排版第二课:动手建立平面设计中的网格系统
前言
继上篇《初识网格系统》之后,我又发现了关于网格的一些趣事,得空再分享给大家,今天主要总结一下《平面设计中的网格系统》的核心知识点。别忘了那些专有名词,不记得的小伙伴可以点击这里翻看。
不同类型的设计中使用网格系统的方法可能各有不同,为了能更简单地说明,我会分别用平面装帧设计和手机 UI 设计各举一例,今天先说其中之一----动手建立平面设计中的网格系统。
平面装帧中用的纸张尺寸基本上是固定的,因为只是举个例子,所以我就用最最普遍的 A4 纸来打样儿。
有句话需要写在前面,设计是精密计算后的结果,网格中也包含一些计算,不过都很简单,稍加用心,即可掌握。
1. 划分版心
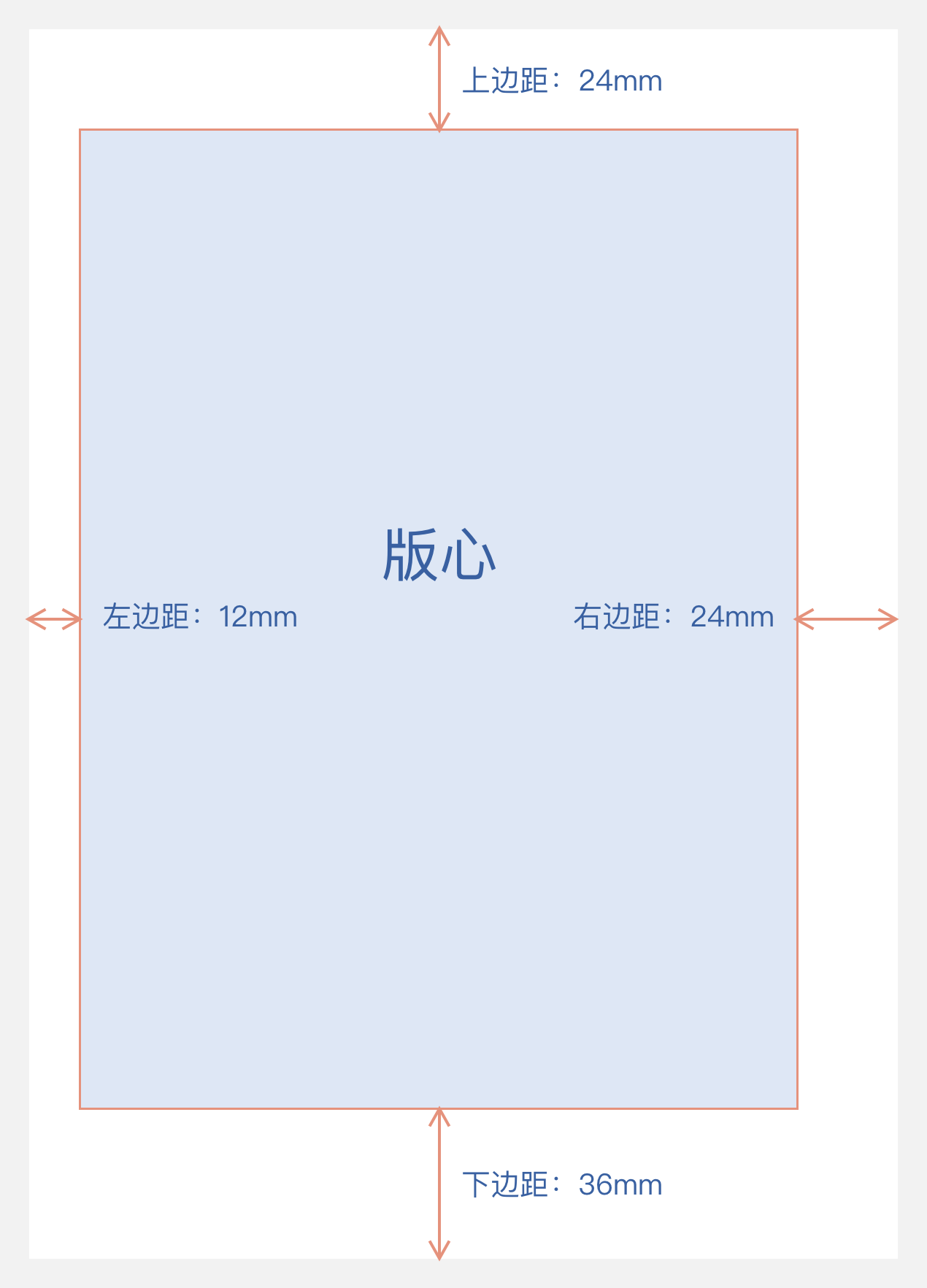
版心与纸张需要保持一定的间距,做到疏密有致,舒适易读。上下左右边距完全一致会显得呆板,一般书籍开页中,左页的右边距应大于左边距,右页的左边距大于右边距,使装订后阅读更流畅。
A4纸的尺寸是 210mm * 297mm,开页外侧边距至少留10mm以上,那就算最小边距为 12mm。如果我们按照 左:右:上:下 = 1 : 2 : 2 : 3 的比例,剩下的版心尺寸应该是:
( 210-12-12×2 ) mm × ( 297-12×2-12×3 ) mm = 174mm × 237mm

2. 预设分栏
设置分栏需要依次确定 栏数、水槽宽、栏宽。栏宽以正文能容纳20-30个字为宜,水槽需要能明显区隔两栏并营造呼吸感。这个过程可能需要反复尝试才能拿捏妥当。给个参考值,比如 A4纸 设三栏时,水槽宽度可以设为 5mm;设两栏时,水槽宽度可以设为 7mm 或 8mm。
假设我设三栏,水槽宽为 5mm,那么栏宽为:
栏宽 = [ 版心 - 水槽宽 × (栏数-1) ] / 栏数 = [ 174mm - 5mm * ( 3 - 1 ) ] / 3 = 54.7mm

3. 预设字号
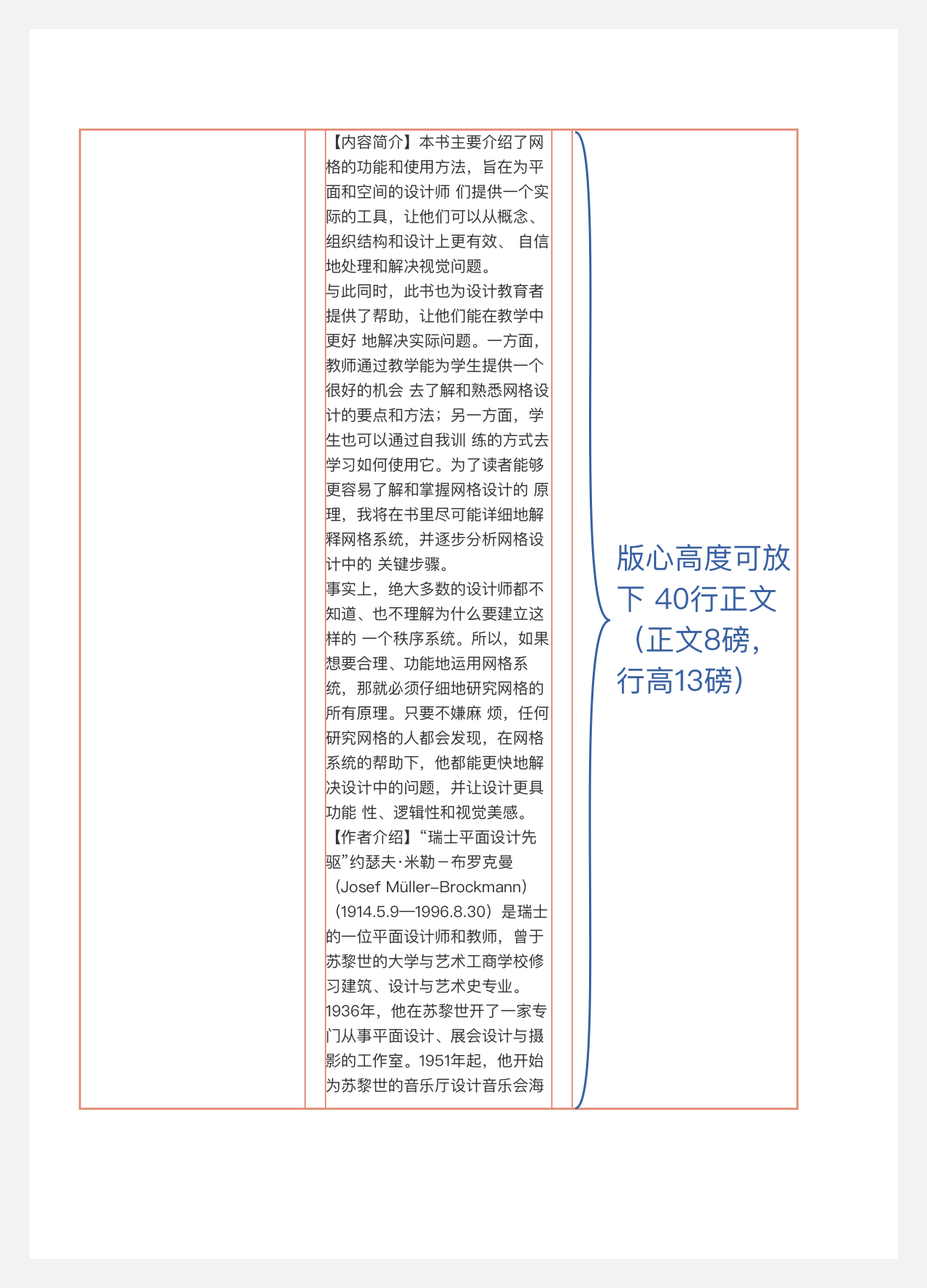
与 UI 设计中不同,印刷品的字号以"磅"为单位,1磅 ≈ 0.35mm,以上面所述,正文容纳20-30字的话,正文的字号可设为8磅,行高按照字号1.6-1.7倍算下来,大致是13磅。  其他类型字号相应设置,比如大标题可以选择18磅,小标题10.5磅,注释为6磅。
其他类型字号相应设置,比如大标题可以选择18磅,小标题10.5磅,注释为6磅。
4. 补充水平线,划分网格
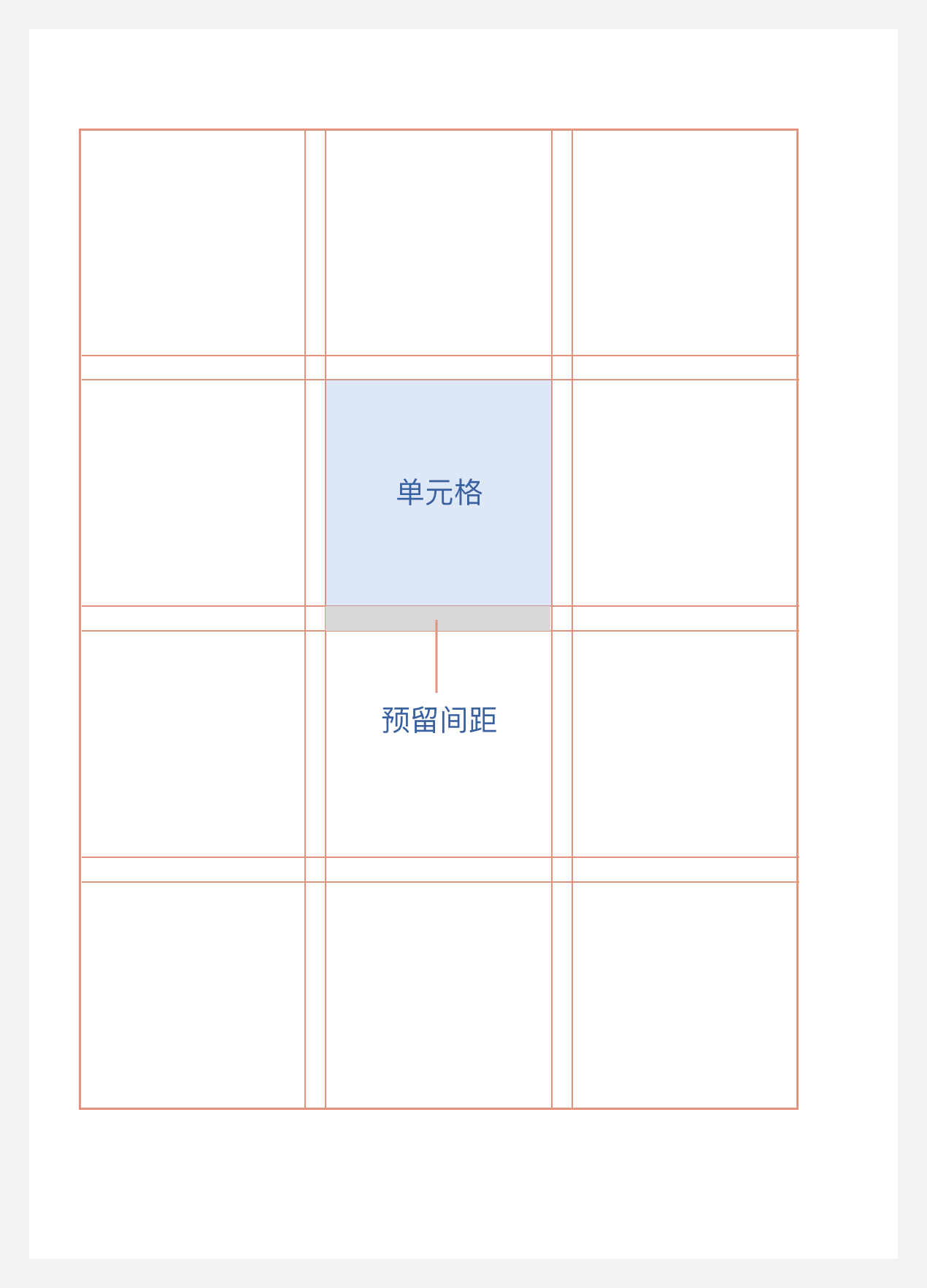
分栏分好后,还需要增加水平上的划分,确定页面的单元格。上一步我们能预览到一栏能放下40行正文。加上视觉的舒适度、版面留白和图片展示等各种因素,所分单元格也需相应调整。在此例中,每栏分为5格是合适的,也就是说整页可以划分成15个单元格。那每一格能容纳的正文行数为:
正文行数 = 总行数 / 5 = 40行 / 5 = 8行
每一行的5个单元格不是紧密相连的,每格之间应该留1行正文高度。 
5. 绘制网格,填入内容
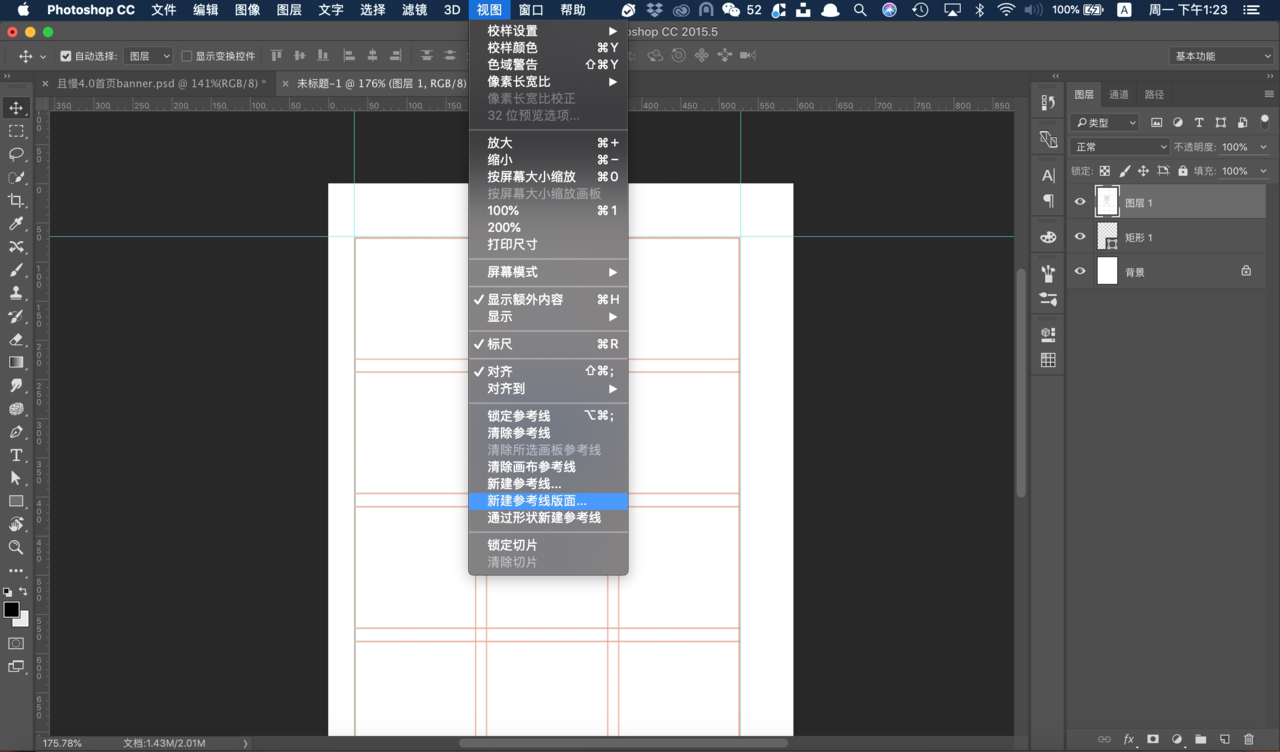
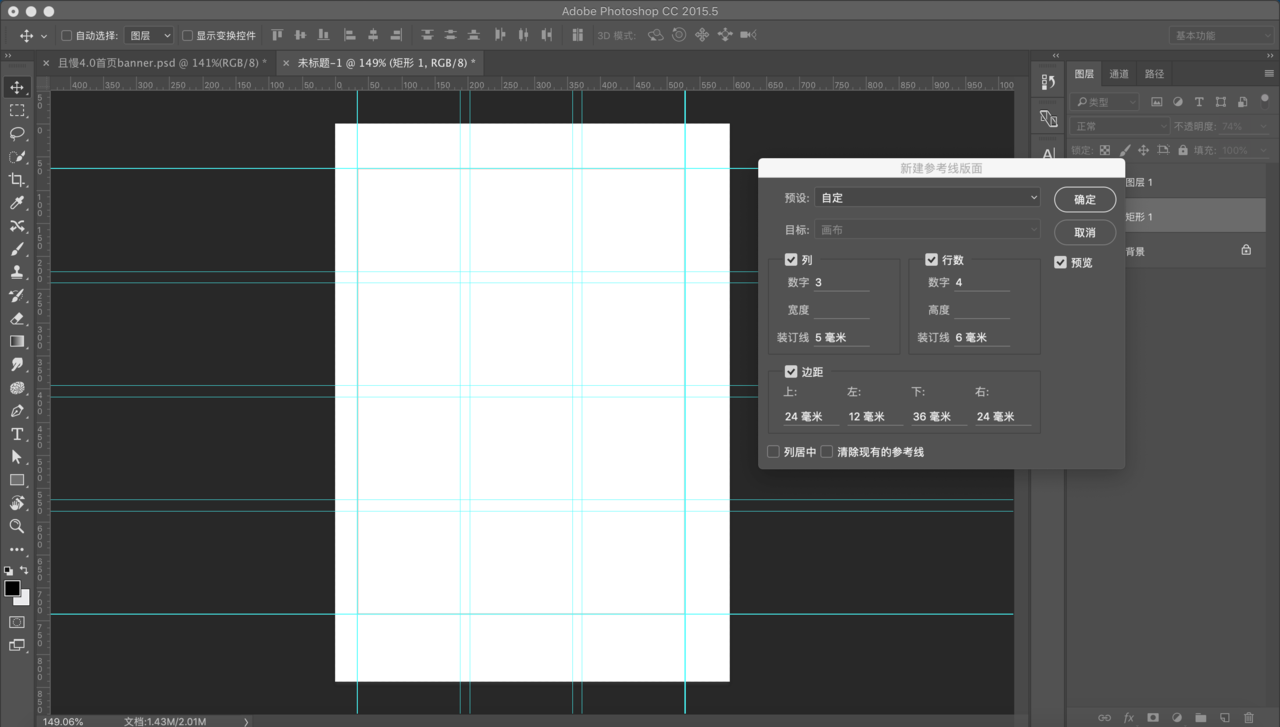
平面印刷品的设计多数是用 Photoshop 完成的,它能提供以 mm 为单位的布局,并且便捷地绘制参考线。我们的参数已经计算好了,那么你可以直接在 PS **「视图-新建参考线版面」**设置好参数,它会帮你自动生成参考线。  按照以上步骤中的计算,在 PS 中绘制出网格,对应参数如下图。
按照以上步骤中的计算,在 PS 中绘制出网格,对应参数如下图。  接着,你就只需要将内容填写入这些网格中。当然,网格不是限制,不一定只在某些格子里放内容,也不需要完全填满一个格子,可以根据你的需要合并一些网格或者将网格分散得更细,甚至跨格。按照上面的方法,做出了一张。
接着,你就只需要将内容填写入这些网格中。当然,网格不是限制,不一定只在某些格子里放内容,也不需要完全填满一个格子,可以根据你的需要合并一些网格或者将网格分散得更细,甚至跨格。按照上面的方法,做出了一张。 
 另外,我还按照同样的方法尝试了两栏的网格,做了一个右开页。
另外,我还按照同样的方法尝试了两栏的网格,做了一个右开页。 

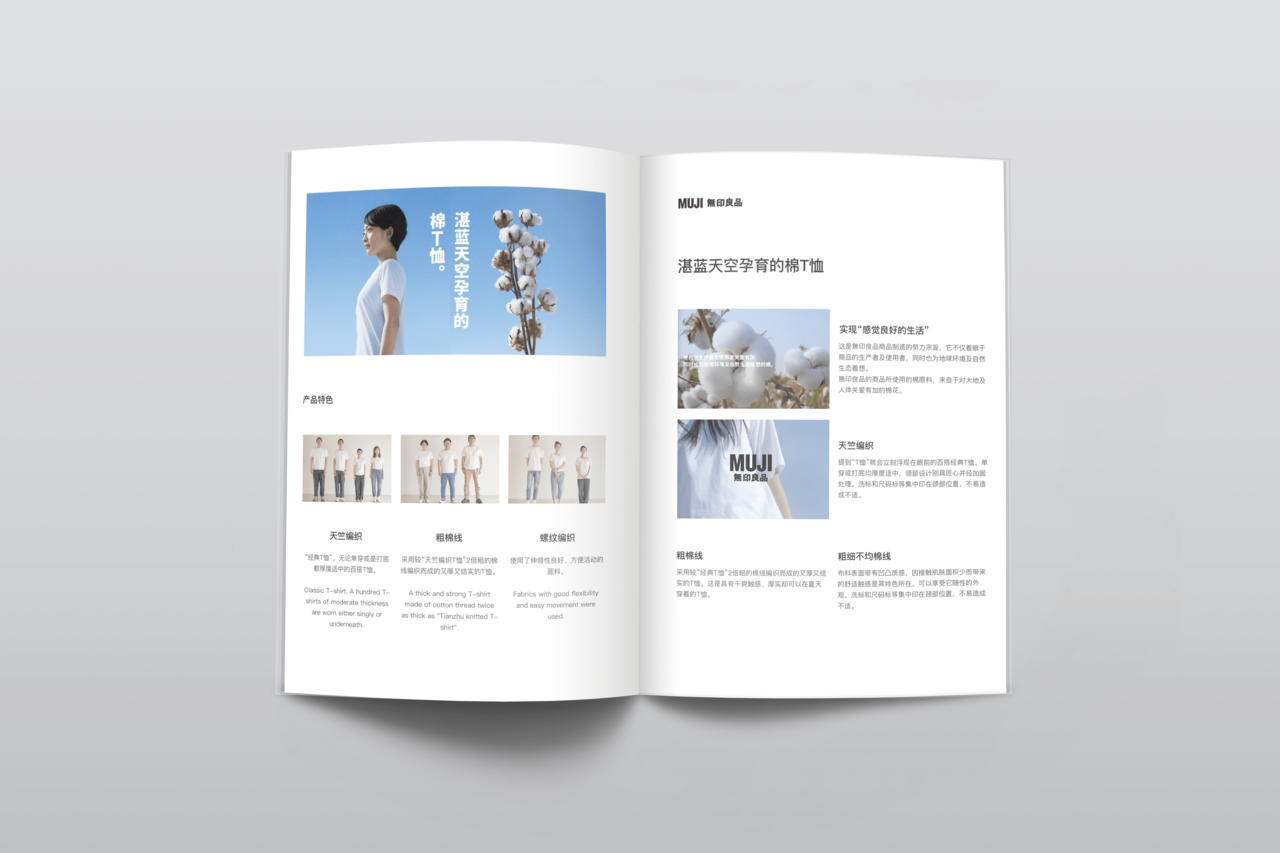
放在 mockup 上看一看,还不错吧。 
一点想法
乘着端午节假期,看完了一本书《为自己工作----世界顶级设计师成功法则》。有些标题党,算是一本被翻译耽误了的书吧,原名为《Work for Money, Design for Love》,作者是 David Airey,讲述了他自己做自由设计职业和开创设计公司过程中,一些非常具体且实用的打造个人品牌的经历。如果同样有想法的设计师,推荐一看。先到这儿,有机会我也会分享读后感。