Sketch 入门04:文件导出(含冷知识)
前言
上一篇介绍 Sketch 导入操作,今天介绍姊妹篇----导出。Sketch 的导出和其他设计软件(AI、PS等)有一些区别,初学者可能有一些疑惑,但其实 Sketch 在功能上做了很多优化,而且导出非常方便。下面还是从导出格式说起。
导出格式
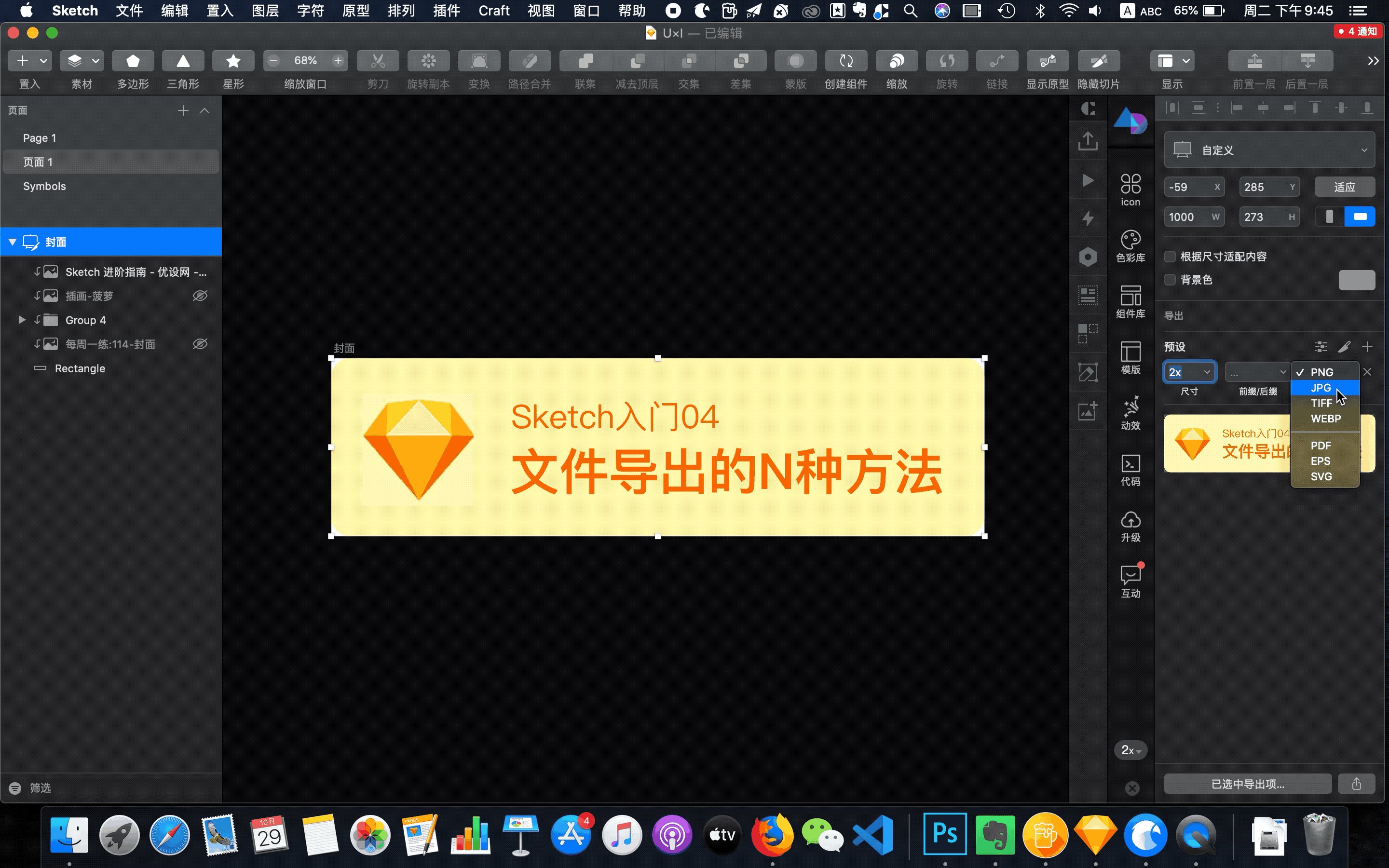
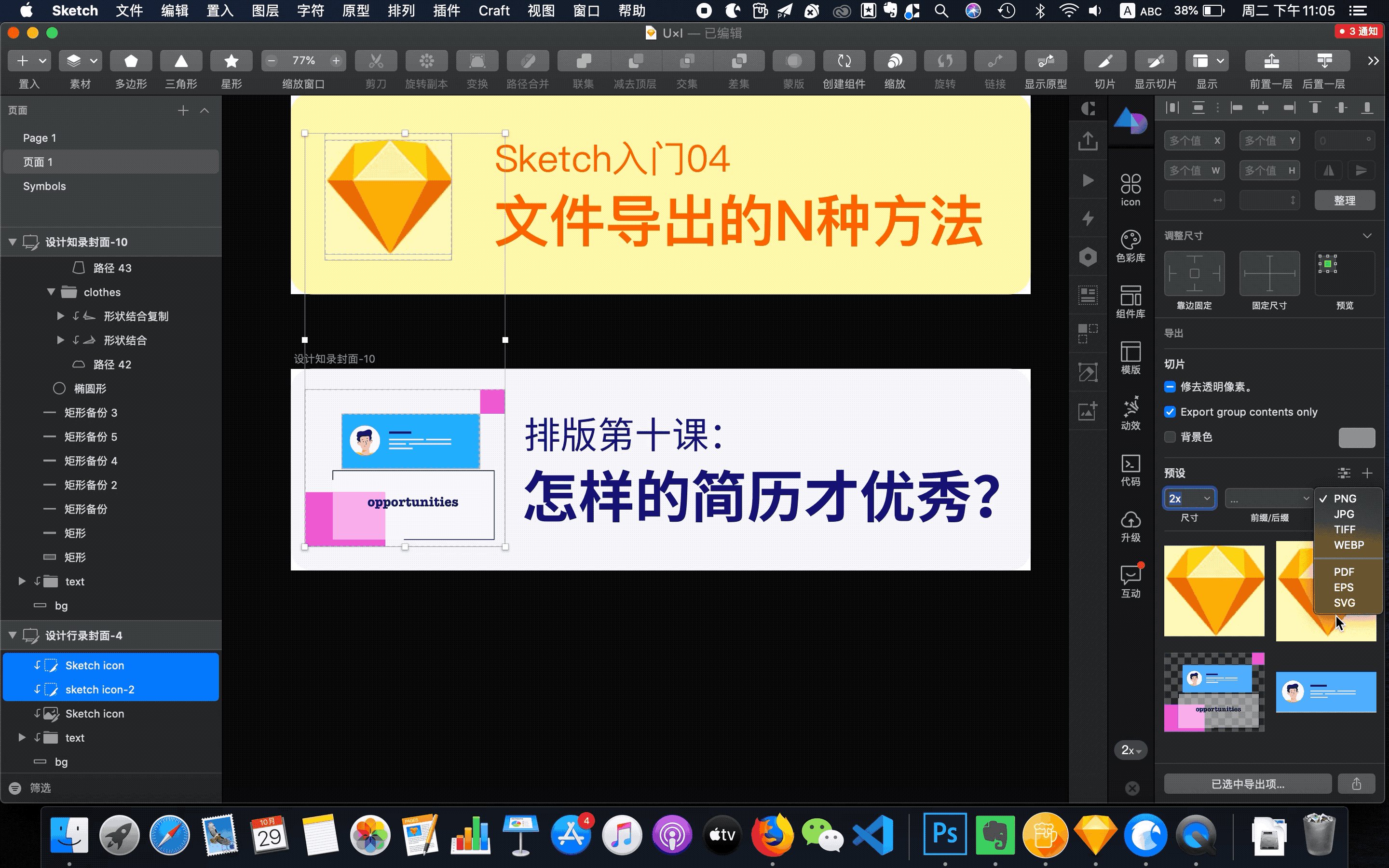
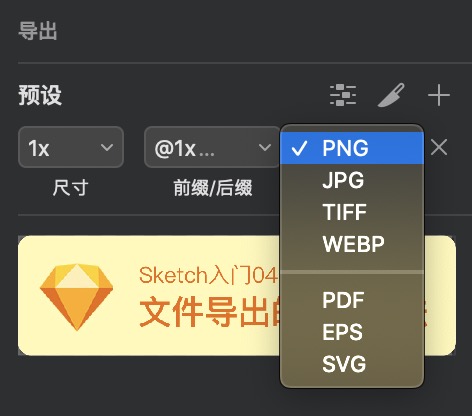
- 位图格式:JPG、PNG、TIFF、WEBP
- 矢量格式:PDF、EPS、SVG
- 默认不支持的文件导出格式:PSD、GIF、BMP、...... 为什么说"默认不支持"呢?这是因为 Sketch 可以说构建了一个基于自己平台的"系统",很多公司或个人开发者给 Sketch 做了很多插件(plugins),利用一些插件,Sketch 可以导出原本不支持的部分格式。关于 Sketch 插件,就不在这里说了,后面用单独的篇幅介绍。
导出方式
批量导出
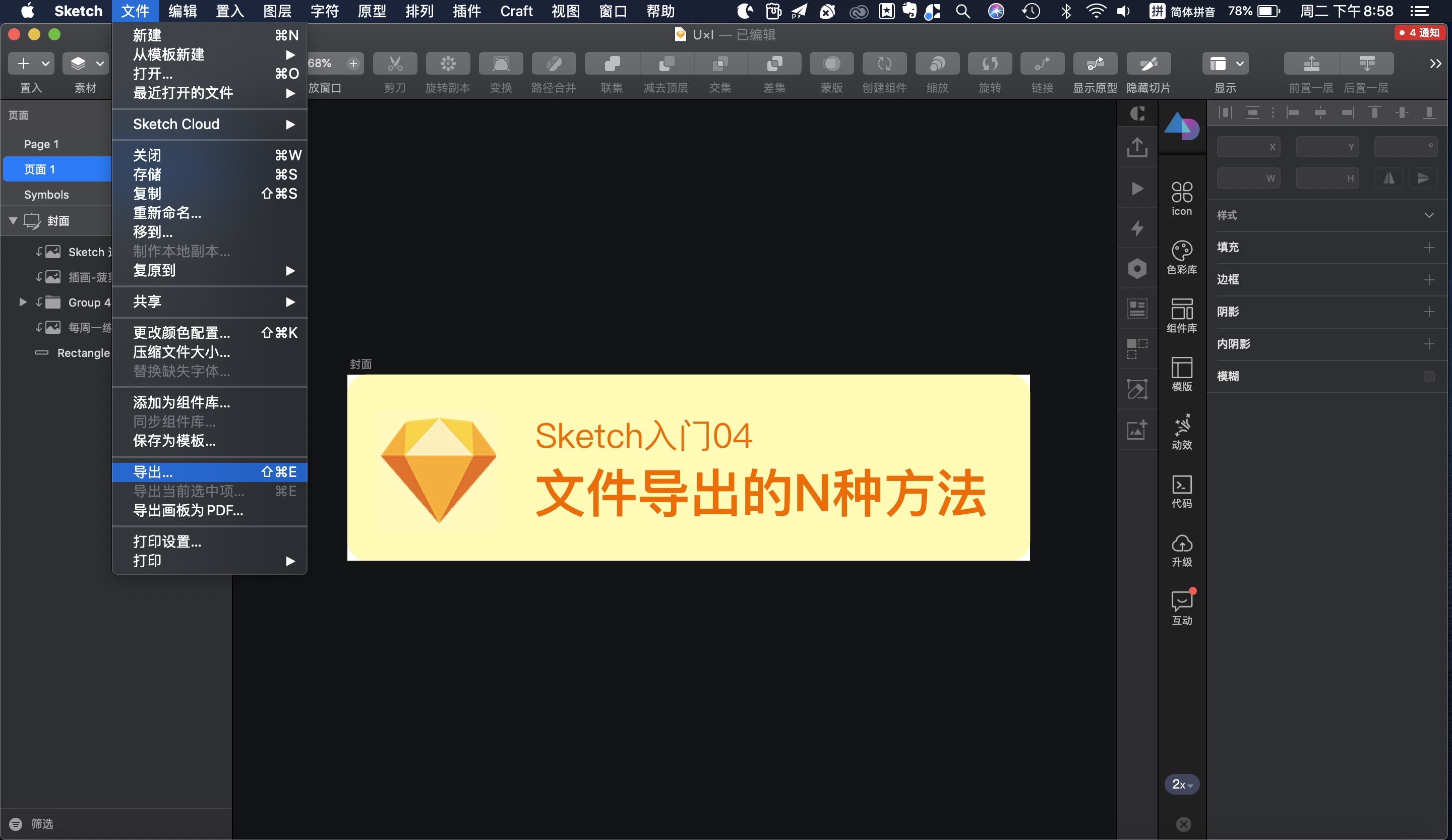
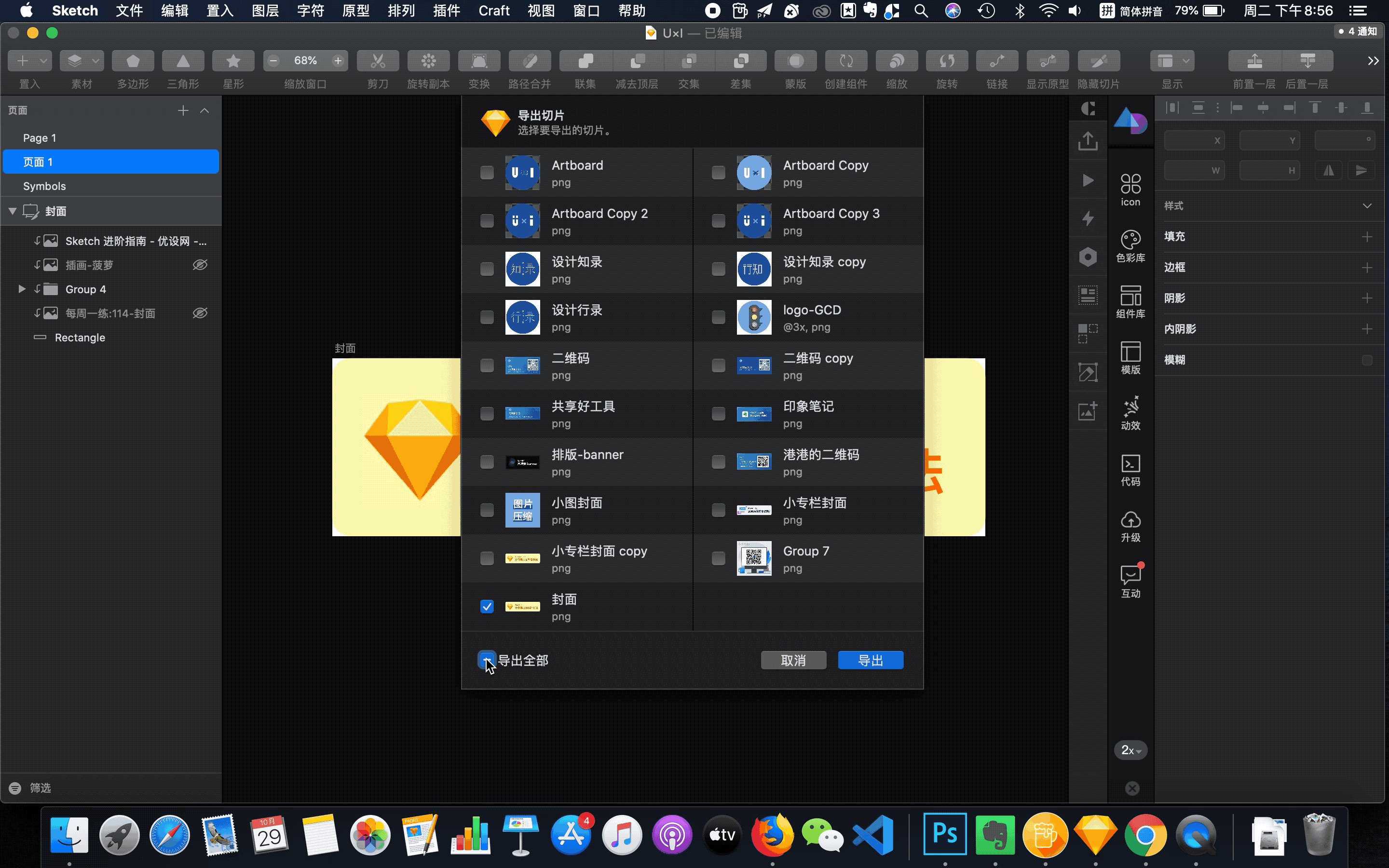
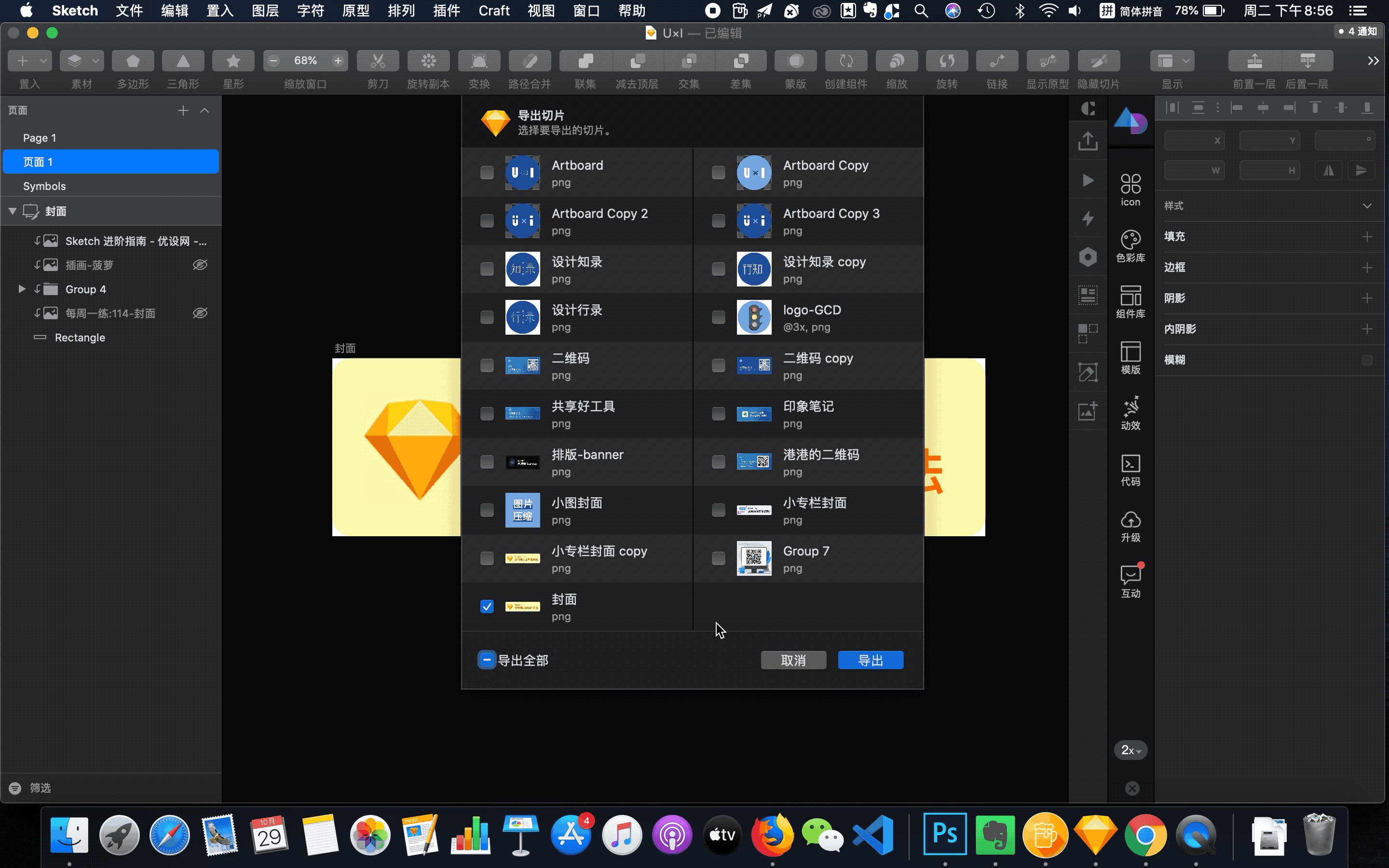
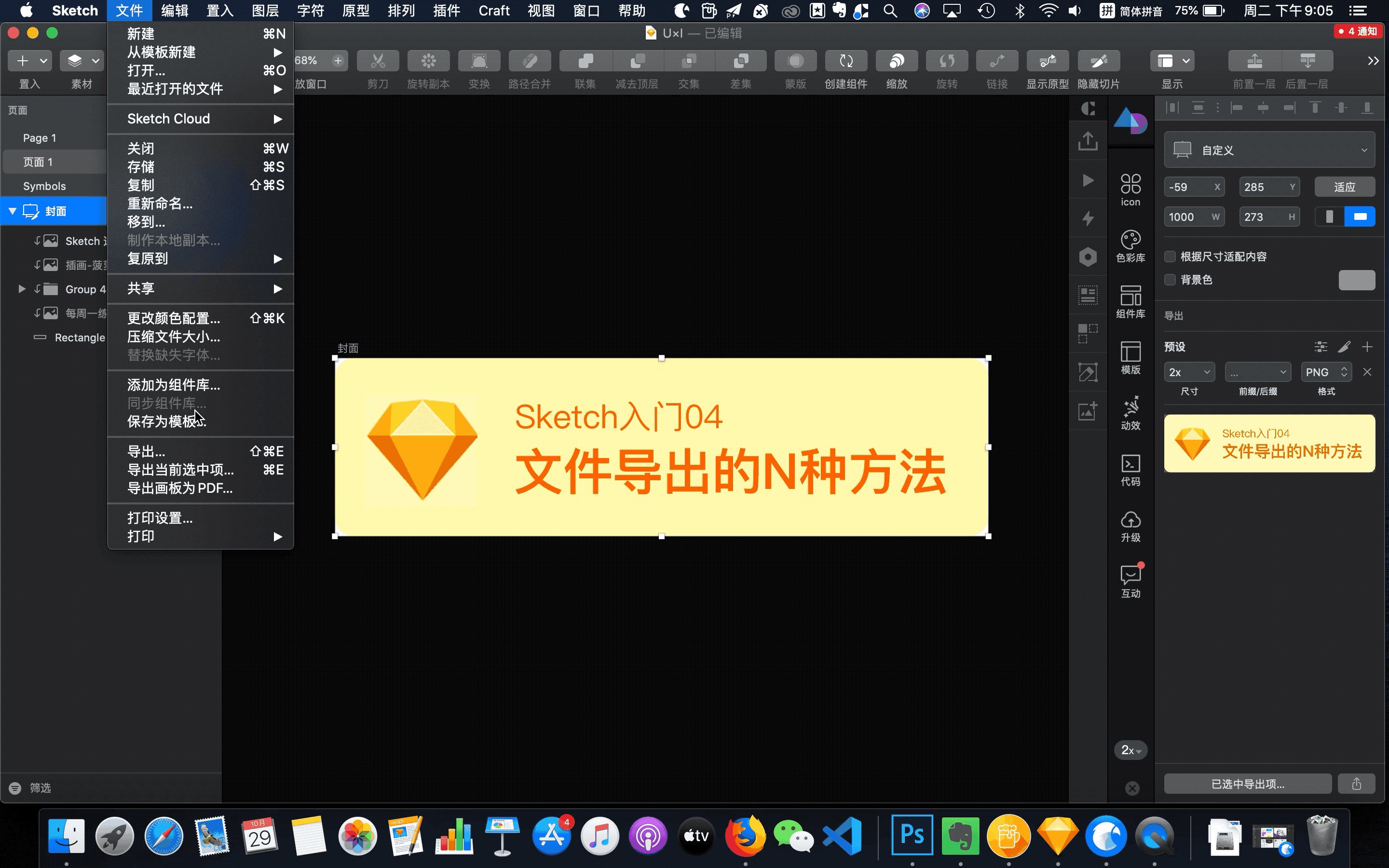
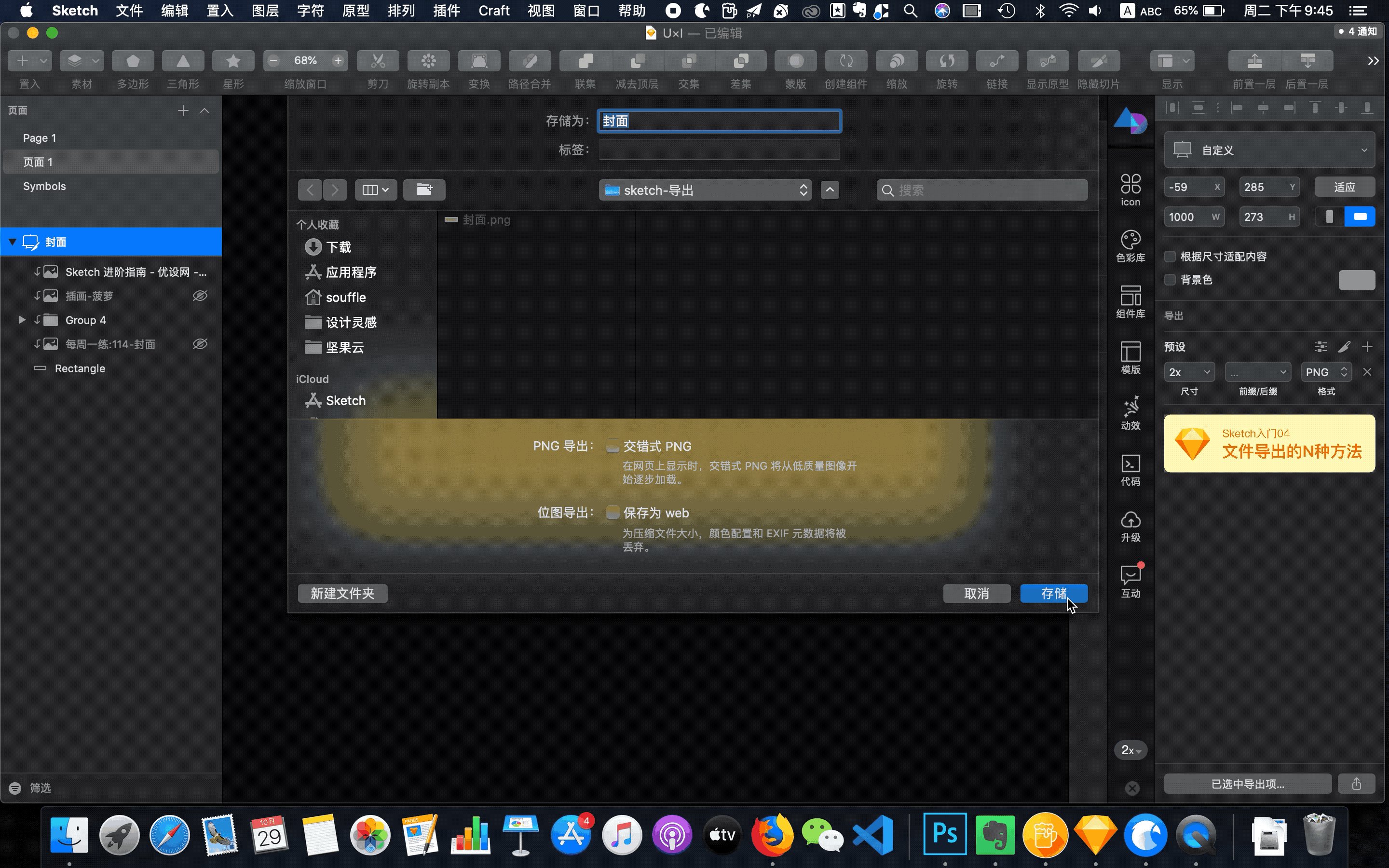
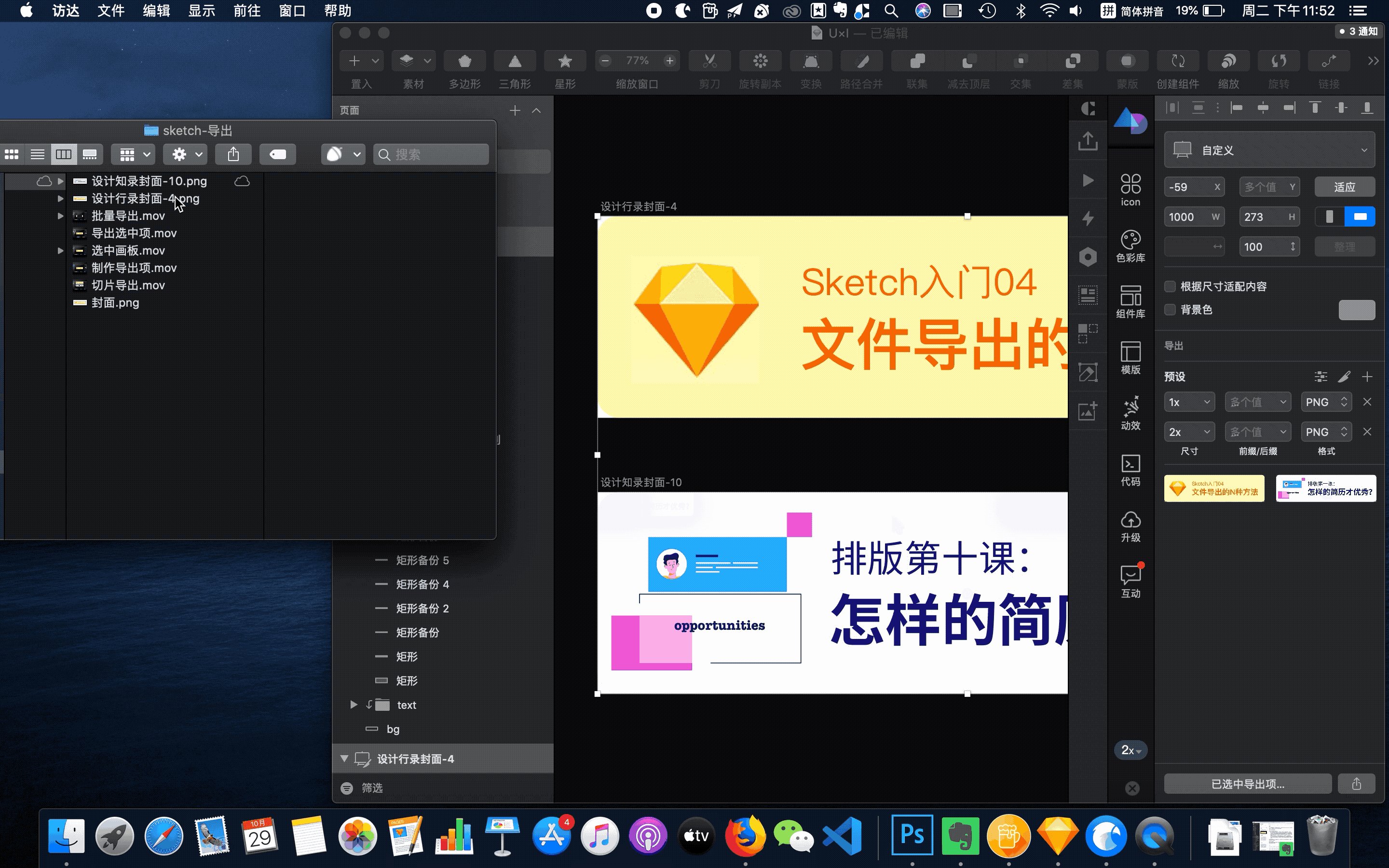
批量导出指快速、大量导出画板,通过菜单栏"文件-导出..."("File-Export..."),或者快捷键"shift+command+E"批量选中要导出的内容,可以导出全部画板,也可以部分导出。 

导出选中项
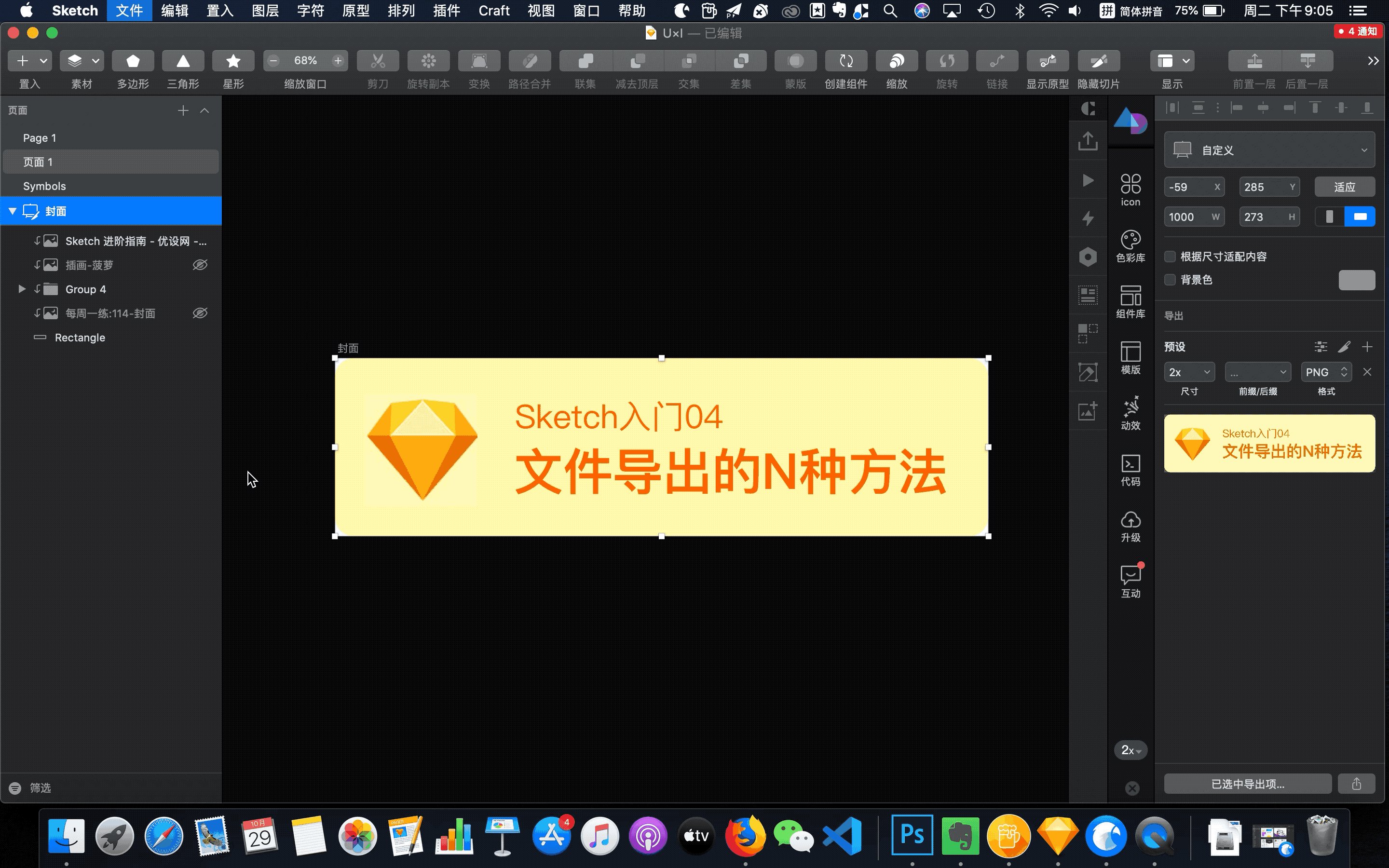
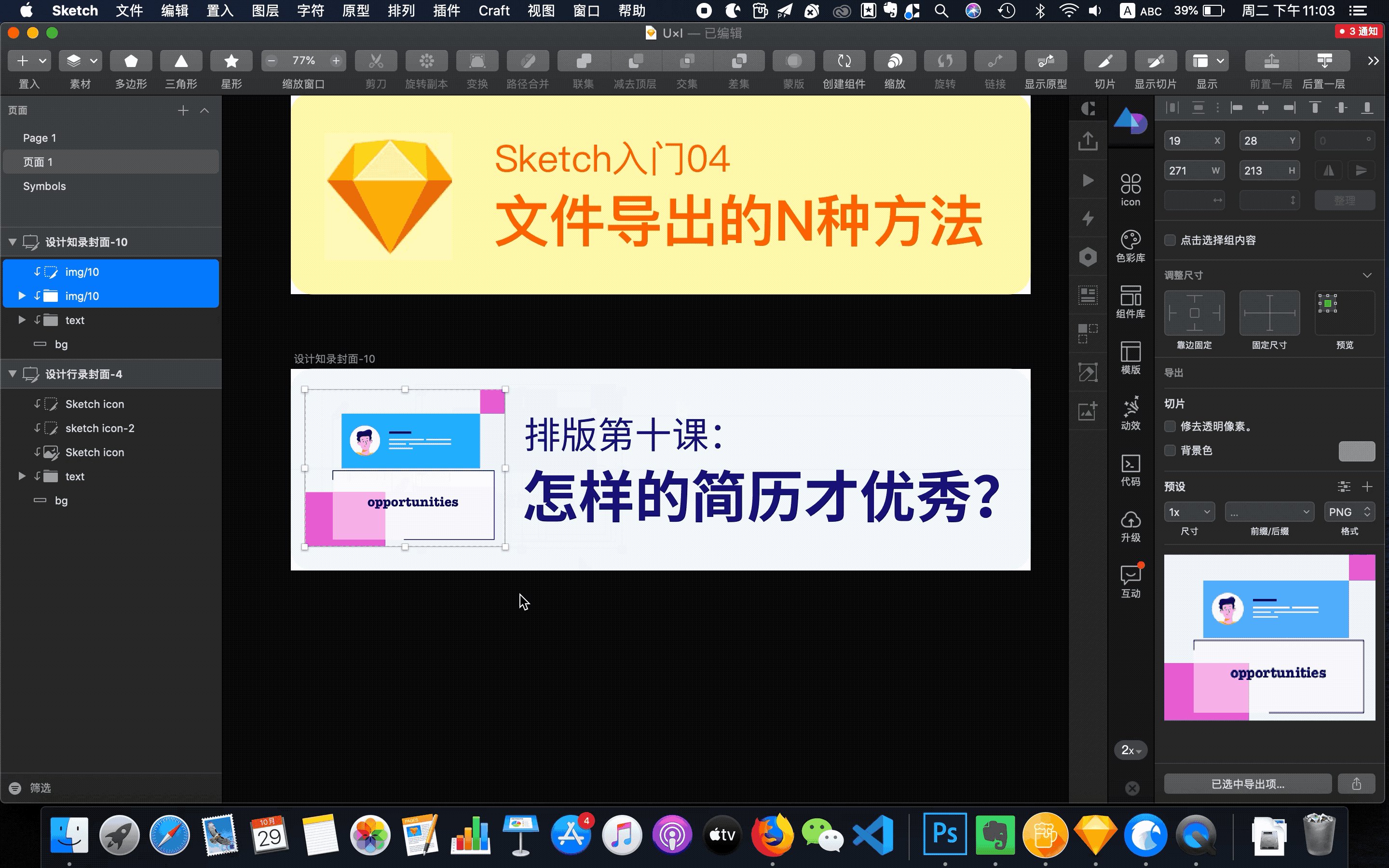
步骤一:选中需要导出的画板,有三种方式
- 在图层列表中选中画板名称那一层
- 点击画布左上角小字选中
- 框选某个画板内所有图层
 步骤二:通过菜单栏"文件-导出当前选中项..."("File-Export Current Selection..."),或者快捷键"command+E"导出。
步骤二:通过菜单栏"文件-导出当前选中项..."("File-Export Current Selection..."),或者快捷键"command+E"导出。 
 用这种方式选中多个画板或图层并导出,也可以达到批量导出的效果。
用这种方式选中多个画板或图层并导出,也可以达到批量导出的效果。
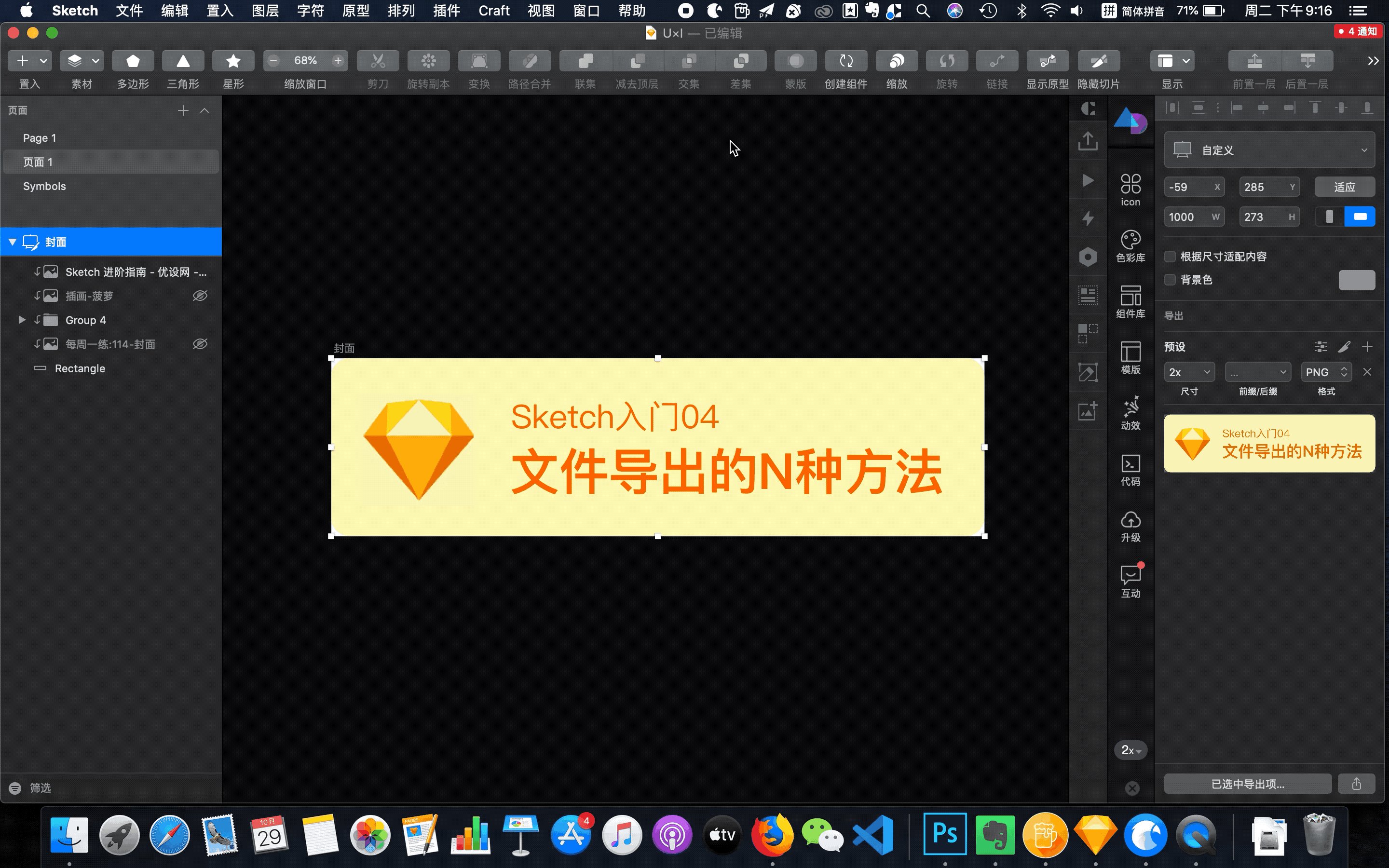
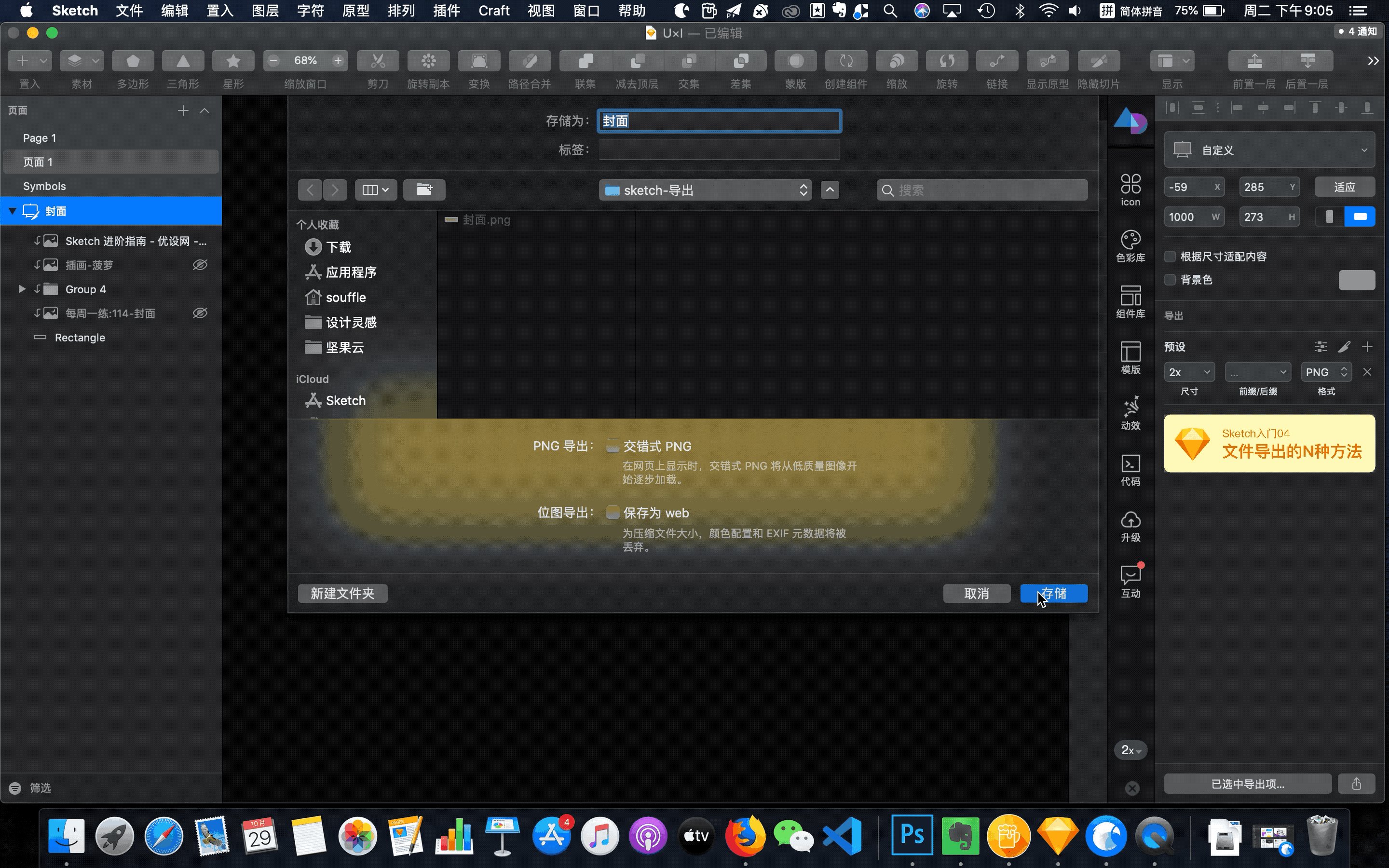
制作导出项
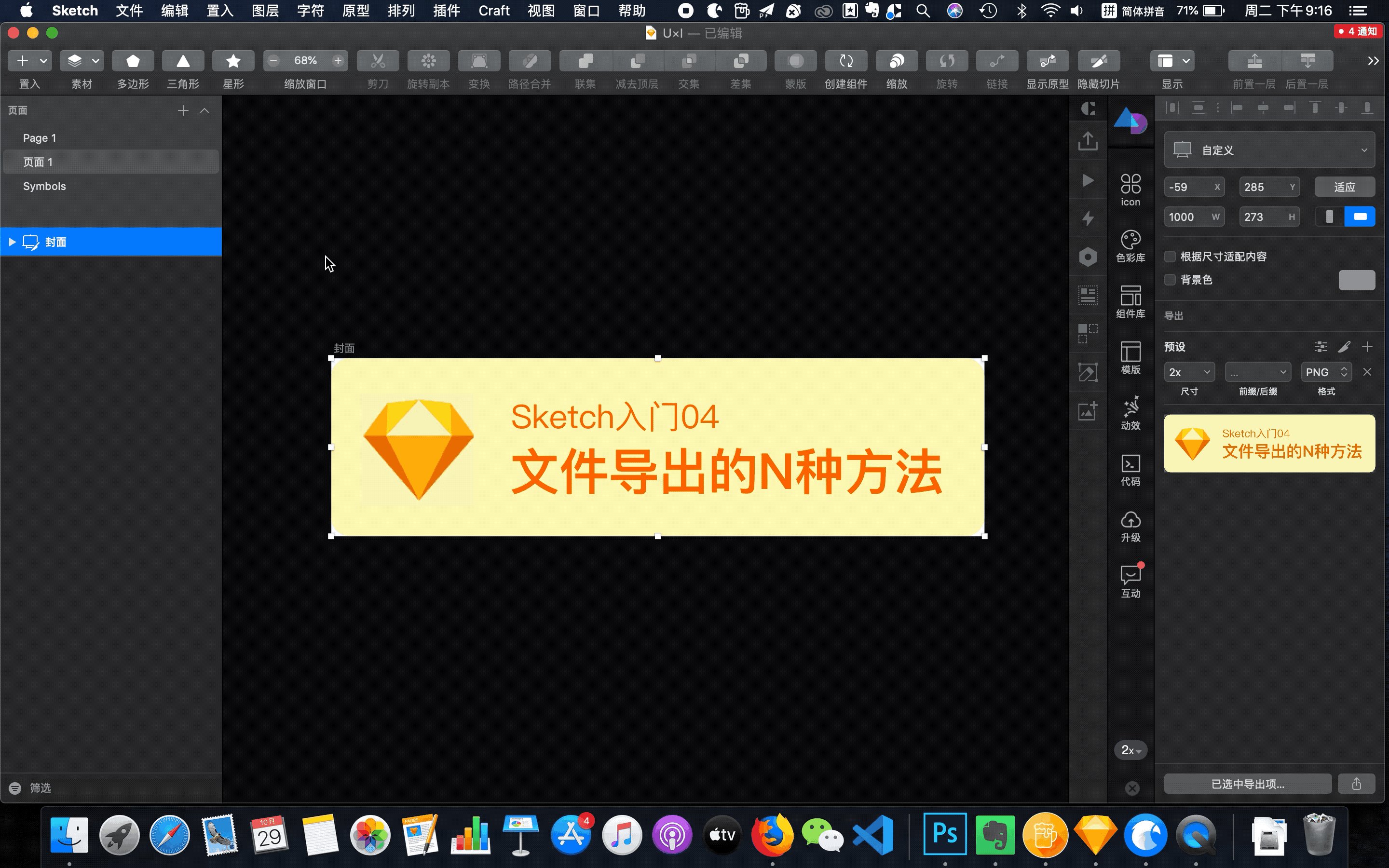
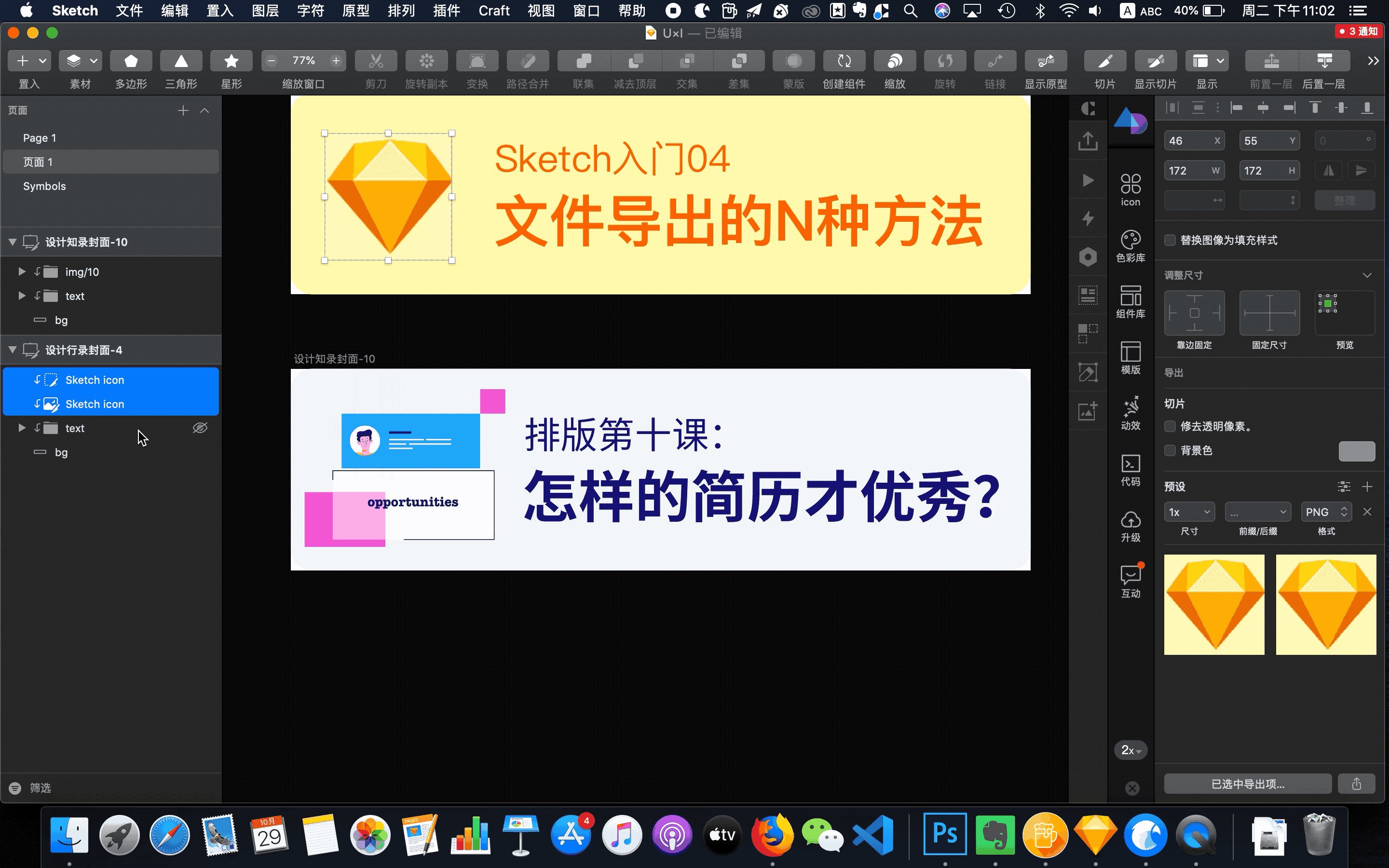
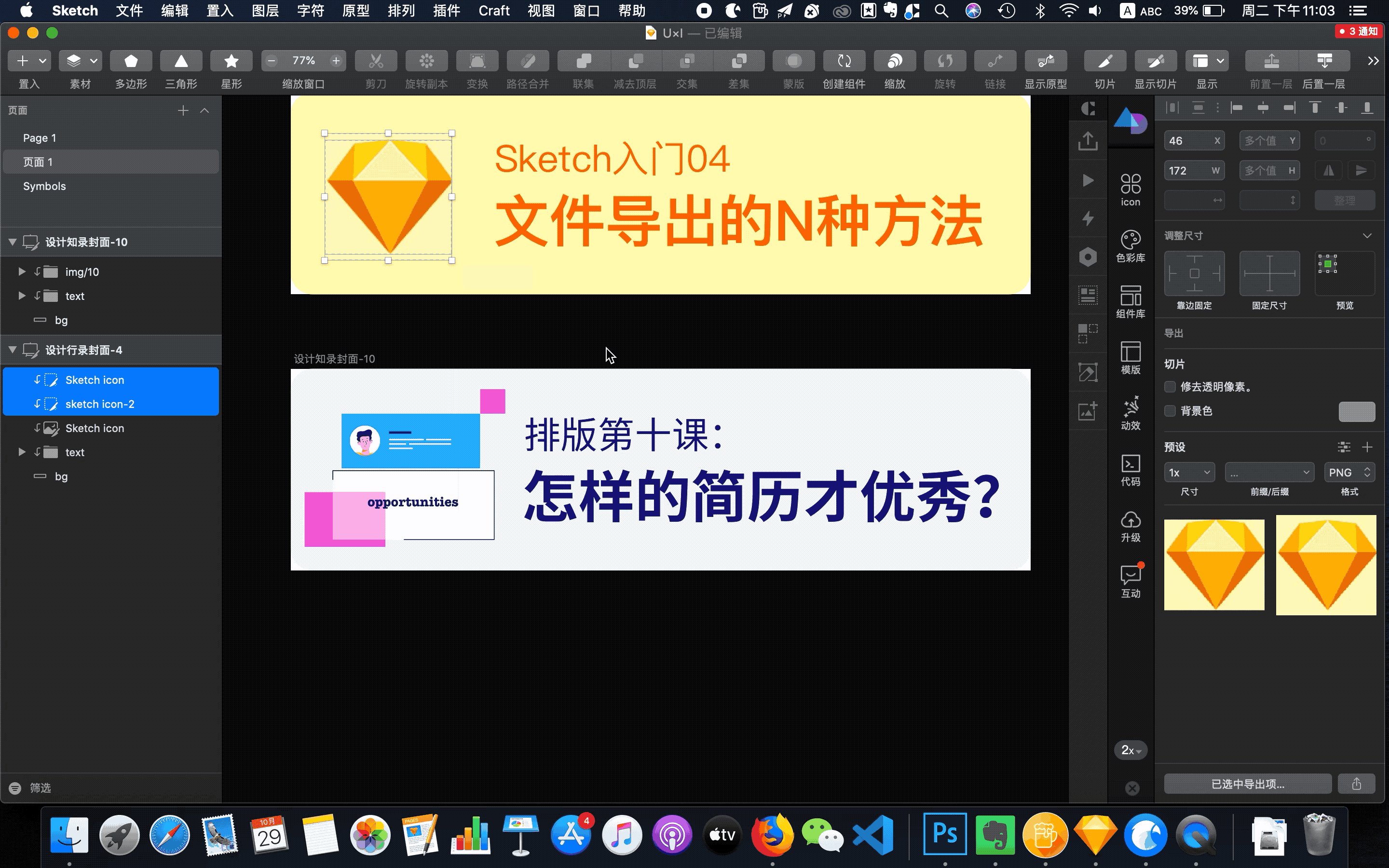
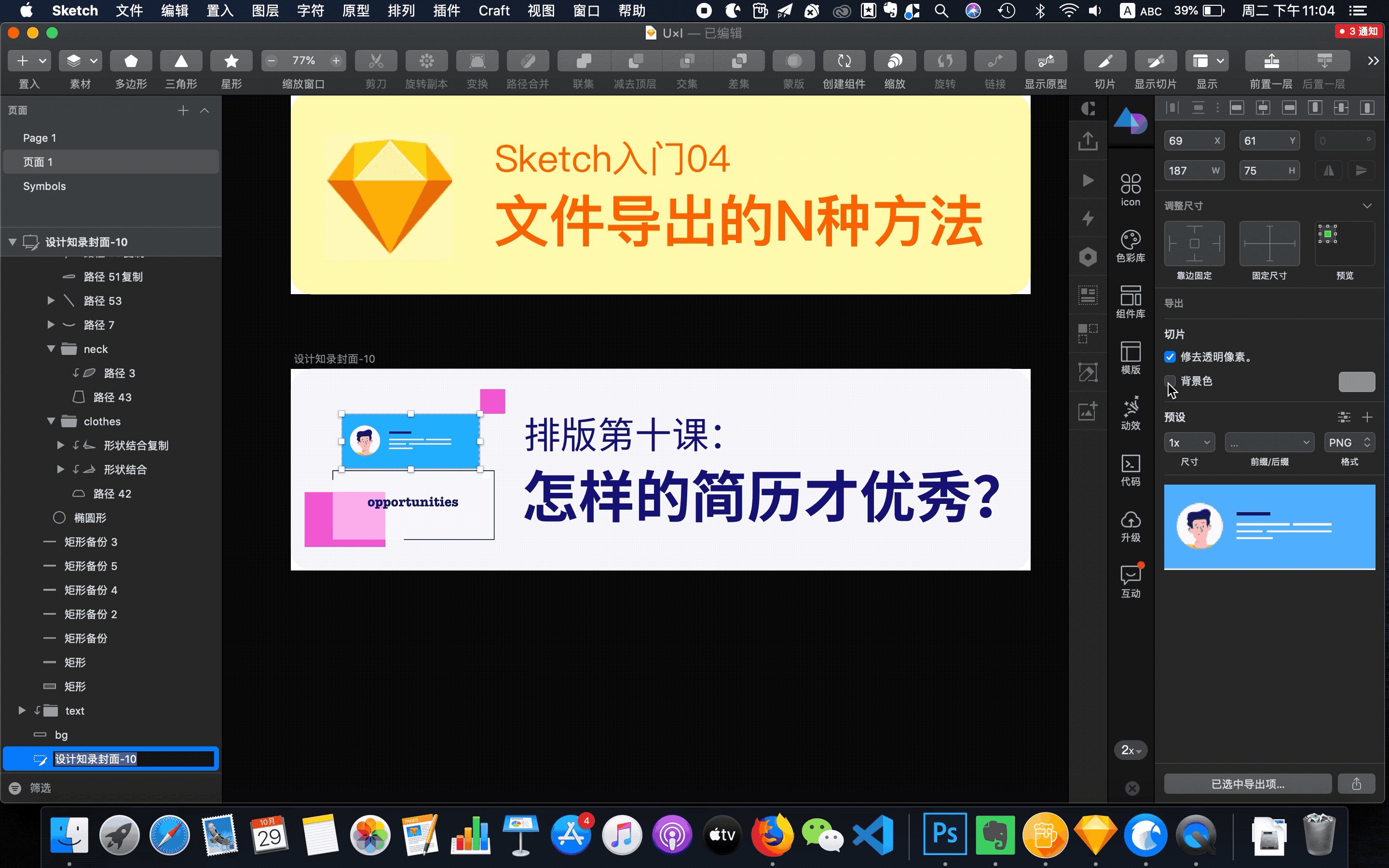
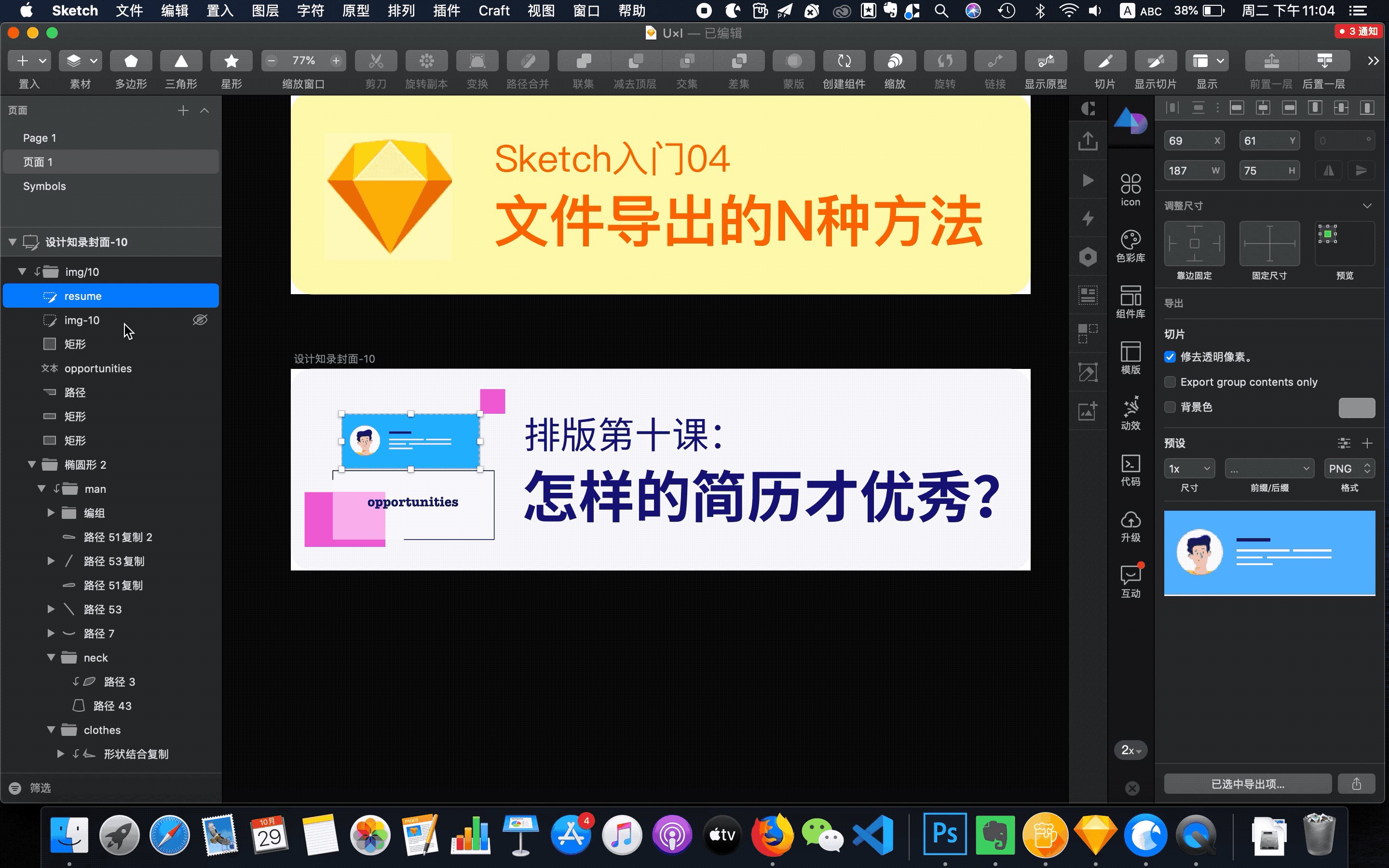
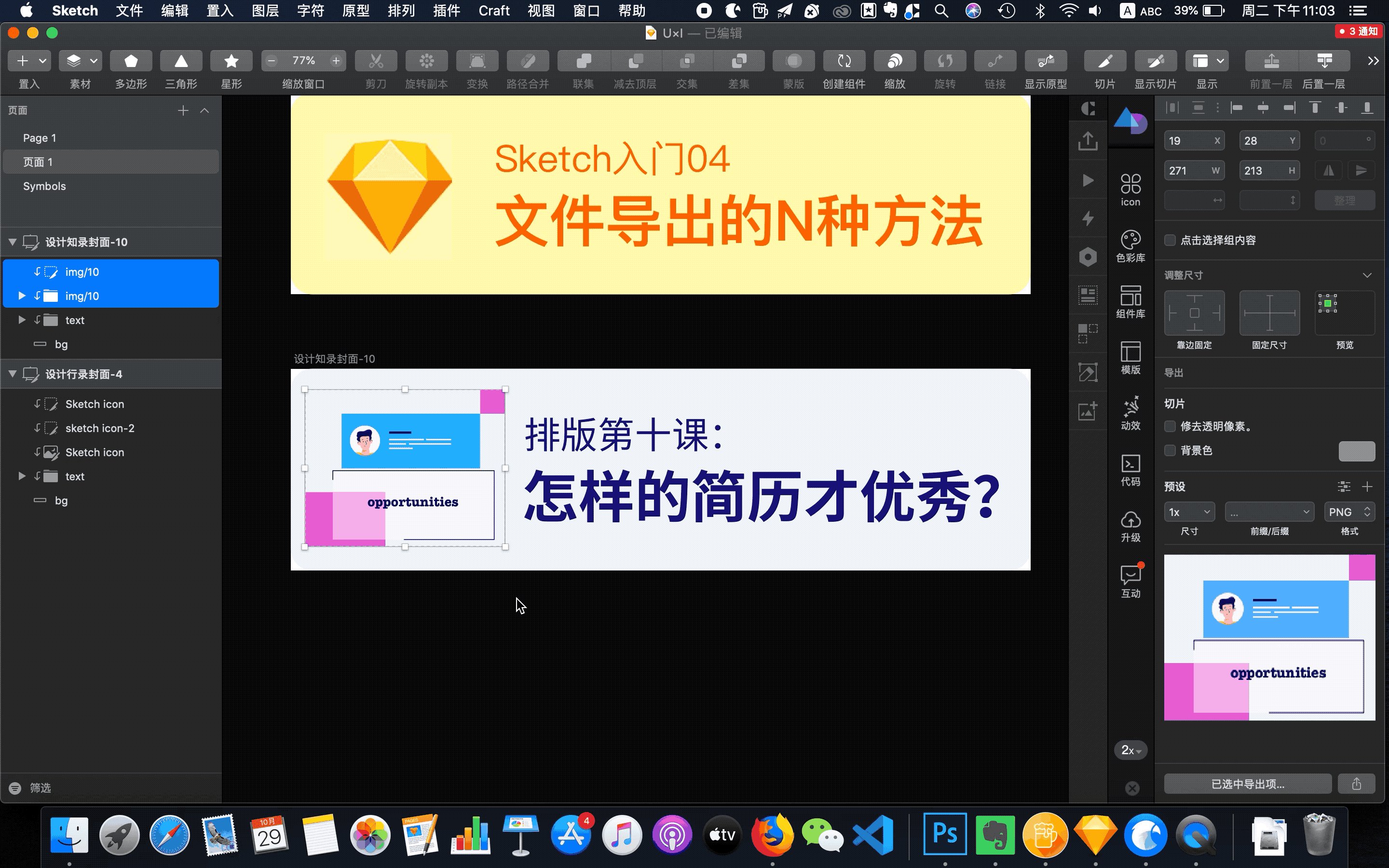
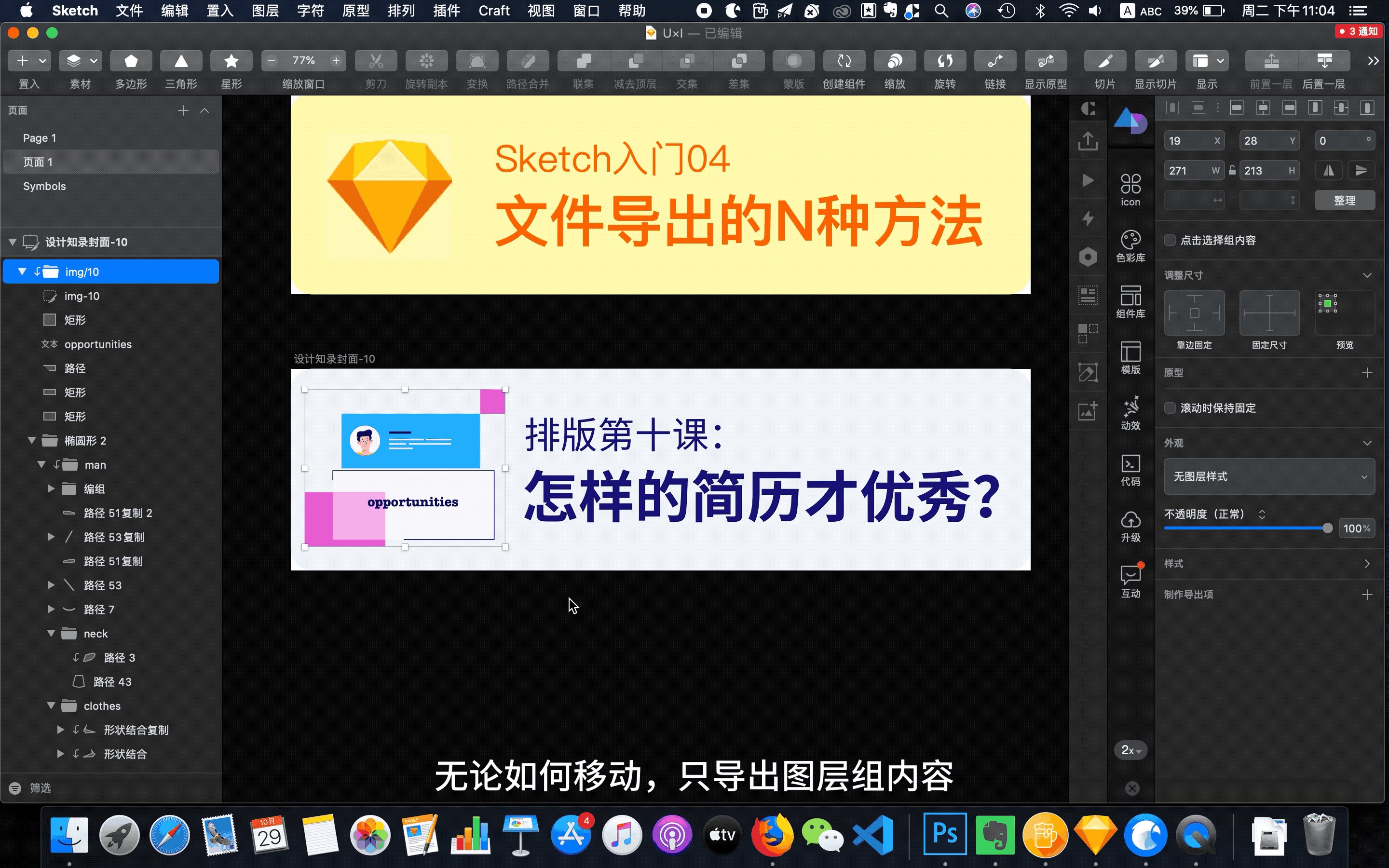
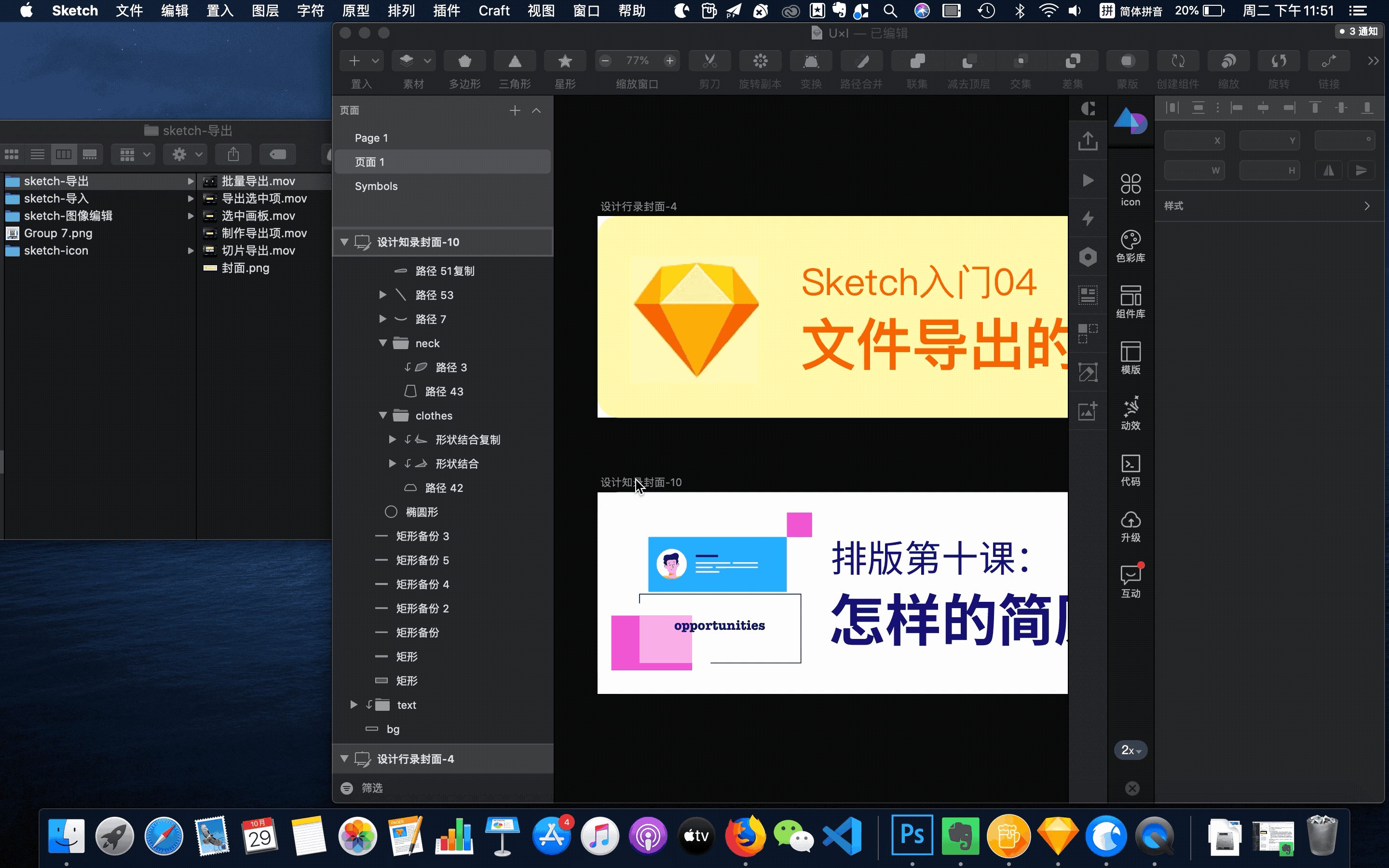
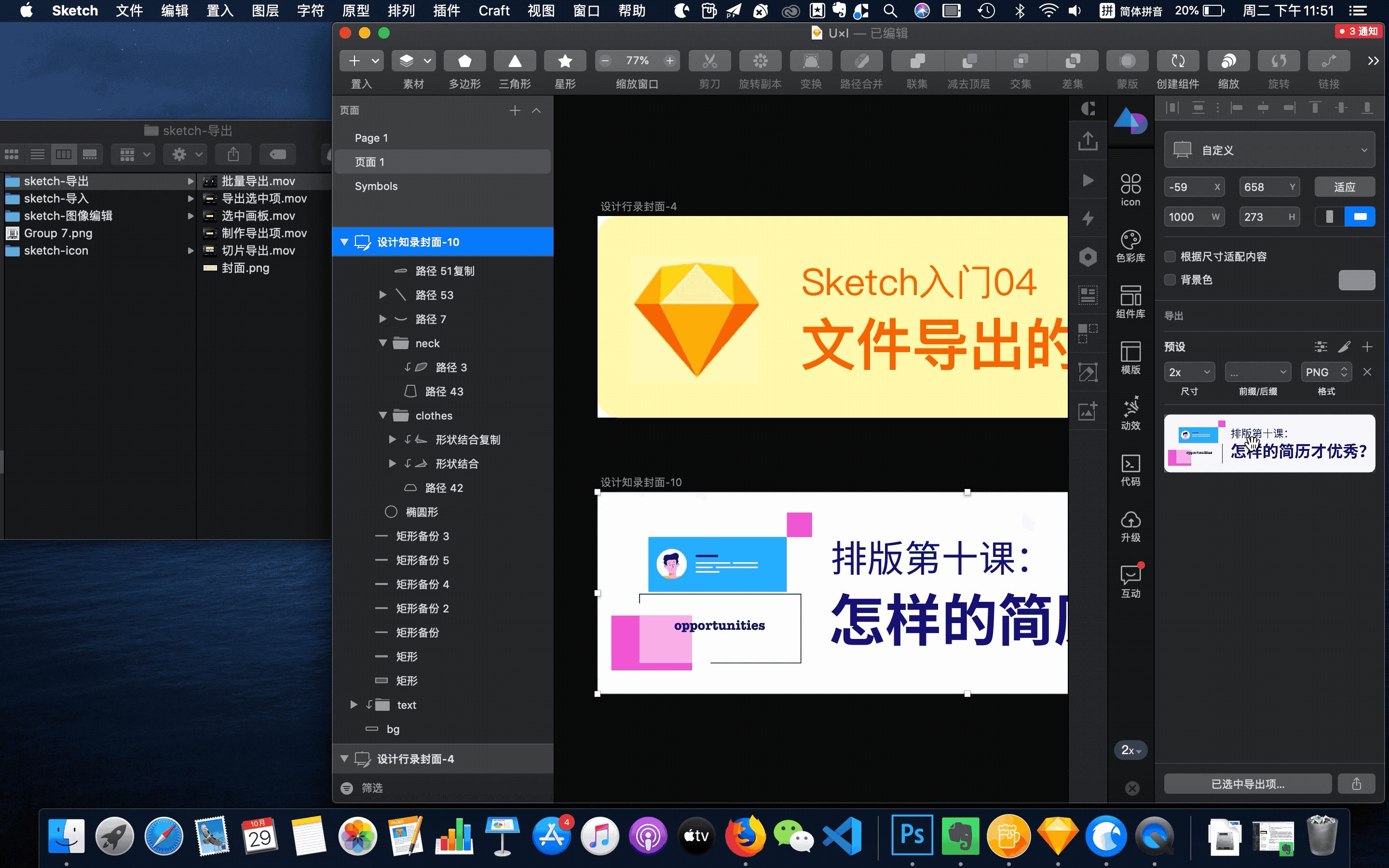
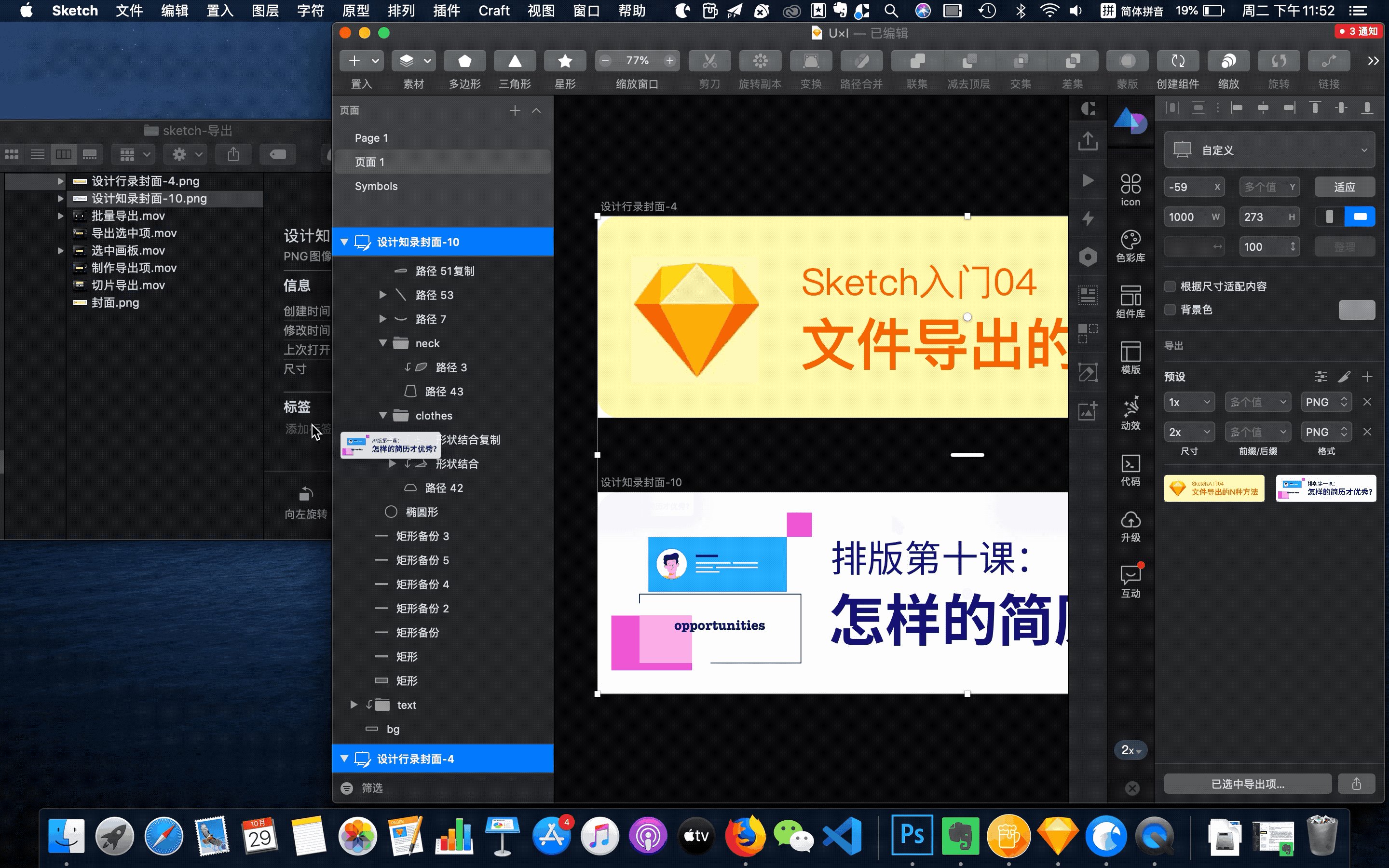
选中一个或多个图层,点击属性面板内的"制作导出项"("Make Exportable"),设置好导出倍率、导出格式之后,再点击右下角"已选中导出项..."("Export Selected...")按钮,最后选择存储位置。  这个方式能够导出画板、图层、图层组合,因此导出 icon、图像、页面等都适用。
这个方式能够导出画板、图层、图层组合,因此导出 icon、图像、页面等都适用。
切片导出
"切片"(Slice)的灵活性更高,它可以用来导出画布中任意区域,也可以切出任意大小的矩形区域,关键是可以创建无数个切片,每个切片都是一个独立的图层,可以分别导出不同的文件,即使切片区域有所重合。
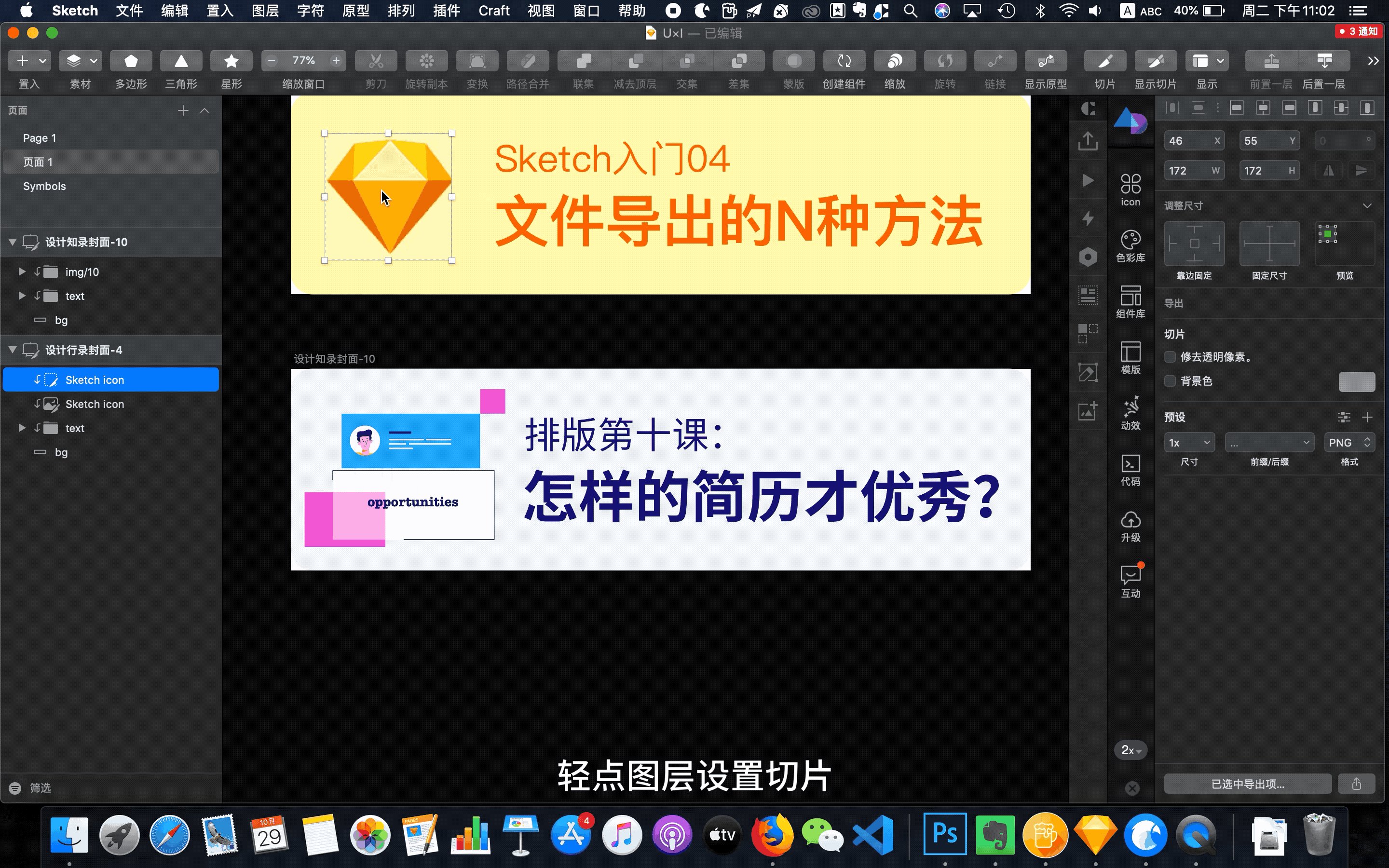
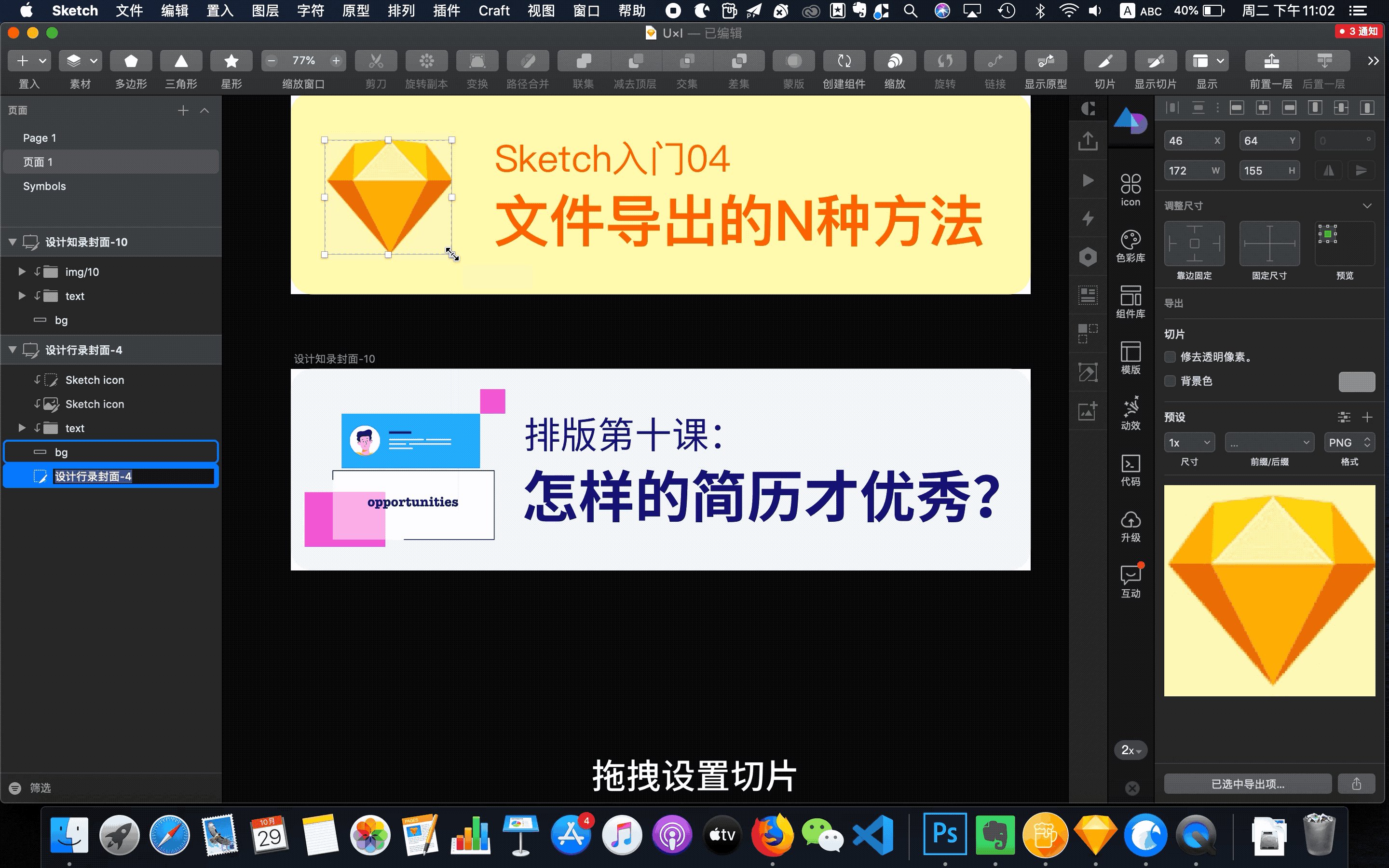
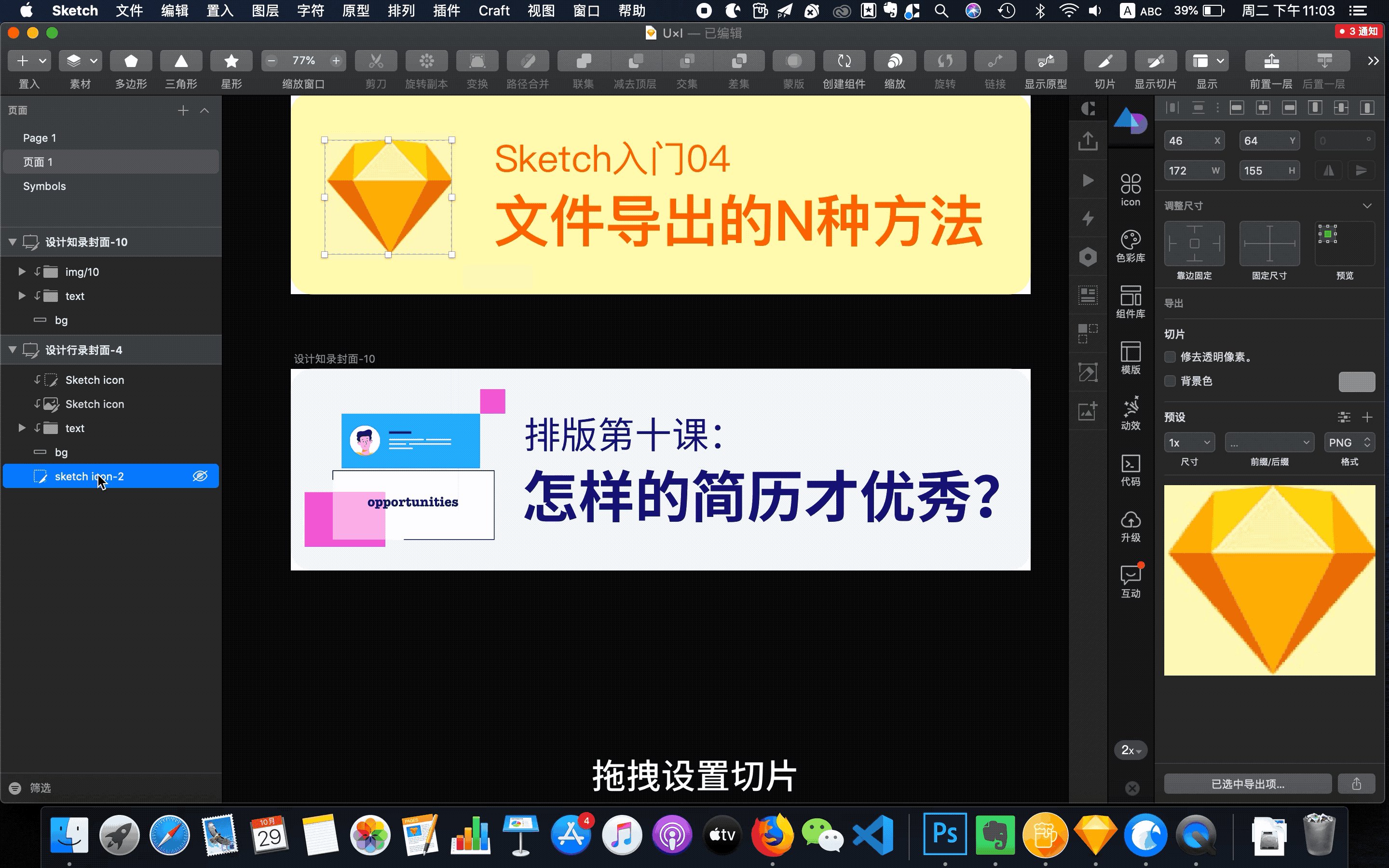
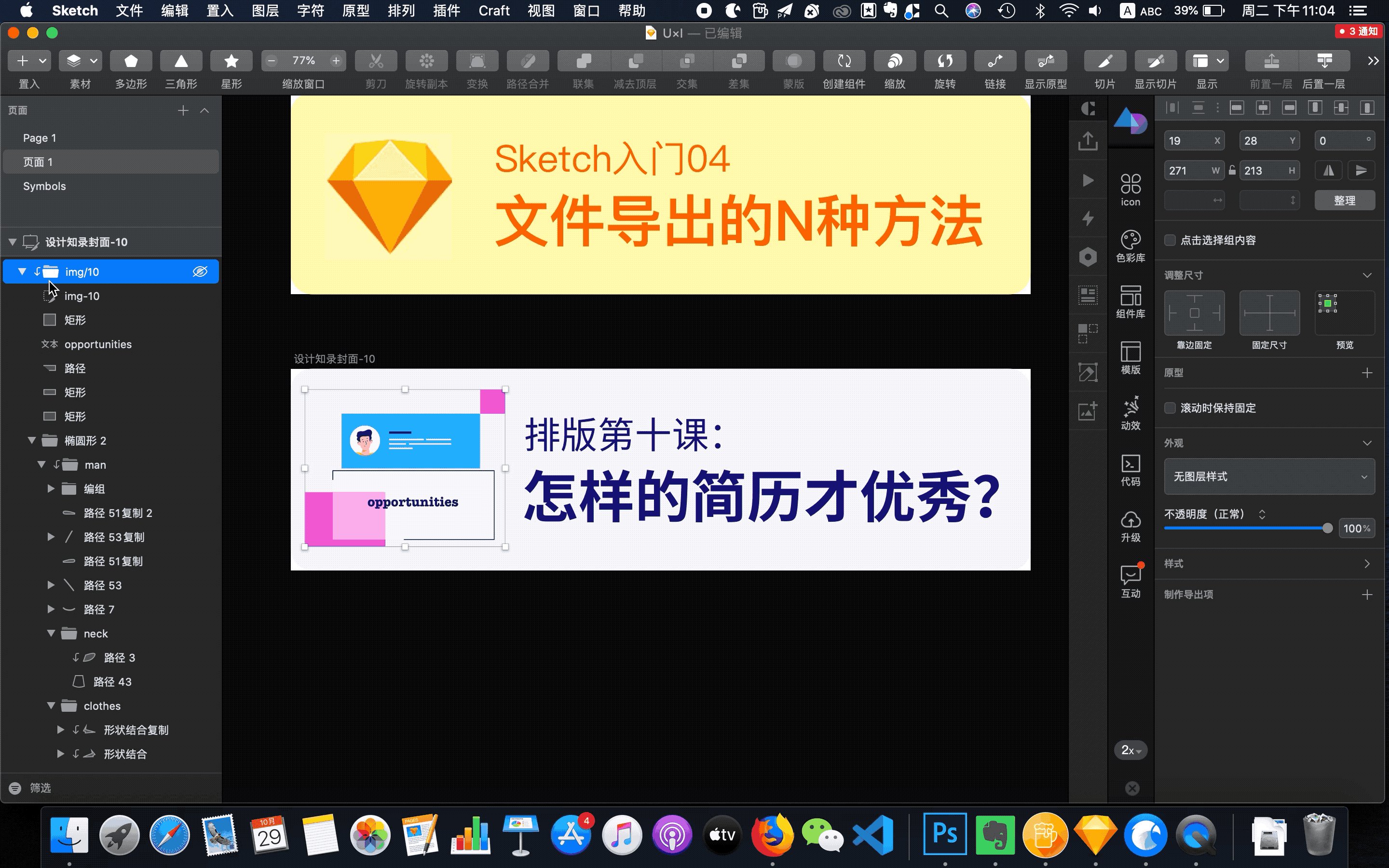
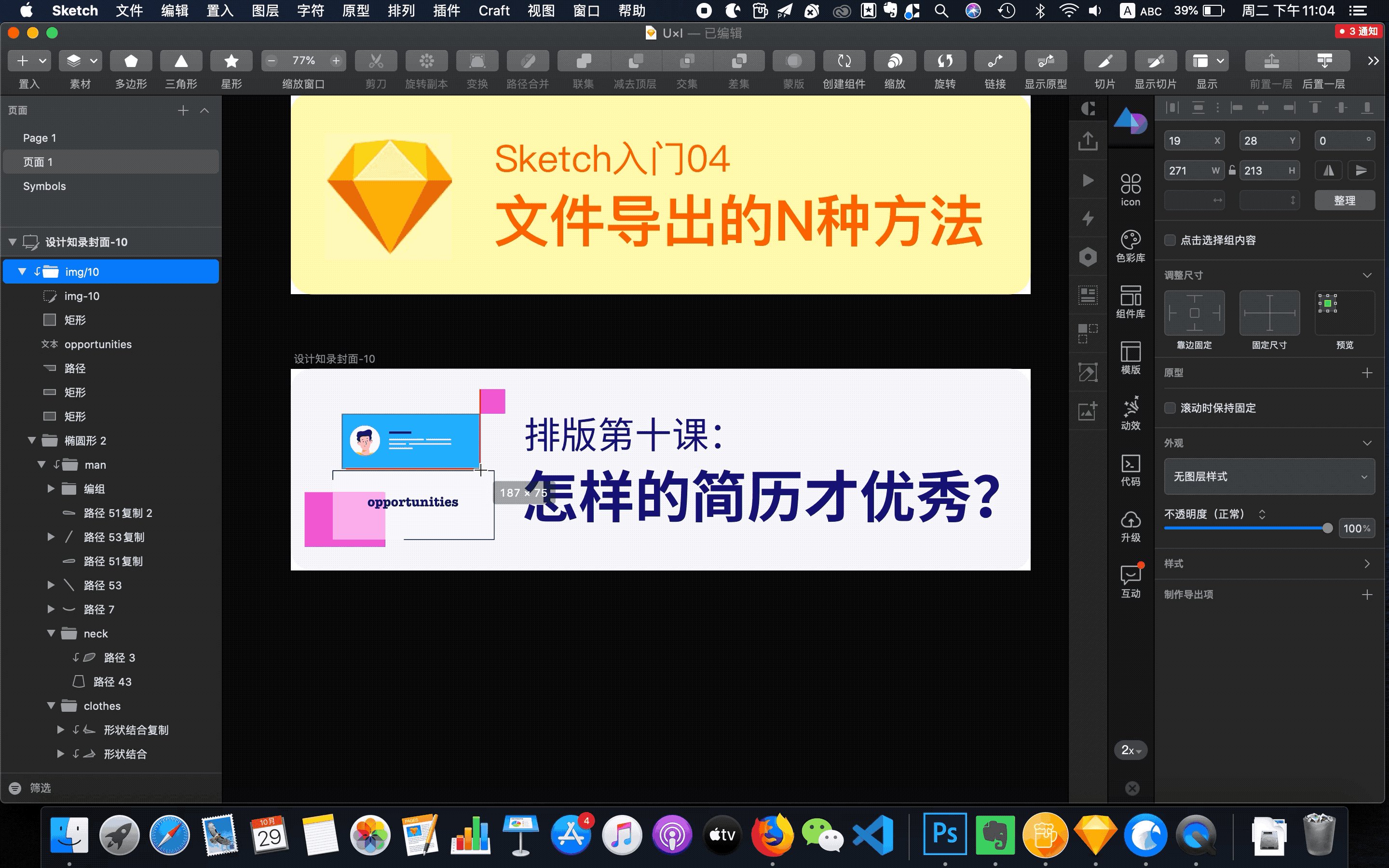
切片导出步骤一:工具栏中点击"切片"("Slice",如果没有的话,"右键-自定义工具栏"从工具库中拖出来),或者快捷键"S"。  步骤二:此时,光标移到画布上的时候是一个小十字,移到画板上是一把小刀。轻点某个图层,给该图层自动形成切片图层;框选一个区域,该区域成为切片图层。可以给切片图层命好名。
步骤二:此时,光标移到画布上的时候是一个小十字,移到画板上是一把小刀。轻点某个图层,给该图层自动形成切片图层;框选一个区域,该区域成为切片图层。可以给切片图层命好名。


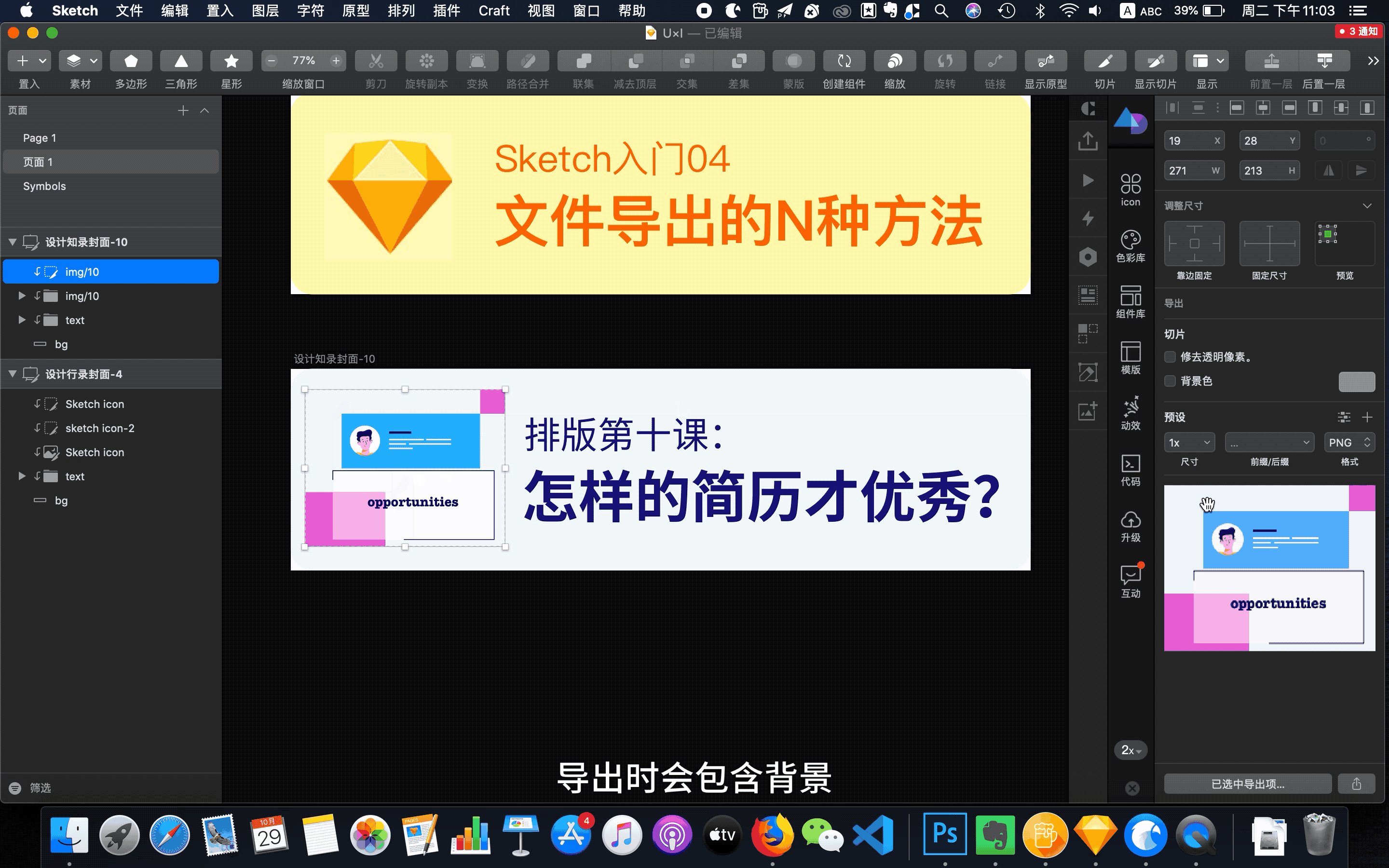
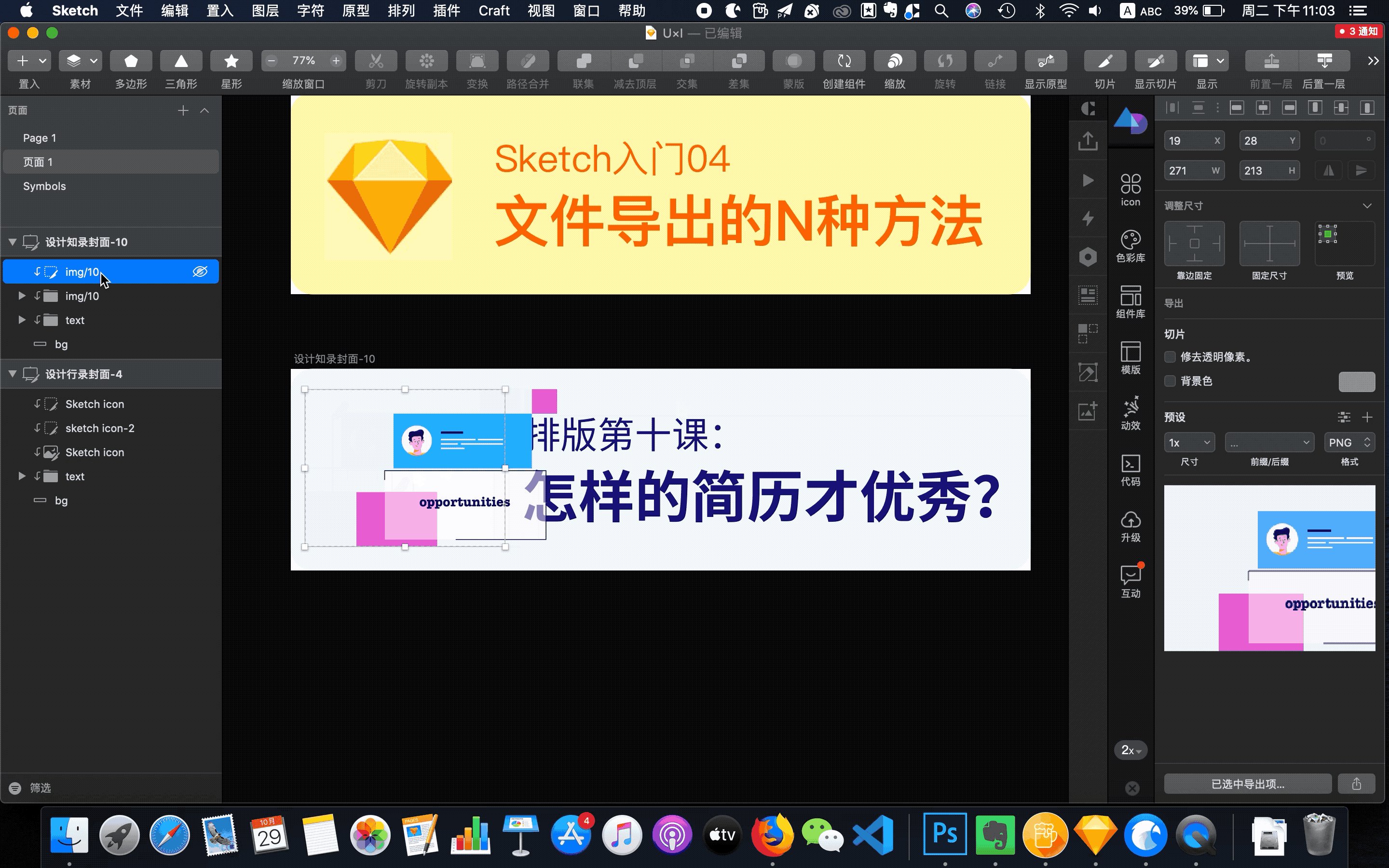
当然,切片实际是增加了一个图层,如果不加设置,切片层会包含图层顺序在其之下的所有切片区域之内的内容。 
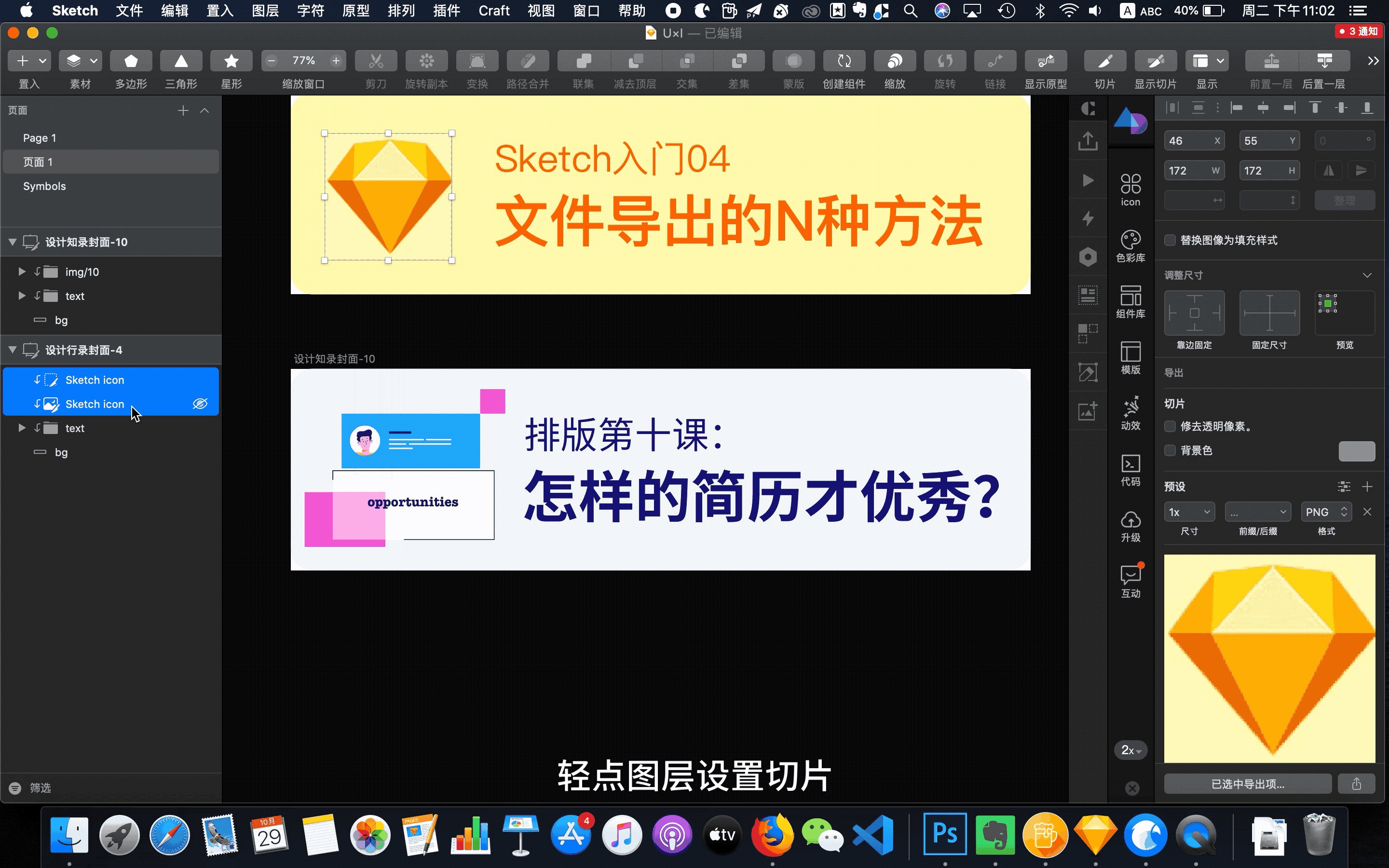
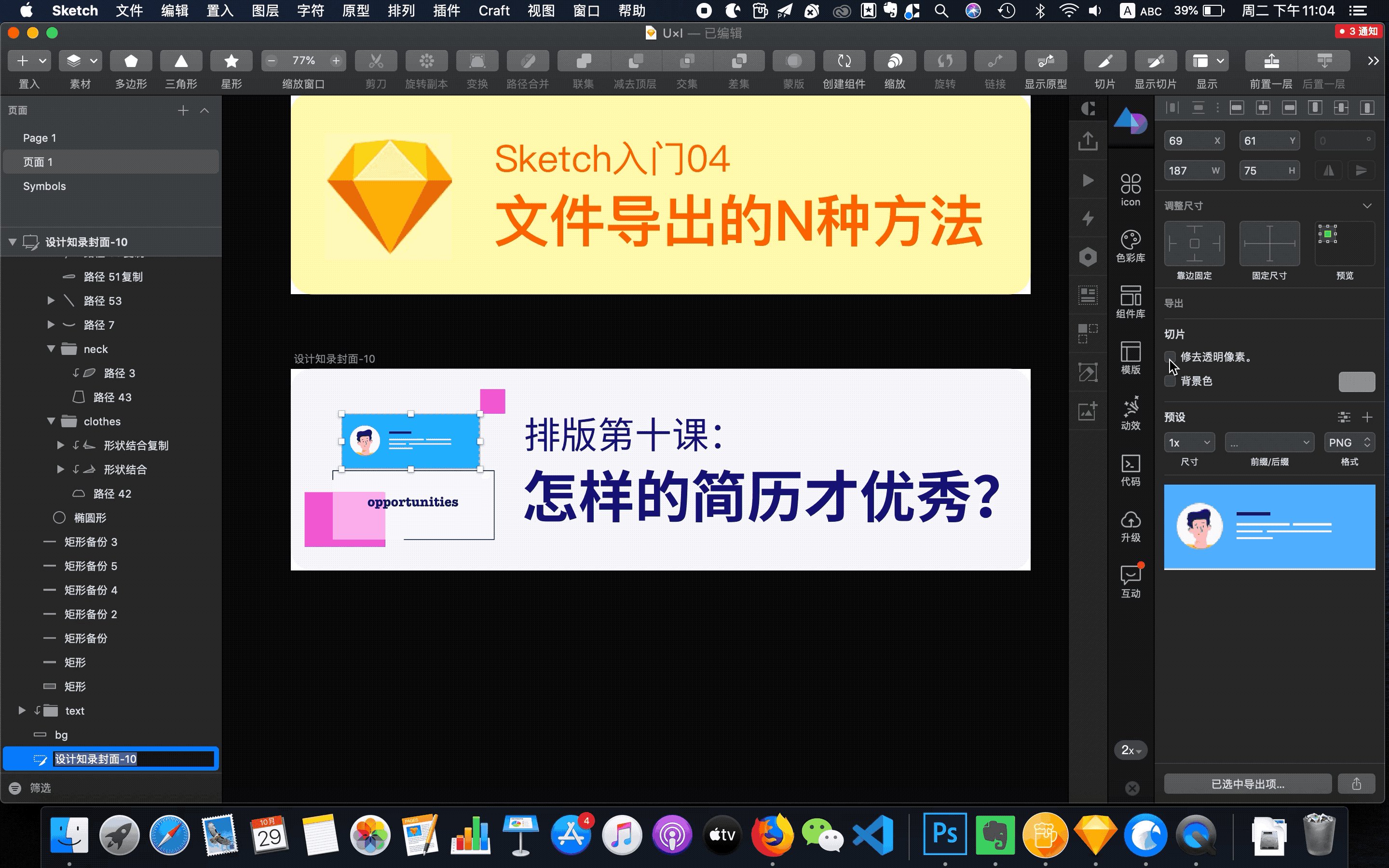
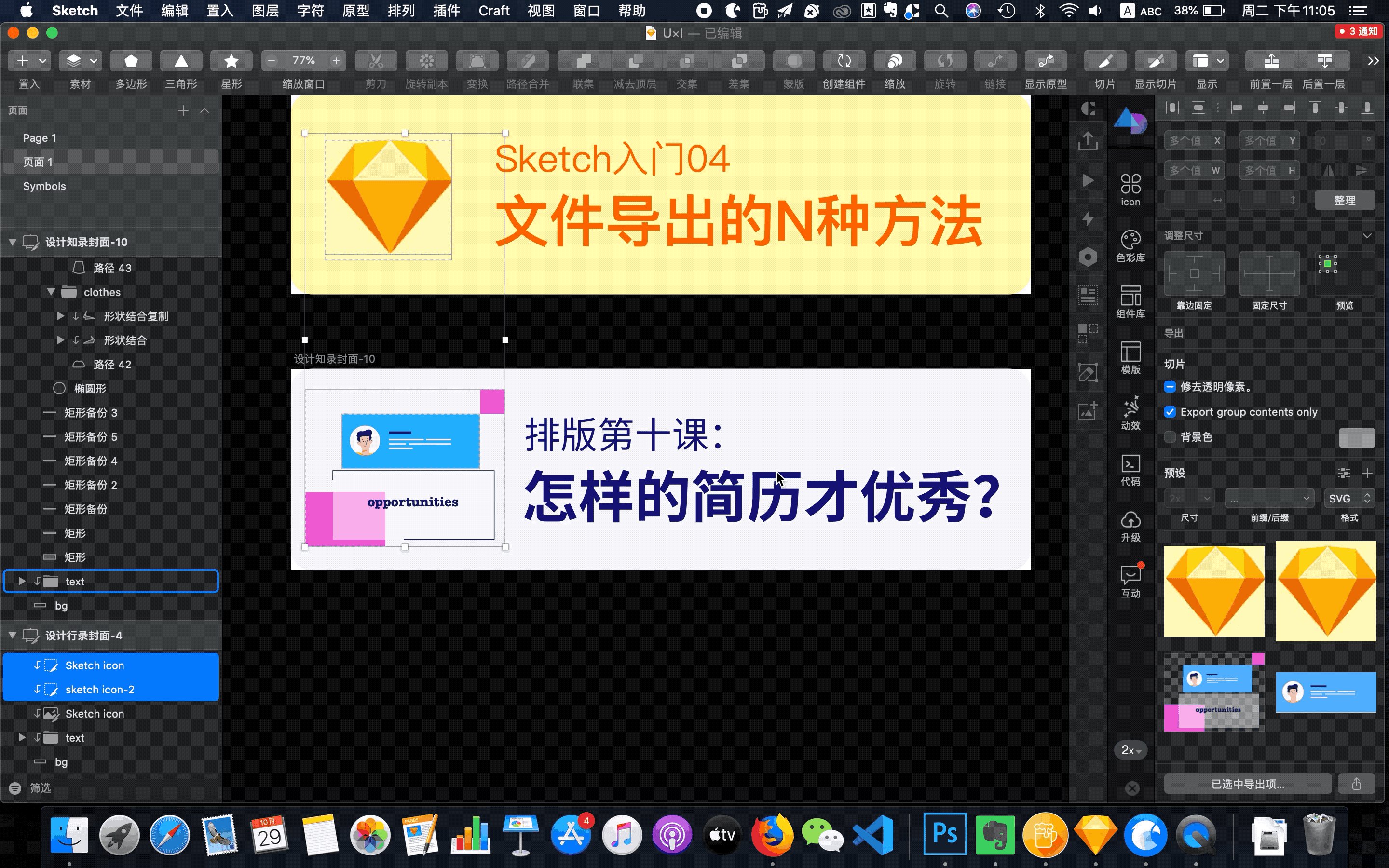
步骤三:设置好切片导出的参数,除了倍率、前缀后缀、格式之外,还可以选择"修去透明像素"、"背景色",最后选择导出位置导出。 

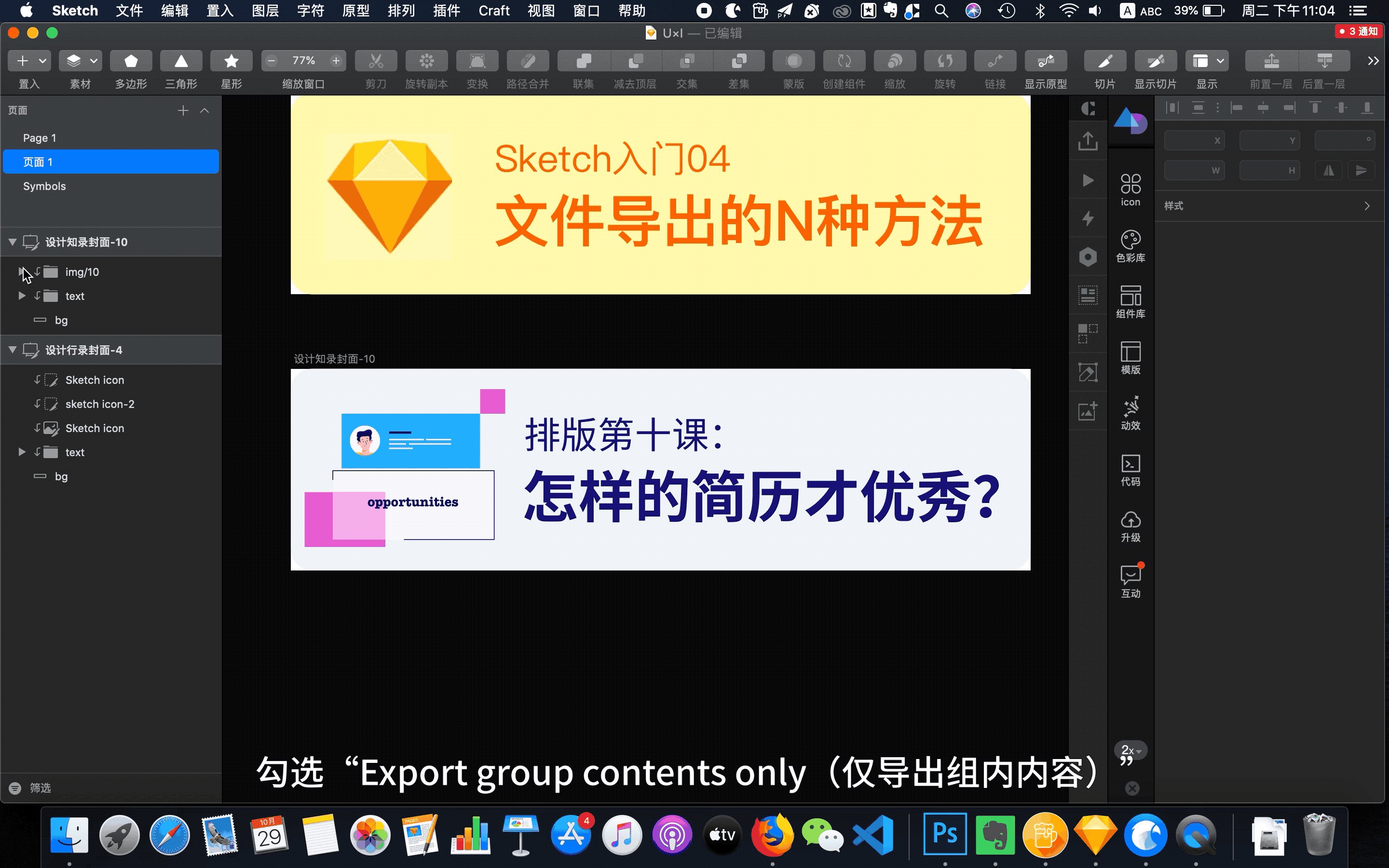
对于图层组的切片(切片图层也在该组内时),为了解决上述问题,可以勾选"Export group contents only"("仅导出组内内容",可能是新功能,Sketch 58 中文版也没有翻译)。 
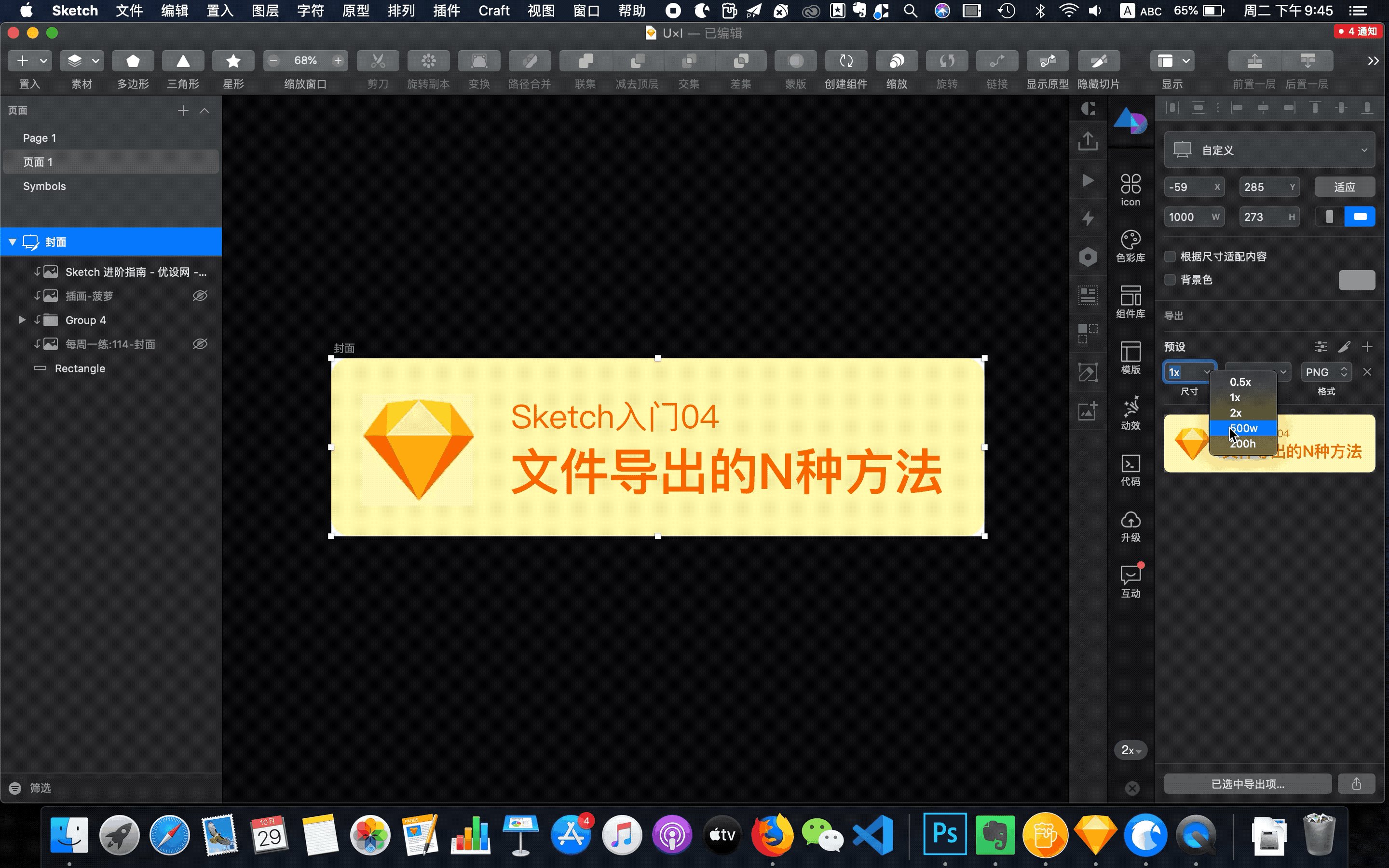
导出倍率、前缀后缀、格式是什么?
-
格式:Sketch 提供了多种导出格式,也就是第一节说的那些,根据需要选择即可,不再赘述。

-
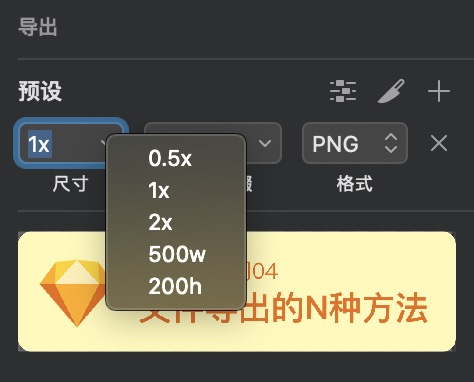
倍率:倍率是指导出尺寸的倍数,所以1x 导出来的尺寸和作图的时候一样大,2x 导出来是作图尺寸的两倍大。"500w"代表限定宽度为500像素,高度按照原比例缩放。"200h"代表限定高度为200像素,宽度按照原比例缩放。有时候我们用375宽的画板作图,要导出宽度为414像素的图,就可以设置为"414w"。

-
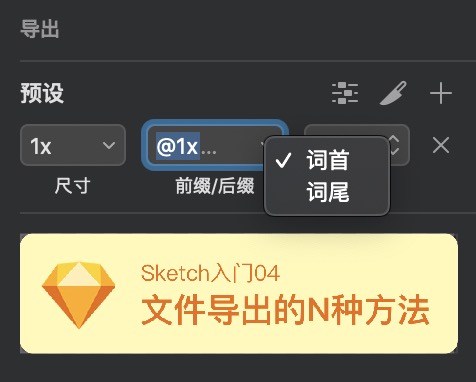
前缀后缀:设置好倍率之后,"前缀后缀"会自动填上内容,比如倍率是1x,"前缀后缀"就是"...@1x",导出来的文件如果是png,它的名字就是"图层名称@1x.png"。"前缀后缀"输入框右侧有个展开图标,点击可以选择"词首词尾",换成"词首"后,同样的文件导出来的命名就变成了"@1x图层名称.png"。

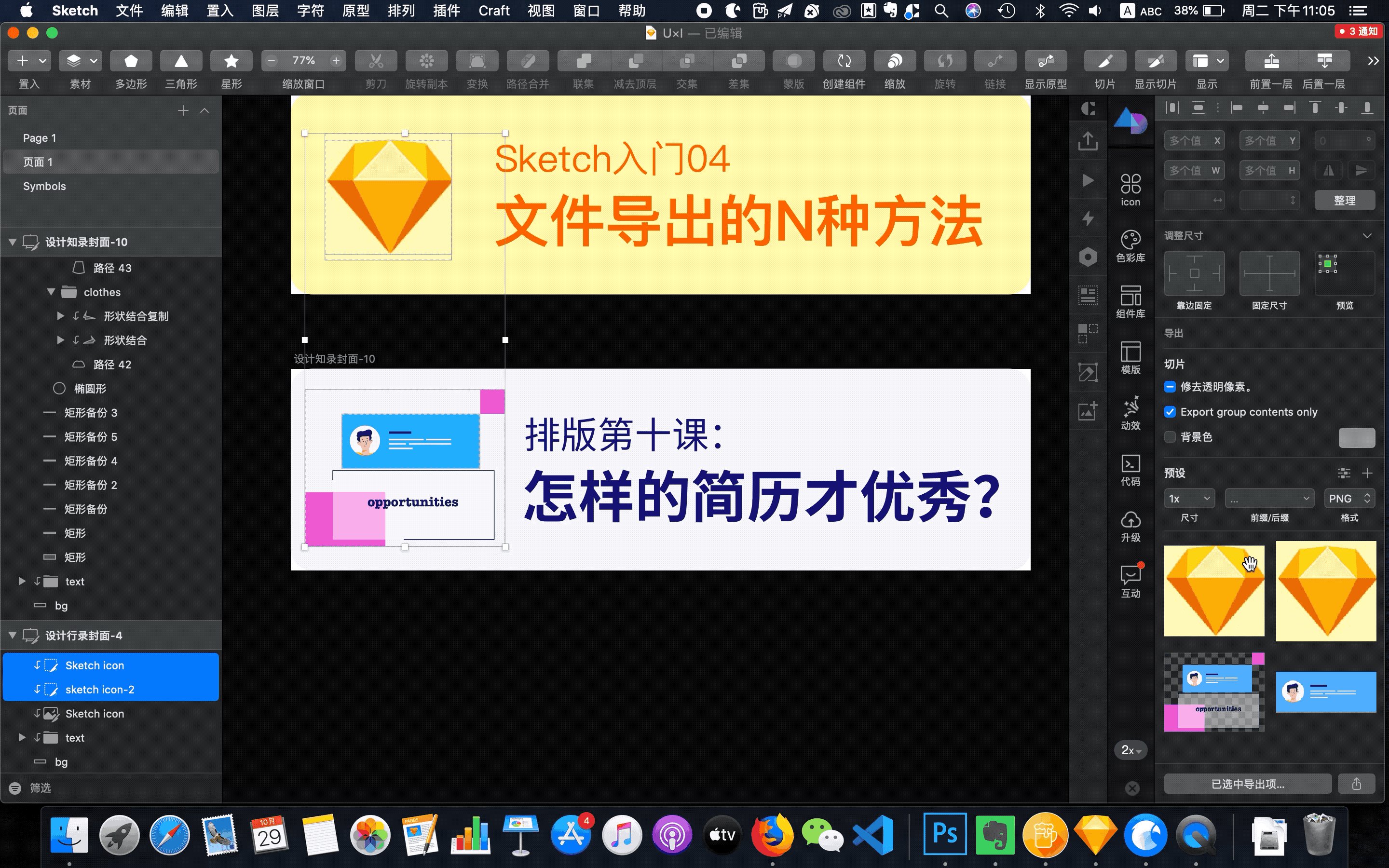
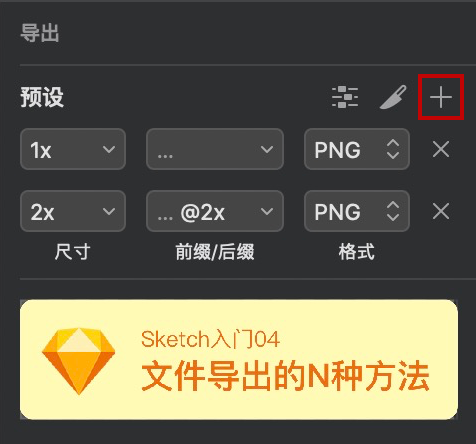
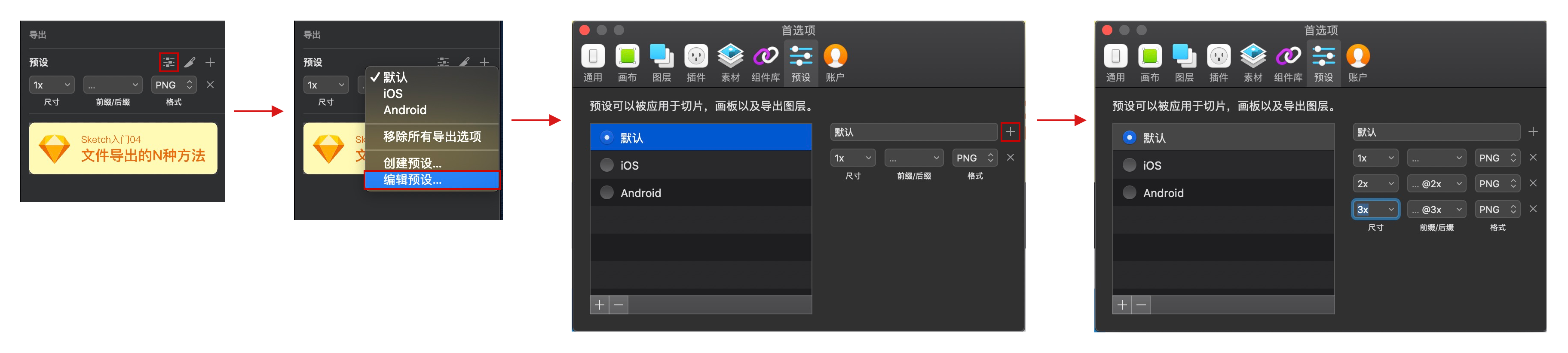
那么导出相同的内容,可不可以设置多个尺寸、多个格式呢?可以。在"预设"的最右边有个"+"的图标,点击即可添加另一倍率或格式。  如果你经常要导出几个固定的倍率,或者想改变默认导出设置,你可以点击一下"预设"右侧第一个小图标,选择"编辑预设..."进行更改。
如果你经常要导出几个固定的倍率,或者想改变默认导出设置,你可以点击一下"预设"右侧第一个小图标,选择"编辑预设..."进行更改。

其实,还有更快的
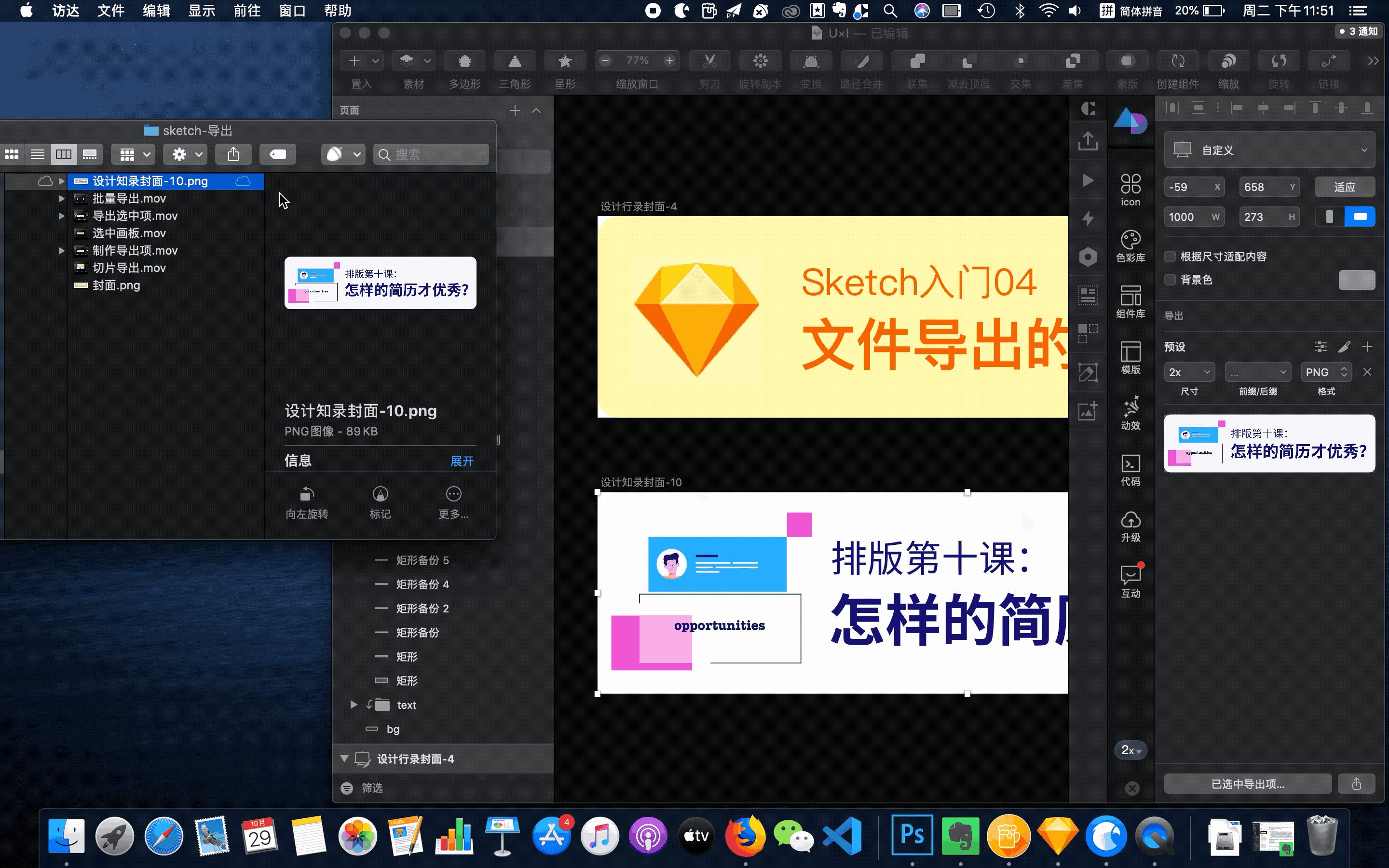
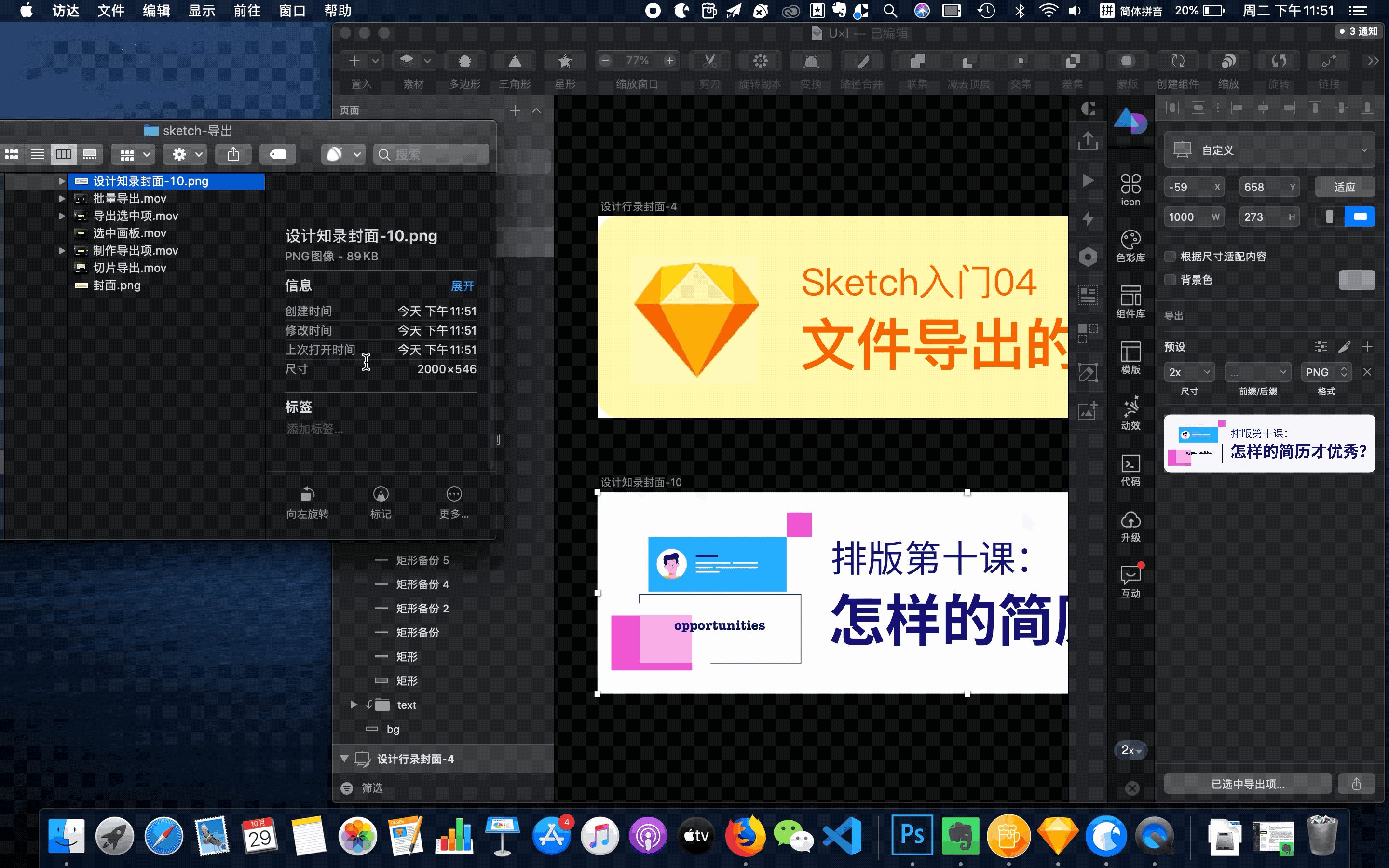
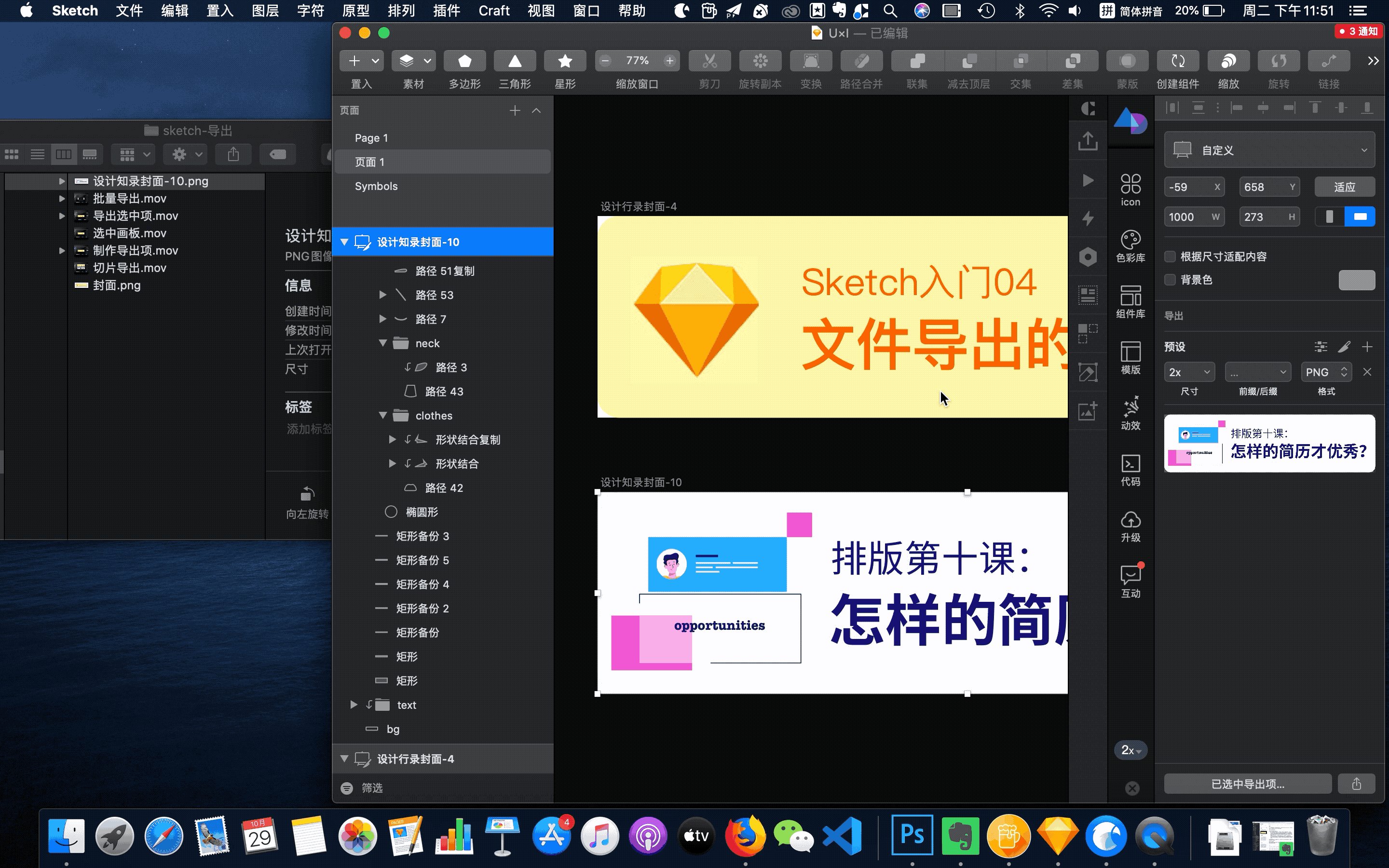
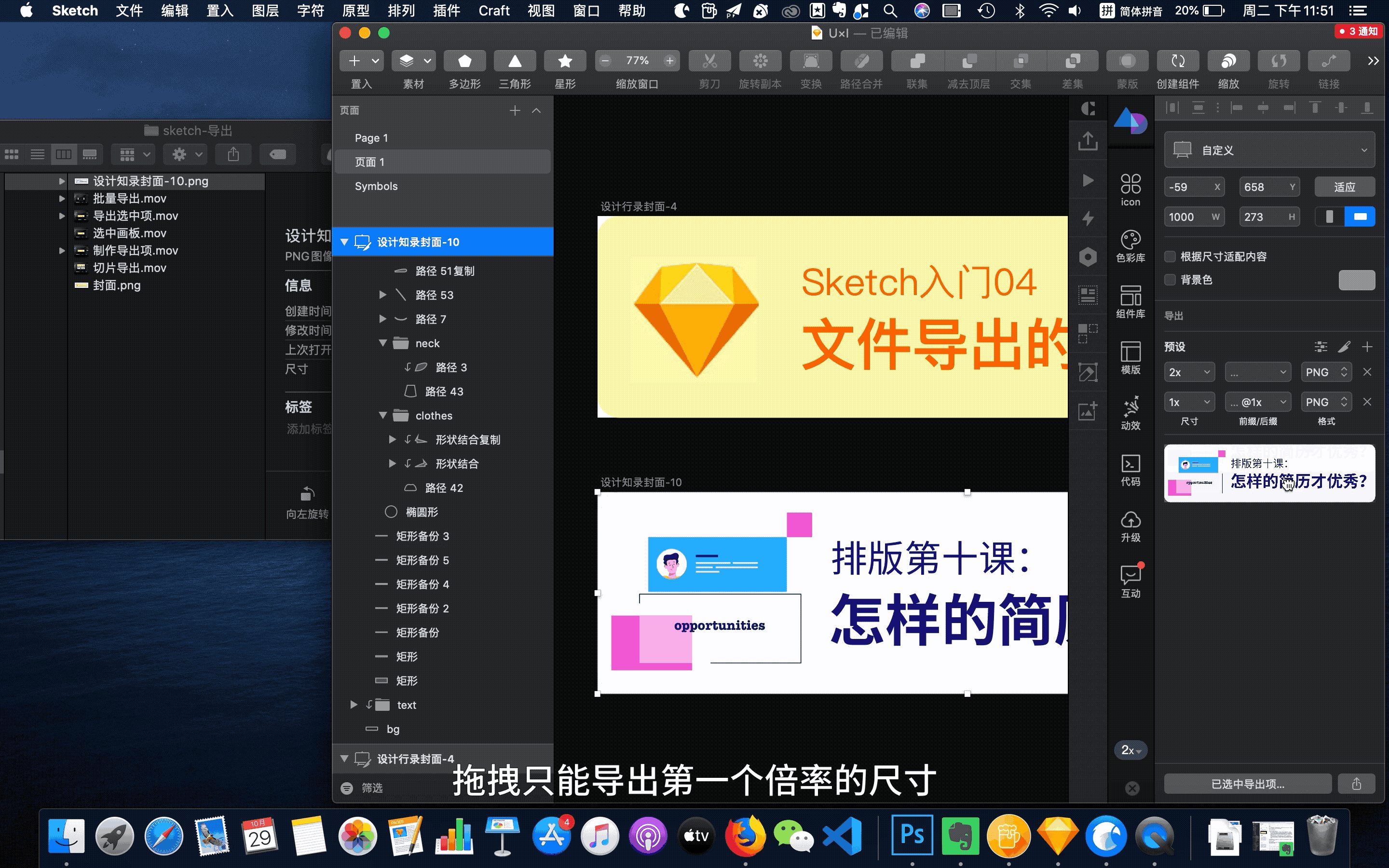
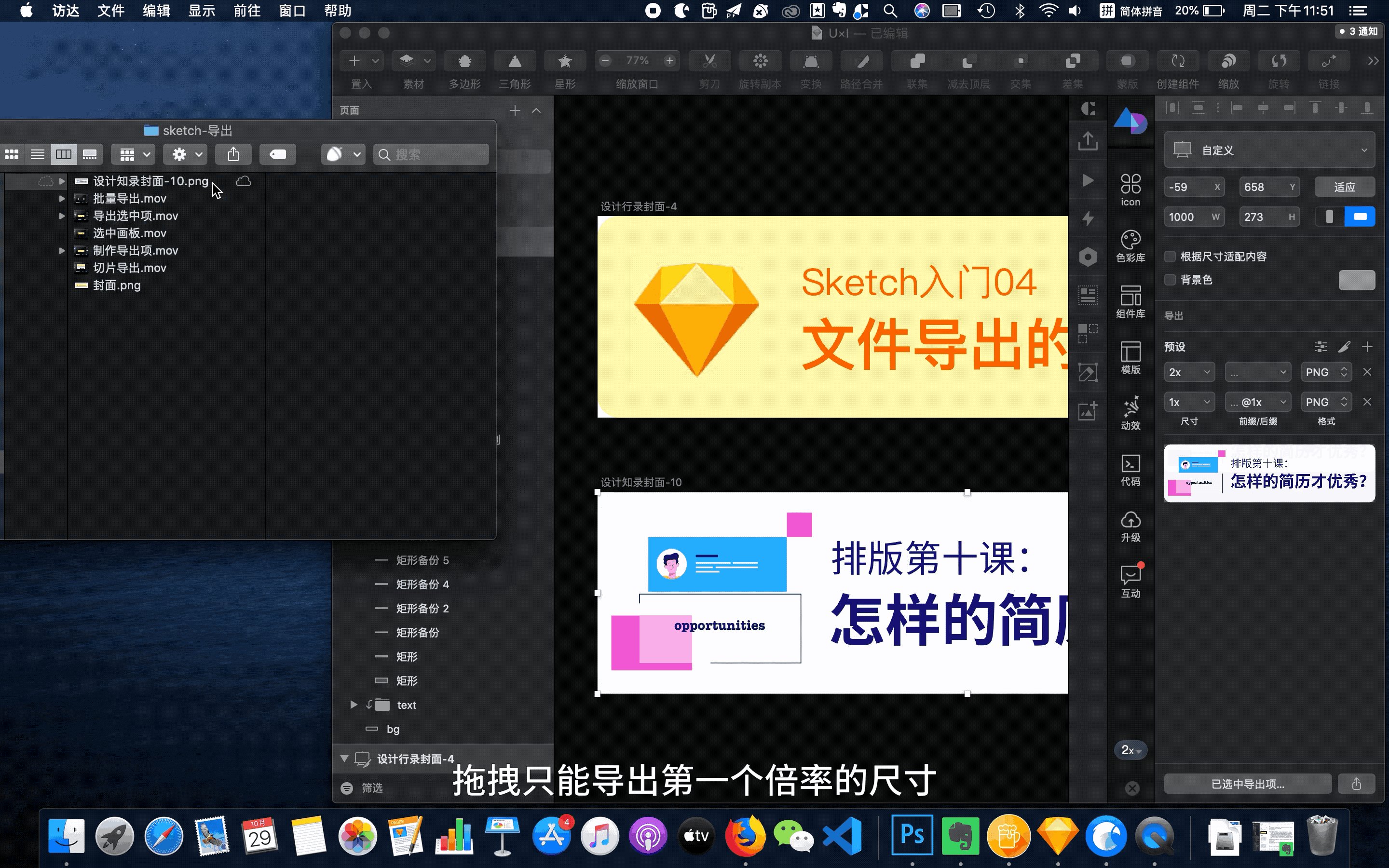
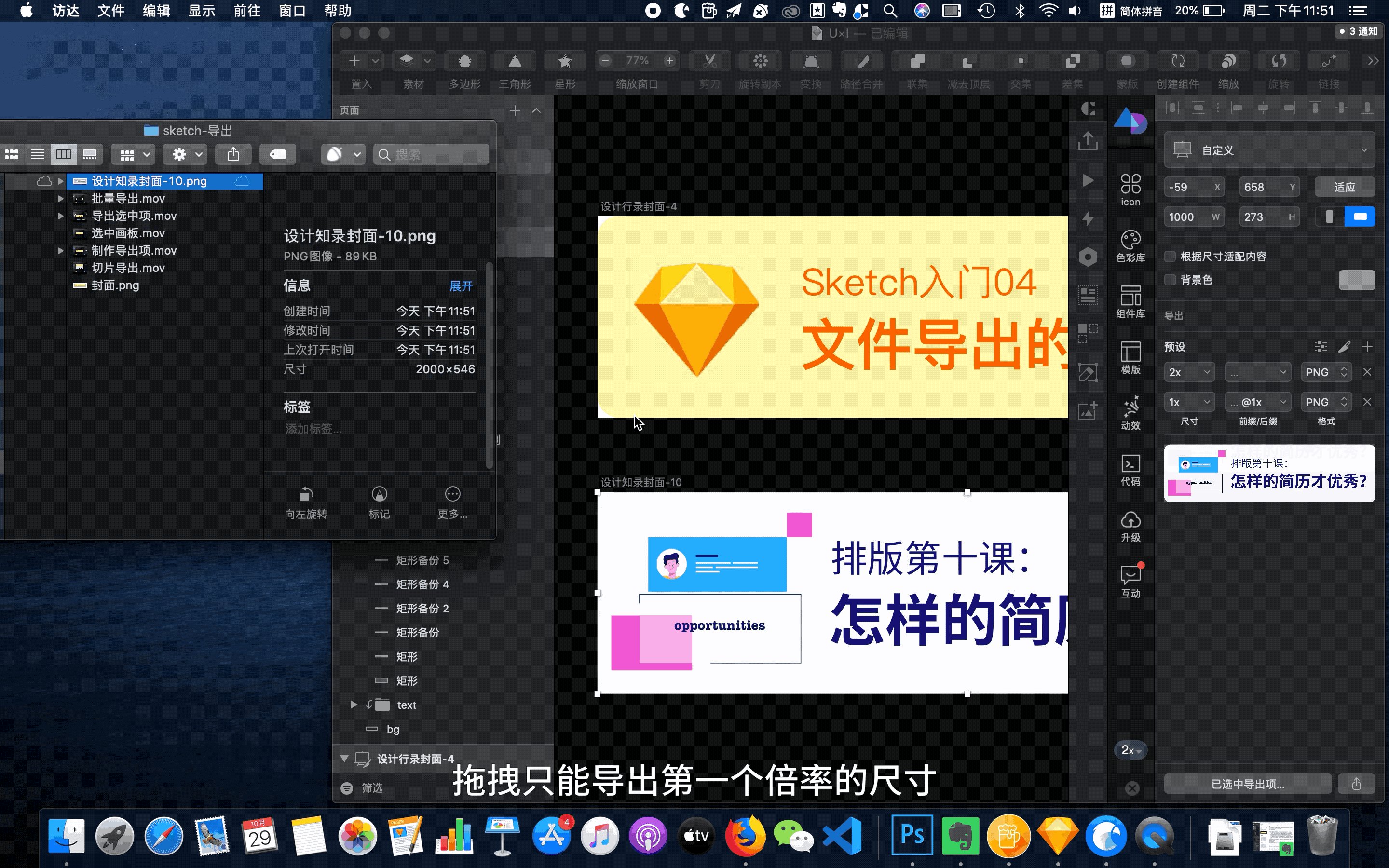
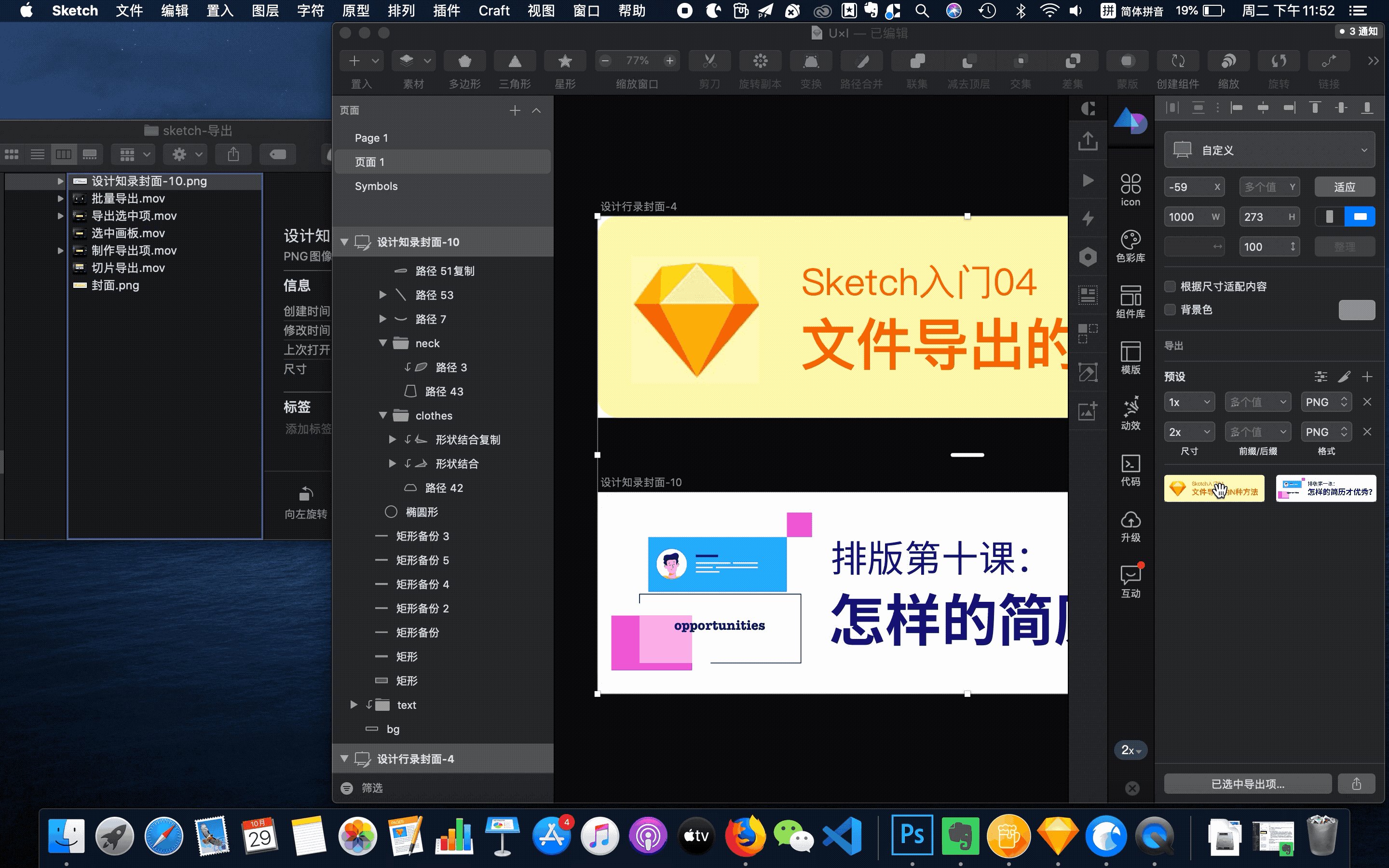
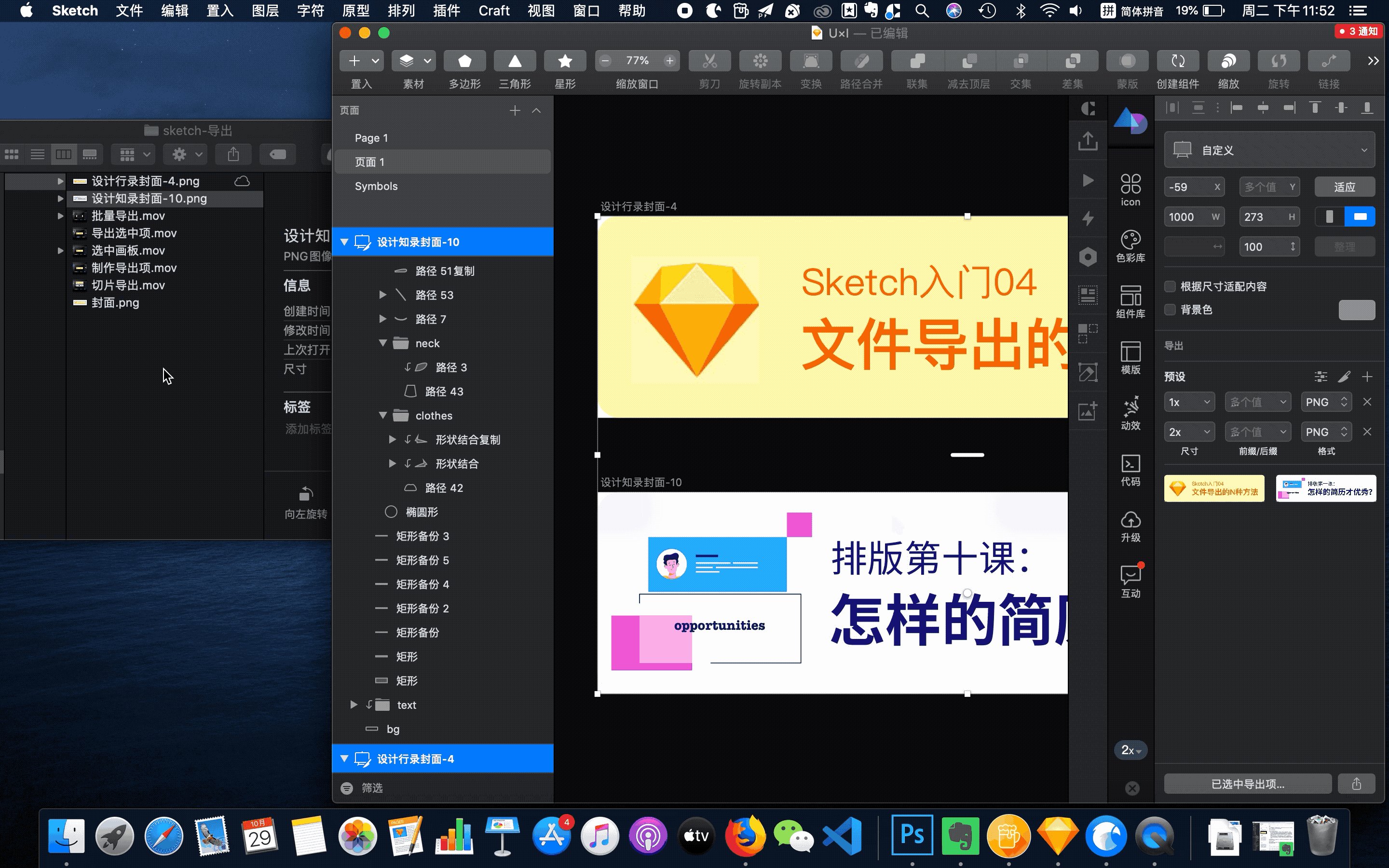
Sketch 其实从很久之前开始,就支持了一项鲜为人知但非常好用的导出功能,那就是可以直接从导出预览窗中拖出设定好格式的图像。这种方式不用选择导出位置,可以分别把不同内容放在不同位置;也可以很方便的把图直接放到你的微信对话框里,而不用先导出到电脑上。  限制条件:
限制条件:
-
设置了多个导出格式,拖拽导出只取设置的第一个。

-
预览窗有多个待导出的内容时,只能一个一个拖拽出来,不能批量操作。

总结
本文从 Sketch 导出格式讲到导出的操作,再到导出的设置,最后讲到从导出预览窗直接拉出来的"黑操作",全面介绍了几乎所有关于导出的知识点。相信你感受到了 Sketch 这个软件和 AI、PS 等相比起来的便捷程度,现在很多公司还引入了 Figma 做设计,总之,所有的工具、软件一定朝着更简单的方向发展,由繁到简易,Sketch 对你来说一定不难。