排版第三课:动手建立 UI 设计中的网格系统
前言
如果你掌握了平面设计中运用网格系统的知识,那么搬到屏幕上其实更简单,不过在步骤上有些不同。最典型的 UI 场景可能就是手机 app 了,所以就以此为例示范我们在工作中如何运用网格(以下步骤针对 375px * 667px 尺寸屏幕)。
1. 确定最小单元格
为什么做 app 要先确定单元格呢?你知道的,手机屏幕相比印刷品来说一般小很多,而呈现的内容又多种多样,自然需要用到各种不同的间距来表达层级。完全依照视觉效果逐个去调,既浪费时间,又很难形成规律能让开发表达。最好的方式就是用一个规则限定间距,常用的方式是以某个数为单位,所有间距都是那个数的整数倍,这个单位就是最小单元格。
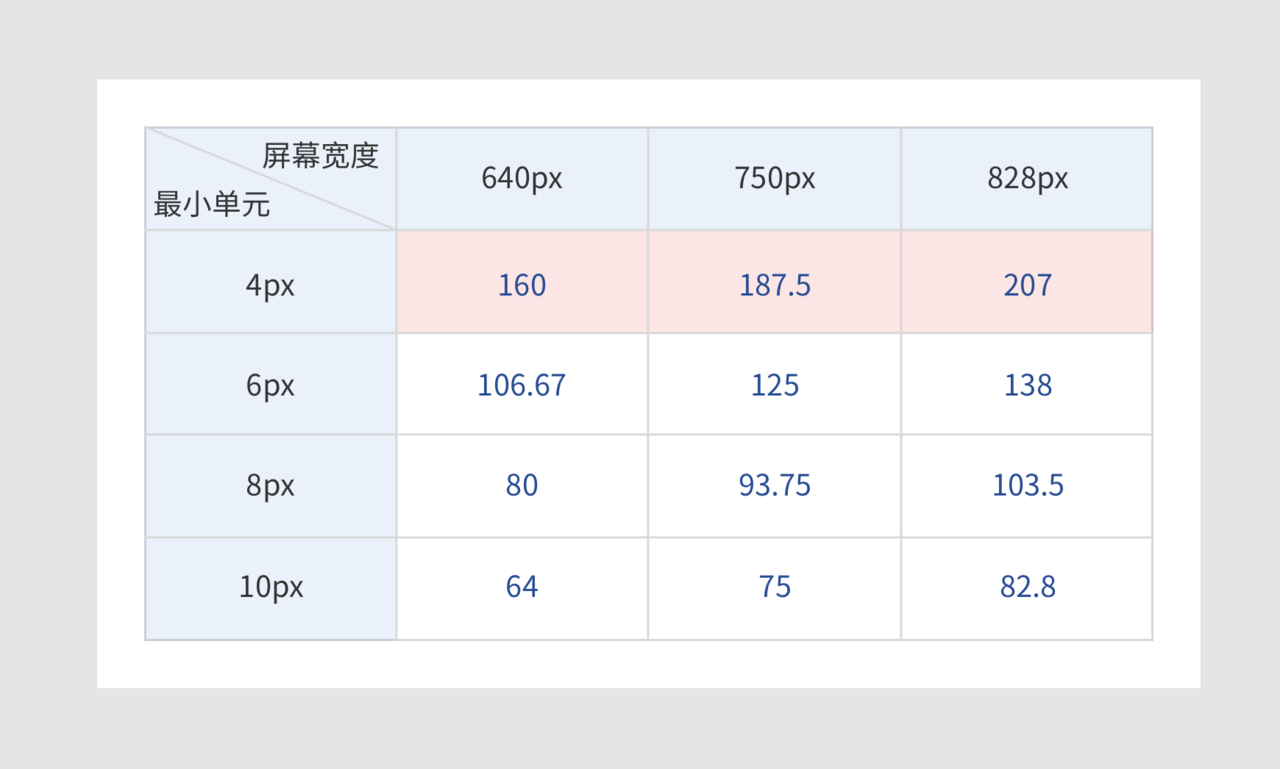
最小单元格的数值常见在4-10之间的一个偶数,具体取值时要考虑两个方面:
- 适用性,即该数值是否能被大多数手机屏幕的宽度整除;
- 灵活性,能适应多种间距,比如:内容与屏幕两侧的间距、段落与段落之间的小间距、两相邻模块间的大间距。
 从图上来看,4px 的适用性最强。灵活性上,也一定是数值越小越灵活。但是,在屏幕上过于小的单元格会把页面分割成很多细小的块,并不利于作图。因此,4px 的倍数 8px 在更多场景上更适合,而且它的倍数都是偶数(包括0.5倍、0.25倍等),**「8点网格」**在 UI 网格系统中非常"著名"。
从图上来看,4px 的适用性最强。灵活性上,也一定是数值越小越灵活。但是,在屏幕上过于小的单元格会把页面分割成很多细小的块,并不利于作图。因此,4px 的倍数 8px 在更多场景上更适合,而且它的倍数都是偶数(包括0.5倍、0.25倍等),**「8点网格」**在 UI 网格系统中非常"著名"。
本例中同样采用以8*8px作为最小单元格尺寸,那么间距的数值可以是2px、4px、8px、16px、32px、40px......
2. 划定外边距
比平面设计简单,UI设计中没有「天头」和「地脚」,只有左右两侧距离屏幕的外边距,而且通常情况下,这两个边距宽度是相等的。
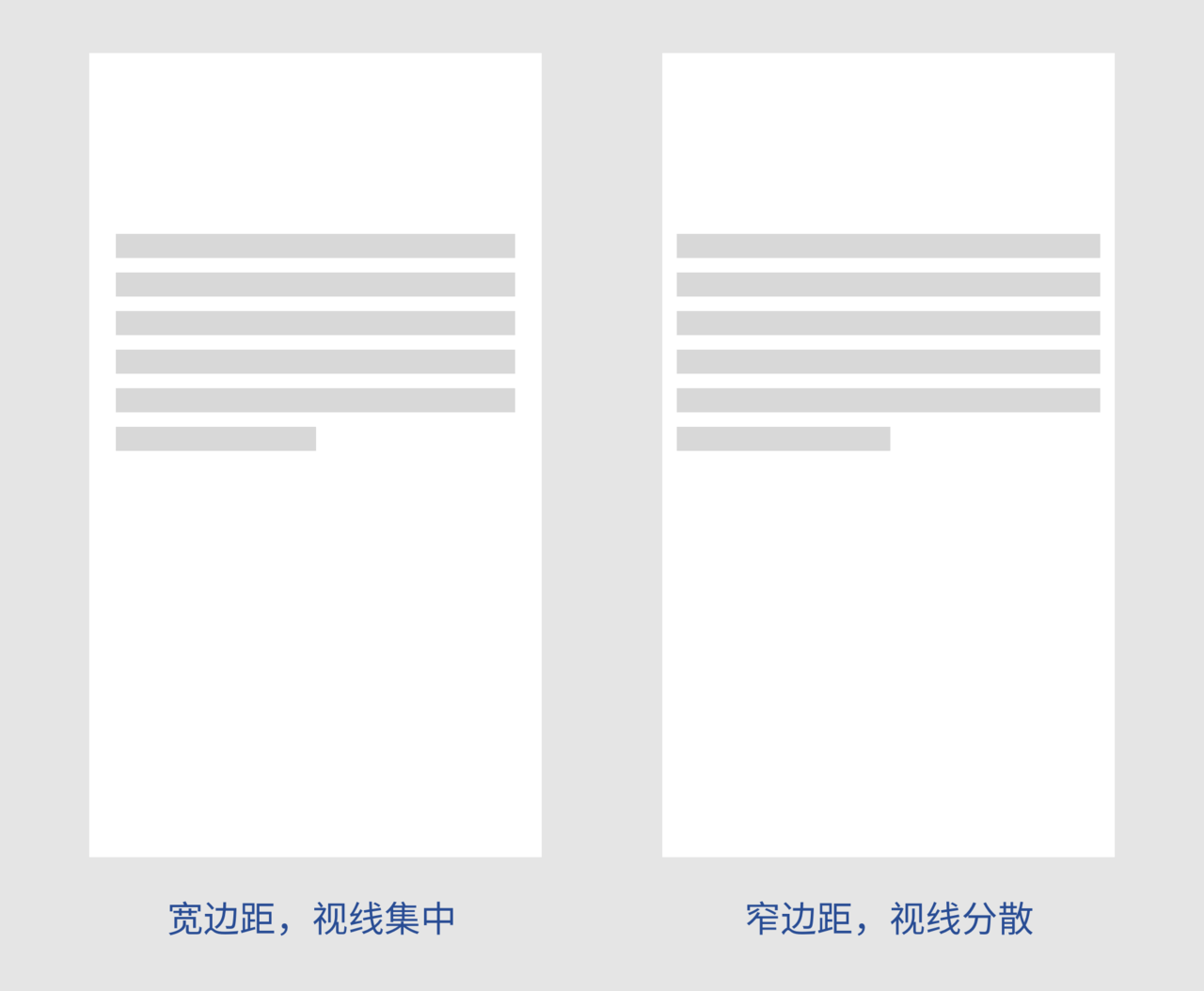
外边距越小,视线越分散;外边距越大,视线越聚焦。不同类型的 app 或场景下可以选择不同的间距,大多数 app 外边距为15-18px,但是像微信读书这类阅读类 app,需要用户聚焦在内容本身,外边距适合稍大一些的值,一般20-24px。  我要做的是一个钱包类 app 的界面,在「8点网格」的基础上,我的外边距应该是16px。
我要做的是一个钱包类 app 的界面,在「8点网格」的基础上,我的外边距应该是16px。
3. 分列
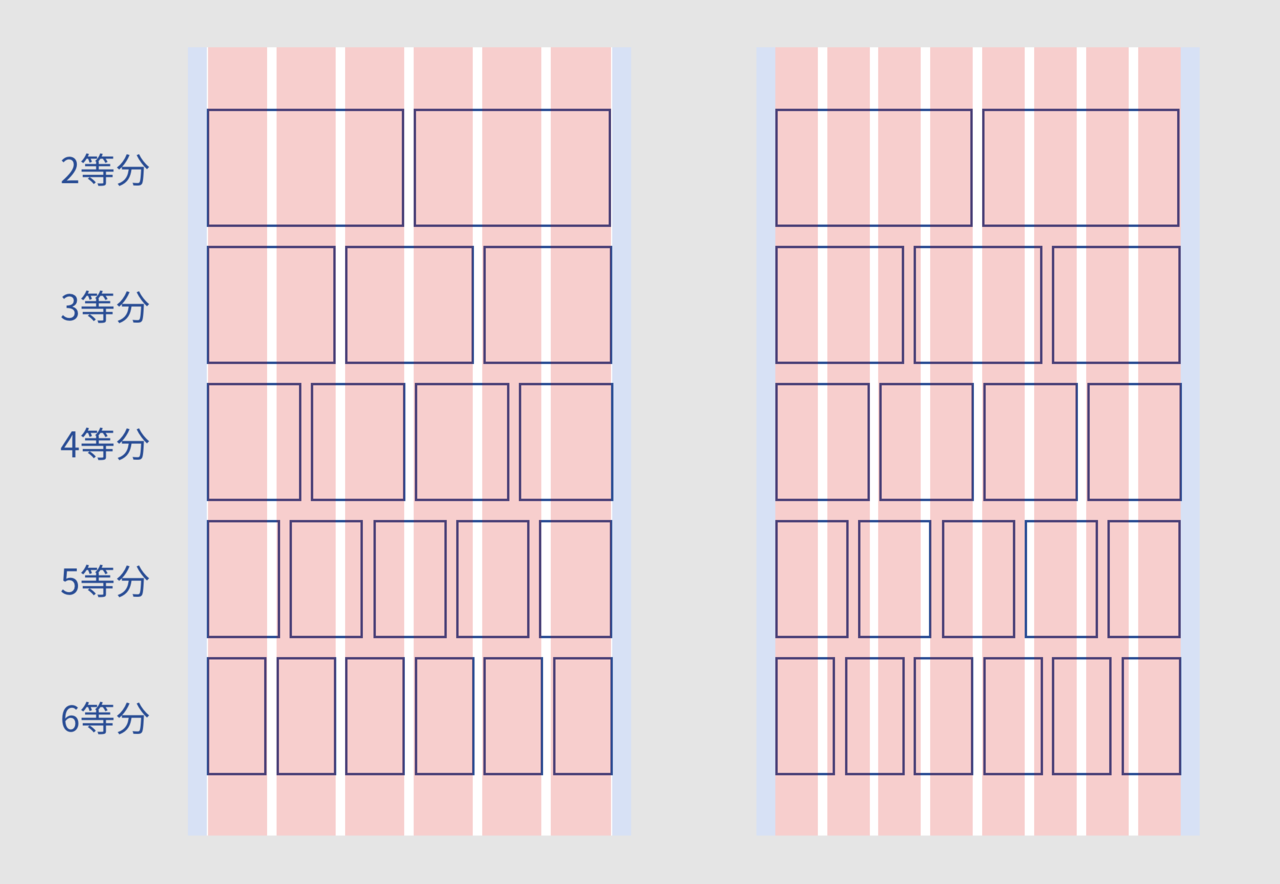
app 设计里,内容的长度完全取决于产品需求,所以「列」就显得很重要。「列」基本都是采用等分布局,也就是屏幕在纵向上被分成 N 等分(记得去除外边距)。
列数一般是偶数列,分别列举了6列、8列、12列和16列网格(其他列数的可以自己尝试)。因为12和6都是2和3的公倍数,所以除了5等分,其他情况都适用。当然,24列也是一样,不过16列就已经把页面分得很碎列,24列更加不适合。 
 从网格的灵活性上来说,12列比6列好,那就选择12列。
从网格的灵活性上来说,12列比6列好,那就选择12列。
4. 建立网格
UI 的图多用 sketch 做,而且 sketch 也很方便能建立网格,大致步骤如下:
- 建立一张 375px * 667px 的画布;
- 按住 "control + L" 调取网格;
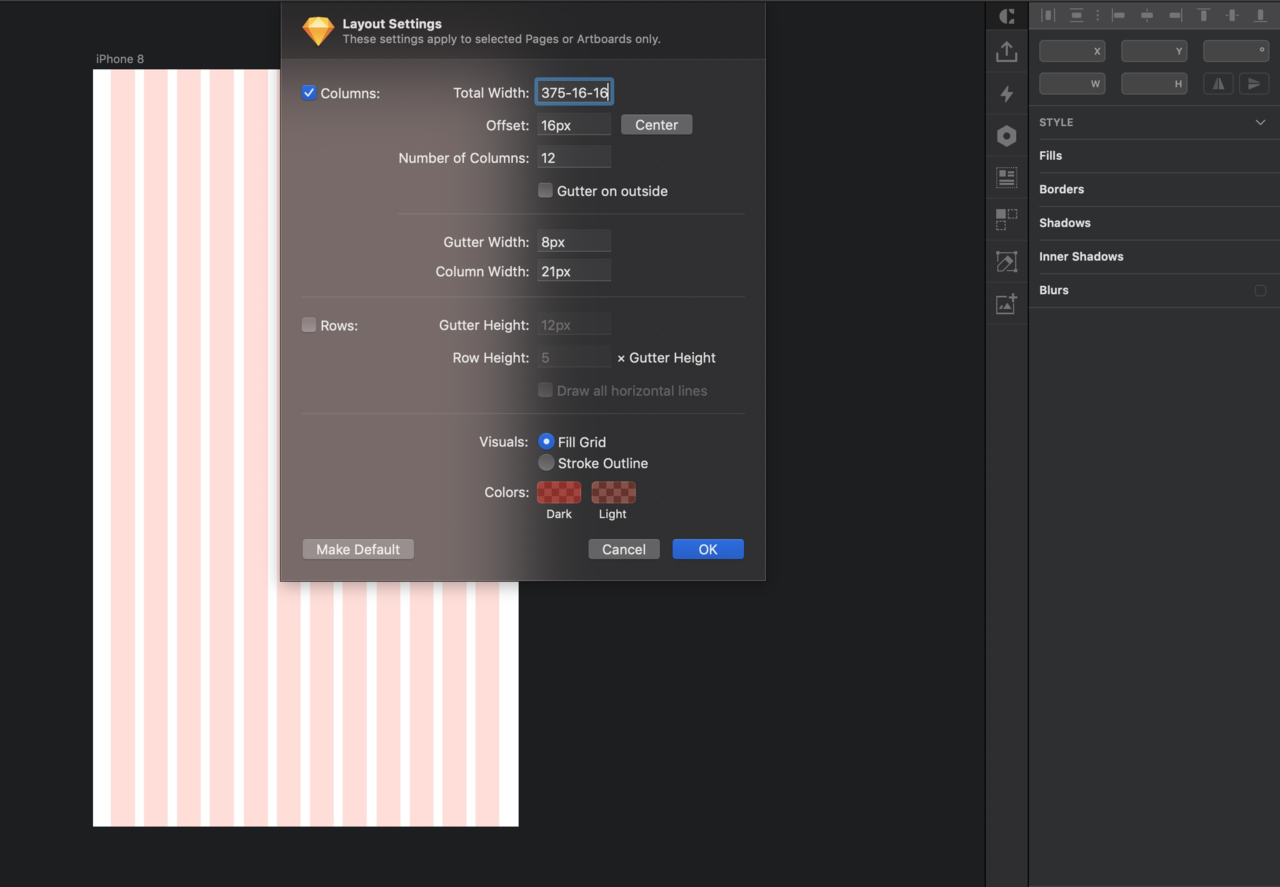
- 从顶部菜单选择 "视图"-"曲线"-"布局设置"( View - Canvas - Layout settings... ),调出网格设置页面;
- 设置数值,有几处需要注意:
- 总宽(Total Width)= 屏幕总宽 - 外边距*2
- 偏移量(Offset)表示网格从何处开始,因此偏移量 = 外边距,不要忘了居中(Center)
- 装订线宽度(Gutter Width)= 水槽宽度,输入这个值之后,列宽(Column Width)会自动计算
 点击"OK",网格就建立好了。
点击"OK",网格就建立好了。
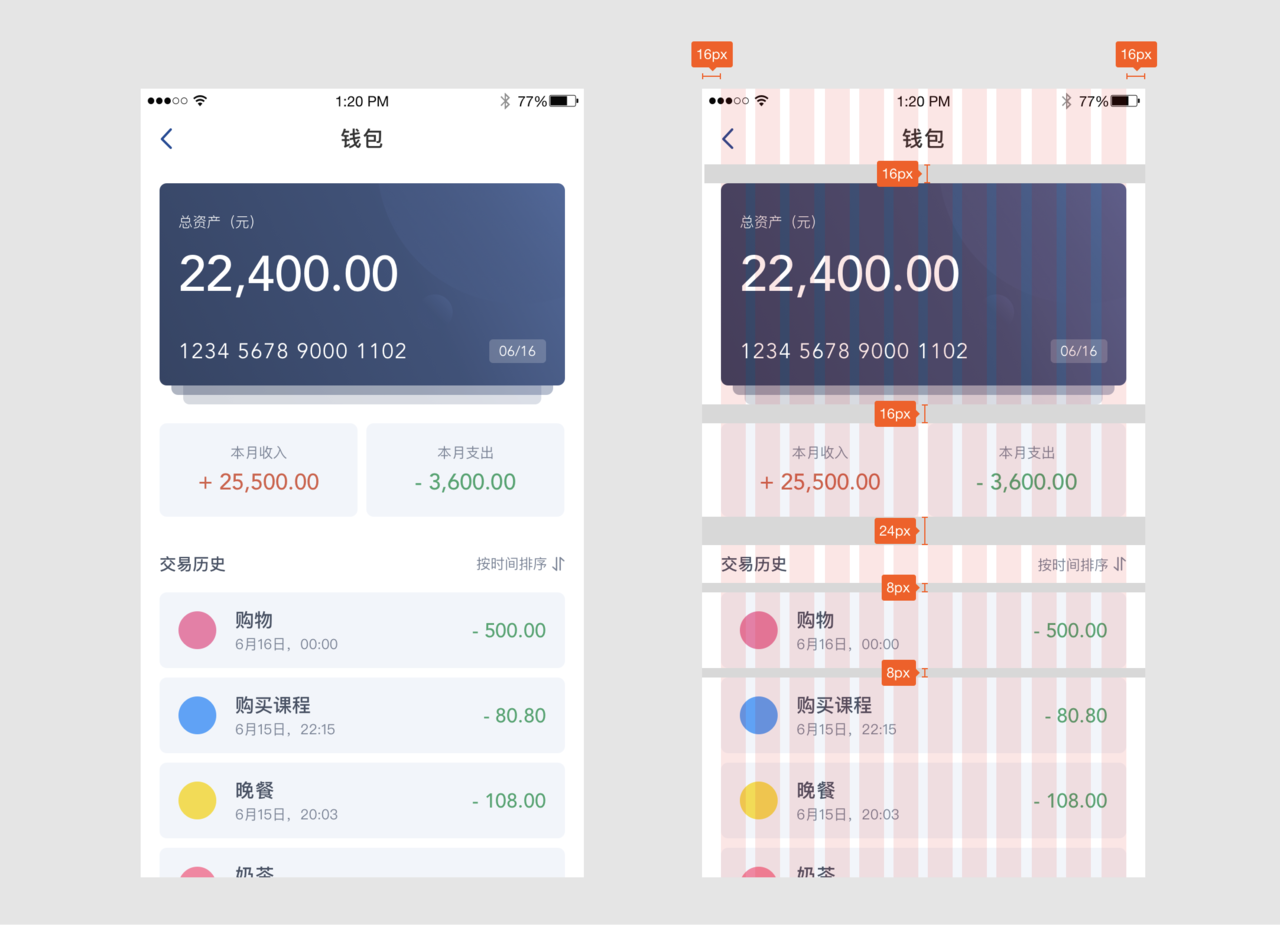
5. 填充内容
建立好网格后,只要把产品需要的内容填充进去即可。时刻要记得选择的最小单元格是多大,任何间距尽可能设置为其倍数。  👆上图仅为示范,商用必究
👆上图仅为示范,商用必究
一点想法
这周在《用互联网思维工作》看到一个很有意思的说法,很清楚地把人们常见的工作状态概括为列四种框架:尽忠职守的公司人、自我命运的首席执行官、幻想破灭的员工、雄心勃勃的创业者。 与其叫"框架",我觉得称作"状态"更为恰当。前两种属于精英模式,在工作中全心投入、积极行动、自信阳光、心甘情愿地付出;后两种属于授权模式,总觉得自己怀才不遇,因此常常灰心丧气、吹毛求疵。 我向来对过于绝对的观念保持怀疑态度,一个人在不同阶段所处的状态可能差异很大。看来作者也深知这一点,他机智的指出所有人的一生总在不同的框架间跳跃,有时甚至同时占据两个框架。他说:
你在哪个框架里?也许你不是完全适应那个框架,也许你正从一个框架向另一个框架转移,甚至一天换一个框架,没关系,在框架间的流动很正常。你在事业的不同阶段会在不同的框架中,你总能找到方法走出一个框架并走进另一个框架。重要的是,你要想好你决定进入哪个框架,然后......找到进入它的方法。 ......任何有价值的改变都需要时间、努力和耐心。