排版第九课:识破「亲密性」的坑
前言
标题中提到一个概念----「亲密性」,另可叫做「邻近性」,它也是上篇提到的四大排版原则中的一个,同时是格式塔组织律中的一个部分。
为什么想聊这个?前两天看到一位朋友做的页面,发现了在「亲密性」上犯的错,再联想自己起初学设计时,被这三个字虐得那个惨啊~这篇文章希望帮助大家少走弯路,或者提前看见弯路,提高警惕。
「亲密性」的坑
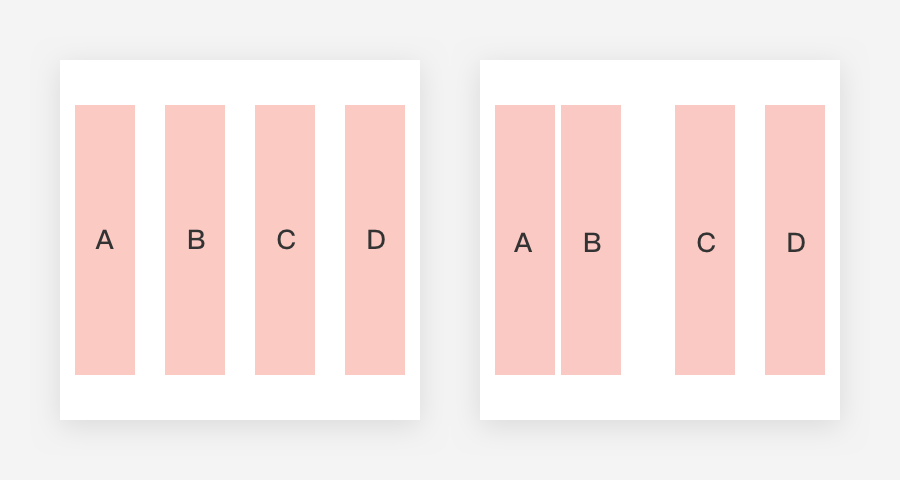
小到 icon 的制作,大到整个版面的编排,「亲密性」原则随处可见,用通俗的话说就是总和关系好的挨得近。这和我们人是一样的,B 和 A 关系好,和C、D 的关系没那么好,那他们站在一起的时候可能就是酱紫: 
三岁小孩都知道的道理,对排版有什么影响呢?您看看下面这个页面,问题在哪里? 
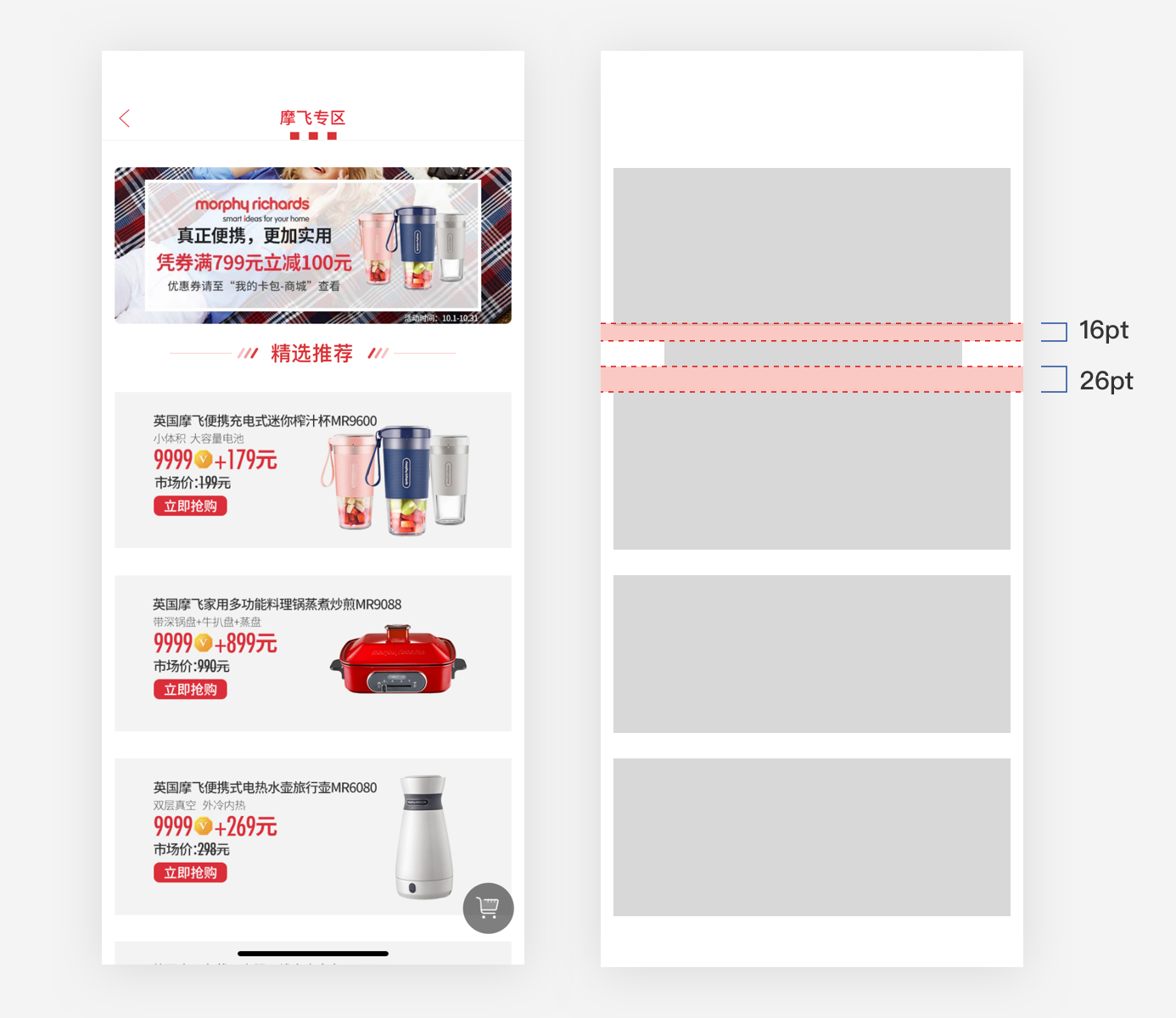
别扭的是,统领商品信息的标题----"精选推荐",和下方内容的距离竟没有距离顶部 banner 近。即使我们对类似的结构习以为常,仍然难免造成认知上的混乱,从设计角度来看,这种排版是不及格的,这样的问题很多 app 上都有。 

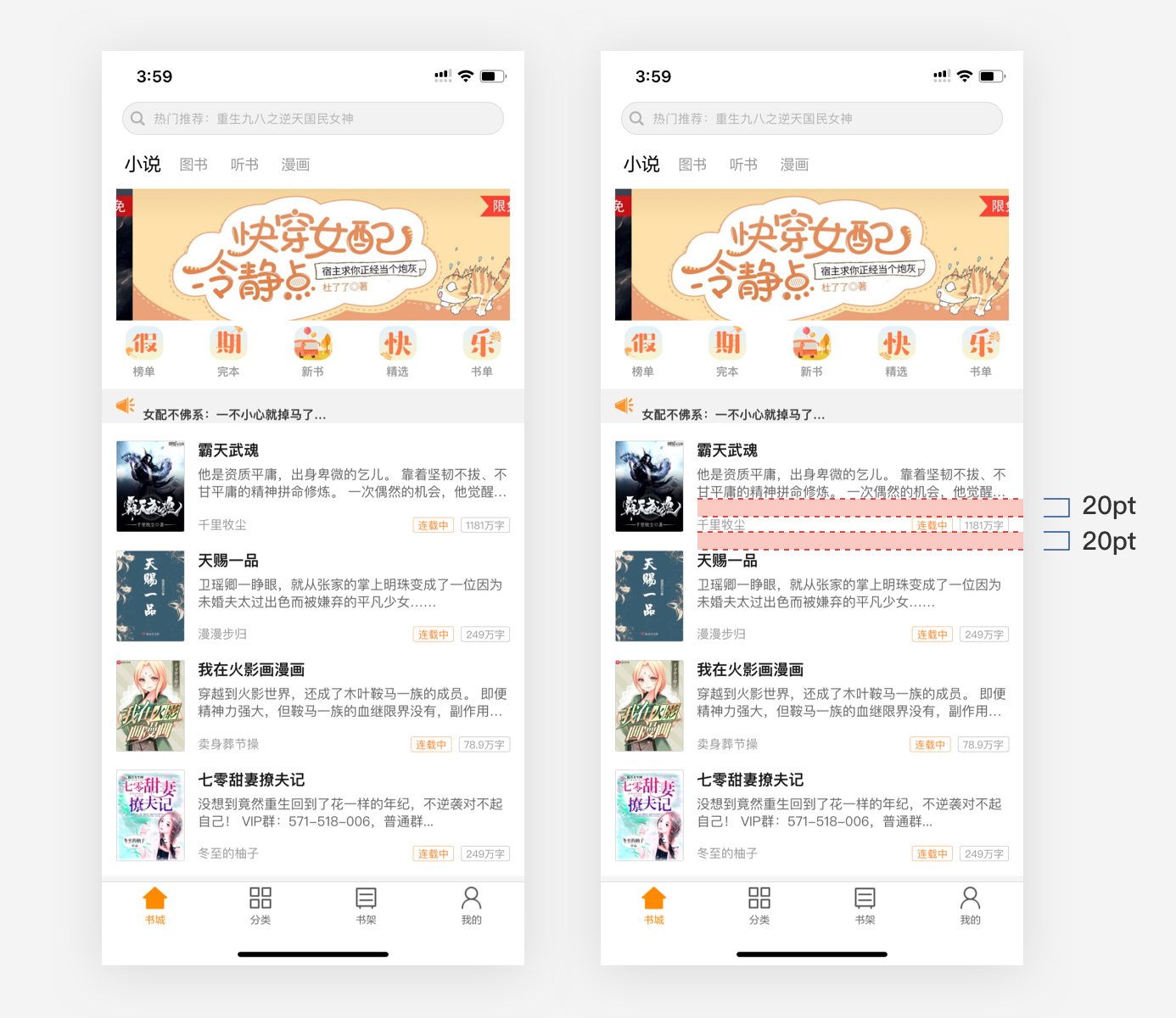
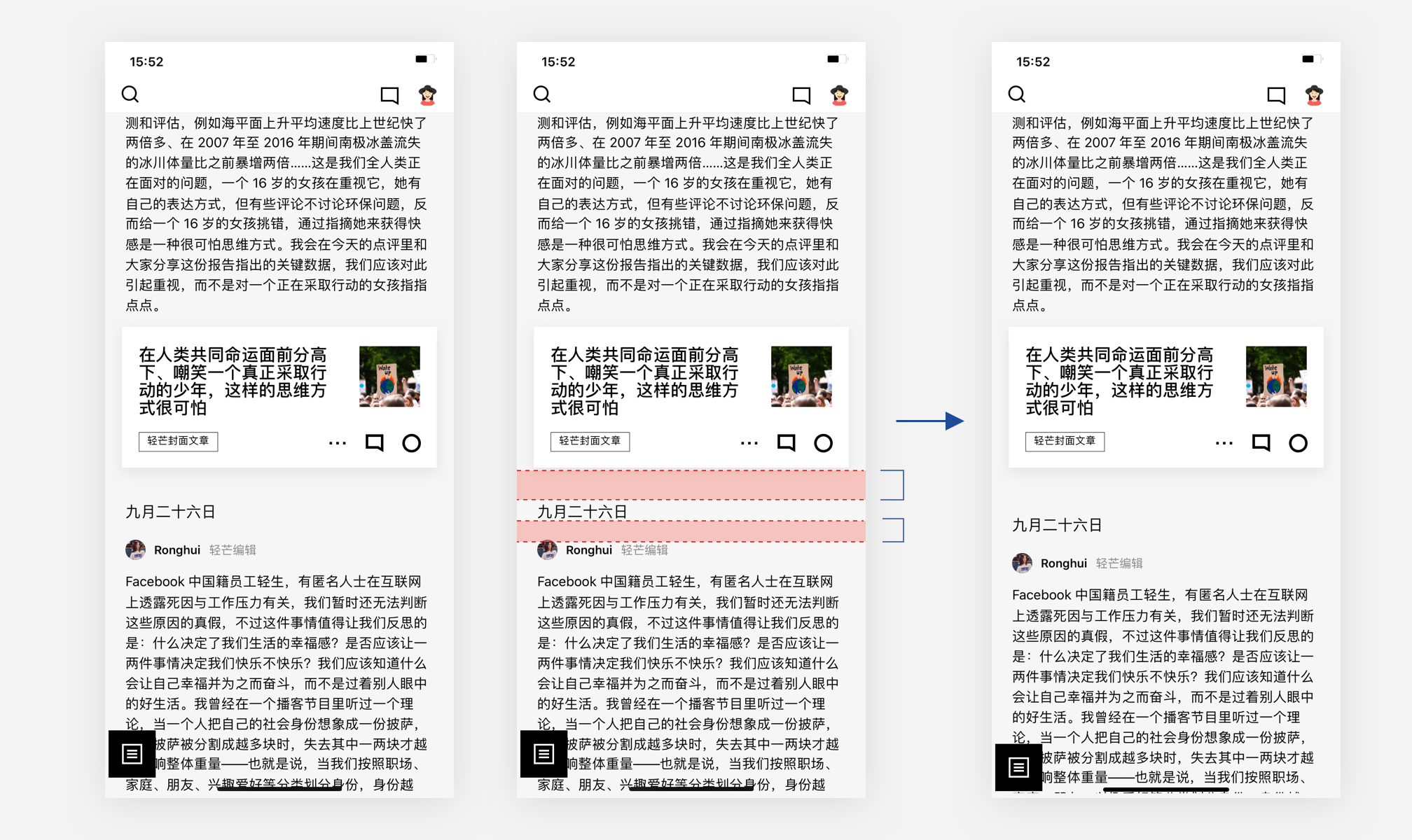
还有像下面这种,虽然遵循了「亲密性」原则,但是间距的对比太不明显,界面元素之间的亲疏关系依然模糊,在用户的眼里还是无序的、混乱的。 
「亲密性」的运用
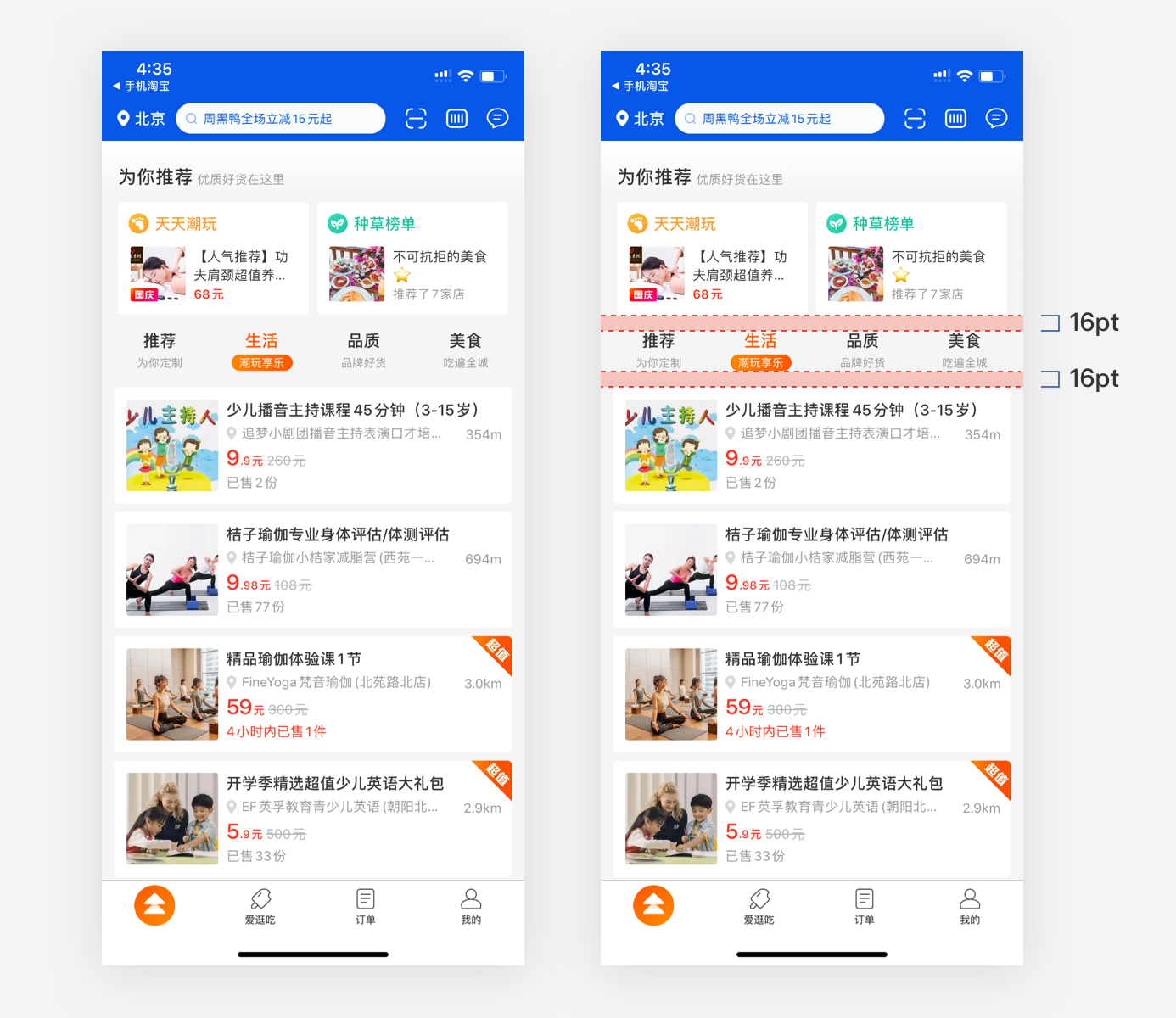
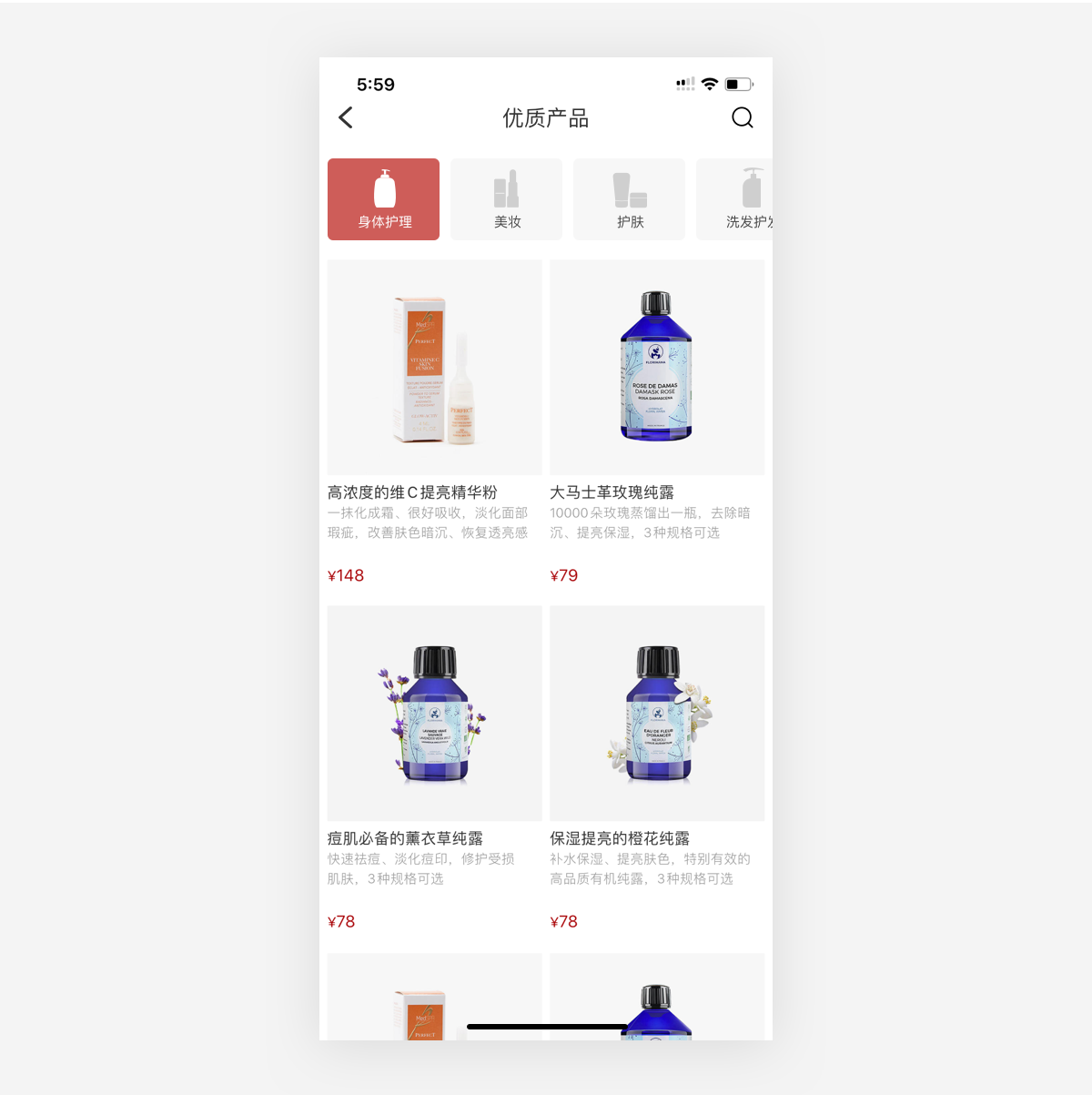
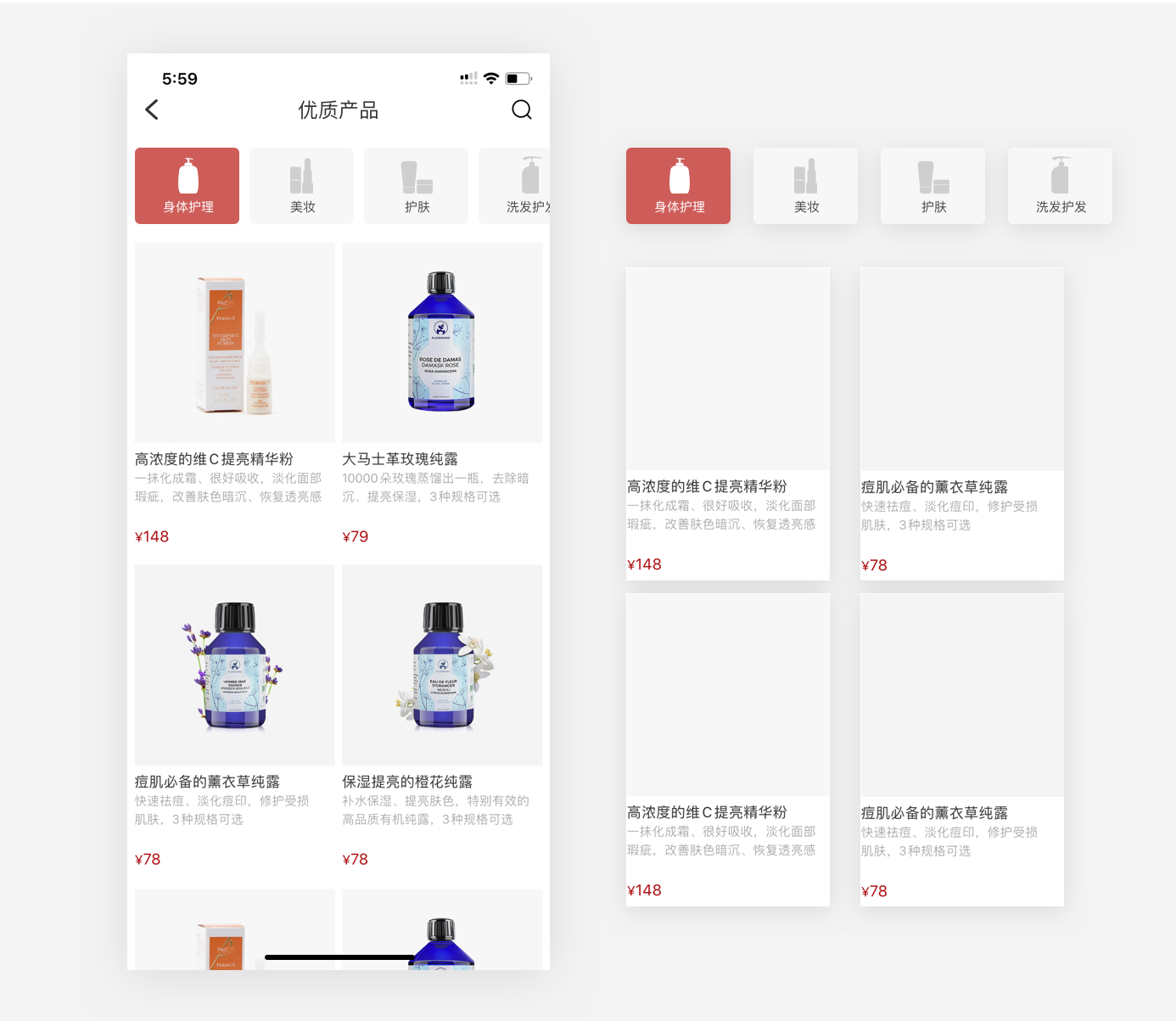
 这是一个商品列表页,这个界面简洁,元素整齐,乍看好像没问题。我们把页面内容抽象出来再看看,你能发现其中的错误吗?
这是一个商品列表页,这个界面简洁,元素整齐,乍看好像没问题。我们把页面内容抽象出来再看看,你能发现其中的错误吗? 
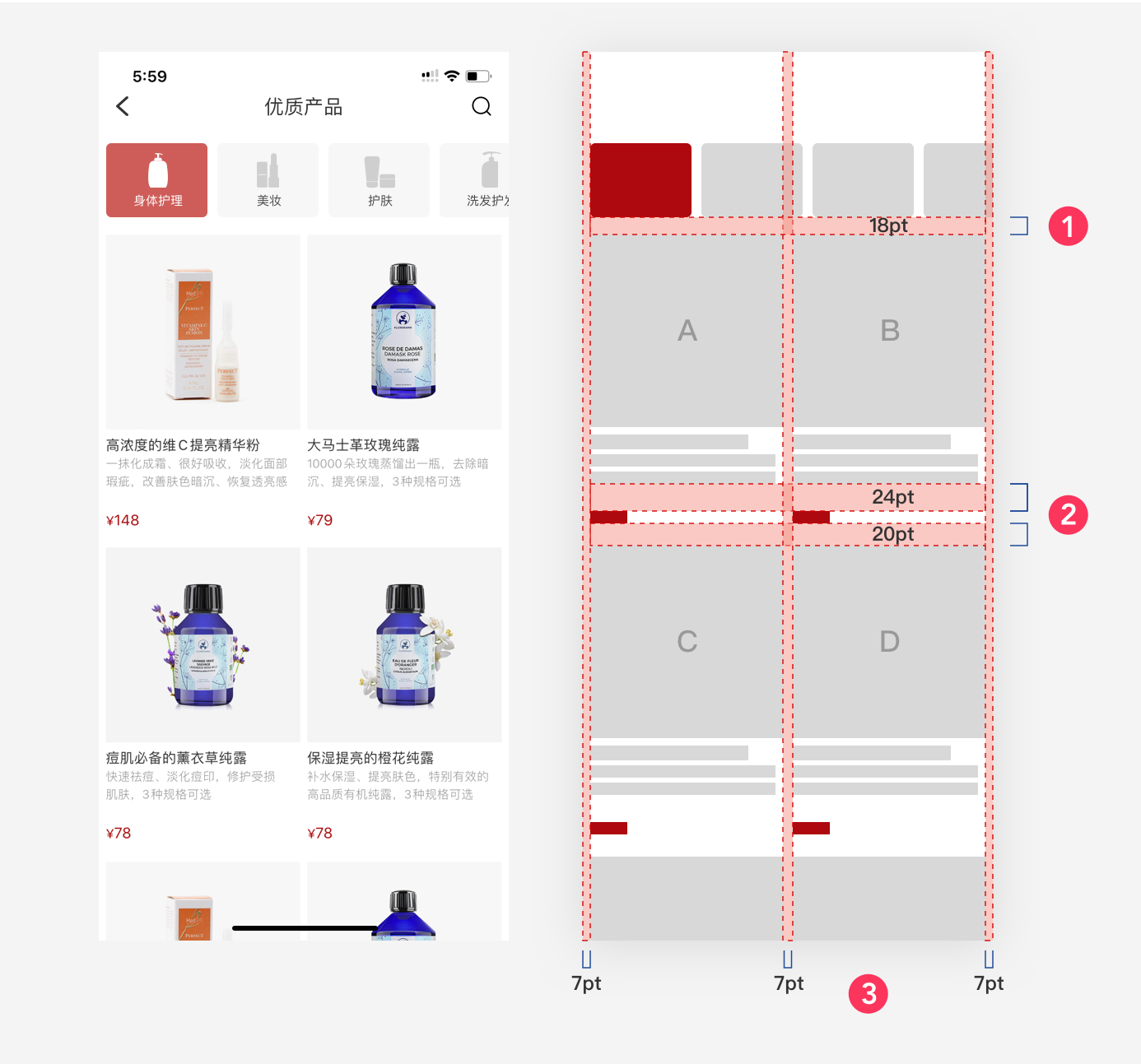
这里存在3个「亲密性」问题,对应上图标记是:
- 头部模块与下面整个商品信息流的亲密性过强,两者之间的间距小于信息流内部元素间距;
- 商品 A 描述与其价格的「亲密性」小于商品 A 价格与商品 C 图片的「亲密性」,价格不知道对应哪个商品(一些页面经常出现的问题);
- 商品 A 和商品 B 的纵向间距大于整个内容模块与屏幕的边距。
针对以上问题,怎样调理清晰地进行修改呢?咱们一步步来分析:
第一,拆分主要模块
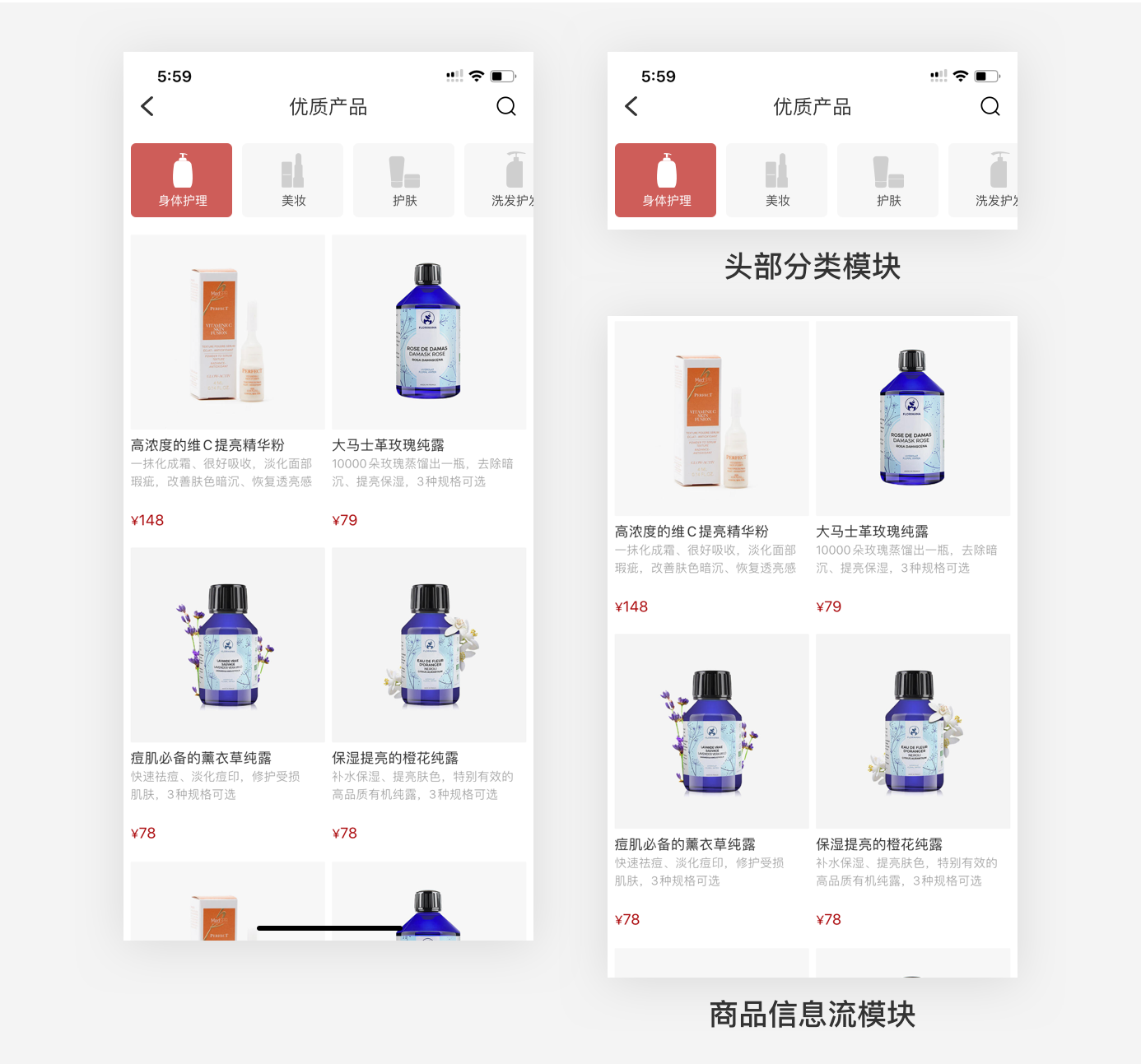
页面由一个一个大的模块组成,每个大模块都是独立的信息块,它们在页面内的关系是最稀疏的,所以模块间间距最大。案例页面有两个大模块:头部分类 和 商品信息流,它们属于第一层级。如果页面内有多种模块,它们的层级相同,其间距可以保持一致。  继续拆分,一个模块内有很多结构相同或相似的组,比如头部的分类模块包含代表"身体护理"、"美妆"、"护肤"、"洗发护发"的组,这些组可看作页面的第二层级内容。
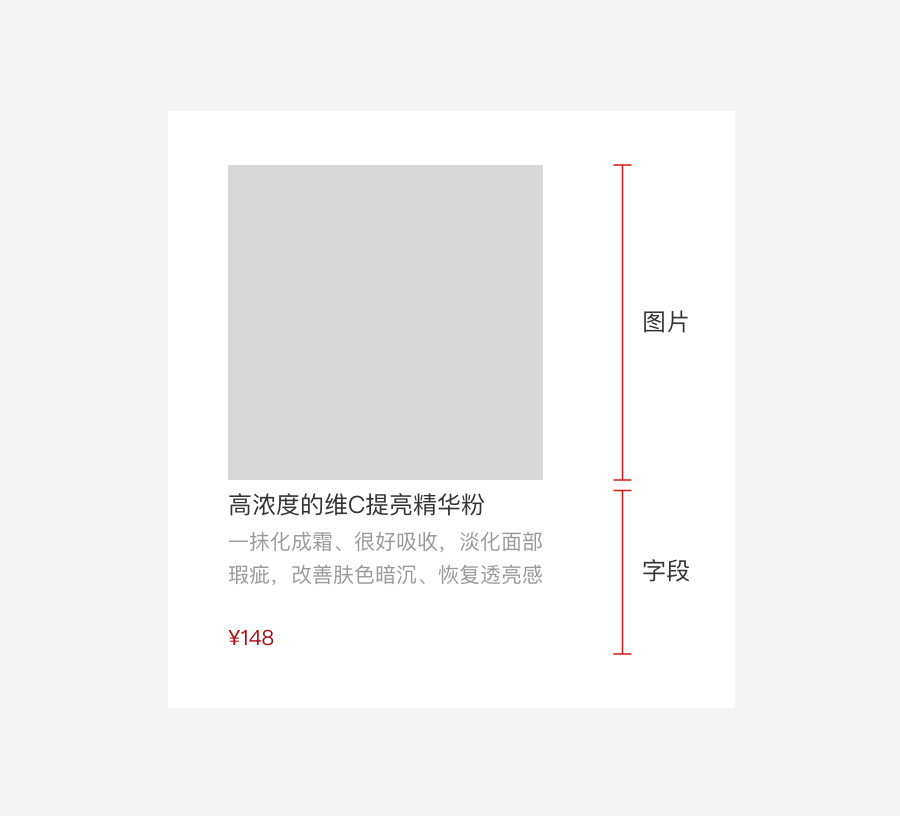
继续拆分,一个模块内有很多结构相同或相似的组,比如头部的分类模块包含代表"身体护理"、"美妆"、"护肤"、"洗发护发"的组,这些组可看作页面的第二层级内容。  再往下,组内元素也有自己的结构。商品列表的组内元素主要包括 图片 和 字段,它们作为第三层级。字段 中还包含了多个元素,可以继续分级......总之,按照这样的思路慢慢细化,关联性越强的内容,层级越低。上一层级内容总比下一层级内容关系稀疏,下一层级元素比上一层级元素间距小。
再往下,组内元素也有自己的结构。商品列表的组内元素主要包括 图片 和 字段,它们作为第三层级。字段 中还包含了多个元素,可以继续分级......总之,按照这样的思路慢慢细化,关联性越强的内容,层级越低。上一层级内容总比下一层级内容关系稀疏,下一层级元素比上一层级元素间距小。 
第二,重构出错信息
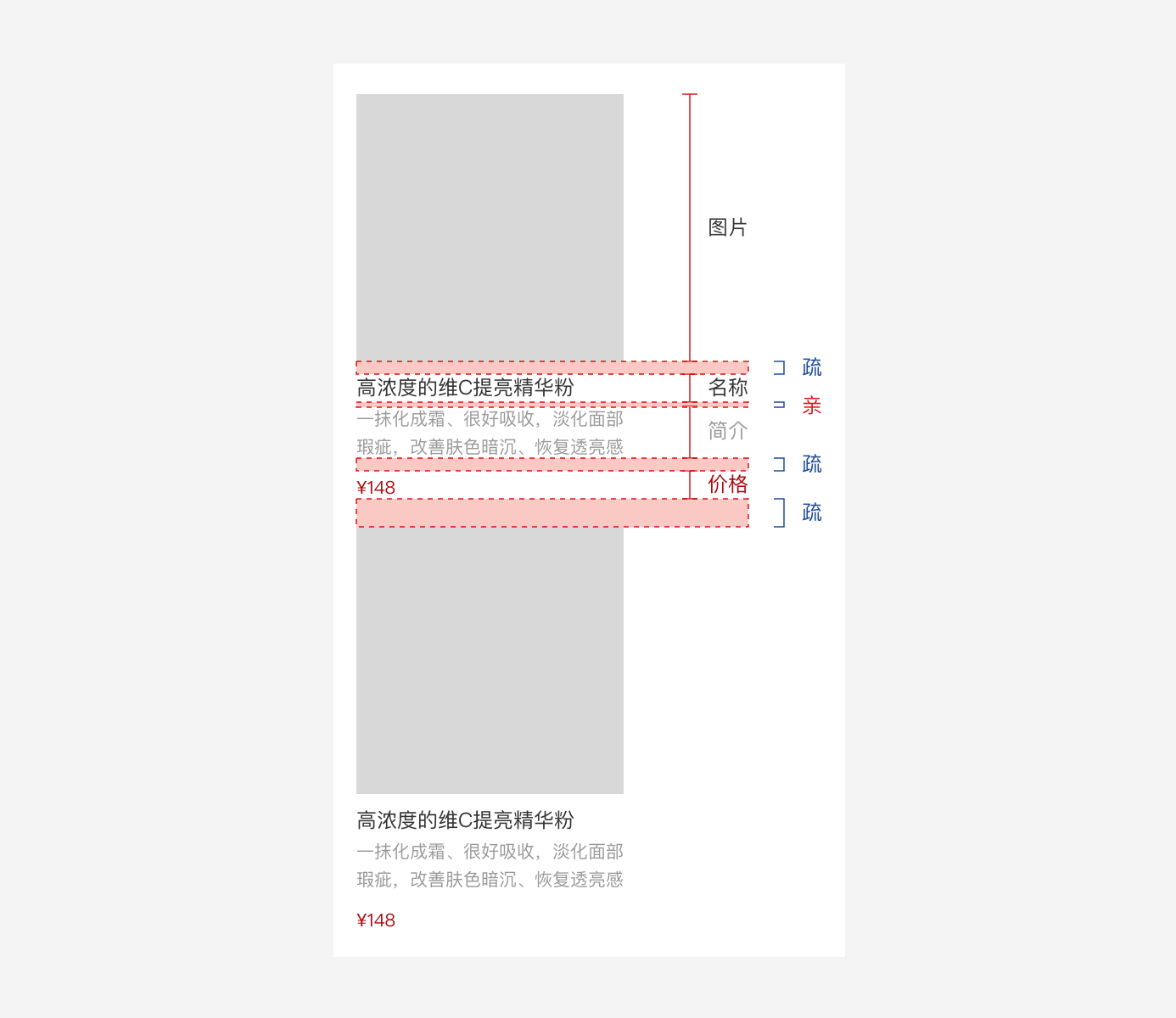
回过头来看,头部模块的组内元素没有问题,商品信息的组较为复杂,需要重新整合。组内元素包括:图片、名称、简介、价格,从亲疏关系上来说,名称和简介的关系最亲,与价格的关系次之。商品图片在电商页面中属于重要信息,为了能和产品产生更好的联系,它与 字段 的间距也要适量小一些。 
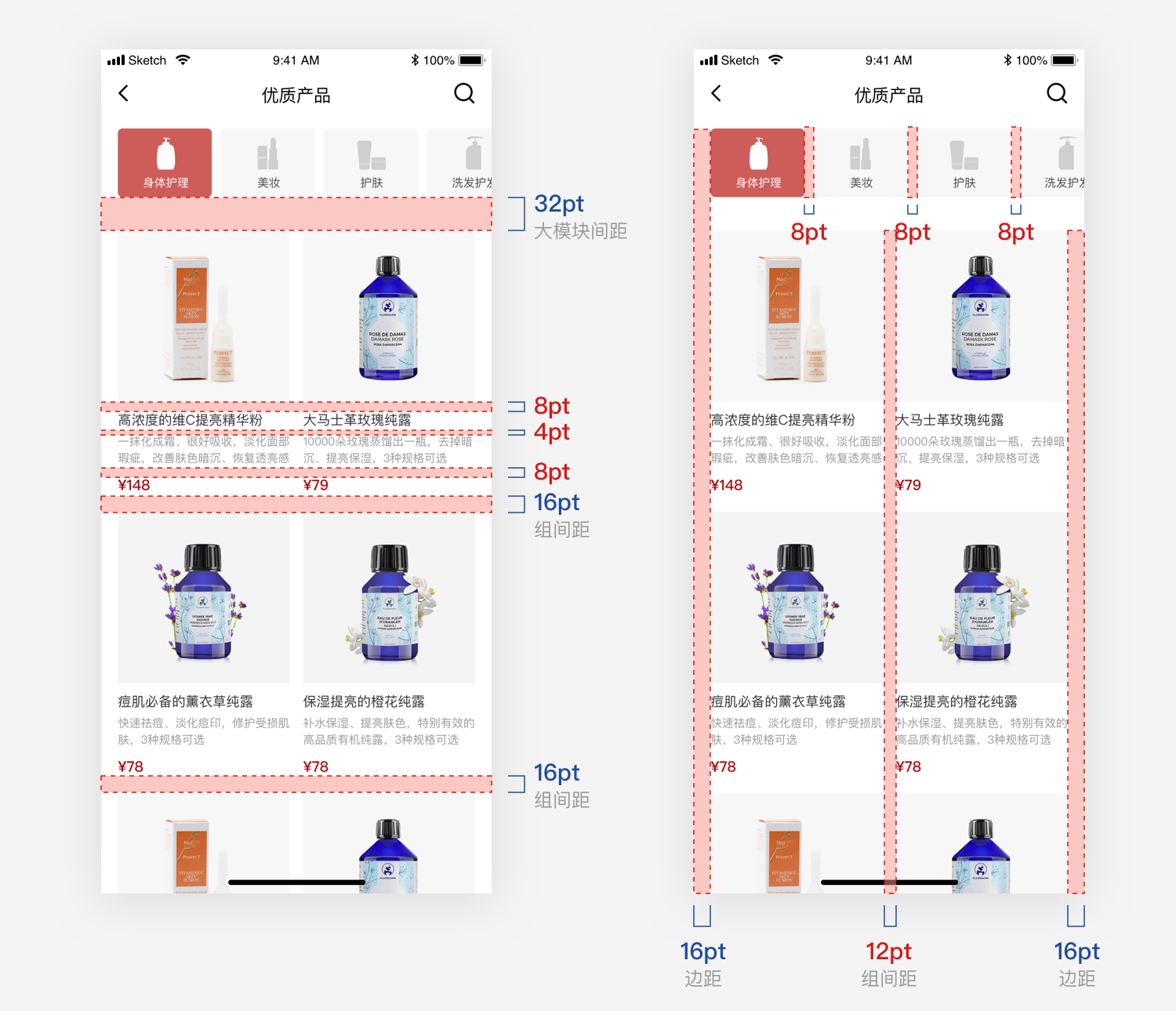
第三,重新设置间距
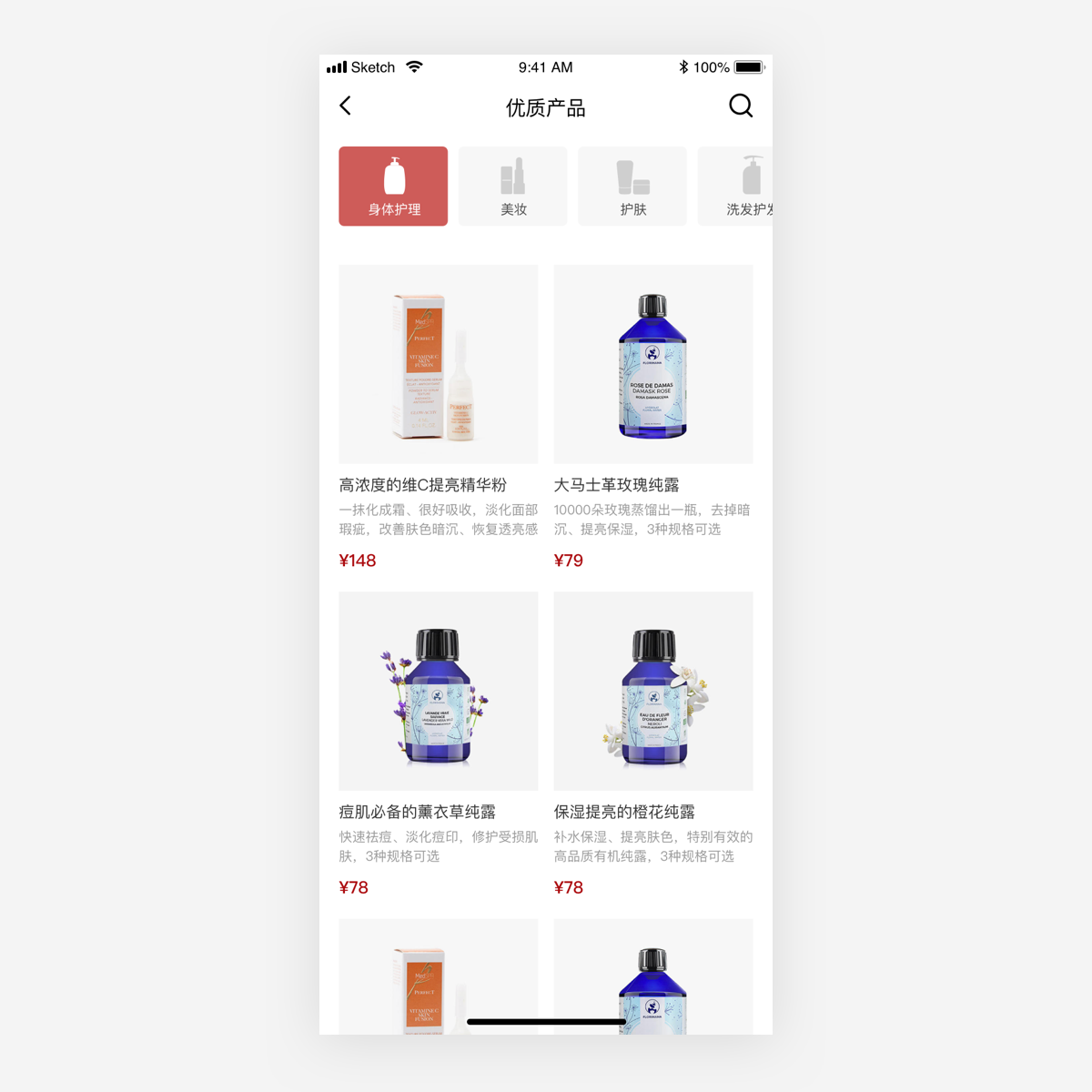
重新规划间距时,基本就是按照上述结论由小到大设置。具体如何定数值,也有套路可循。方法是:定一个最小间距,比如4pt,更大的间距取其倍数:8pt、12pt、16pt、20pt、24pt、28pt、32pt...当然,你可以设置其他值,要注意的是,不同的间距要形成合适的对比。还是这一页,重新设置间距之后: 

最后
「亲密性」影响间距,间距在一定程度上体现了层级关系,错误使用间距会导致层级混乱。仔细观察,你会发现越来越多的 app 崇尚简洁化,去掉了很多分割线和背景色,过去那些繁琐、多修饰的设计渐渐被趋势抛弃。少线条、重留白和色彩的页面,更加考验划分层级结构的逻辑性、对「亲密性」的熟练度以及对空间的利用率,现在不妨自查一下。