排版第八课:一招对齐,解决排版主要问题
前言
说到对齐,大家可能会联想到左对齐、居中对齐和右对齐,但对齐方式还远不止这些。「对齐」位列版式设计法则四席之一,足以证明它的重要性。为了更直观地感受,给大家准备了同样内容的两种设计,你认为哪一个更好?  一目了然,第二个的设计采用整体左对齐,看起来秩序井然。第一个设计不仅没有对齐,而且使用了不适合的对齐方式,这就是整体看上去凌乱的主要问题。对齐应该怎么做?下面为你介绍。
一目了然,第二个的设计采用整体左对齐,看起来秩序井然。第一个设计不仅没有对齐,而且使用了不适合的对齐方式,这就是整体看上去凌乱的主要问题。对齐应该怎么做?下面为你介绍。
文字对齐
文字对齐是最重要的基础知识,对齐方式有很多种,下面讲常见的6种。其他的轴对齐、底对齐、斜对齐等等使用较少,就不详细展开了。
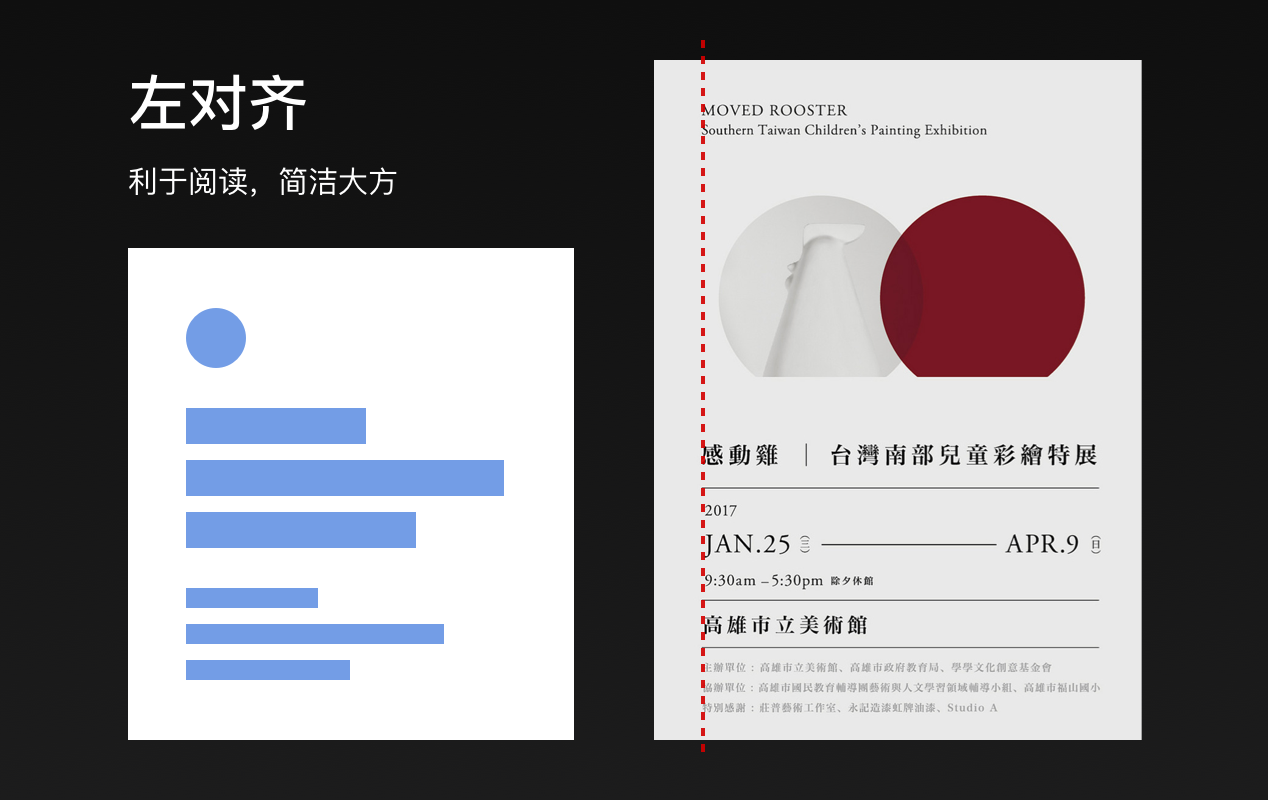
1. 左对齐
左对齐:版面元素以左基准为基础对齐。在观看横向编排的文字时,我们习惯从左往右的阅读顺序,因此左对齐有利于阅读。无论印刷品,还是电子屏幕中,涉及的文字量比较大的时候,左对齐最为常用。 
2. 右对齐
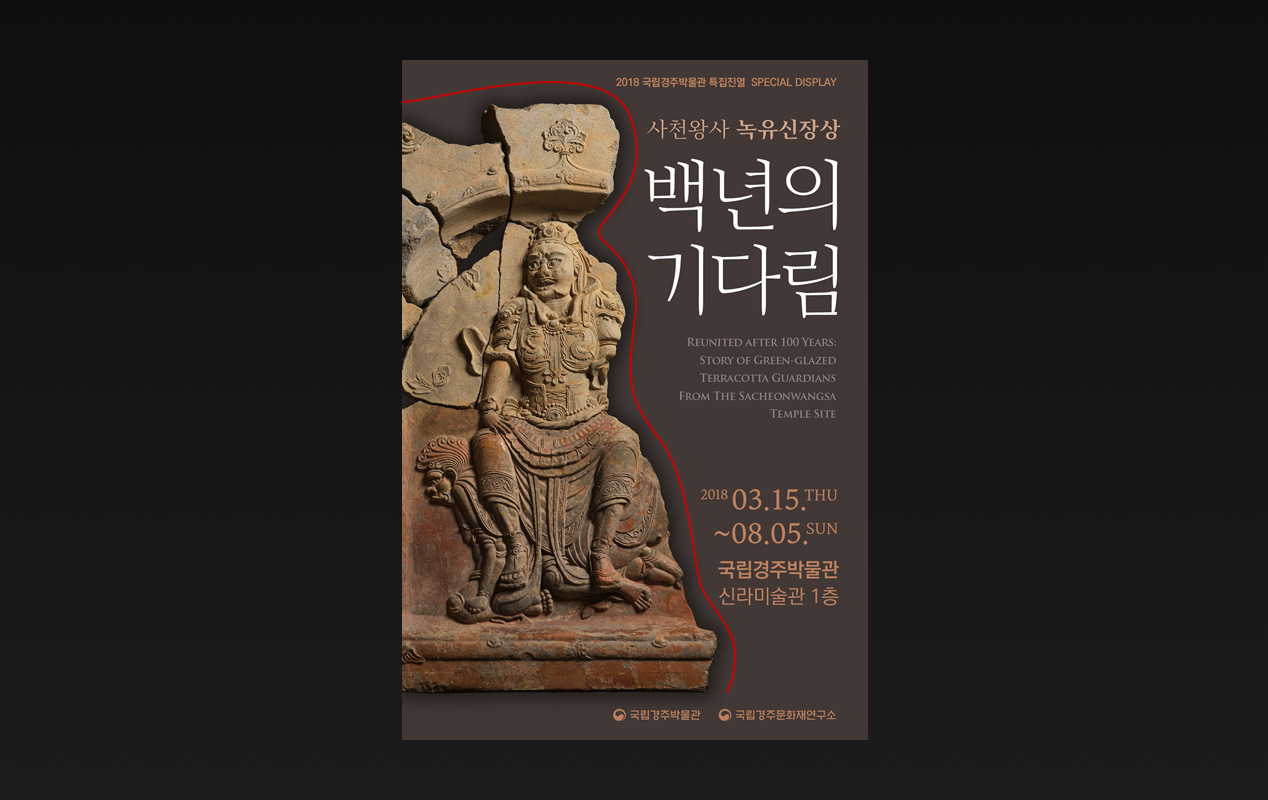
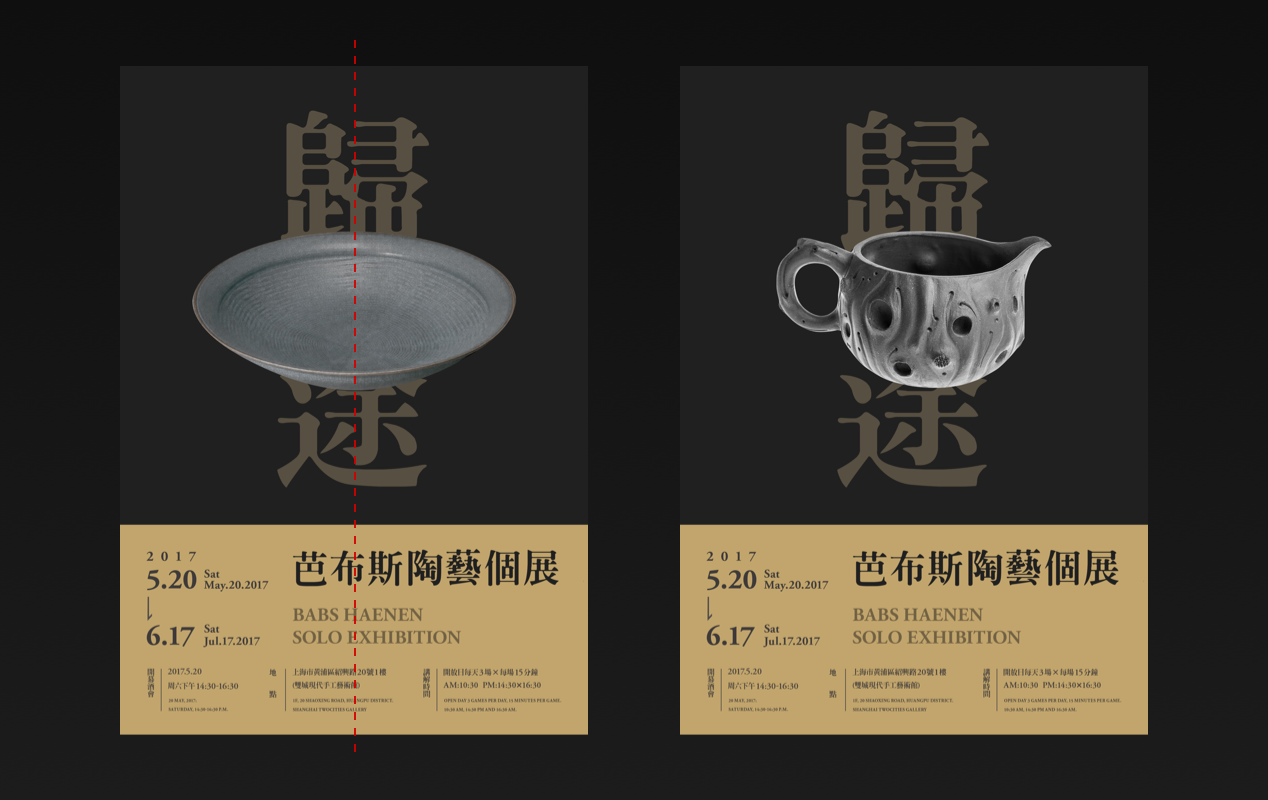
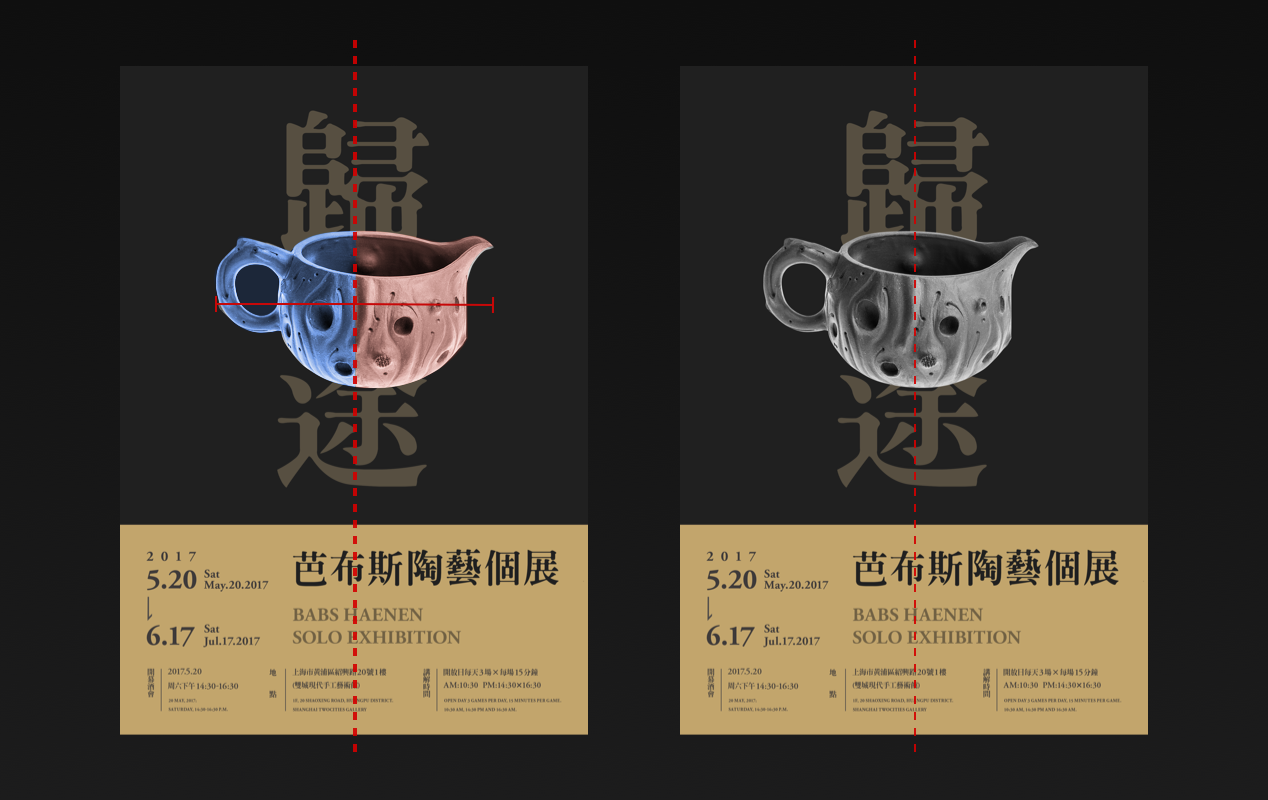
右对齐:版面元素以右基准对齐。从左到右阅读时,文字的起点位置不一样,视线需要在版面中不停跳跃,因此阅读右对齐文字的速率会慢一些。右对齐文字通常作为一种艺术表现,用在文化感较强的作品中,如:电影海报、展览海报。  如果文字在版面右侧,且左边的元素边界是曲线,也适合使用右对齐(如下图,注意看红线)。
如果文字在版面右侧,且左边的元素边界是曲线,也适合使用右对齐(如下图,注意看红线)。 
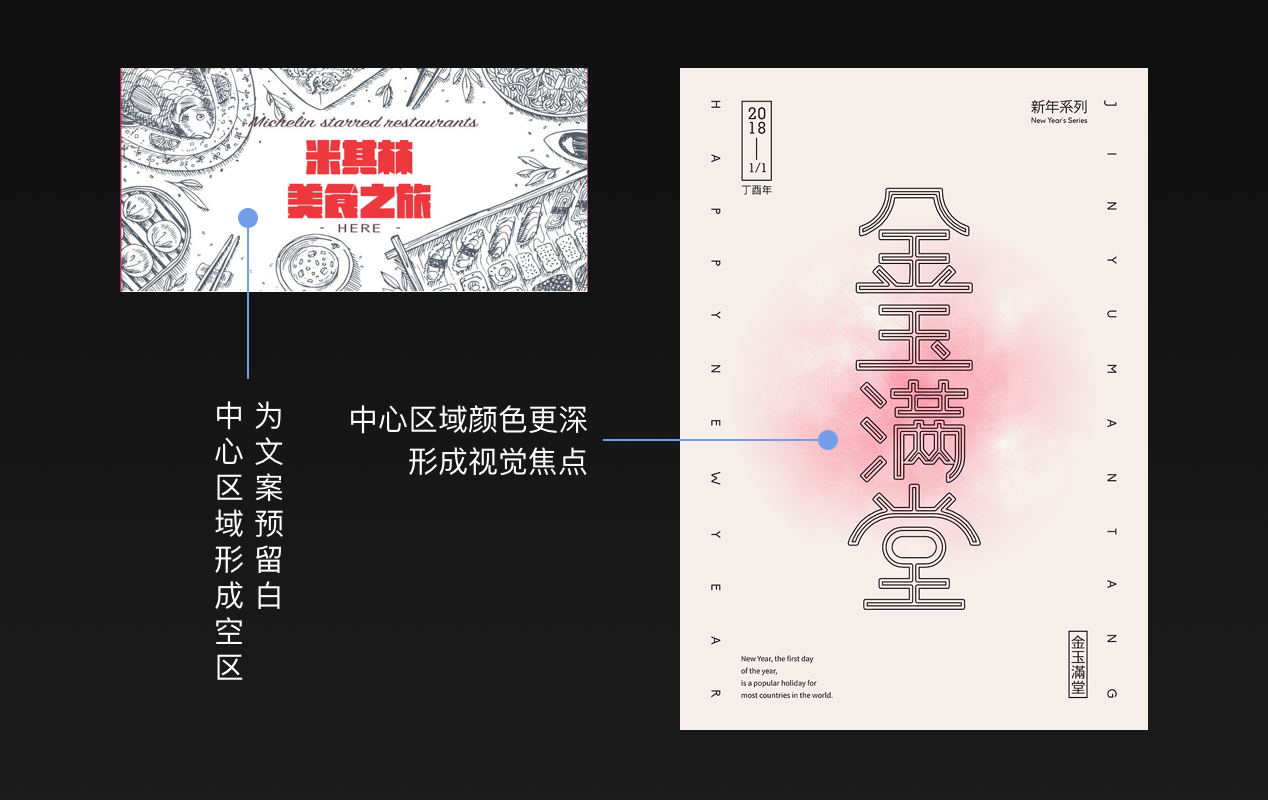
3. 居中对齐
居中对齐:版面元素以元素中线为基准对齐。居中对齐有一种庄严感和正式感,常用于书籍封面、官网网页等比较重要的宣传物。  中间区域形成了留白或者中线上有明显的视觉焦点时,也适合使用居中对齐。
中间区域形成了留白或者中线上有明显的视觉焦点时,也适合使用居中对齐。 
4. 两端对齐
两端对齐:版面的元素进行拉伸或者缩放,与同一元素左右两端对齐,往往在文字量太大,需要尽量增加阅读效率时使用,比如:报告、论文、报纸之类。  两端对齐在纯设计作品中比较少见,部分 banner、创意海报可能会用到。
两端对齐在纯设计作品中比较少见,部分 banner、创意海报可能会用到。 
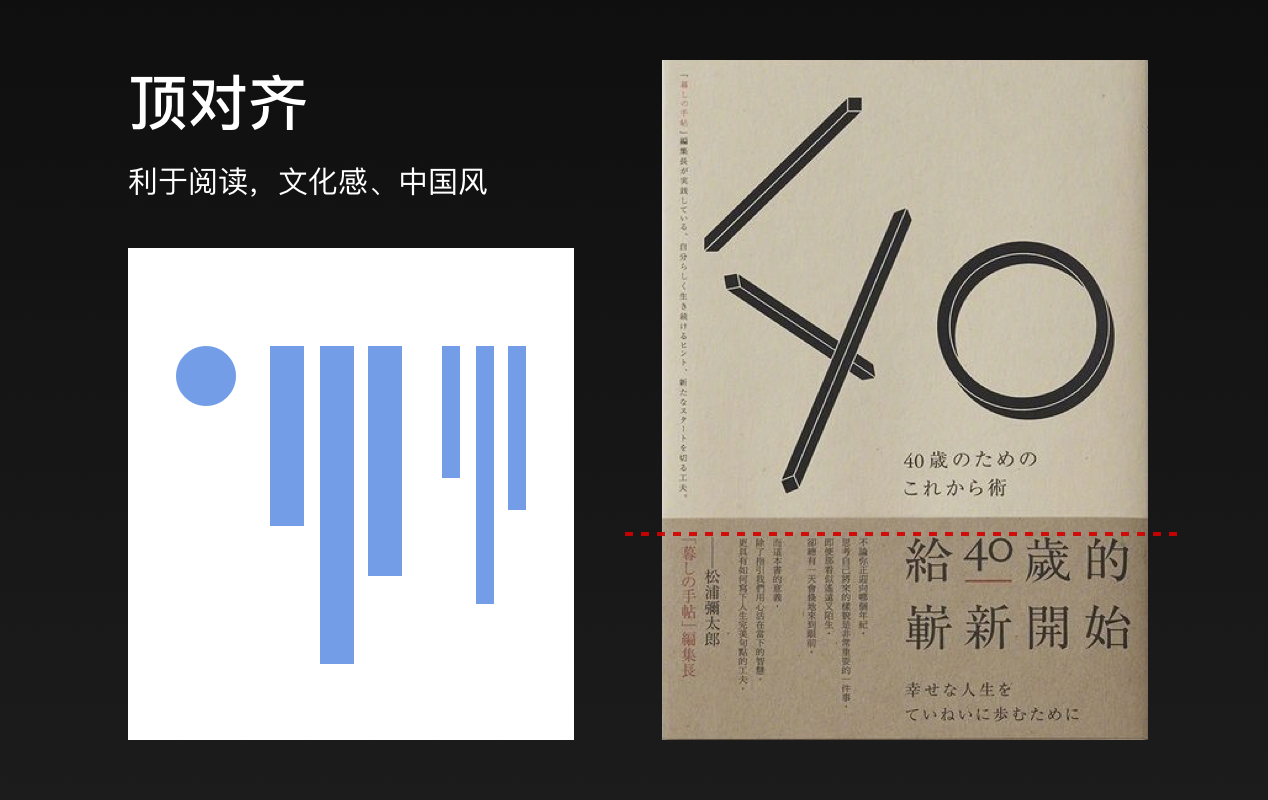
5. 顶对齐
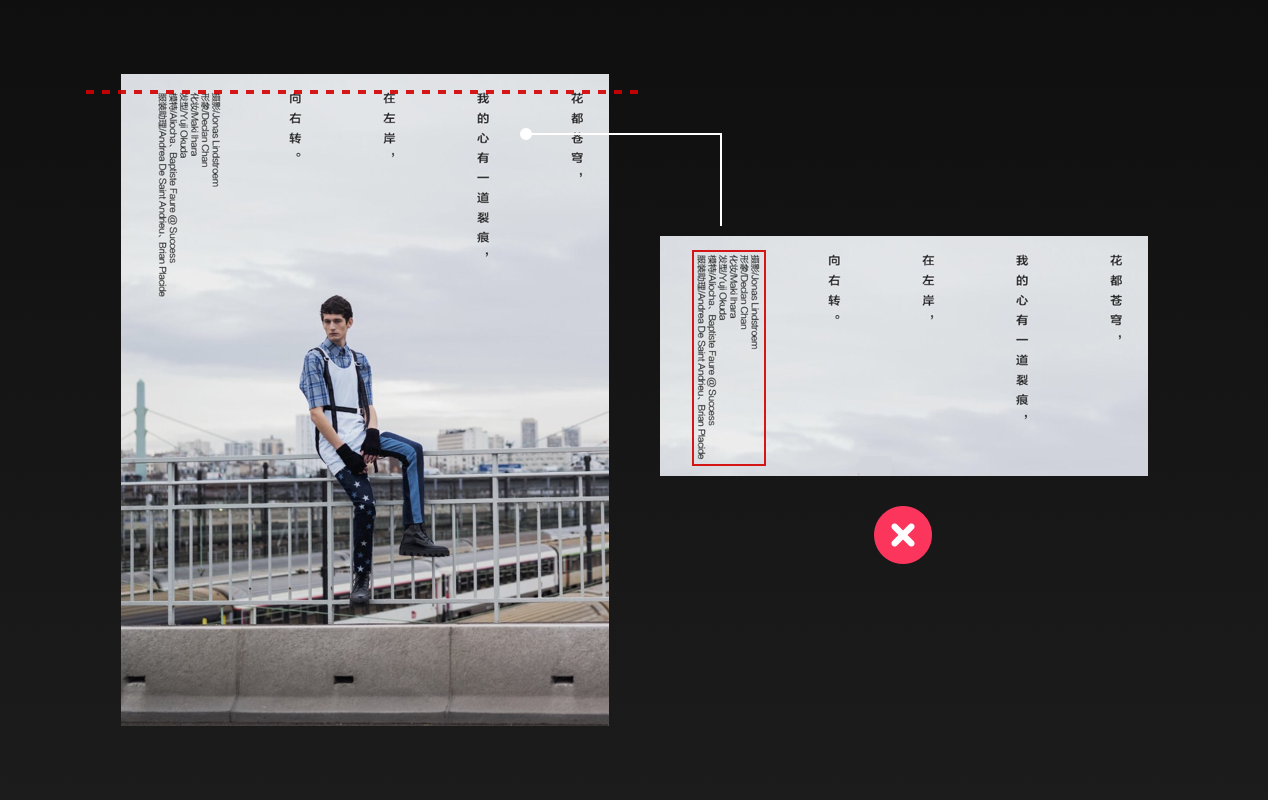
顶对齐:版面元素以顶部为基准对齐。针对竖向文字,人们观看的顺序是自上而下,与左对齐一样,顶对齐也是符合阅读习惯的。竖排文字基本只在中文排版中使用,用于表现文化感、中国风,常用于书籍封面。  由于竖排版的限制,顶对齐文字有时候会造成阅读障碍,下图框选出来的部分并不适合顶对齐。
由于竖排版的限制,顶对齐文字有时候会造成阅读障碍,下图框选出来的部分并不适合顶对齐。 
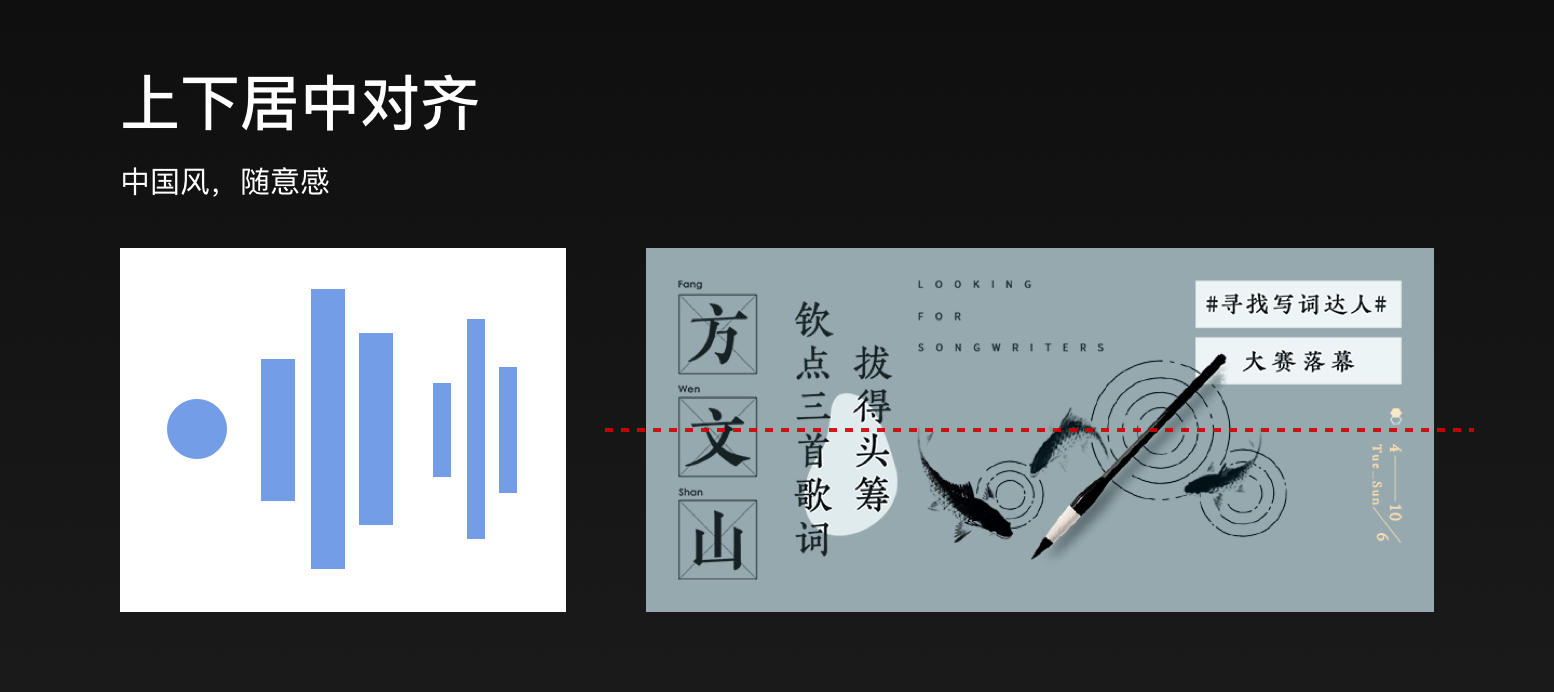
6. 上下居中对齐
上下居中对齐:版面元素以水平中线为基准对齐,可以理解为竖向上的居中对齐。这种对齐也适合于中国风,但相对于顶对齐来说更加随意些。 
视觉对齐
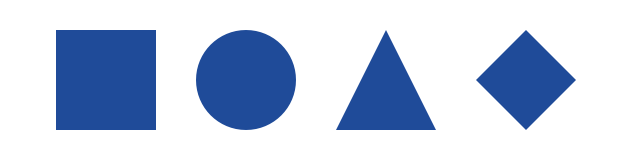
设计中追求的对齐不是绝对的对齐(即 物理对齐),而是视觉对齐。先做一个小测试,下面四个形状,视觉上是统一的吗?  从视觉上来说,并不会觉得它们的大小相同,菱形看上去最小,而方形感觉最大,但是它们的上下边却是对齐的,宽度也一样。
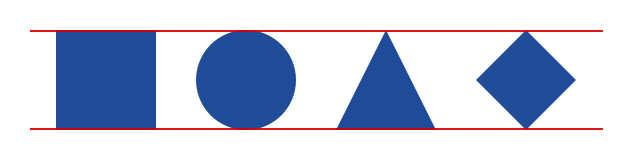
从视觉上来说,并不会觉得它们的大小相同,菱形看上去最小,而方形感觉最大,但是它们的上下边却是对齐的,宽度也一样。  由此看出,对于图形而言,物理对齐并不靠谱,我们还需要追求面积基本相等。下图为调整之后的形状,它们的边线虽不再对齐,但看起来和谐多了。这种平衡没有具体的计算公式,需要靠"设计之眼"来发现。
由此看出,对于图形而言,物理对齐并不靠谱,我们还需要追求面积基本相等。下图为调整之后的形状,它们的边线虽不再对齐,但看起来和谐多了。这种平衡没有具体的计算公式,需要靠"设计之眼"来发现。 
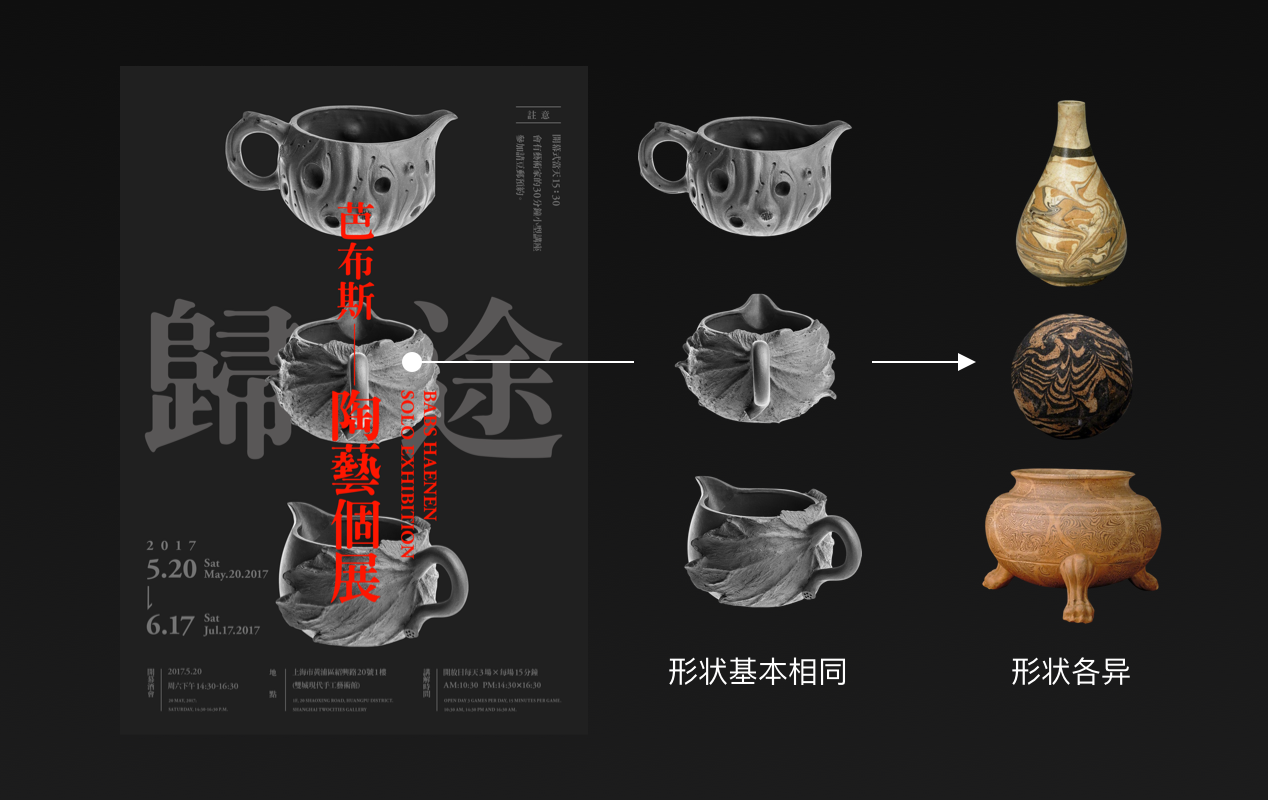
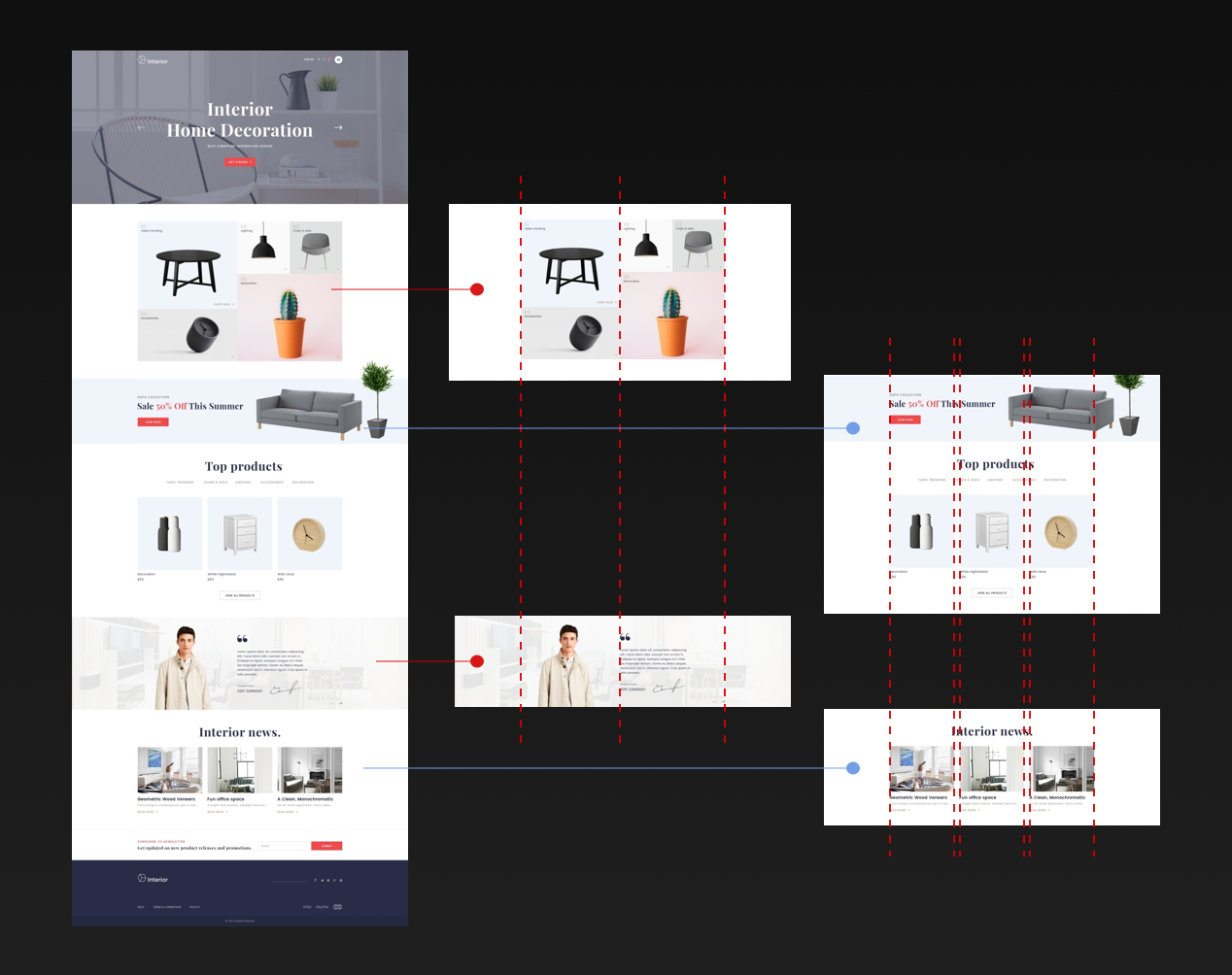
 视觉对齐有什么用处呢?例如下图中有一张陶艺展海报,提取出主要的图形元素形状基本相同,现在要用另一些元素进行替换。
视觉对齐有什么用处呢?例如下图中有一张陶艺展海报,提取出主要的图形元素形状基本相同,现在要用另一些元素进行替换。  这些元素形状各异,需要用视觉对齐来统一,而非基线对齐。
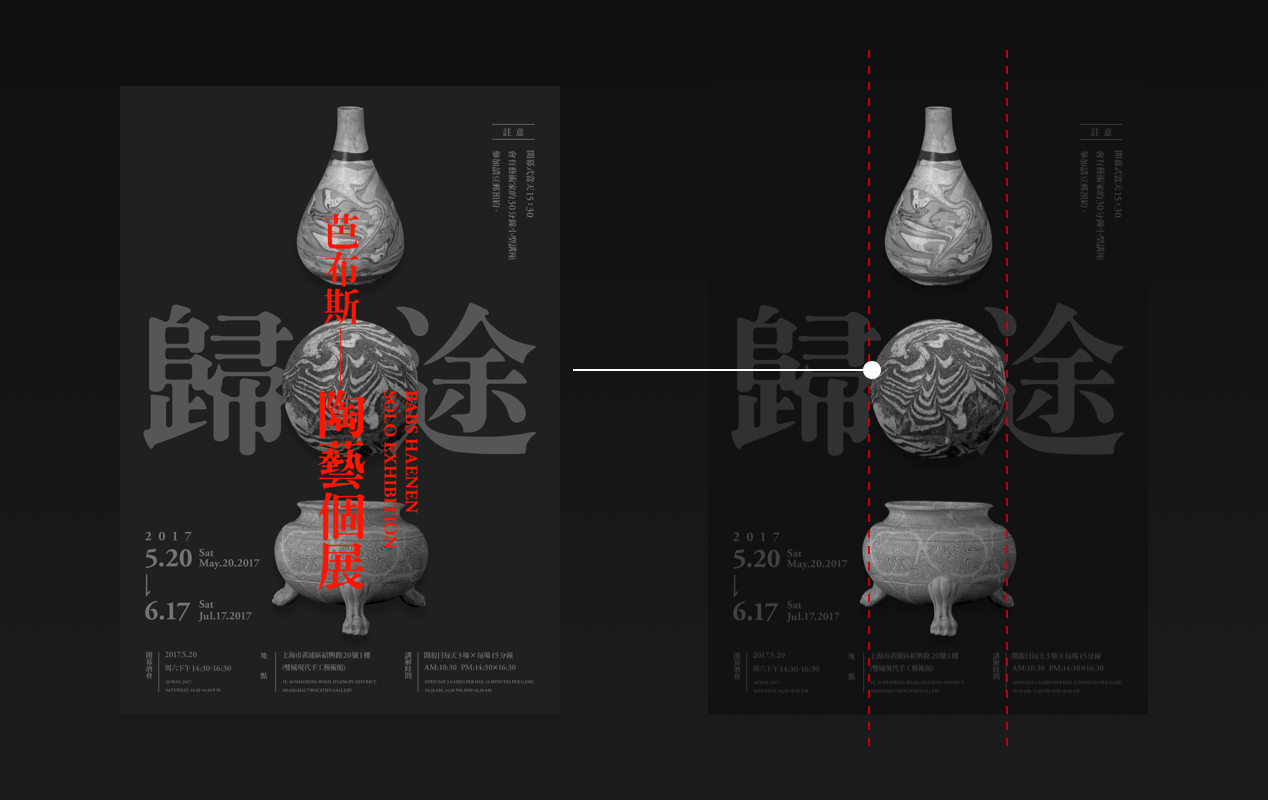
这些元素形状各异,需要用视觉对齐来统一,而非基线对齐。  再来看一个示例,在版面中,轴对称图形很容易找到对齐基准,使其对称轴居中即可,如下图左。图右换成一个不规则图形,你觉得对齐了吗?
再来看一个示例,在版面中,轴对称图形很容易找到对齐基准,使其对称轴居中即可,如下图左。图右换成一个不规则图形,你觉得对齐了吗?  虽然还是整体居中,图形两侧与中线距离相同,但两侧面积(蓝色区域与红色区域)却有很大差别,这就是看上去并未对齐的原因。若使其视觉对齐,需将此图形向左移动到合适位置,使两侧面积基本相当,如下图右。
虽然还是整体居中,图形两侧与中线距离相同,但两侧面积(蓝色区域与红色区域)却有很大差别,这就是看上去并未对齐的原因。若使其视觉对齐,需将此图形向左移动到合适位置,使两侧面积基本相当,如下图右。 
图片对齐
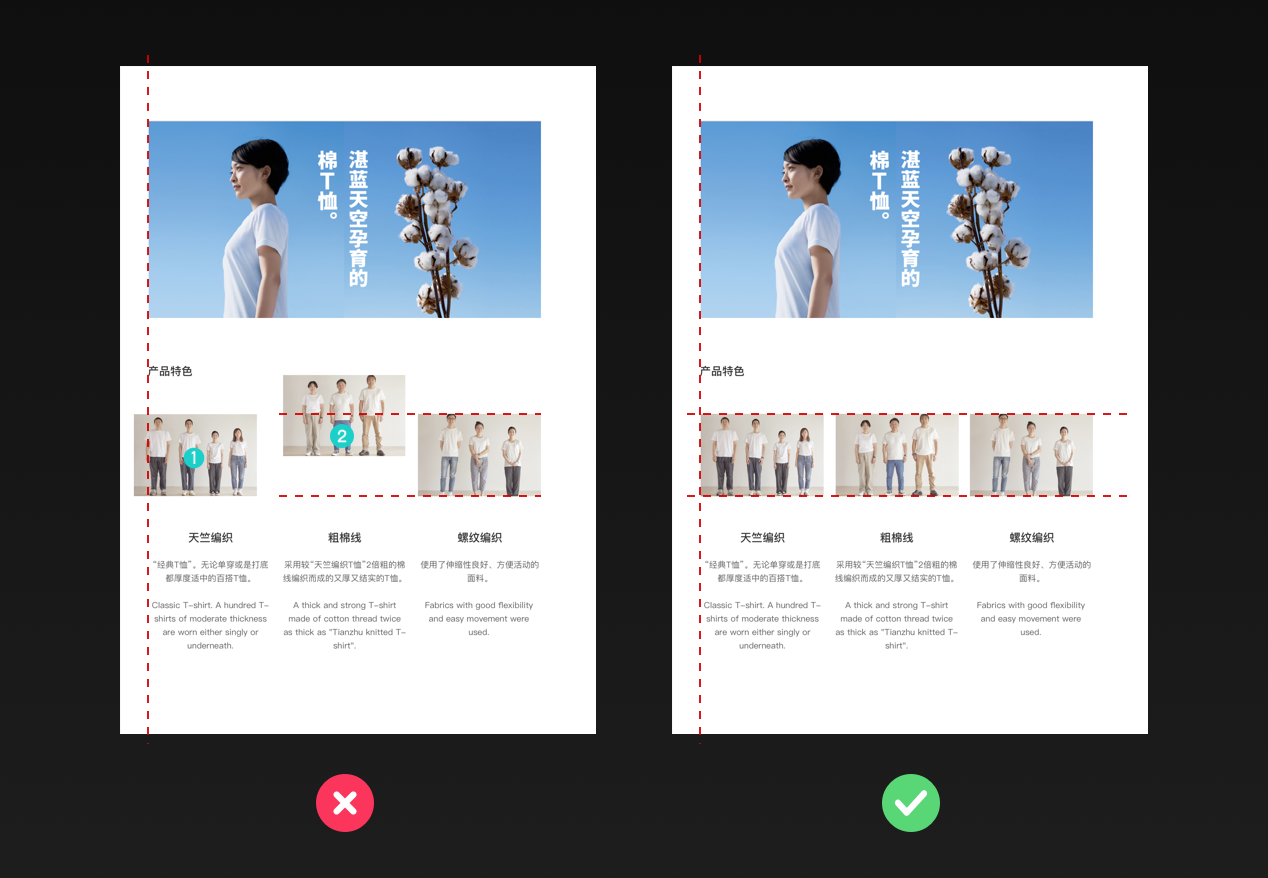
说到图形,其实图片也需要对齐。图片对齐包括两方面:图片与图片对齐、图片与文字对齐。下图左出现了两个问题:图片1既未与大图对齐,也没有与文字对齐;图片2未与同层级图片对齐。  整齐的图片给人整洁感,观者获取信息的速度也会加快。不要盲目模仿复杂的设计作品,看似凌乱的背后其实也有严格的对齐。
整齐的图片给人整洁感,观者获取信息的速度也会加快。不要盲目模仿复杂的设计作品,看似凌乱的背后其实也有严格的对齐。 
区块对齐
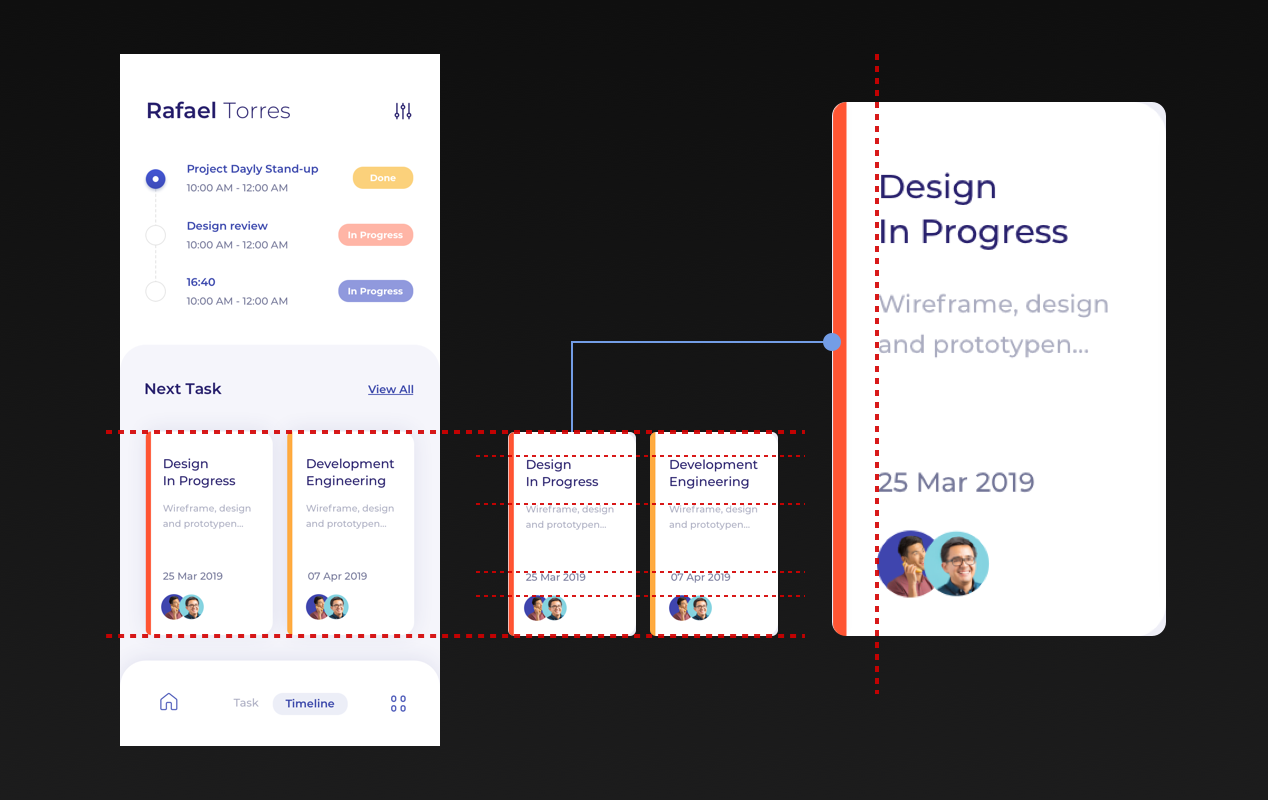
对齐也可以体现层级关系,同一层级的元素使用相同的对齐方式,而很多种元素组合成的区块也需要对齐。下图两个同层级的卡片对齐,卡片的相似元素也全部对齐,卡片内还运用了左对齐。 
最后
对齐主要依赖两点,一是遵循对齐原则,二是选择适合的对齐方式。如果你的版面感觉别扭,那就先检查一下是否还有可以对齐的地方。
以上图片元素采自于网络,请勿采集商用