Sketch 入门05:基本形状与插画绘制
前言
说到绘画软件,设计师的第一反应应该是 PS,也就是传说中的"Photoshop"。确实 PS 是非常专业的图像处理和绘画工具,但正是因为专业,所以学习起来有一定的"门槛"。Sketch 则不同,虽然它不能模仿笔触做出非常细腻的效果,但画起画来是很简单的,不需要数位板,有一双灵活的手和鼠标就 OK。我觉得 Sketch 很适合商业插画,而且我现在也是这么做的。
基本形状
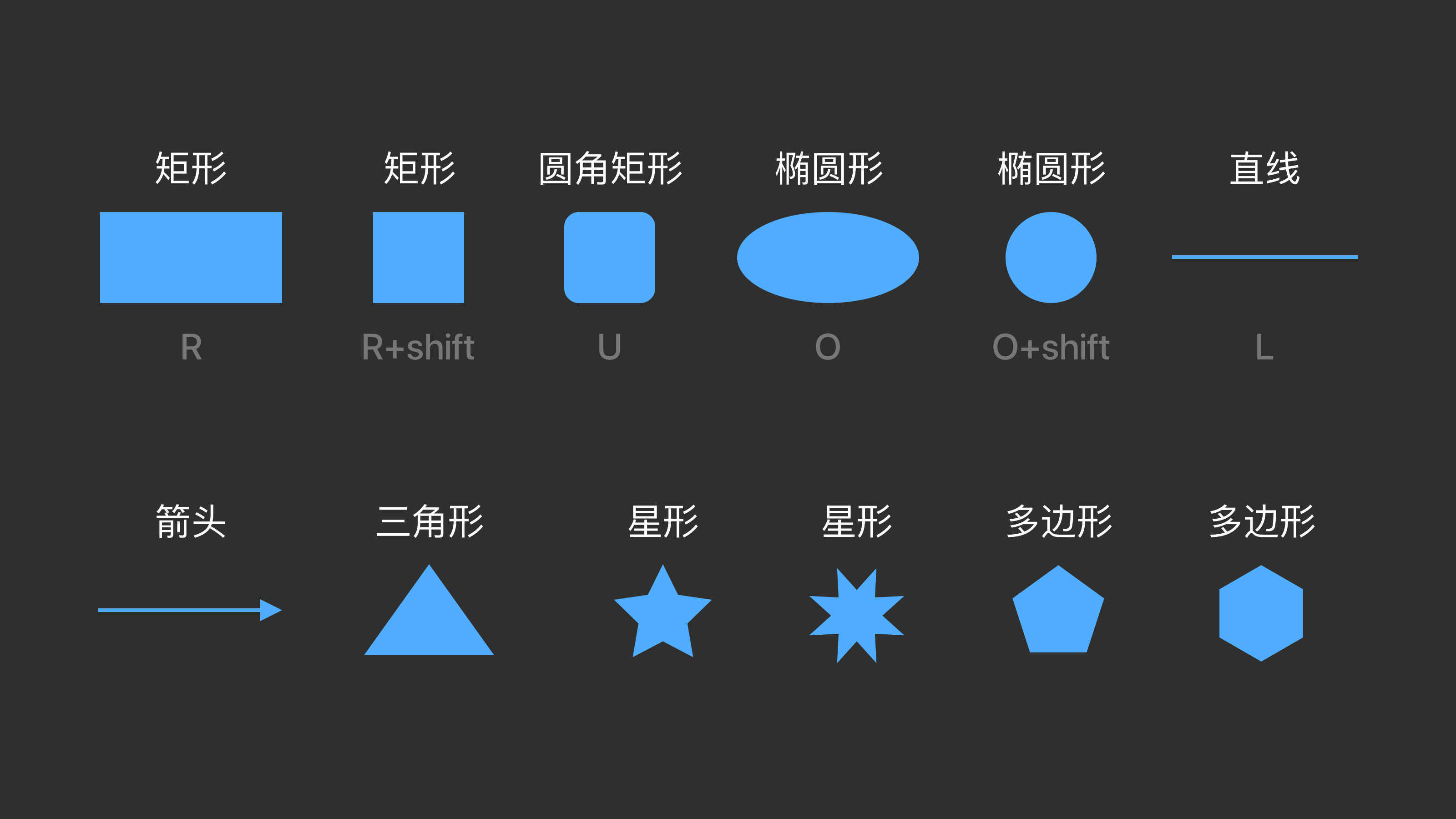
Sketch 提供了一些基本形状,具体包括:
- 矩形:绘制长方形、正方形,快捷键 R
- 椭圆形:绘制椭圆形、圆形,快捷键 O
- 圆角矩形:绘制带圆角的长方形或者正方形,快捷键 U
- 直线:绘制线形,快捷键 L
- 箭头:绘制一端带箭头的线(无快捷键)
- 三角形:绘制三角形(无快捷键)
- 星形:绘制三角星、四角星、五角星......(无快捷键)
- 多边形:绘制三边形、四边形、五边形......(无快捷键)
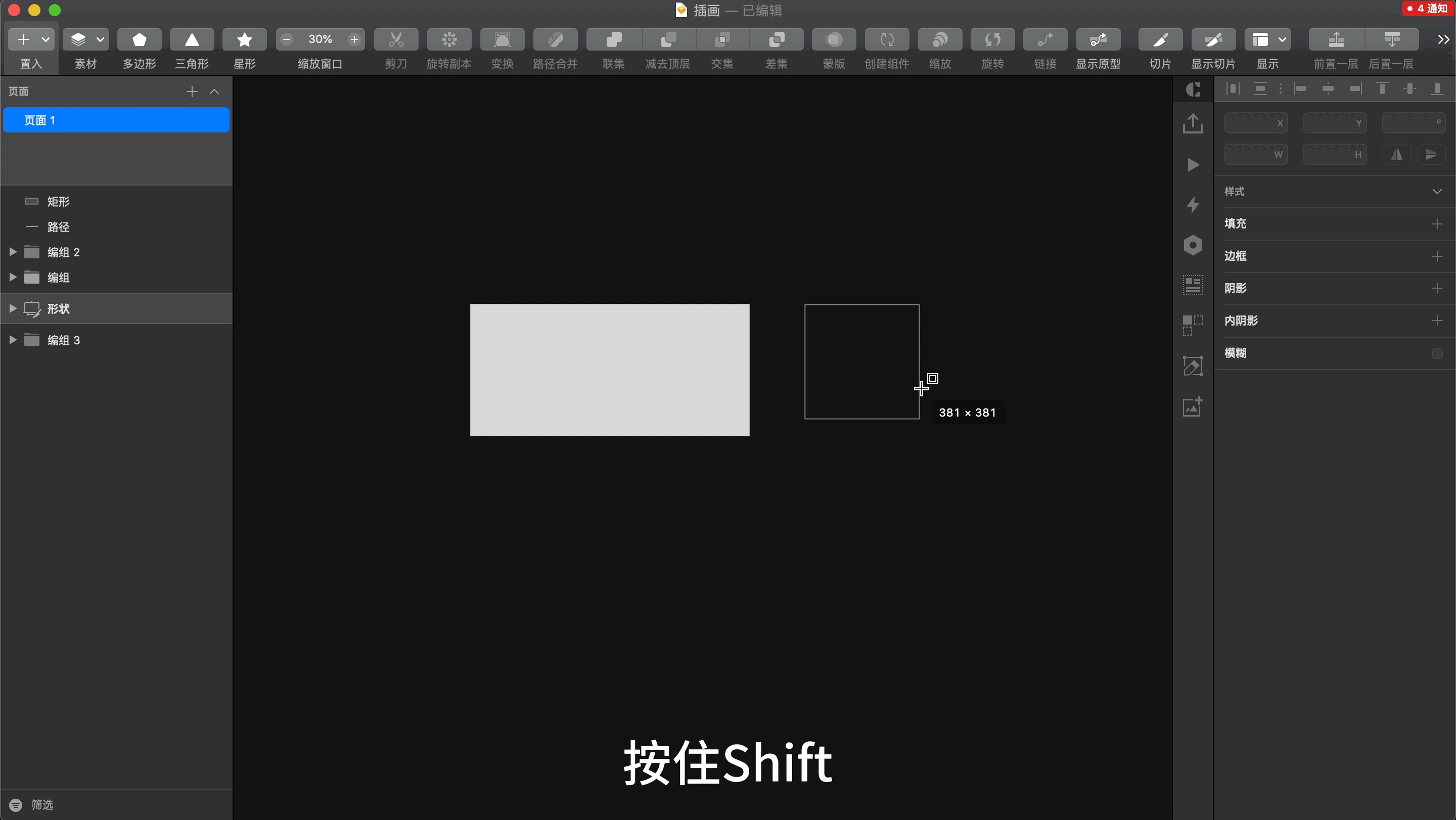
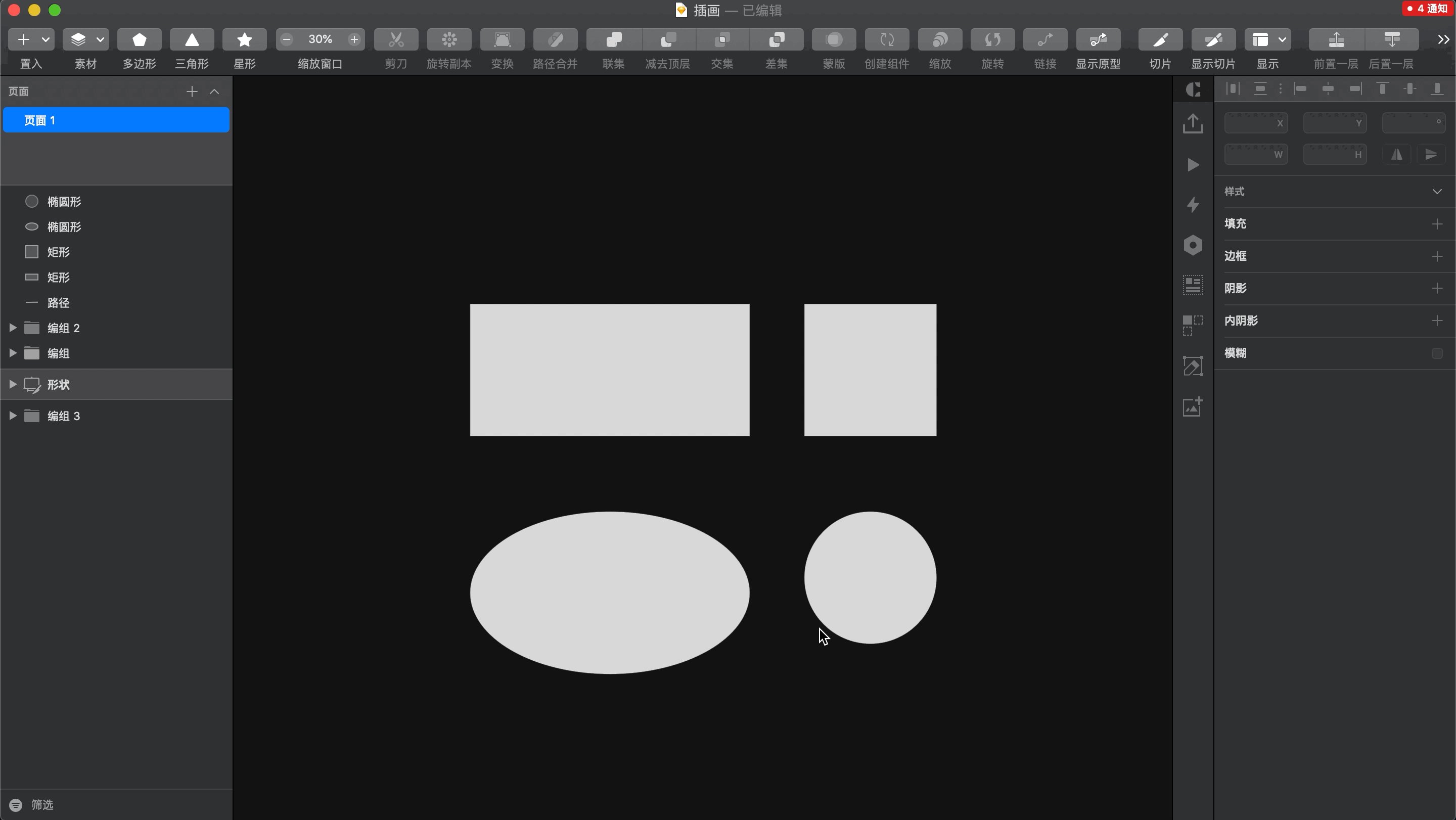
 选择快捷键 R,光标就会变成十字形且右上角有个小正方形,然后需要使用鼠标或者在触控板上按下同时拖拽,就能得到一个矩形。绘制正方形,则还需要在按下拖拽的同时按住 shift 键,绘制圆、正三角形或其他正形时也是一样。
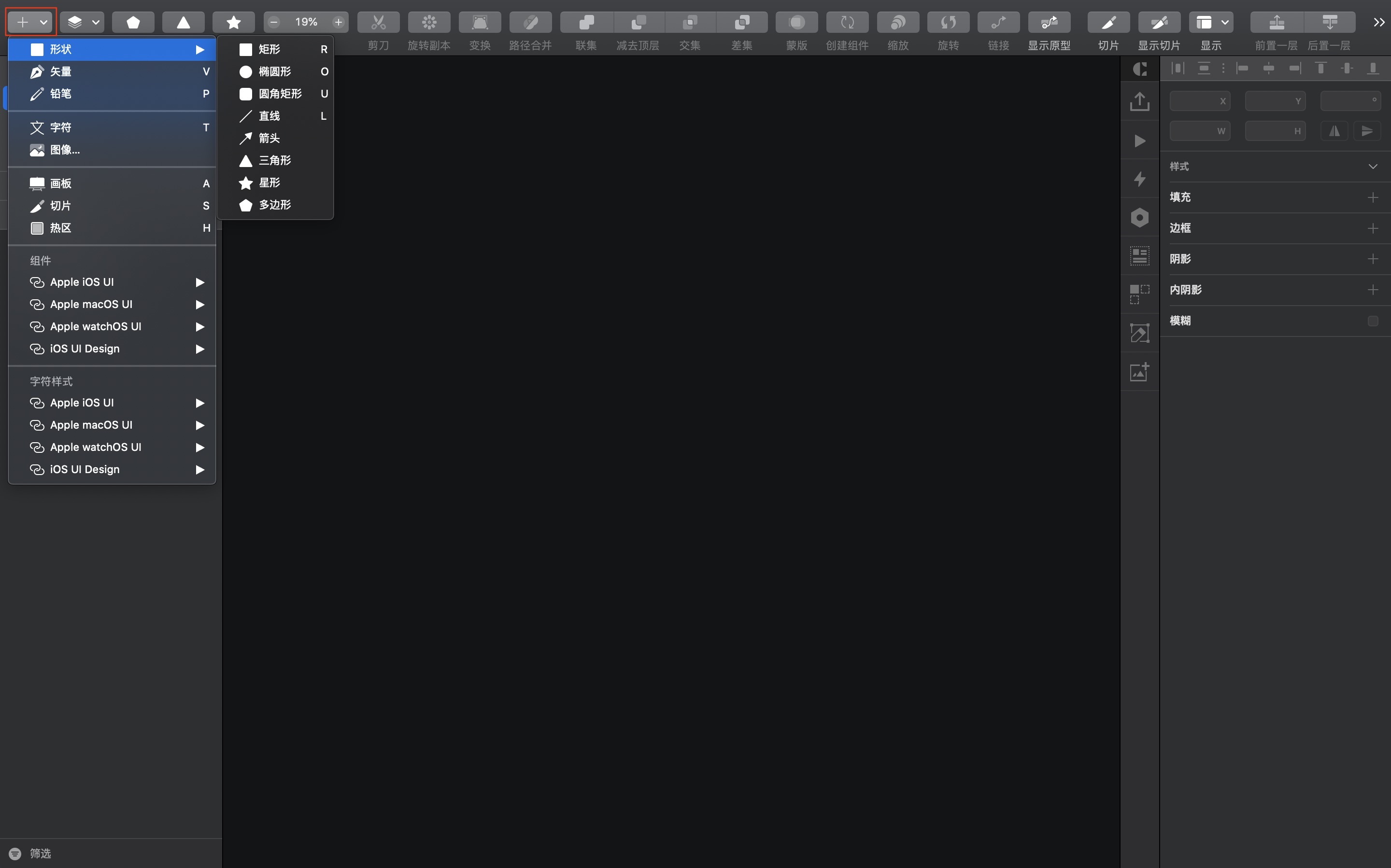
选择快捷键 R,光标就会变成十字形且右上角有个小正方形,然后需要使用鼠标或者在触控板上按下同时拖拽,就能得到一个矩形。绘制正方形,则还需要在按下拖拽的同时按住 shift 键,绘制圆、正三角形或其他正形时也是一样。  因为不是所有形状都有快捷键,所以在 Sketch 界面的左上角,有一个带 + 号的工具,在其子菜单中找到"形状",就能选择上述全部形状。
因为不是所有形状都有快捷键,所以在 Sketch 界面的左上角,有一个带 + 号的工具,在其子菜单中找到"形状",就能选择上述全部形状。  你也可以把某些形状工具"自定义"到工具栏,方法参考《Sketch 入门01:基础形绘制 icon》 。
你也可以把某些形状工具"自定义"到工具栏,方法参考《Sketch 入门01:基础形绘制 icon》 。 
用基本形状绘制插画
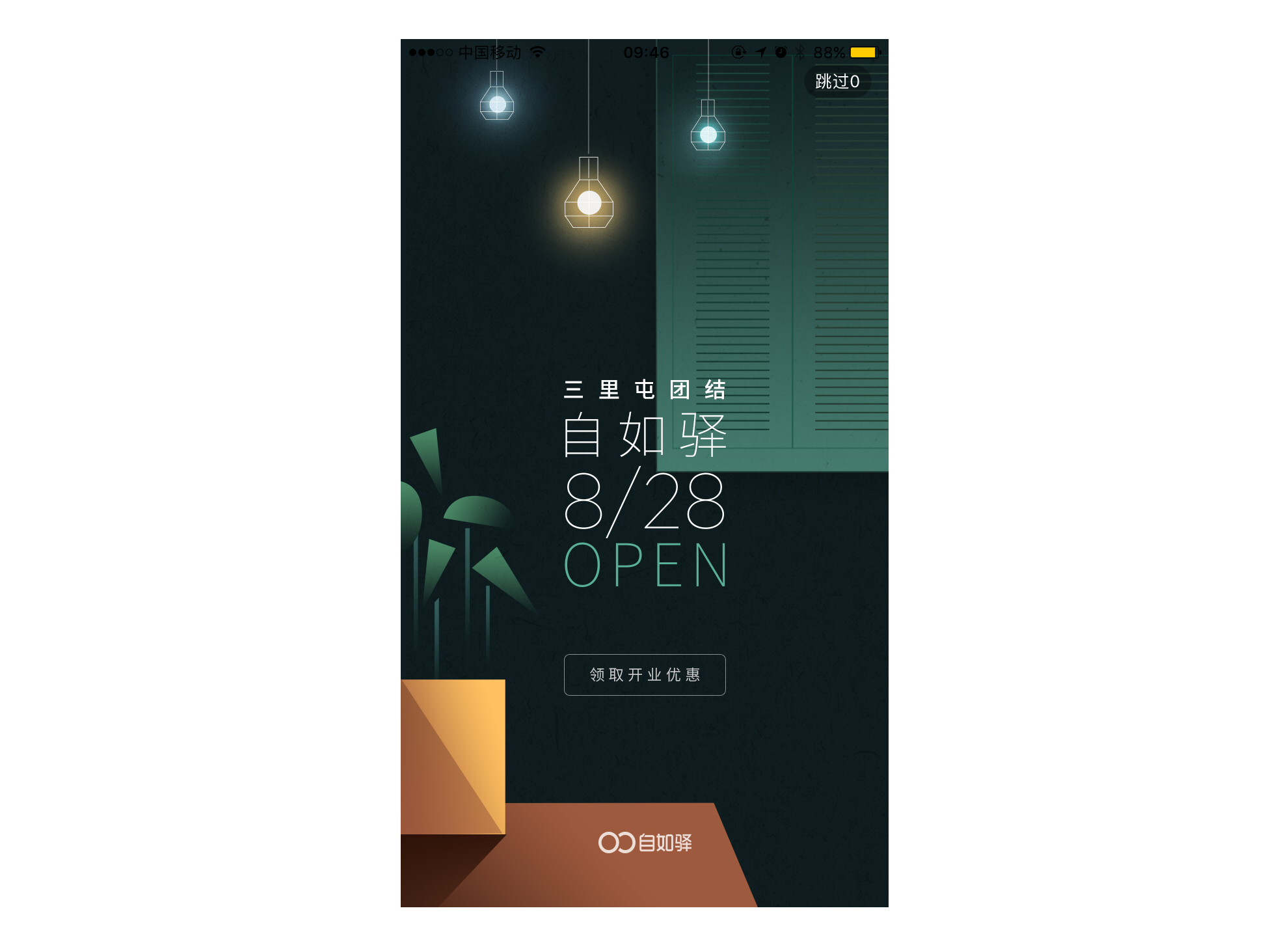
在《Sketch 入门01:基础形绘制 icon》 介绍过了布尔运算和锚点。《Sketch 入门02:Sketch 的简单 P 图技》 虽然介绍的是 P 图,但是形状的基本样式也一并都讲了。基本形状+基本样式+布尔运算+锚点其实就构成了用图形绘制插画的基础,在这里就不赘述,我们直接来临摹这样一幅插画:  这是一张自如的闪屏图,画面很有质感,但是仔细观察就会发现画面构成非常简单,全部是由矩形、线、圆形等几何图形构成,不妨来拆解一下。
这是一张自如的闪屏图,画面很有质感,但是仔细观察就会发现画面构成非常简单,全部是由矩形、线、圆形等几何图形构成,不妨来拆解一下。  教学视频(时长40分钟31秒,建议在 Wi-Fi 环境观看):
教学视频(时长40分钟31秒,建议在 Wi-Fi 环境观看):
最后临摹出来的效果是酱紫的: 
总结
本节介绍了 Sketch 中的基本形状及其使用,并向大家展示了这些简单图形也能做出很优秀的插画,绘制过程中可能时不时需要用到布尔运算和锚点的调整,大家不妨也尝试一下自己临摹出上面的插画,下篇我会继续介绍插画中的曲线是如何创造出来的。