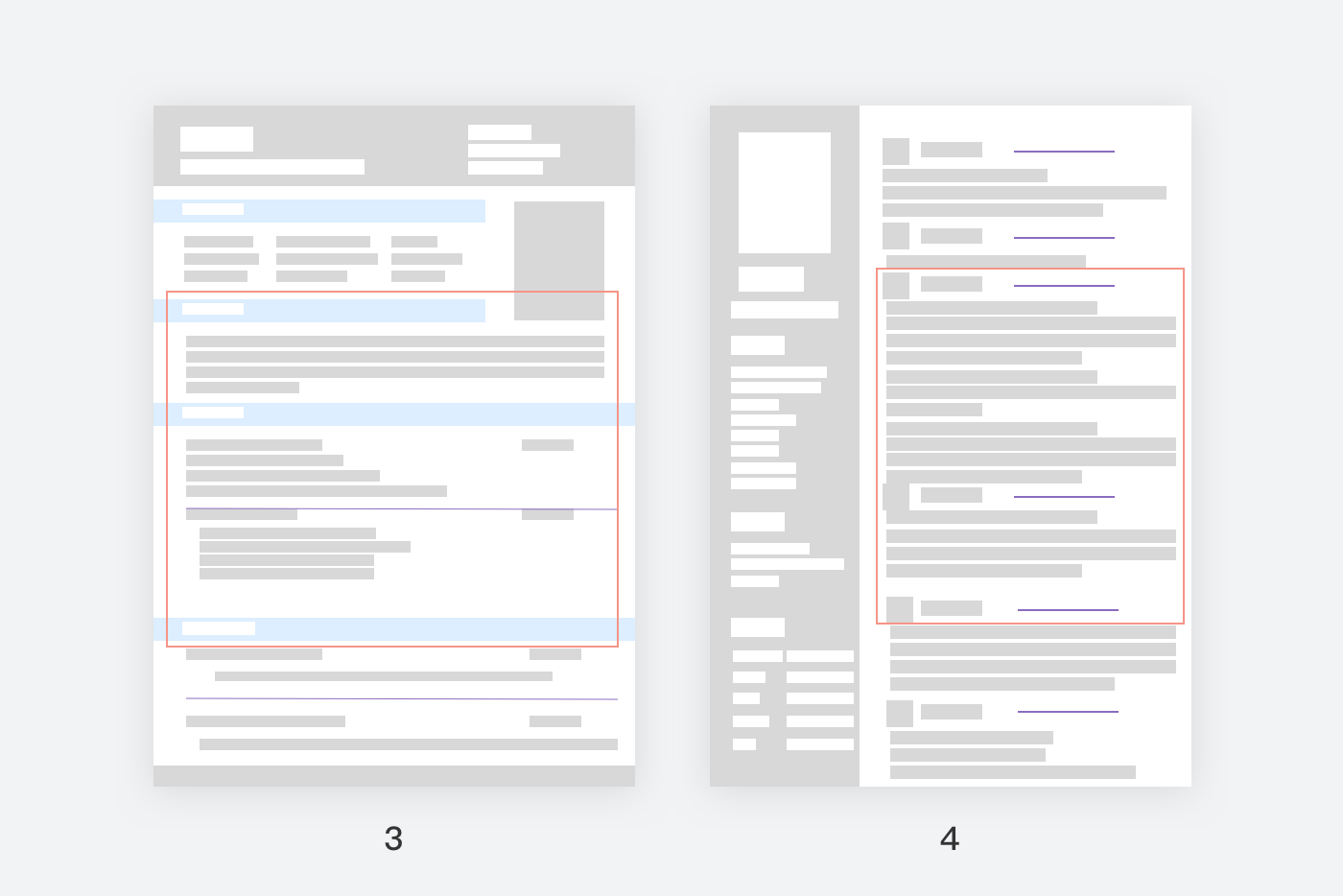
 简历3 和简历4 之中,每块信息的样式是类似的(一个标题与其内容可以看成一块),这说明信息组织形式是一样的,层级自然也会更清楚。两者还很好的运用了重复和对比,比如简历3 头尾色块的呼应,简历4 每个标题相同的样式,与正文形成了明显的对比。但是,简历3 和简历4 也都存在差不多的问题:
简历3 和简历4 之中,每块信息的样式是类似的(一个标题与其内容可以看成一块),这说明信息组织形式是一样的,层级自然也会更清楚。两者还很好的运用了重复和对比,比如简历3 头尾色块的呼应,简历4 每个标题相同的样式,与正文形成了明显的对比。但是,简历3 和简历4 也都存在差不多的问题:
- 块间距不一致,3 和 4 红框内的部分尤其明显;
- 装饰元素过于抢眼,比如3的标题装饰;
- 多余的元素,如简历3 乱入的两根分割线(紫色线)、简历4 标题右边紫色标记出来的线也没有任何意义。
这类模版可以使用,但需要注意间距是不是一致,另外,多余的元素完全可以去掉,繁杂的装饰应该简化。
三星级简历

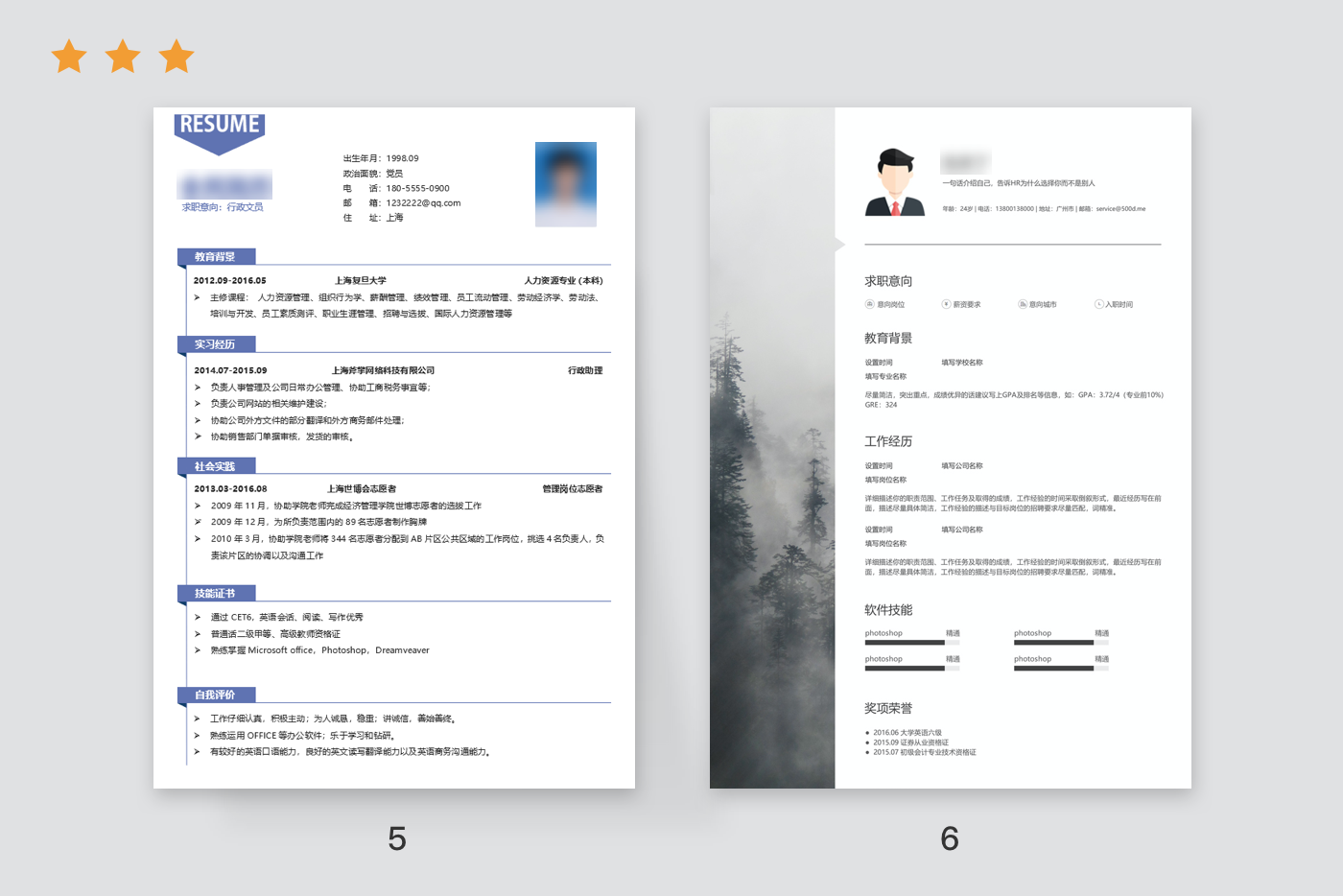
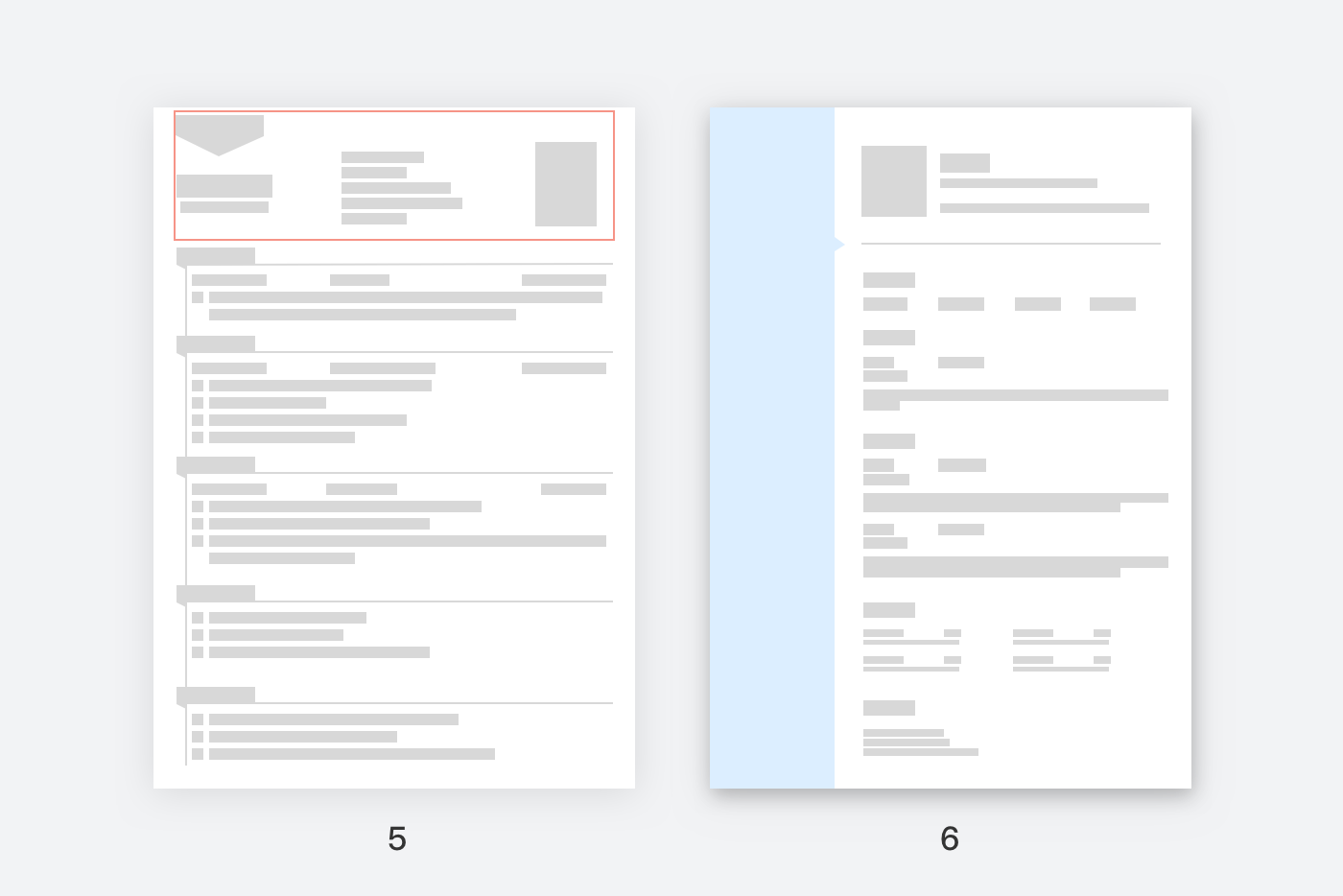
 可以与前面几张图片对比下,应该能明显看出差距。简历5、6 的内容一目了然,留白合适,不会拥挤或稀松,也没有多余装饰元素。
可以与前面几张图片对比下,应该能明显看出差距。简历5、6 的内容一目了然,留白合适,不会拥挤或稀松,也没有多余装饰元素。
如果说问题的话,简历5 头部(红框)左中右三块信息的位置会有一点奇怪,可以按照亲密性原则重新编排,此外,块间距也不是很一致。简历6 的话,左侧图片(蓝色部分)完全属于装饰,似乎是刻意掩饰内容的不足,对于毕业生、实习生来说可能比较好,但对经验丰富的求职者来说,太占空间,可以适量转移一些内容到这一块。
简历5 和简历6 这种品质的模版,针对以上问题进行微调之后,还是不错的。
更好的简历
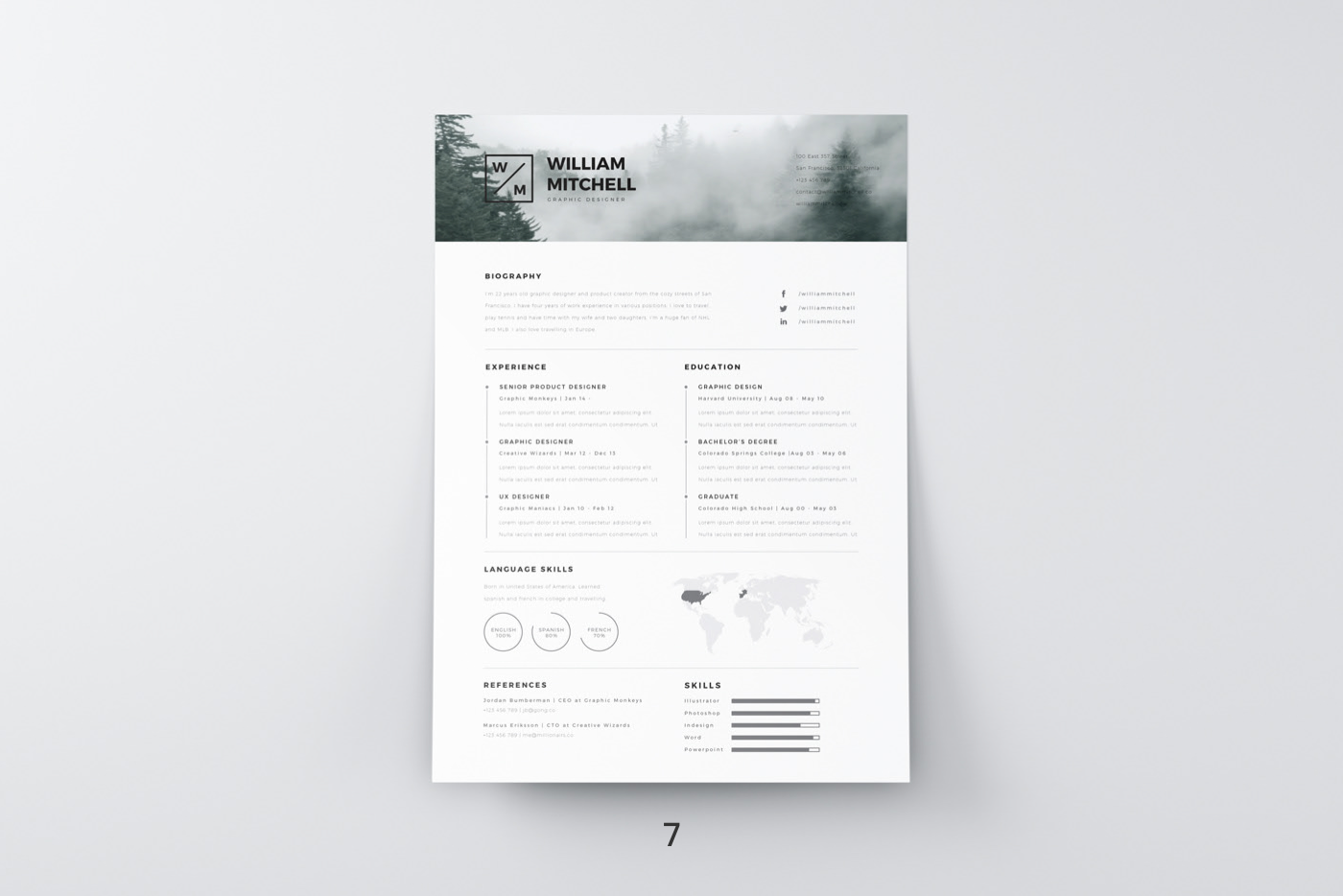
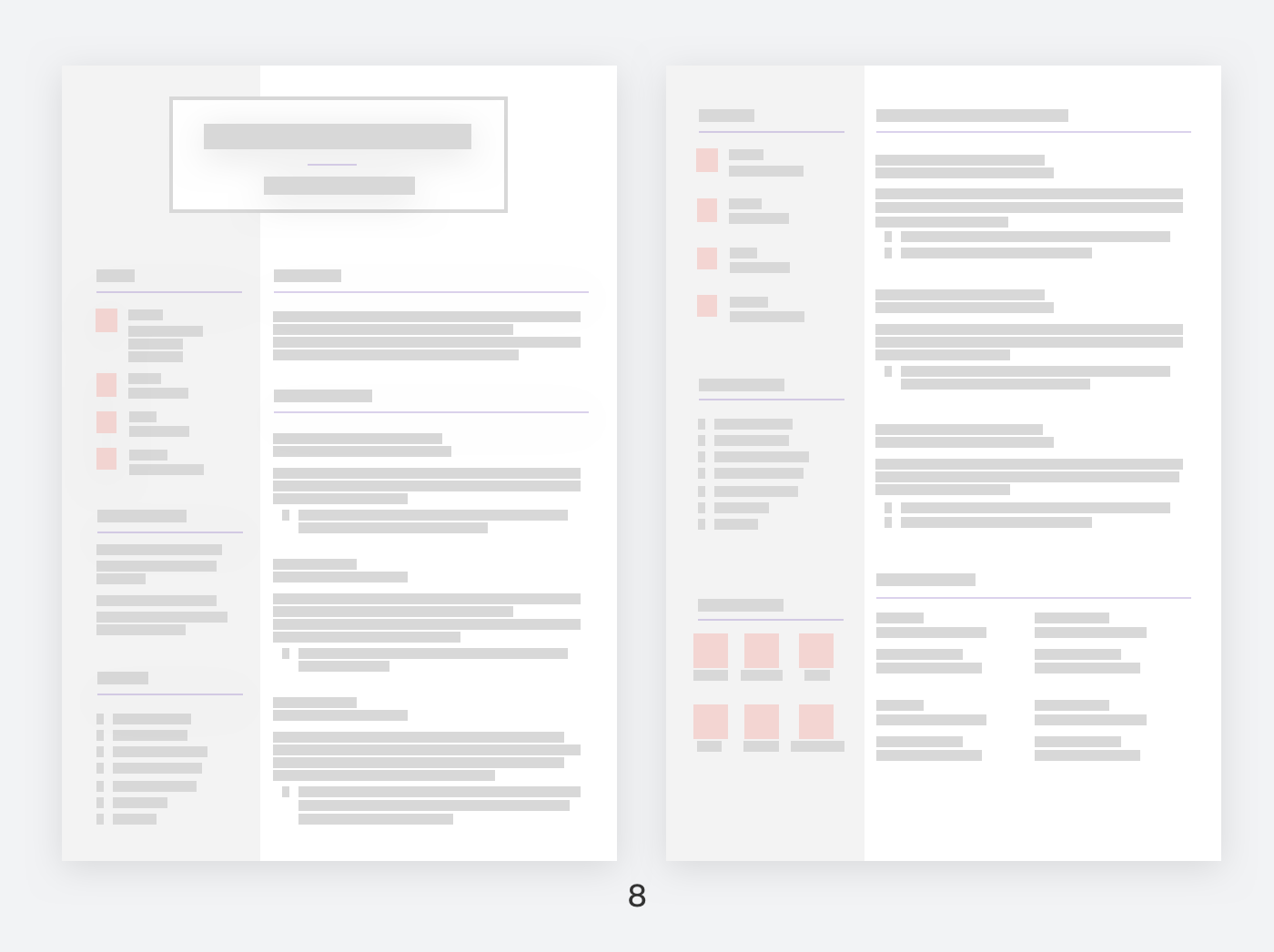
找了几张专业设计师设计的简历模版图片,虽然是英文简历,与中文简历不同的除了文字外,还有就是可能外国人不怎么在乎外表吧,都没有图片区😂,不过设计理念是相同的,感受一下: 


 从直觉上来说,我相信大多数人会觉得这些简历看着更舒服。尽管内容都不少,看起来却井井有条。层次(对比)、对齐、亲密性上面提了很多,就不说了,这两张绝对都经得起考验。它们更显高级的原因,一是颜色都用的很素雅;二是合理搭配了图形图像帮助表意,同时增加活泼感(详见淡蓝色和淡红色标示部分);三是整体感很足,当然留白、对齐等也发挥了作用,在此之上,你看线、点的使用,重复出现的元素时刻在告诉你"我是一体的"。
从直觉上来说,我相信大多数人会觉得这些简历看着更舒服。尽管内容都不少,看起来却井井有条。层次(对比)、对齐、亲密性上面提了很多,就不说了,这两张绝对都经得起考验。它们更显高级的原因,一是颜色都用的很素雅;二是合理搭配了图形图像帮助表意,同时增加活泼感(详见淡蓝色和淡红色标示部分);三是整体感很足,当然留白、对齐等也发挥了作用,在此之上,你看线、点的使用,重复出现的元素时刻在告诉你"我是一体的"。
做优秀的简历有那么难吗?
不妨从上面的案例中,总结一下优秀简历的"特质"吧~
- 信息全面。内容少版面就松一些,内容多版面就紧凑一点,分2-3张也没关系(也不要太多,老太婆的裹脚布没人想看);
- 层次清晰,对比明显。内容分块,每一块按照重要性由高到低分出层级,每一层用不同视觉元素呈现;
- 合理的对齐。包含两层,一是选择合理的对齐方式(在简历中左对齐比右对齐可能更合理些);二是保证该对齐的元素对齐;
- 亲密性得当,间距统一。关联性越强的元素距离越近,有明显分割的时候可以适当缩小间距(比如上简历8),同一层次的元素之间间距一致;
- 多使用描述性的语言。像名词解释一样的信息陈列方式很容易让人感觉乏善可陈,不如文字段落表达的内容丰富和连贯,描述性文字不需要写太多;
- 配色舒服:彩色的话不要太亮、太艳,面积不要太大;
- 适量的装饰元素,重复出现:装饰元素包括图片、小图标、列表装饰、分割线等等,数量不要太多,样式不要太杂。放弃花里胡哨的装饰,使用简单元素,重复出现;
- 留些页边距:一般简历要打印出来的,不要让内容太靠边。