排版第六课:比身边人多会一点排版
前言
关于排版的知识,已经介绍过了网格和划分信息层次的逻辑,目的都是让大家掌握排版基础。从这篇文章开始,我们再来更进一步,在巩固基础的同时,学习排版设计中常用的技巧,让你比身边人多会一点排版。
从一个案例出发
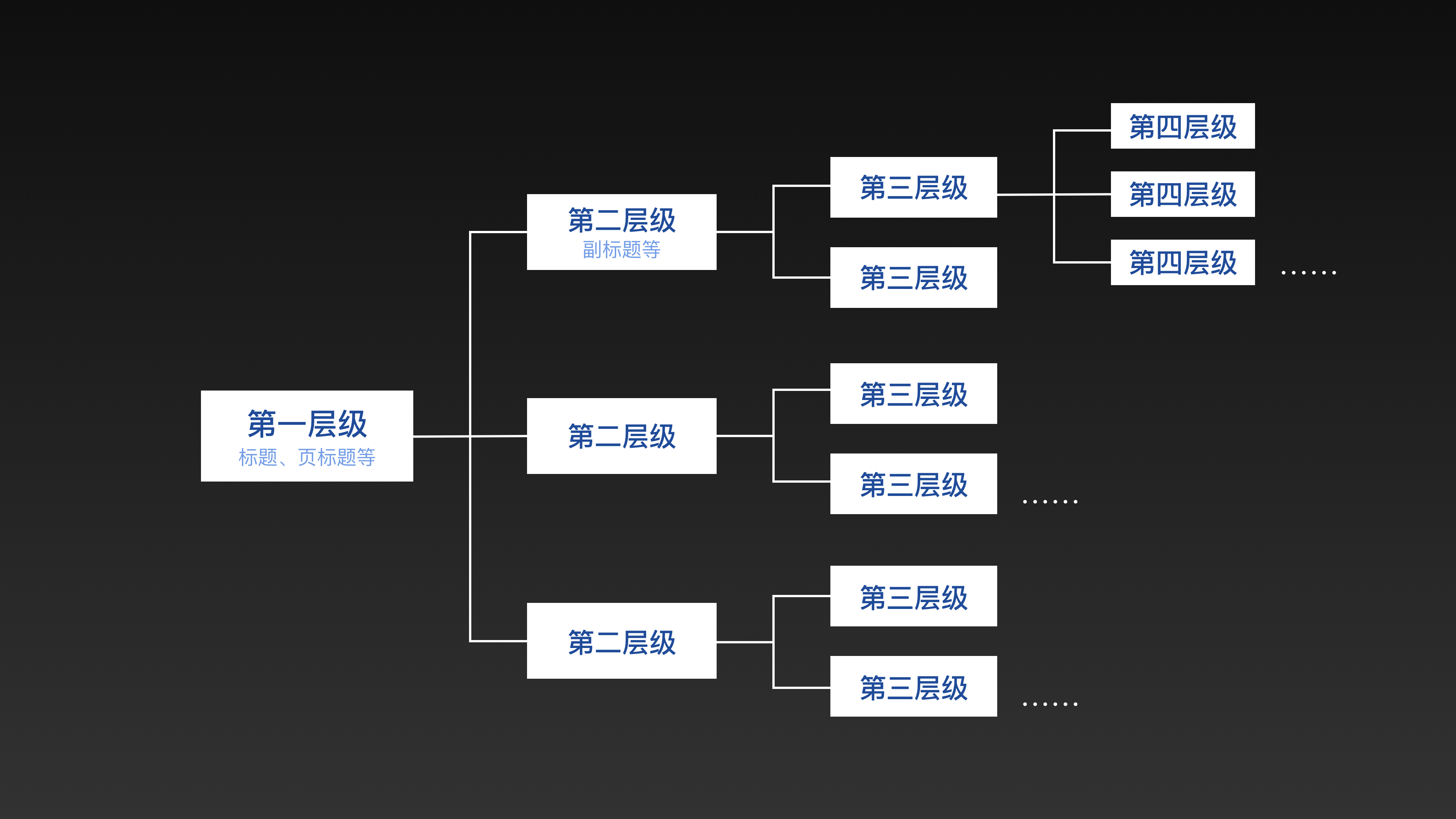
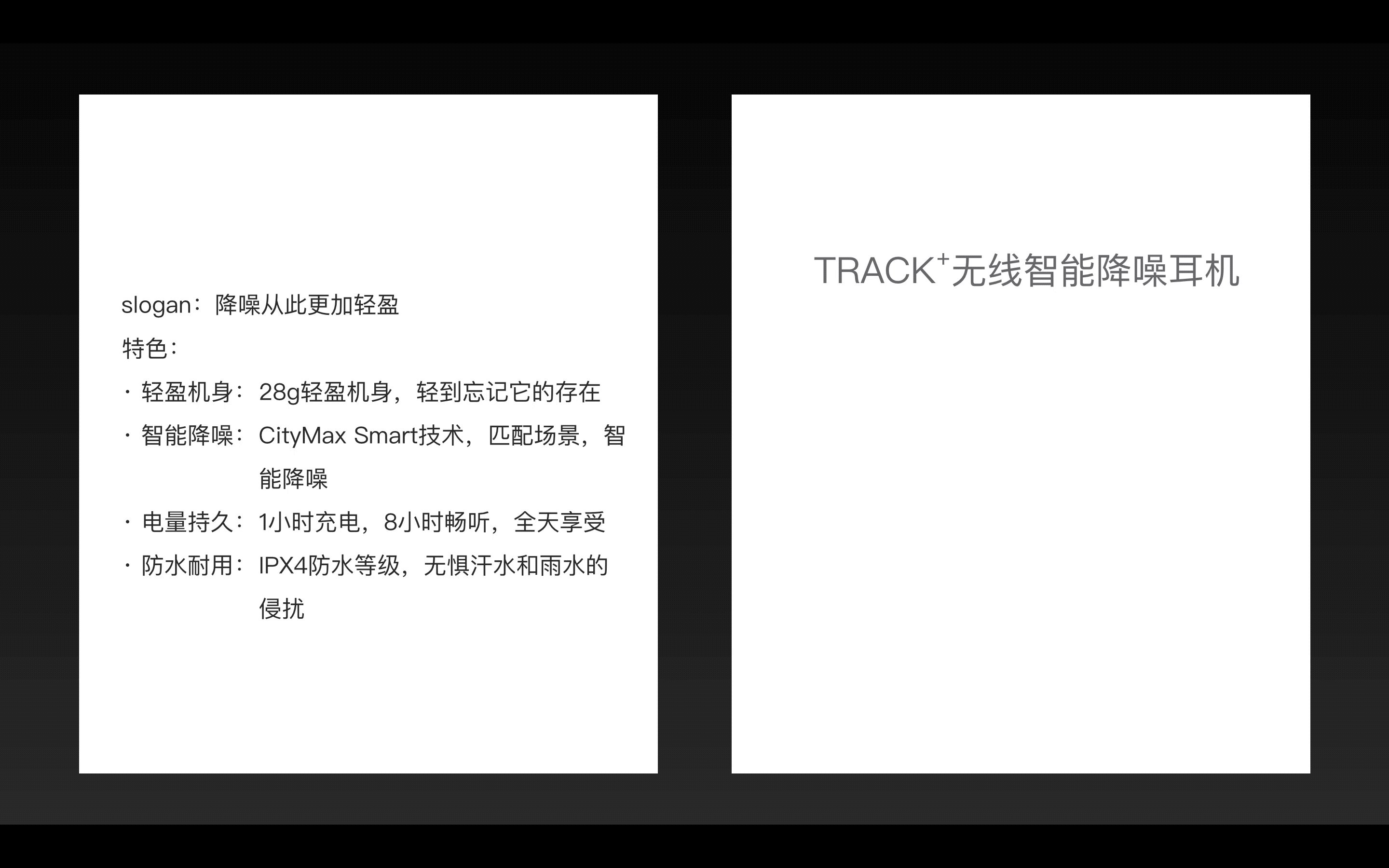
版式是由文字信息+图形图像构成,对于文字信息,在开始动手排版之前一定要做的事情就是划分信息层级,就像这样: 下面是我找的一段文案,你可以试着按照上面的逻辑分析这些信息应该如何划分层级。
下面是我找的一段文案,你可以试着按照上面的逻辑分析这些信息应该如何划分层级。
划分层级
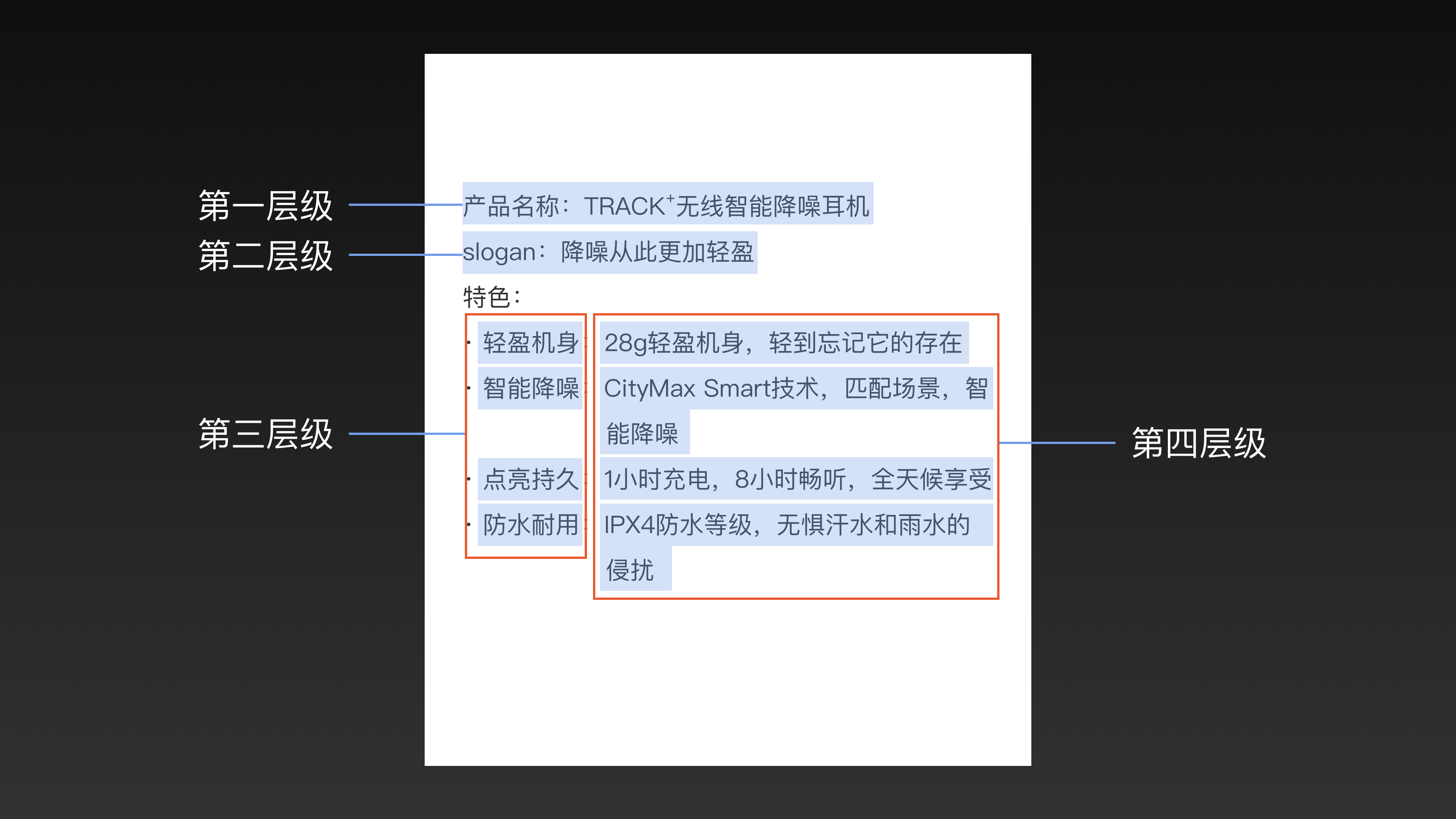
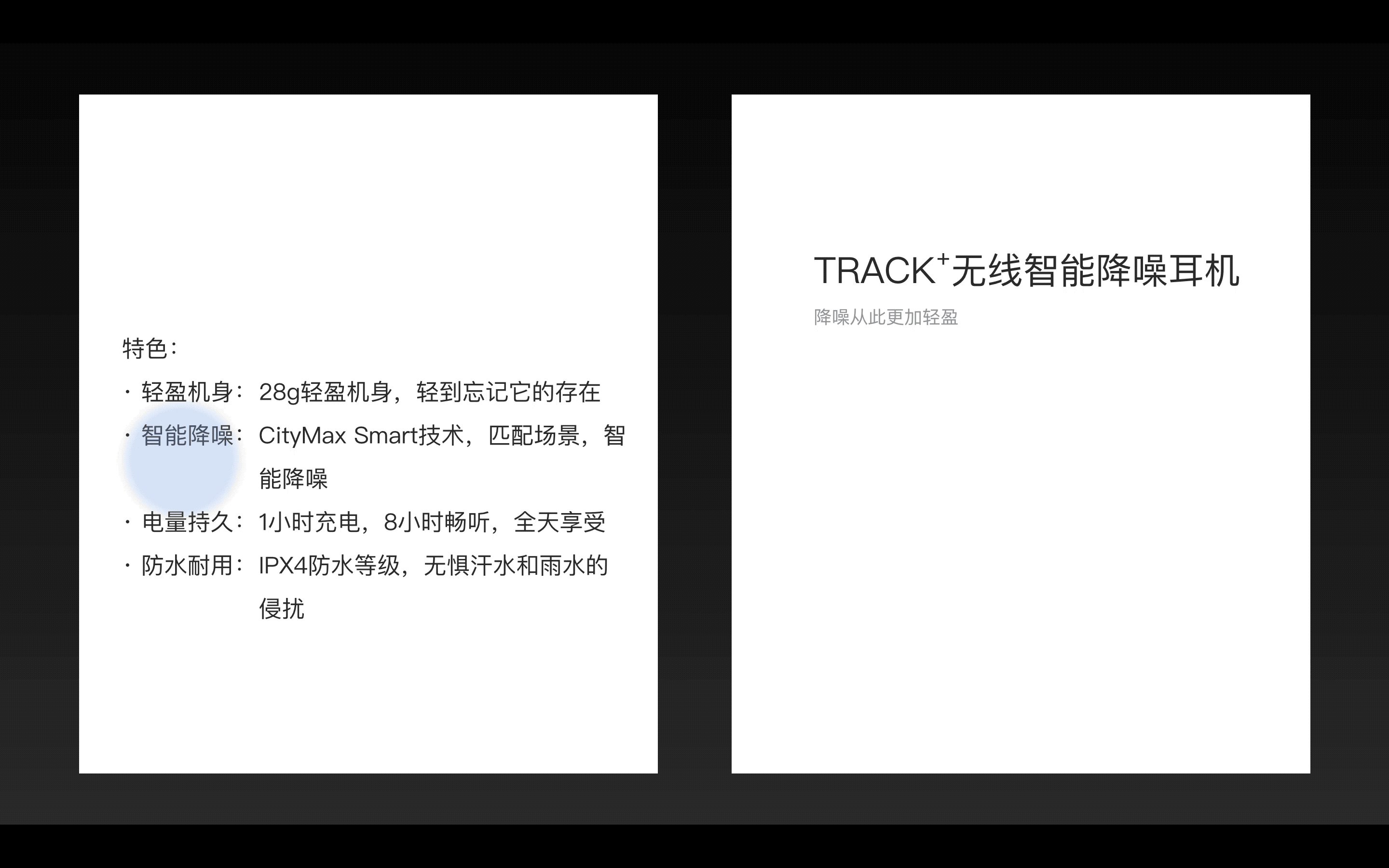
对于产品介绍来说,产品名称一般非常重要,这个不言而喻。但是是否一定以名字作为第一层级呢?未必!有些品牌,尤其是大家熟知的,可能会把产品最大的优点作为宣传重点,比如 iPhone XR 以电池续航时间长作为最大优势,Apple 的官网 iPhone 一类的介绍 banner 上就把这个作为第一层级。 这是大家可能遇到的一个坑,所以划分信息的时候,最好确认一下自己的理解是否正确。当然,对于这个案例来说,我们还是把产品名称作为第一层级,体现产品优势的 slogan 作为第二层级。接下来,四个小点暗含了四个特色的层次是一致的,其中更详细的说明文字可以再降一个层级。
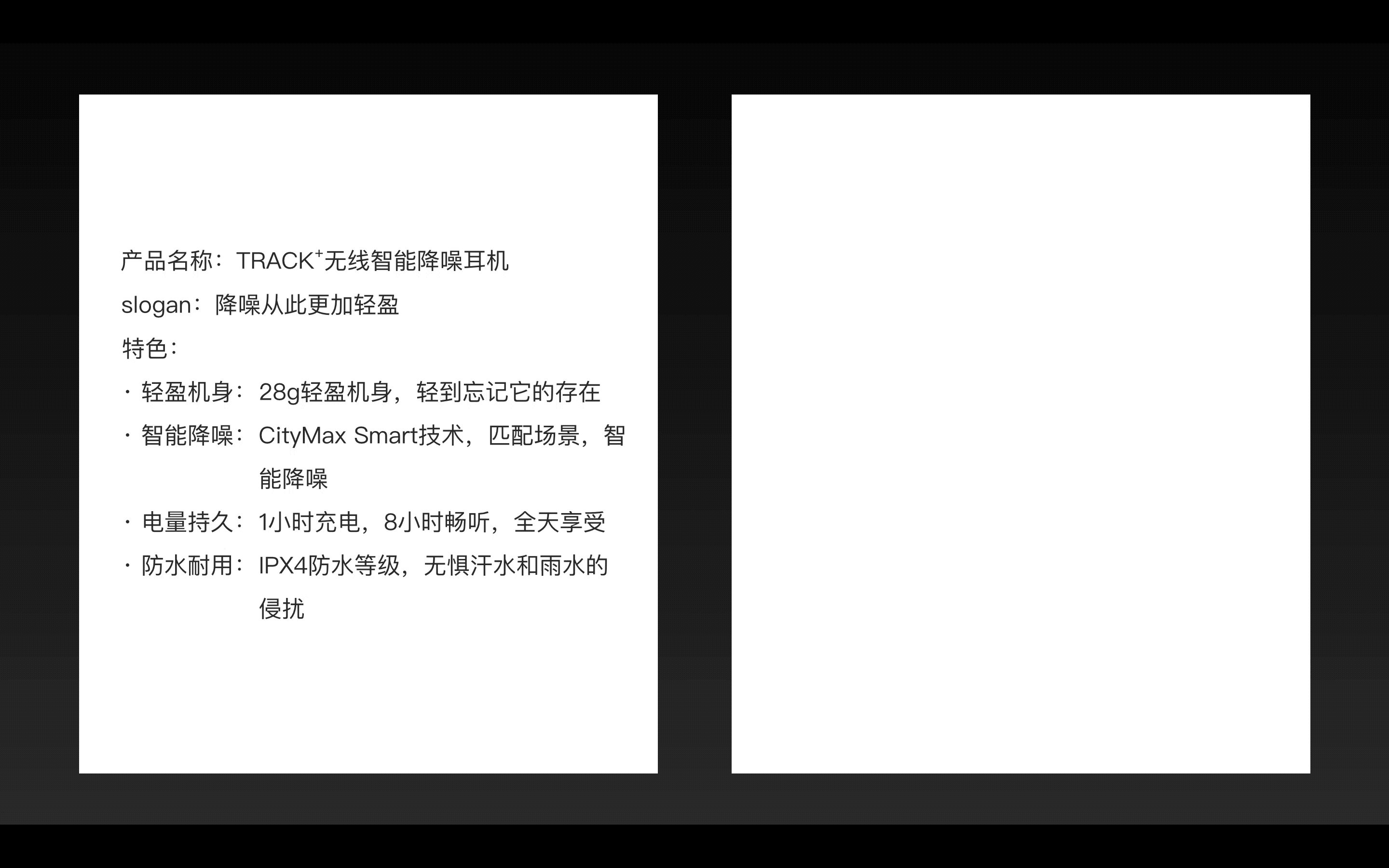
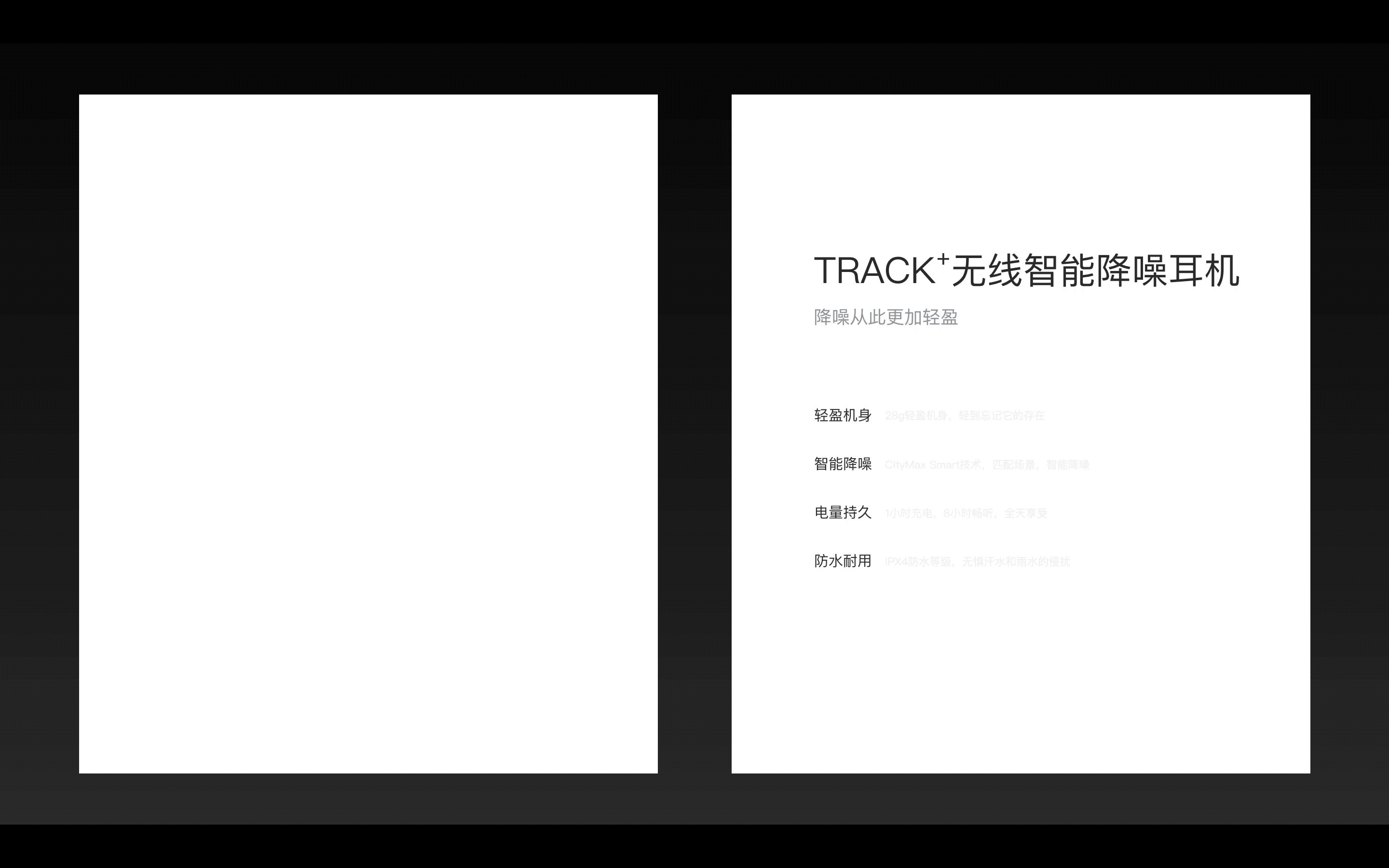
这是大家可能遇到的一个坑,所以划分信息的时候,最好确认一下自己的理解是否正确。当然,对于这个案例来说,我们还是把产品名称作为第一层级,体现产品优势的 slogan 作为第二层级。接下来,四个小点暗含了四个特色的层次是一致的,其中更详细的说明文字可以再降一个层级。  为了正式排版的时候更轻松一点,我们来整理一下文案。按照上篇文章的介绍,大字号适合等比尺寸,小字号适合等差尺寸。假设第一层级设置为 50pt,那么第二层级可以是25pt,第三层级 20pt,第四层级 15pt(第一、二层级之间等比,第二、三、四层级之间等差)。
为了正式排版的时候更轻松一点,我们来整理一下文案。按照上篇文章的介绍,大字号适合等比尺寸,小字号适合等差尺寸。假设第一层级设置为 50pt,那么第二层级可以是25pt,第三层级 20pt,第四层级 15pt(第一、二层级之间等比,第二、三、四层级之间等差)。 
网格排布
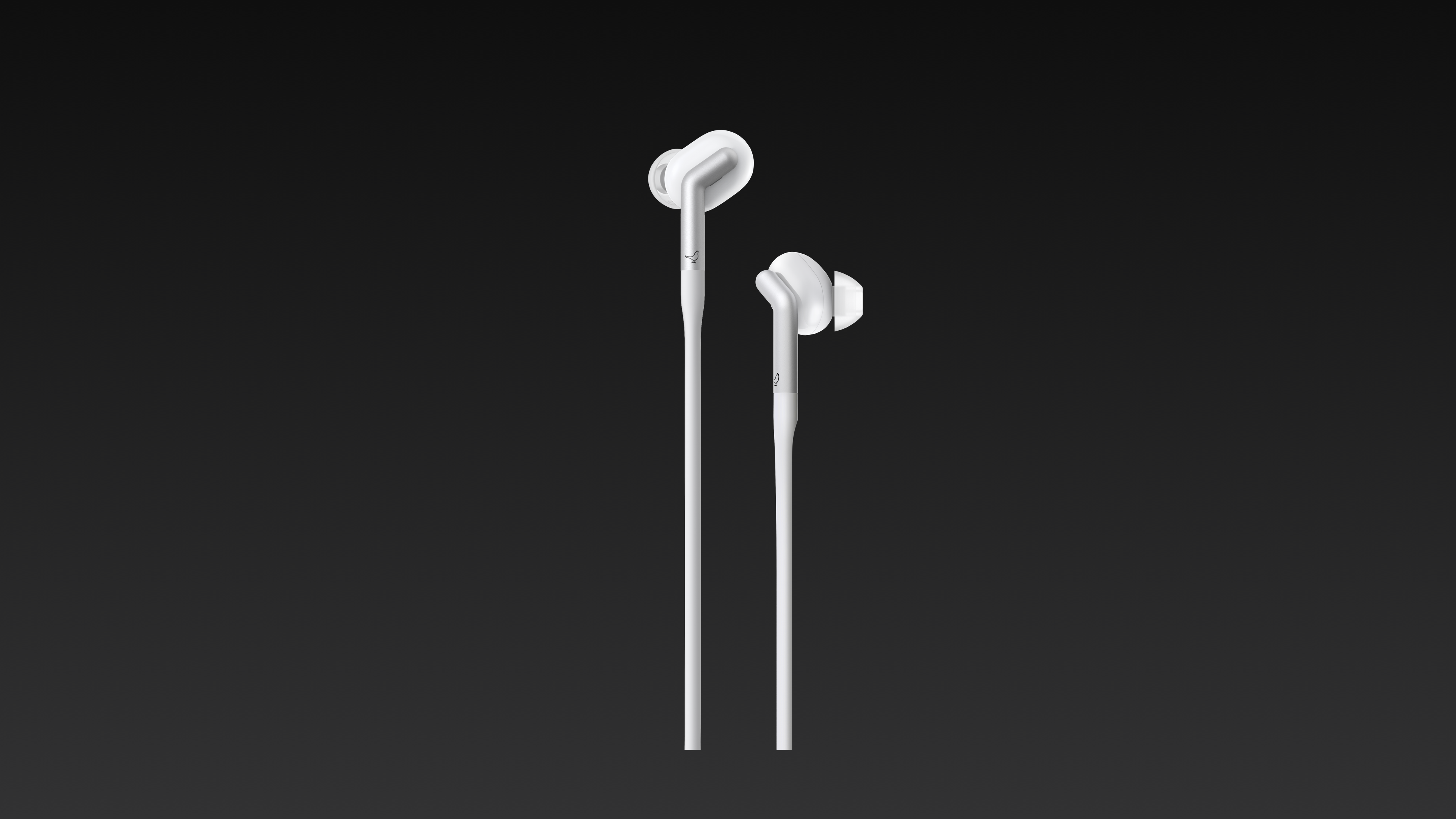
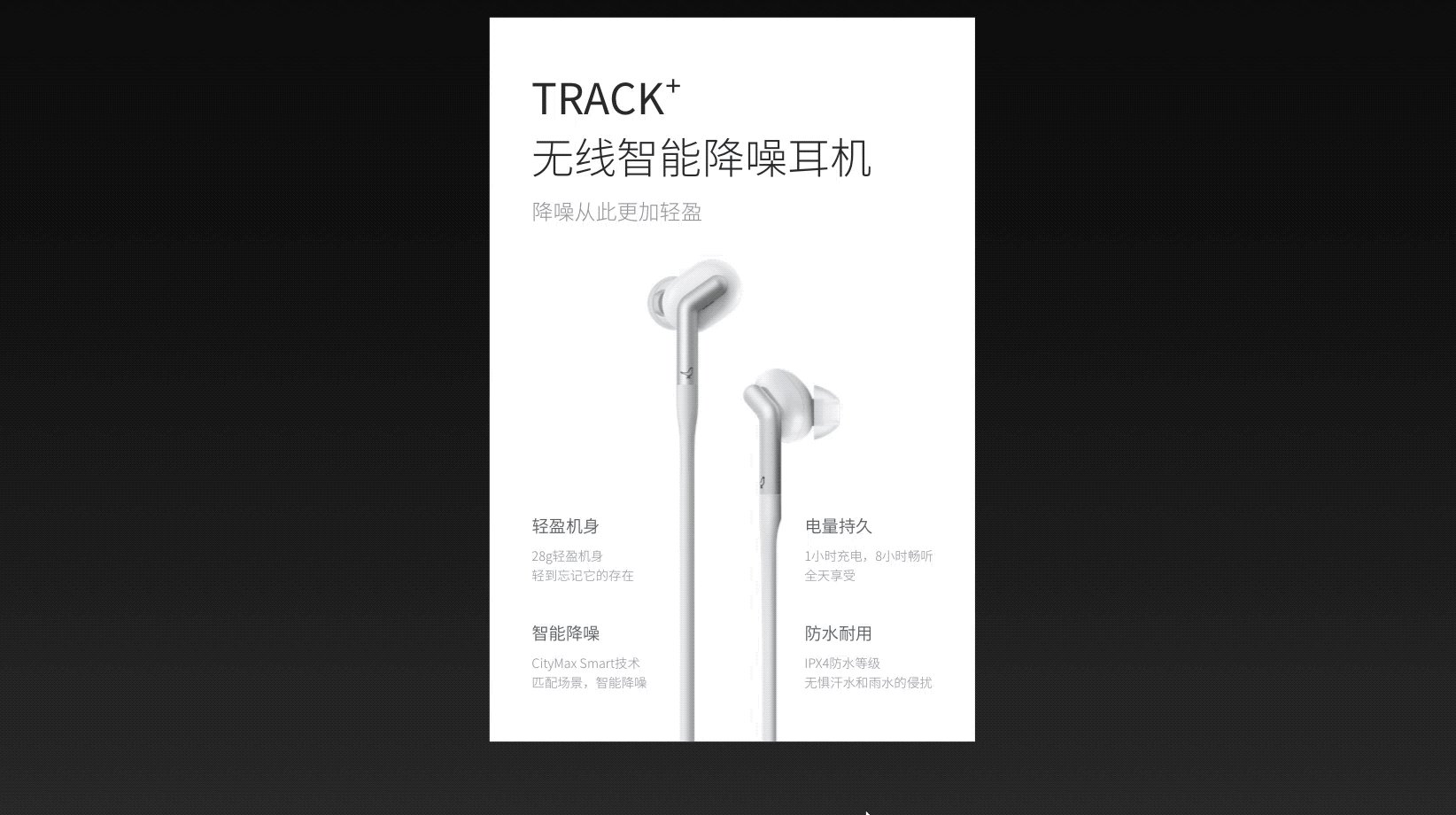
假设我们拿到上面的文案,还有这样一张产品图,要怎样做出简单、不出错还美观的海报或者 banner 呢? 先来看看,这张产品图还是很有质感的,而且是长形,下方没有展示完全,很适合靠着版面底部放置。构思完成之后,就可以建立网格了(以制作 5700*8500pt 的海报为例)。
先来看看,这张产品图还是很有质感的,而且是长形,下方没有展示完全,很适合靠着版面底部放置。构思完成之后,就可以建立网格了(以制作 5700*8500pt 的海报为例)。
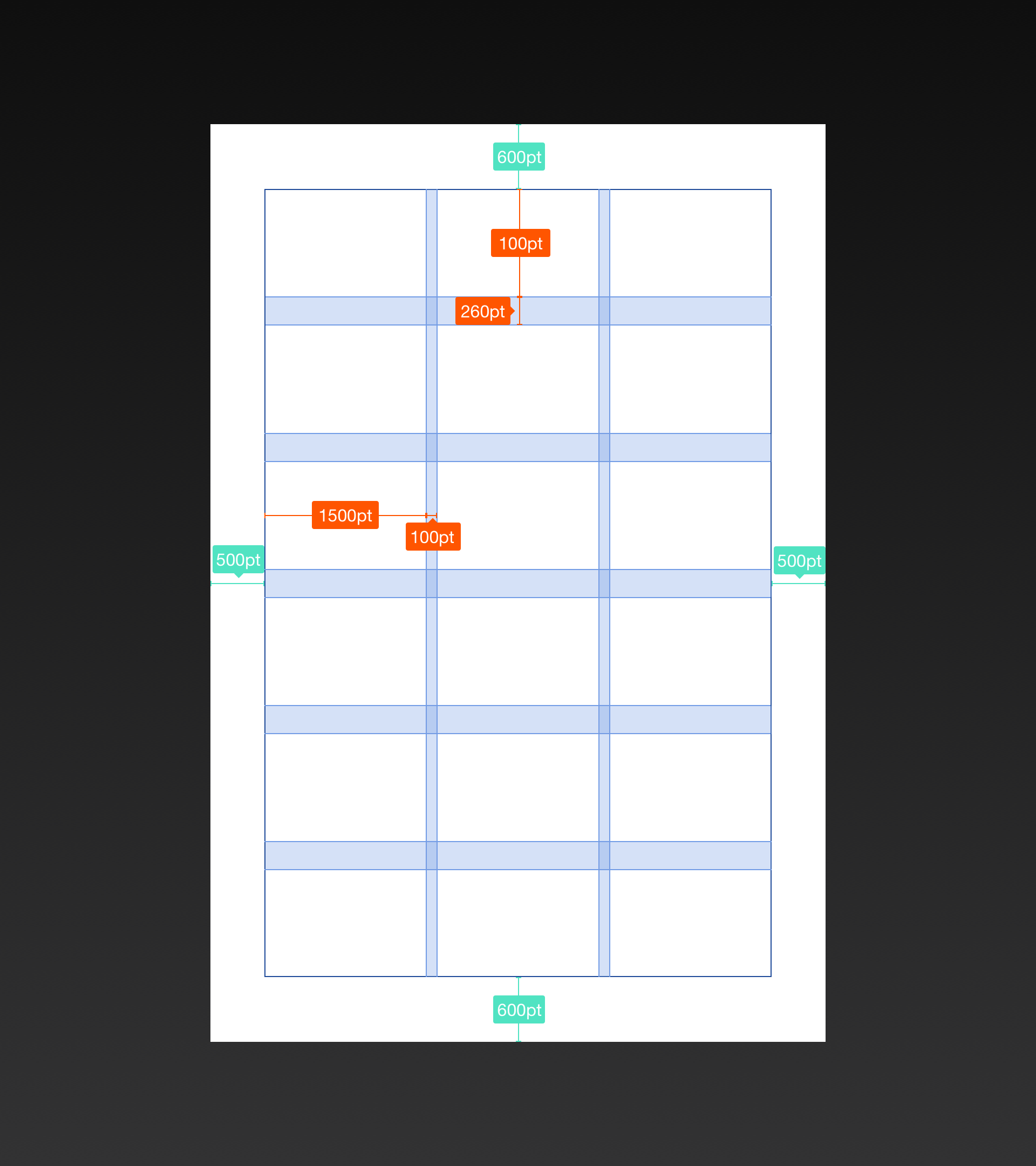
- 第一步:确定版心,把天头地脚、左右边距都留出来。我做的比较简单,即天头=地脚=600pt,左边距=右边距=500pt,那么版心是4700*7300pt。
- 第二步:分栏,因为版面是宽窄高长的矩形,所以纵向上分栏可以少一些。分3栏的话,有两个"水槽",需要满足 3×栏宽+2×水槽宽=4700pt,算出来两个最好都是整数。
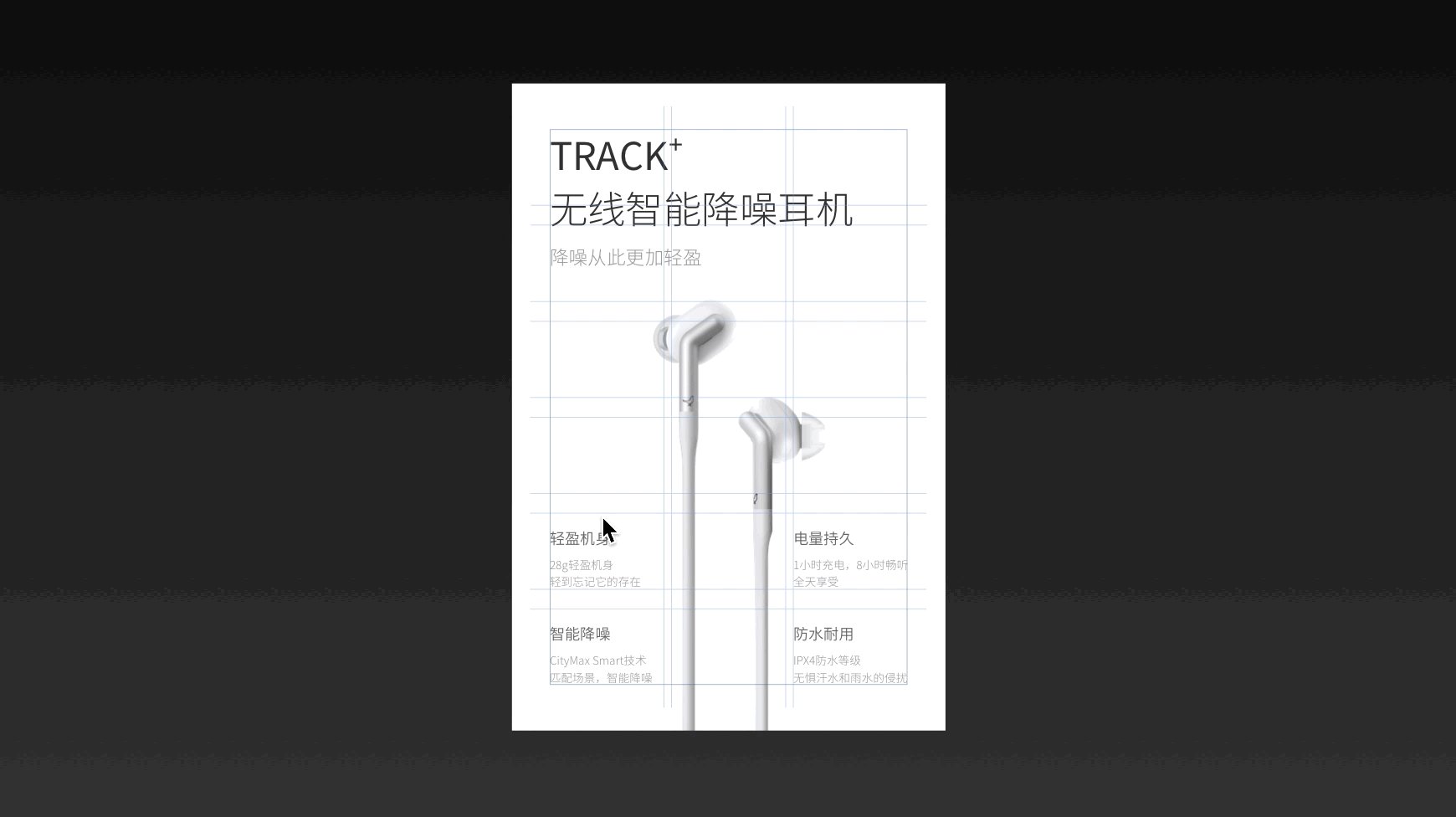
- 第三步:划单元格,横向上划为6份,整个版心共18个单元格,需要满足 6×单元格高+5×间距宽=7300pt。 按照上面的步骤,我划分出来的网格是这样的:

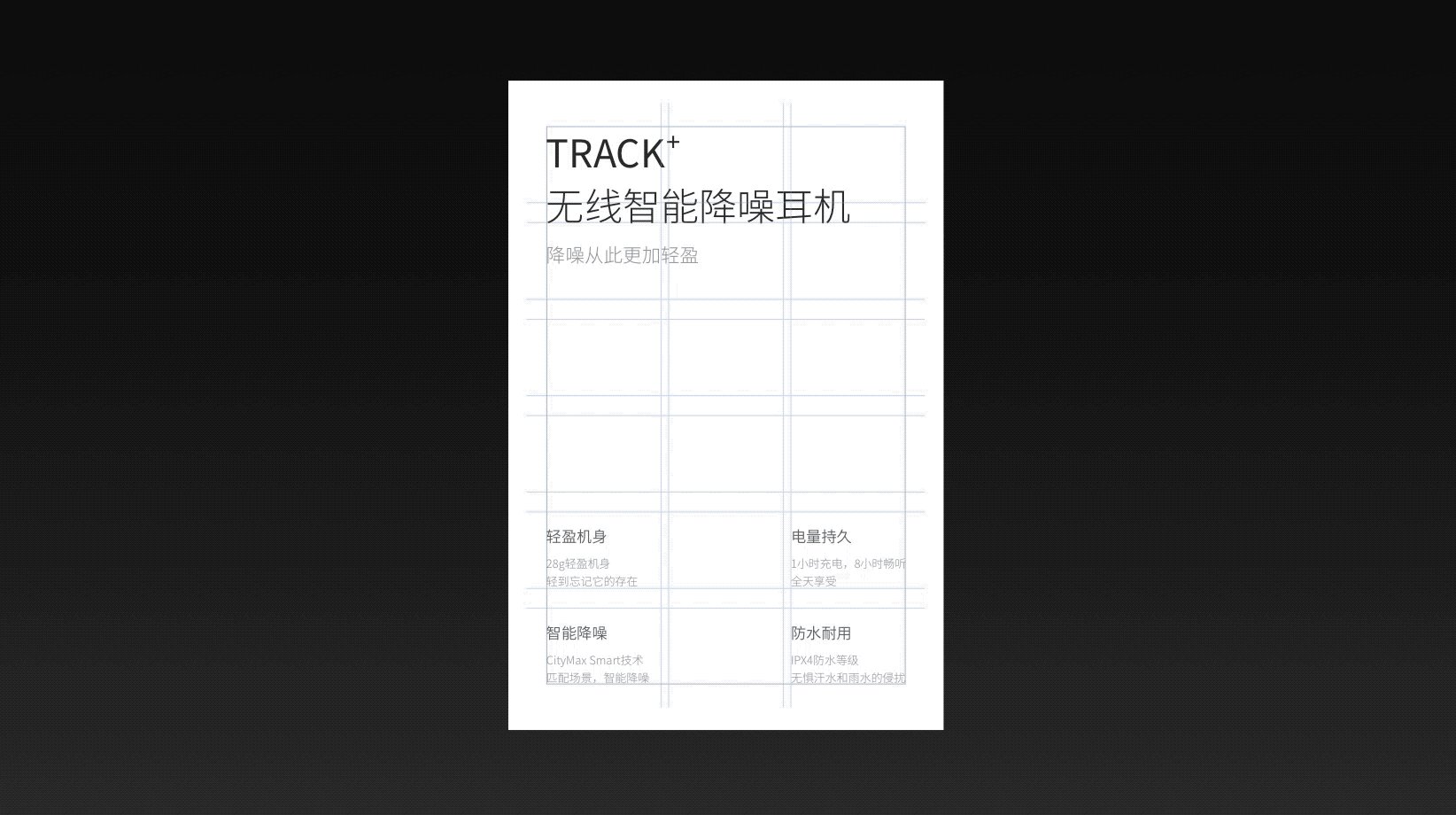
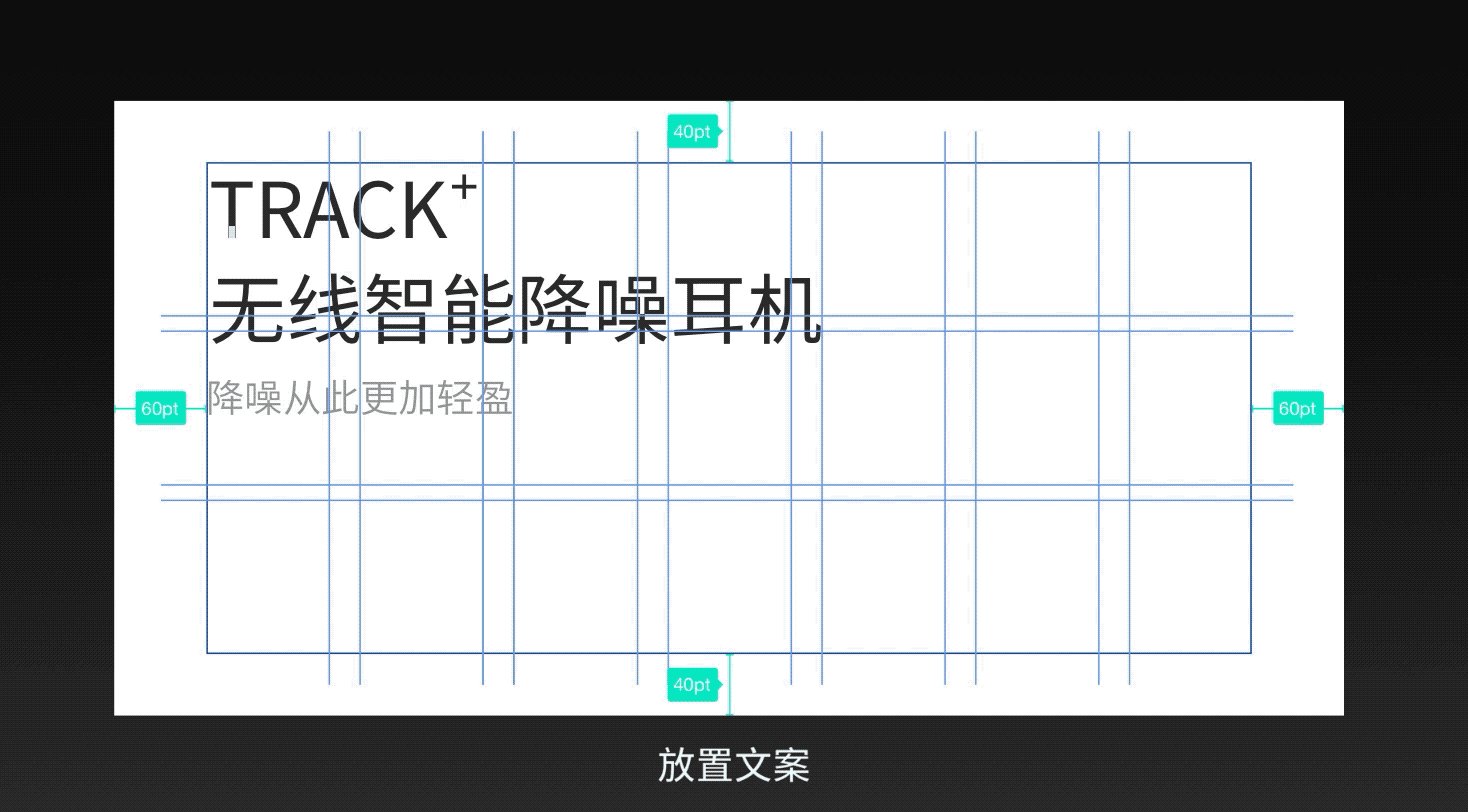
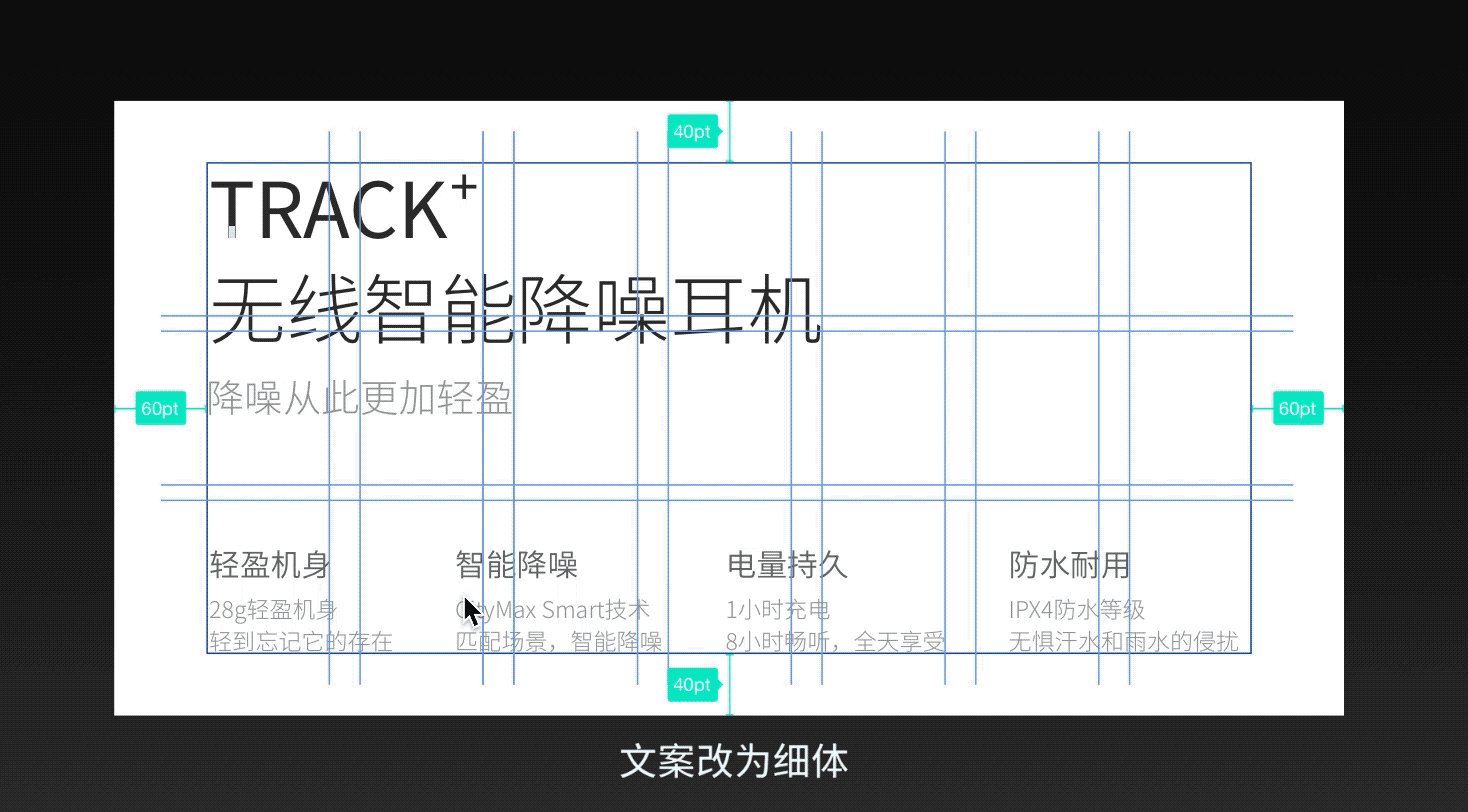
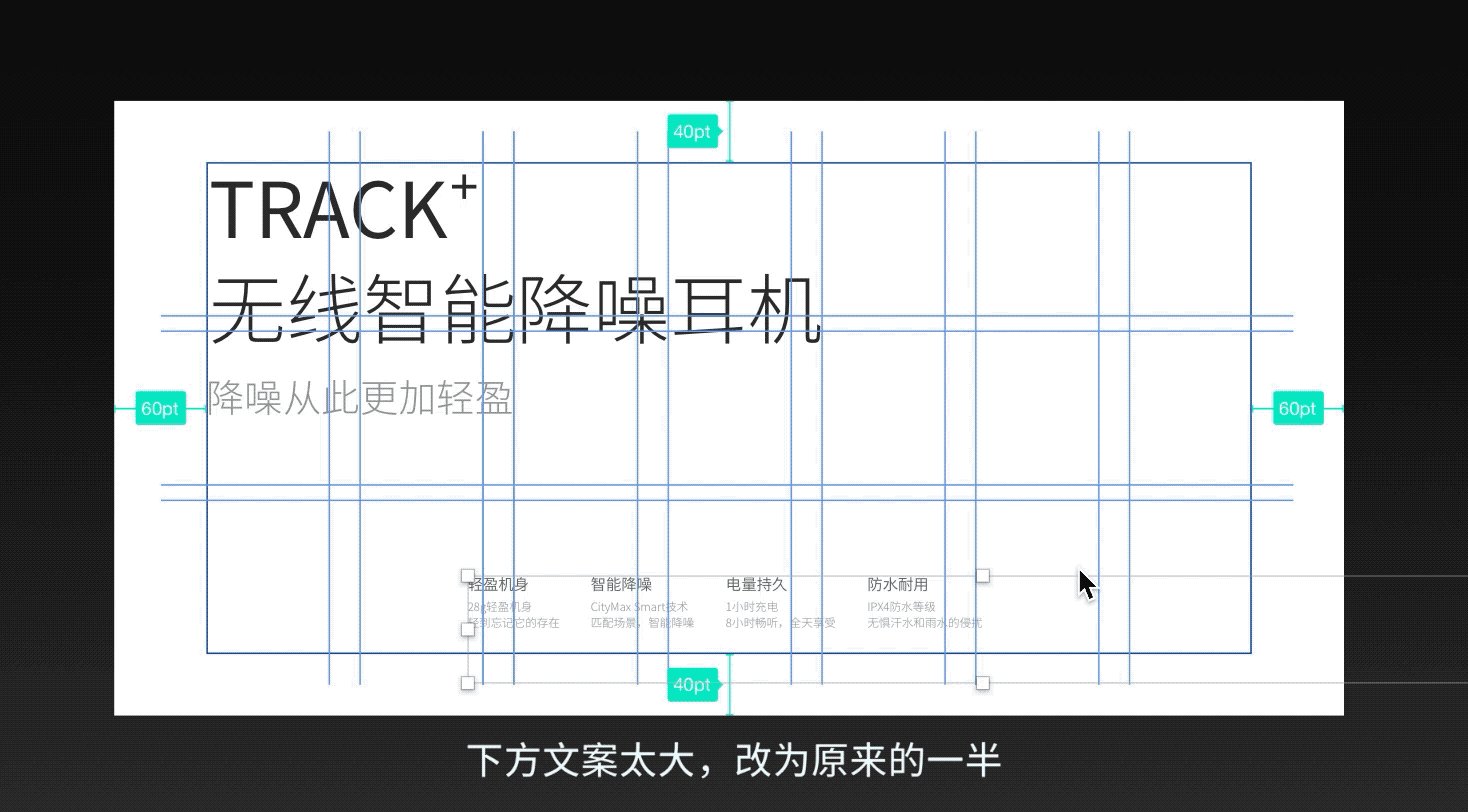
接着把内容都填进去,四个层级的字号分别是500pt、250pt、200pt 和 150pt。第一层级的产品名称太长,一行放不下,所以折行了,中间空白部分留着放图片。 
添加图形图像,美化版面
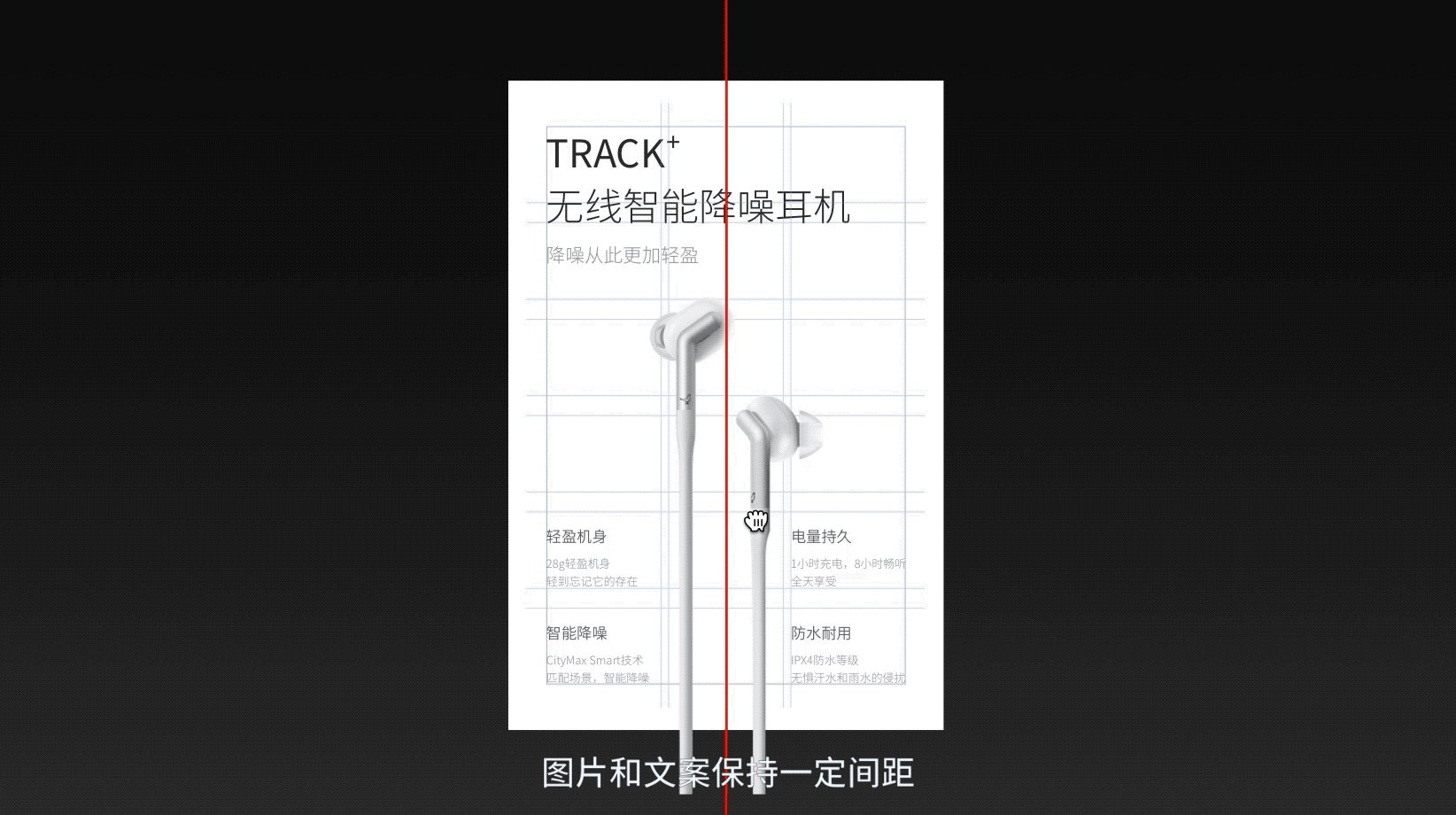
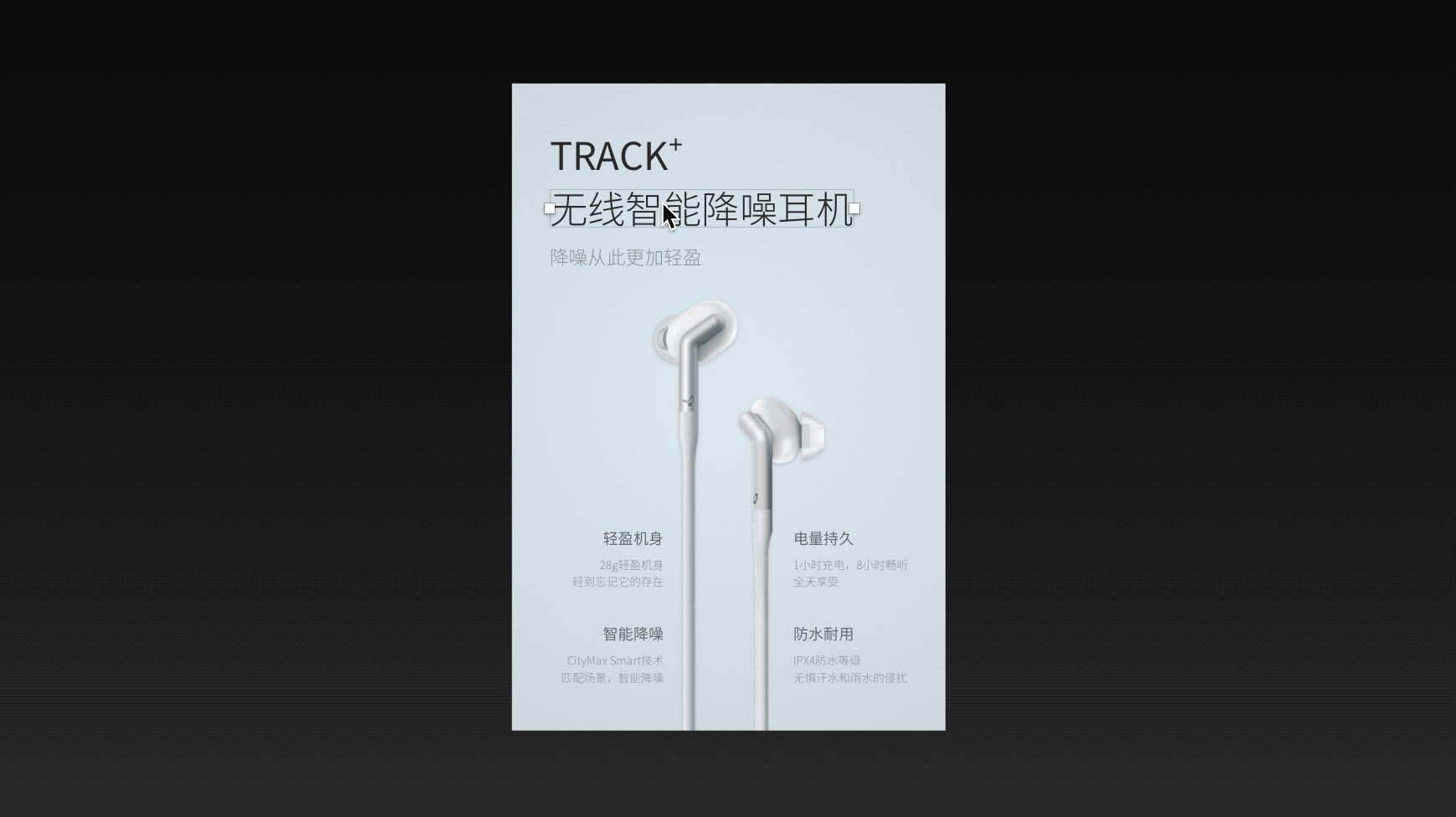
文字信息这一块基本处理完毕,我们还可以进一步美化,使版面有风格、有整体感。比如这里的产品要突出"轻盈",那么纤细的文字更为适合。  把图片放进来摆摆好,高端大气的设计都比较注意留白,不要和文字贴的太近了。
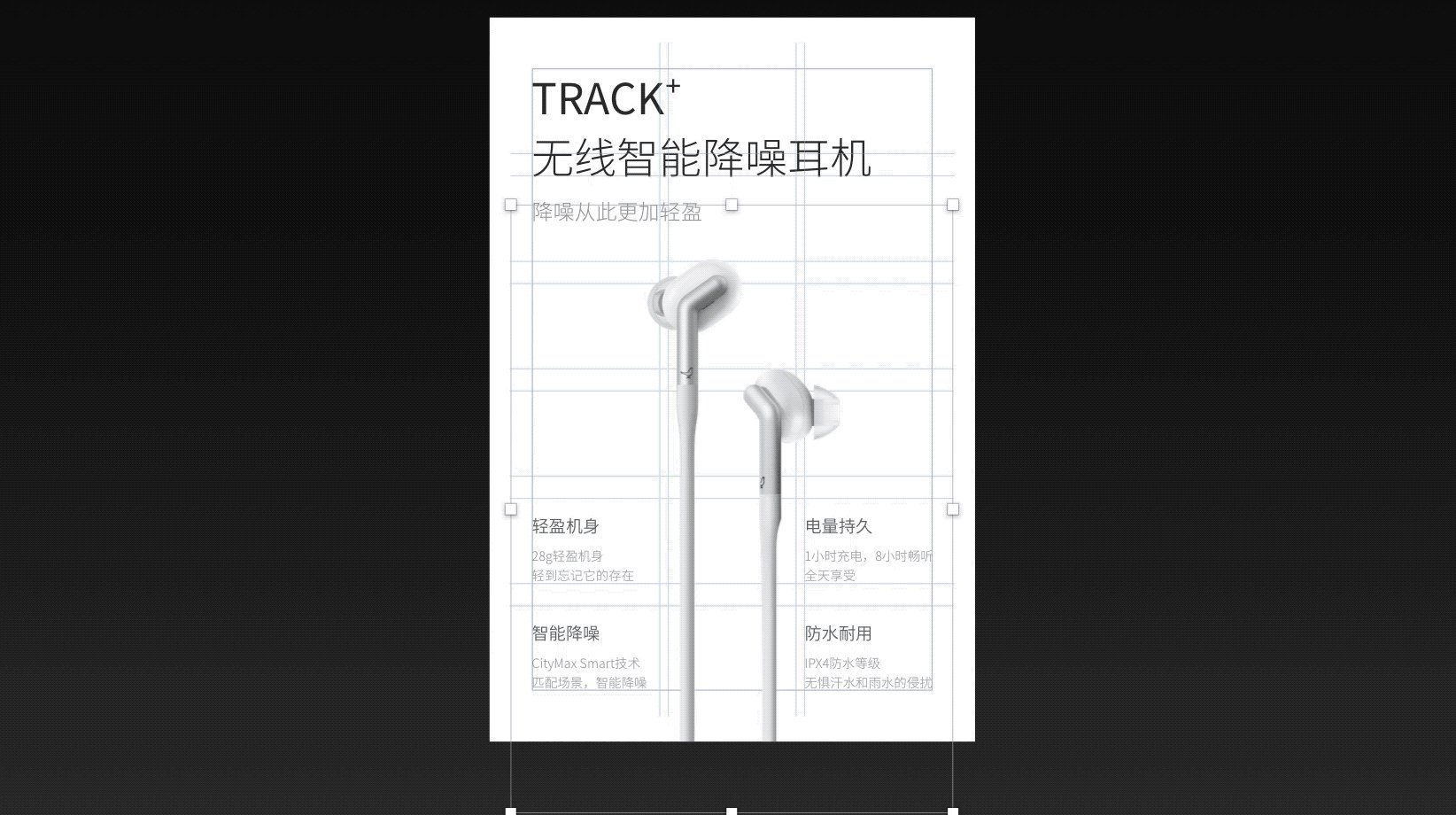
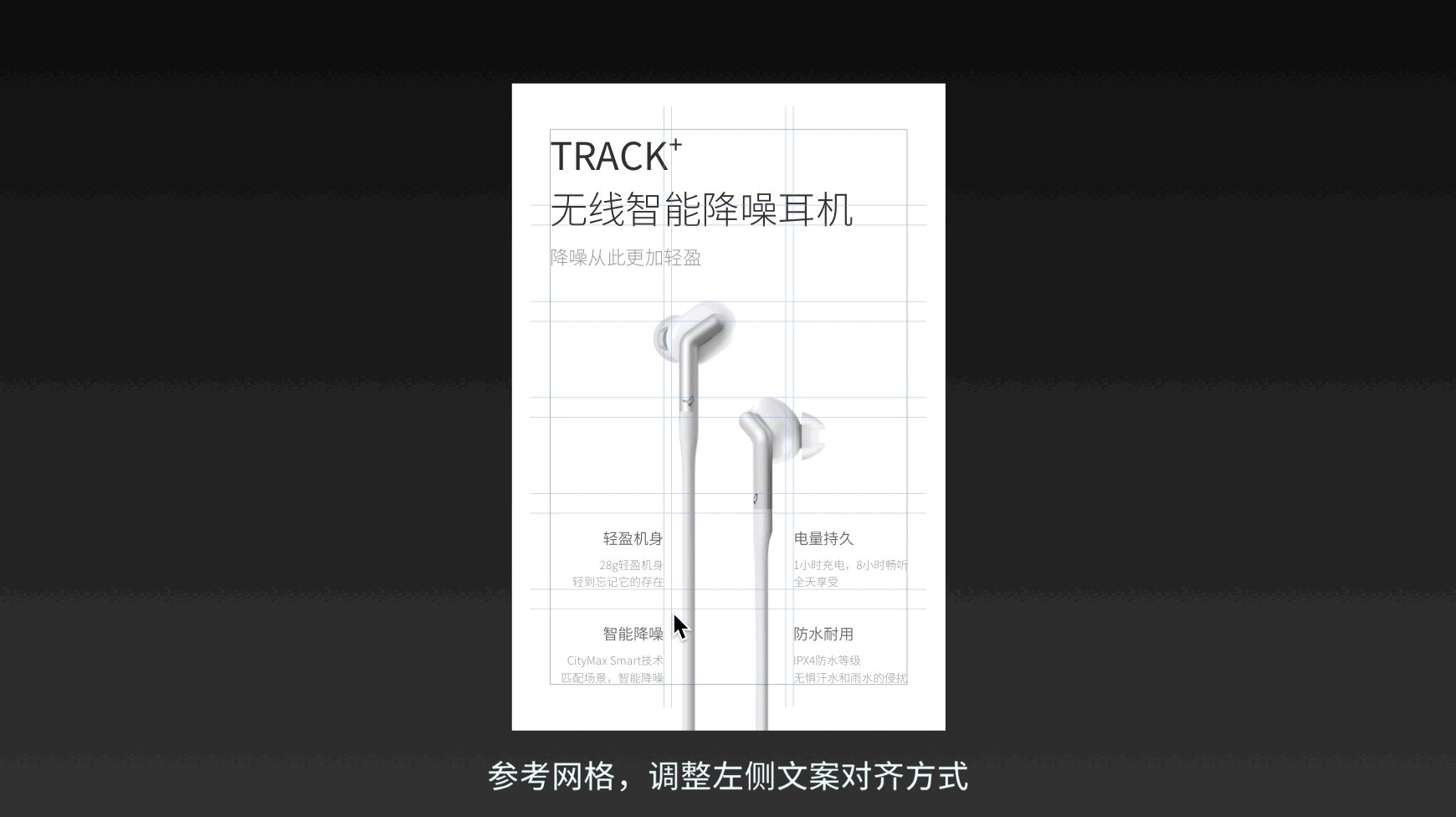
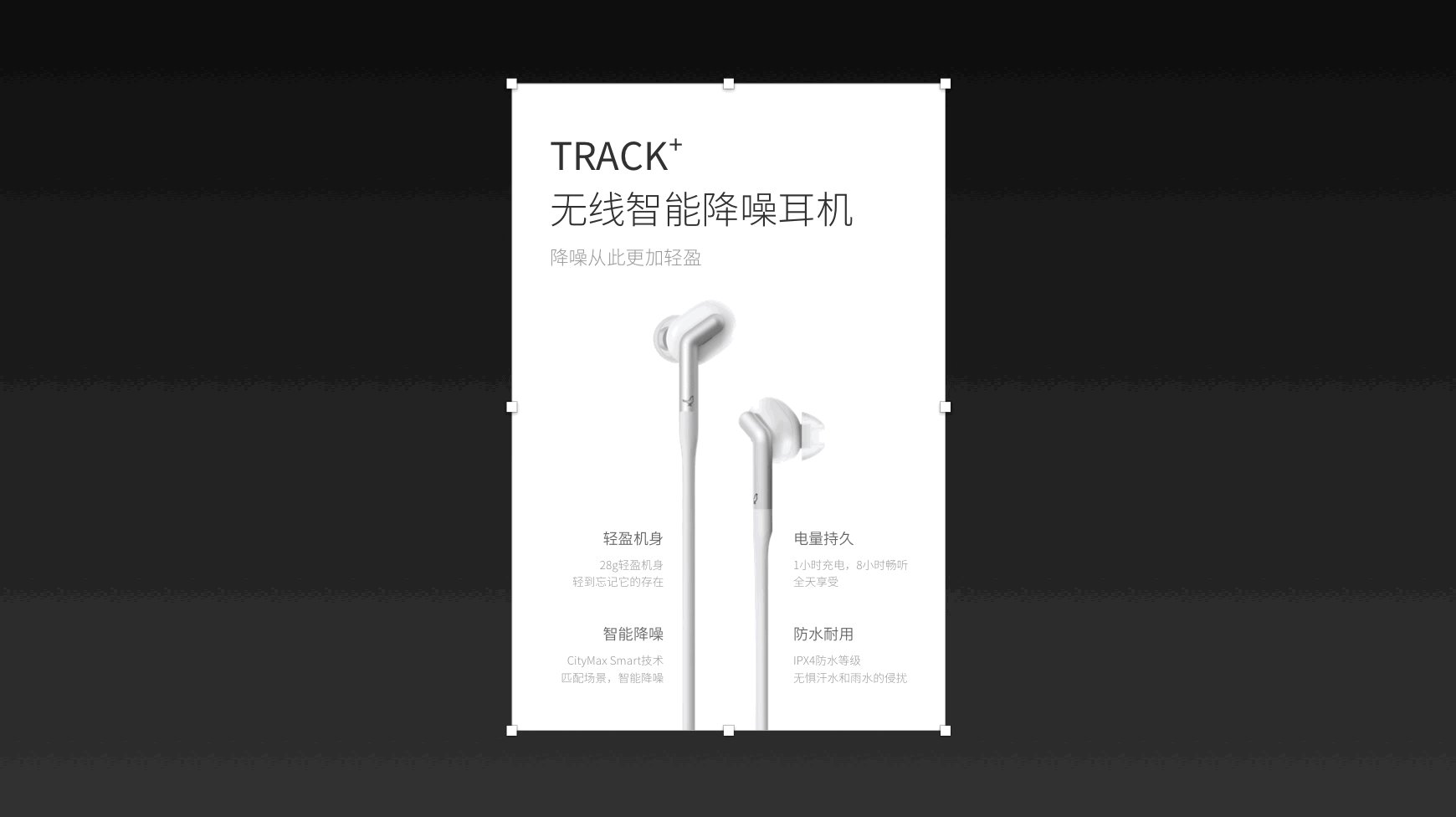
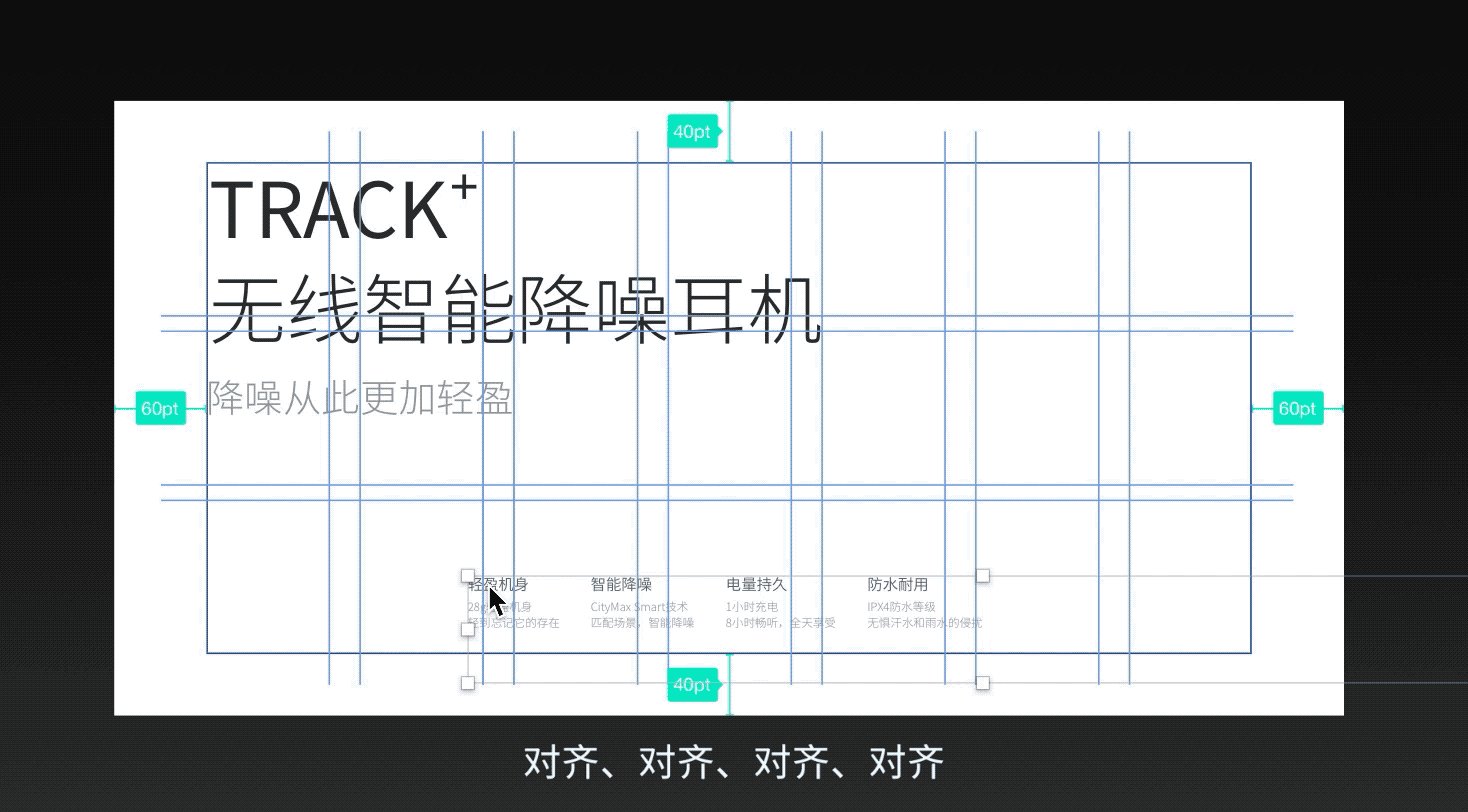
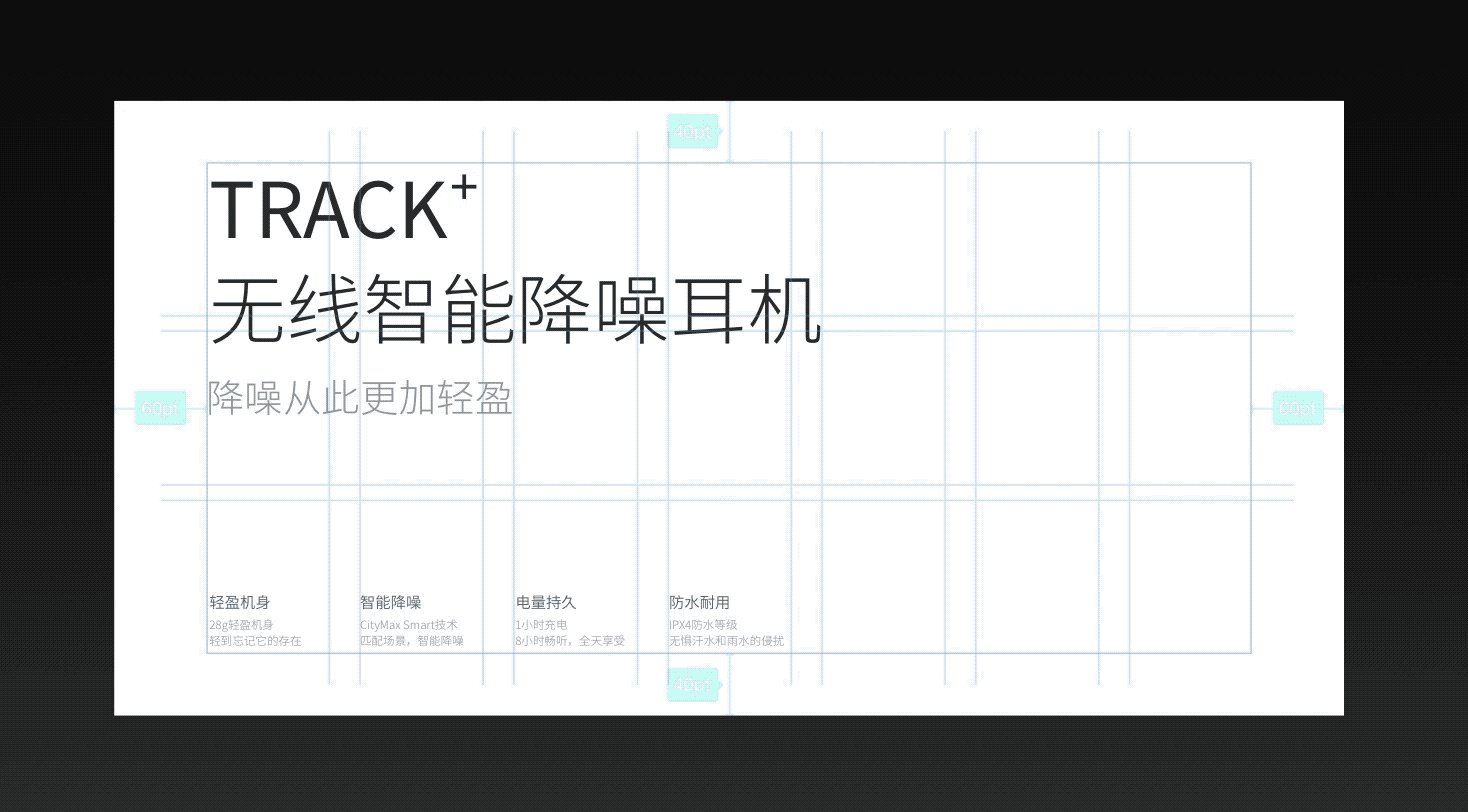
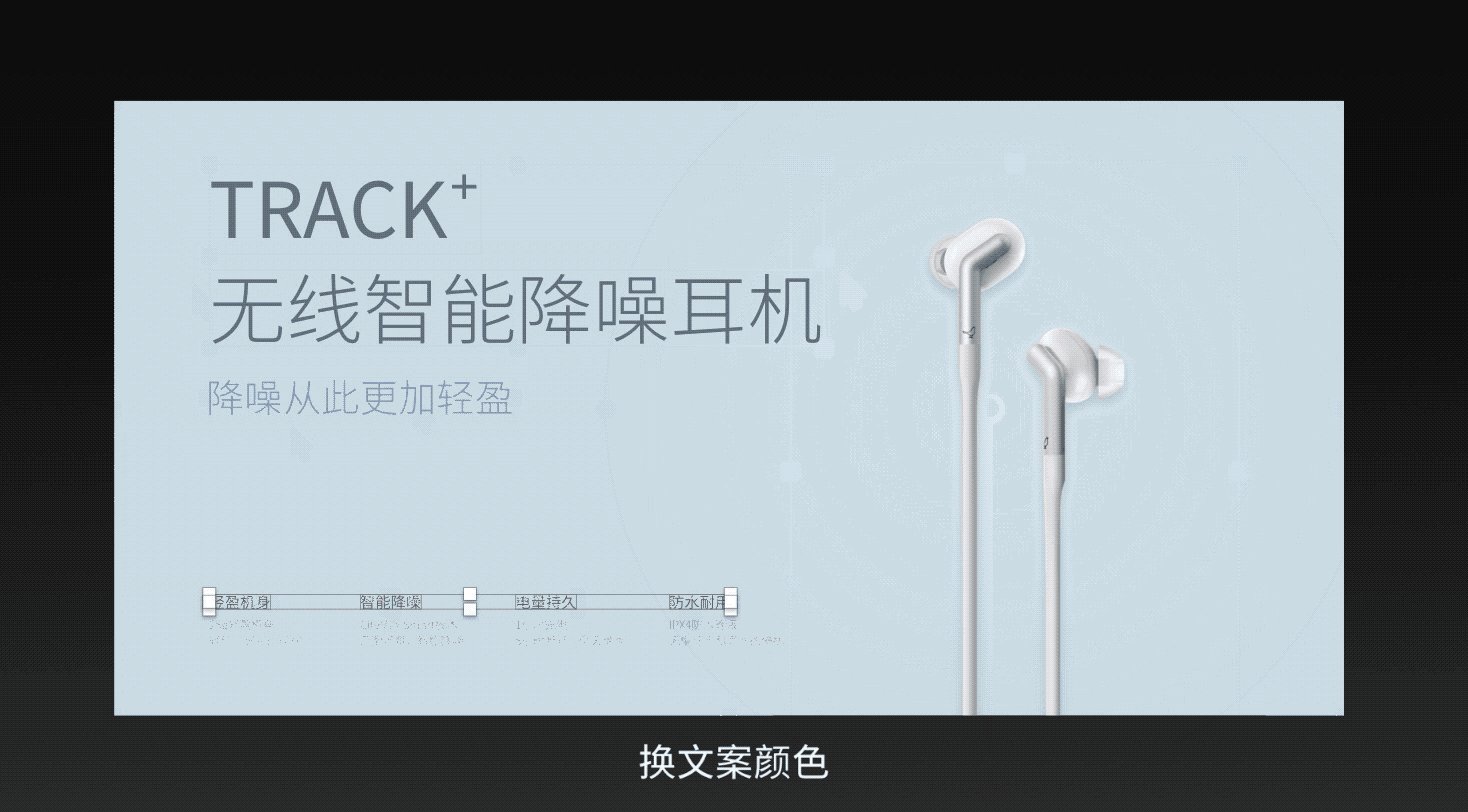
把图片放进来摆摆好,高端大气的设计都比较注意留白,不要和文字贴的太近了。  左下方的文案右侧参差不齐,和图像产生了视觉冲突,所以把这两段文案改为右对齐,使排版更加对称。 至于背景色为什么选了淡蓝色渐变,是因为我觉得这样更有轻盈的感觉。颜色的搭配技巧已经介绍过了,实际设计中因需选择即可。
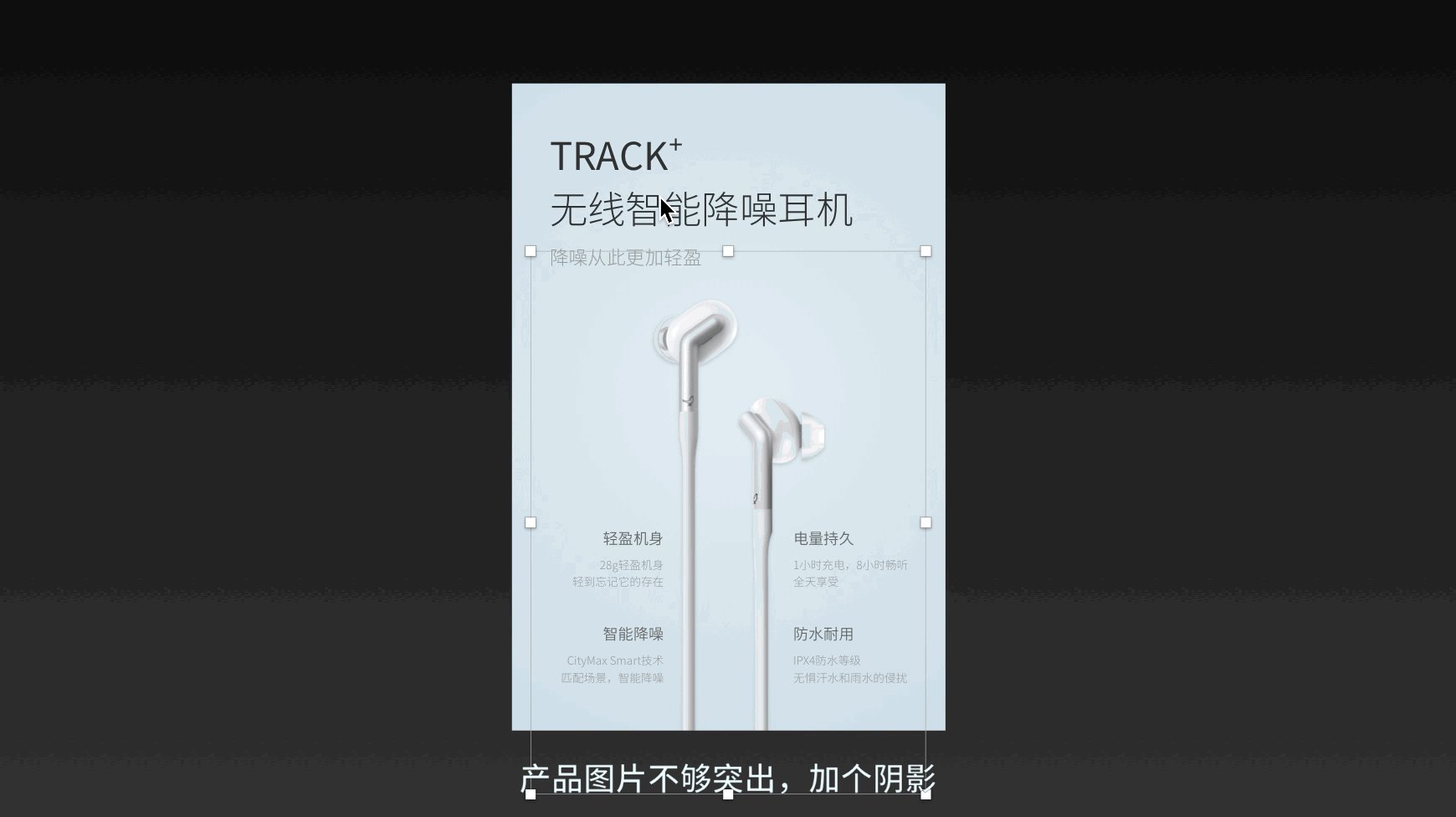
左下方的文案右侧参差不齐,和图像产生了视觉冲突,所以把这两段文案改为右对齐,使排版更加对称。 至于背景色为什么选了淡蓝色渐变,是因为我觉得这样更有轻盈的感觉。颜色的搭配技巧已经介绍过了,实际设计中因需选择即可。  上图最后还展示了一个小技巧:如果图像在背景上不够明显的话,可以加个小阴影。 现在,文字的颜色和背景色不够融合,所以我全部改成蓝灰调,不过要记得不同信息层级间的对比,重要性高的文字,颜色一般更深。
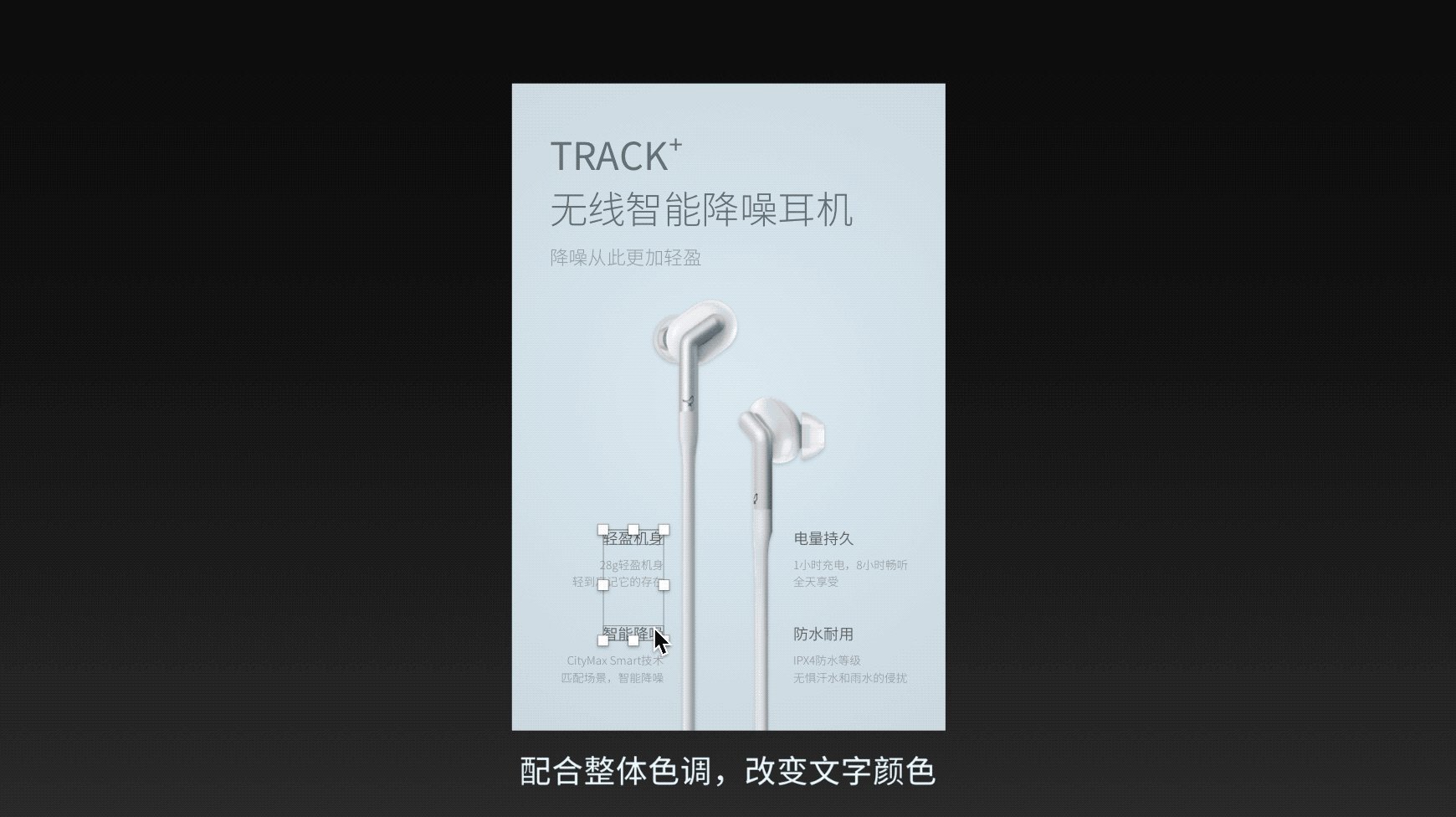
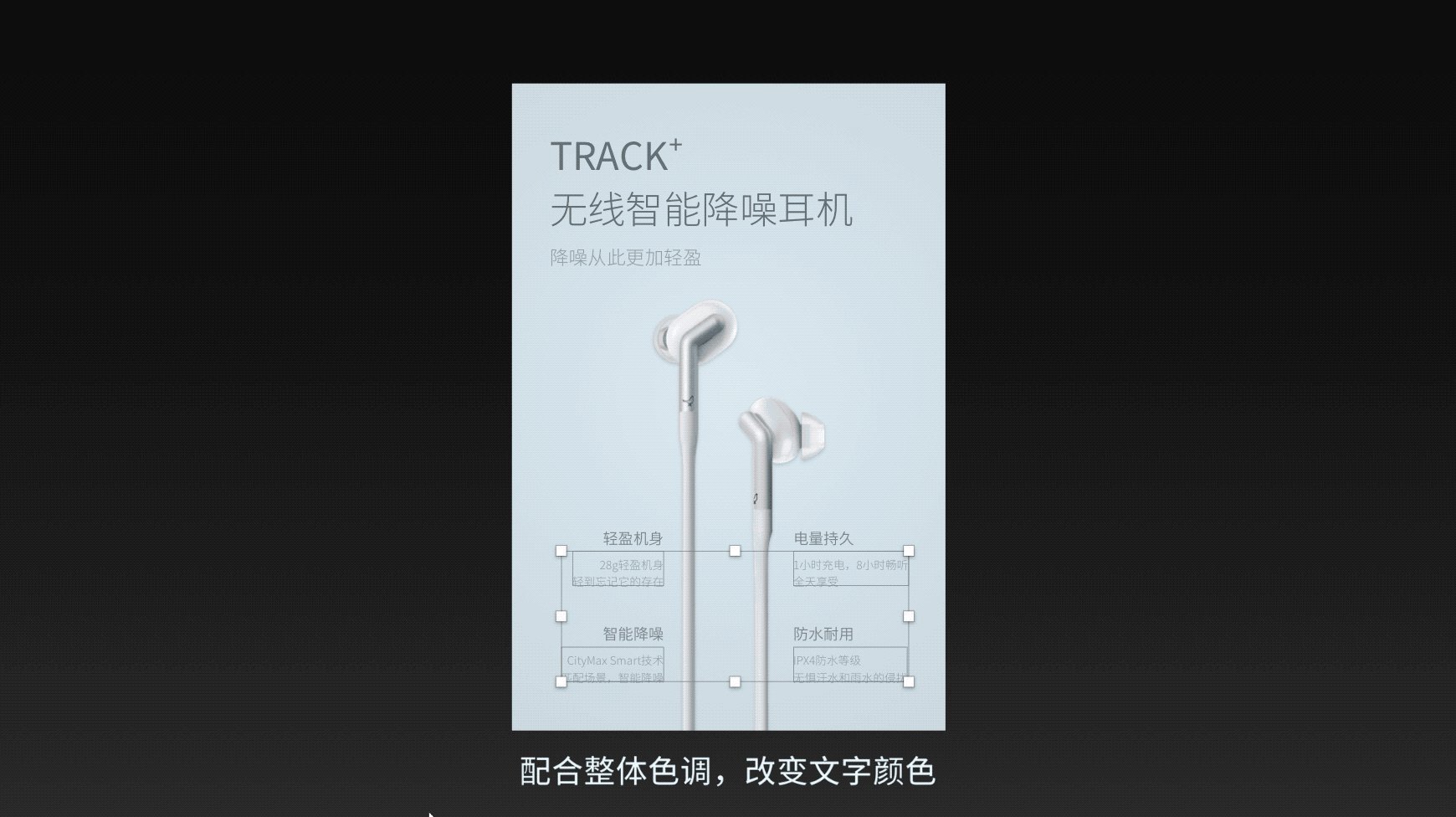
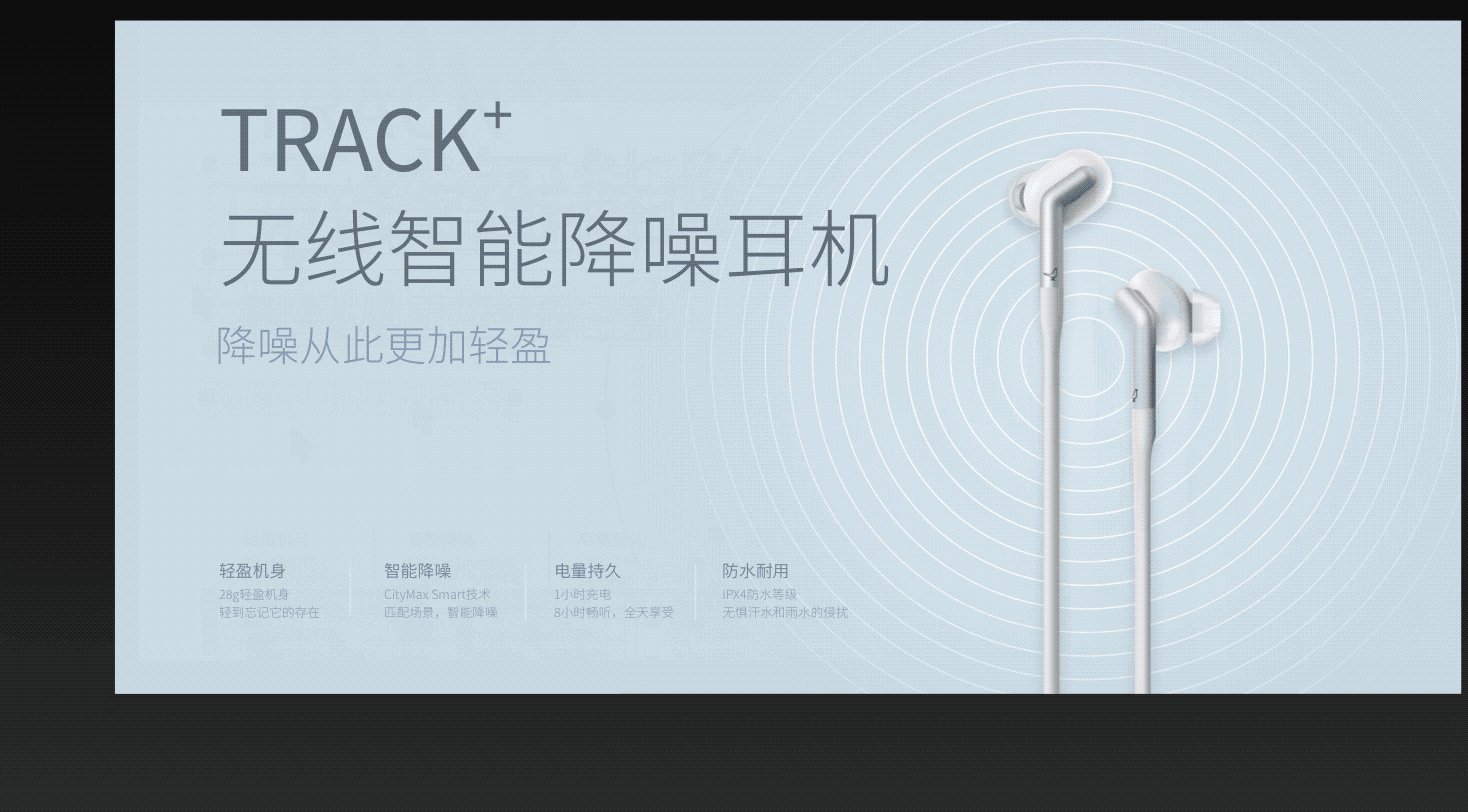
上图最后还展示了一个小技巧:如果图像在背景上不够明显的话,可以加个小阴影。 现在,文字的颜色和背景色不够融合,所以我全部改成蓝灰调,不过要记得不同信息层级间的对比,重要性高的文字,颜色一般更深。  为了解决中间这块比较空的问题,可以在背景上加一点小装饰。最后,产品宣传图一般需要把品牌 logo 加上去,成品如下图:
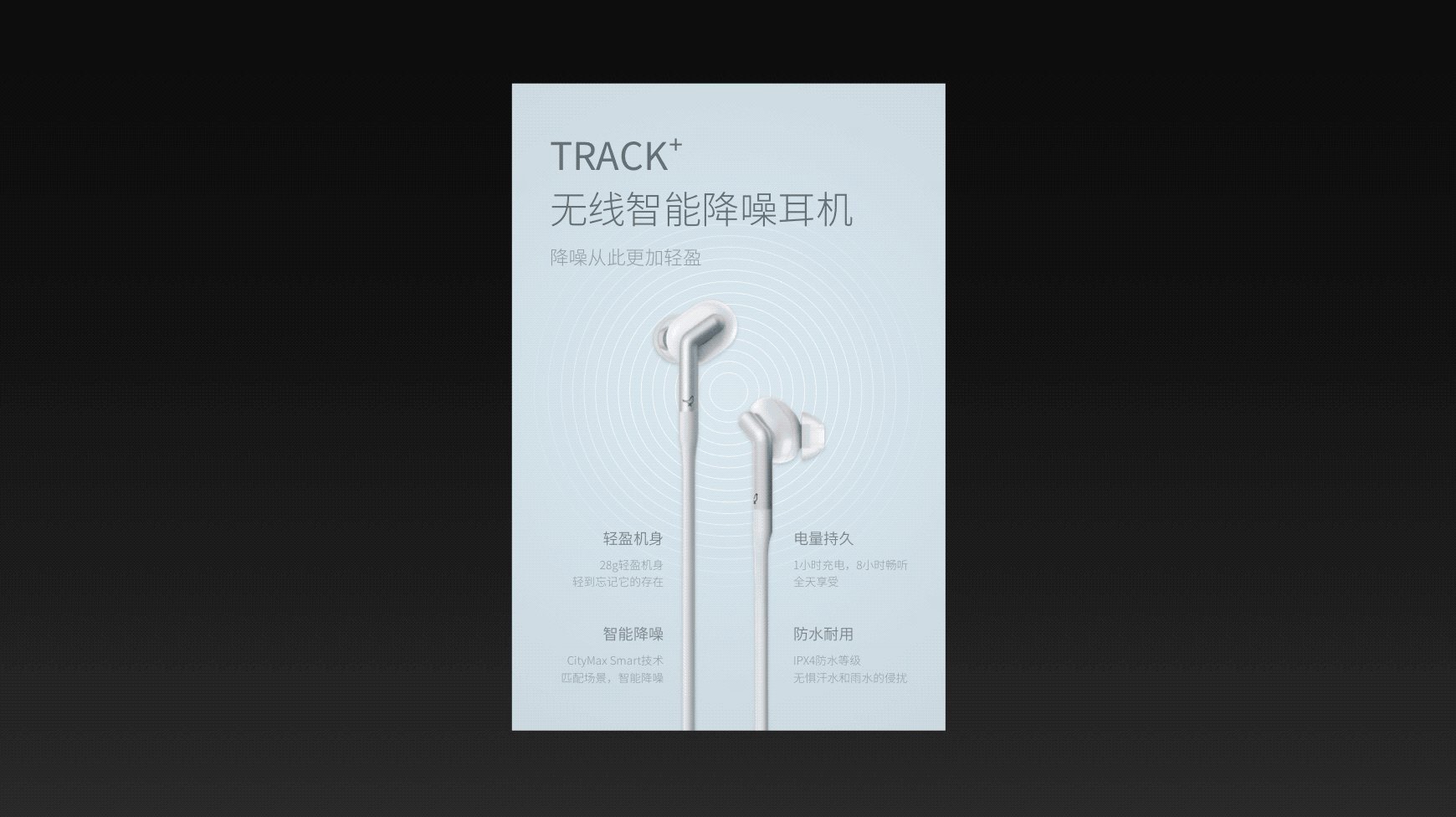
为了解决中间这块比较空的问题,可以在背景上加一点小装饰。最后,产品宣传图一般需要把品牌 logo 加上去,成品如下图: 
案例延展
根据以上案例,我还做了个 banner,制作过程几乎完全相同,不再赘述。需要注意的是,banner 比较忌讳大量文案,所以同样体量的文字,可以弱化一些不太重要的信息。 
 成品如图:
成品如图: 
总结
今天介绍的算是一个中等信息量的案例,总的来说,不会特别惊艳,但是构图简单、没太多技巧、整体也比较美观,还是能秒杀身边不懂设计者的作品的。如果觉得有点难的话也没关系,我会带着更多案例和大家见面,慢慢熟悉就好,希望能解决你日常生活中遇到的一些设计难题。