Sketch 入门03:文件导入&图像格式
前言
上次说到了 Sketch 的 P 图技,那我们就接着讲讲关于图片(文件)导入和导出的问题,将拆分成两篇。此篇重点介绍图片格式的一些知识,同时也为下篇-导出篇做铺垫。
支持导入格式
- JPG:JPG 一般指 JPEG 格式,照片文件常用格式。位图图像文件,图片质量较高,占用空间较少,缺点是 不支持透明度,文件以 .jpg 或 .jpeg为扩展名。
- PNG:位图图像文件,无损压缩格式,图片质量好,支持透明度,文件以 .png 为扩展名。做设计时,大部分会导出 PNG 格式的图片。
- TIFF:位图图像文件,广泛用于专业图像编辑软件之间图像交换的中间格式,无损压缩,但文件一般较大,支持透明度,以 .tif 或 .tiff 为扩展名。
- WEBP:"新生代"位图图像文件,用的不是很多,同时提供有损压缩和无损压缩,压缩方面比 JPEG 格式更优越,支持透明度,文件以 .webp 为扩展名。
- PDF:矢量格式文件,支持 Windows、macOS 等多系统,适合打印,支持链接、声音、动态等电子信息,文件以 .pdf 为扩展名。如果导入多页面的 PDF 文件到 Sketch 里,每个页面都会单独生成一个画板。
- EPS:桌面印刷系统普遍使用,矢量格式文件,缺点是文件通常很大,不支持透明度,以 .eps 为扩展名。
- SVG:高质量的矢量图形文件,支持透明度,文件以 .svg 为扩展名。SVG 格式图形可以在 Sketch、AI 等软件内被编辑,也是设计常用导出格式。
- GIF:位图图像,无损压缩格式文件,以 .gif 为扩展名,支持透明度。适合于较简单的图像,是动态图像的惯用格式。Sketch 虽然可以导入此格式,但图不可以动。
- BMP:比较古老的位图图像文件,几乎不压缩,图片质量最好,所以占有磁盘空间很大。除 Windows 系统内可见,其他系统很少使用。
不支持导入格式
- PSD:导入 Sketch 后,并非不可见,但会会自动转换成位图图像文件,可以说不支持。
- AI:同上,如果要导入成矢量,可以先输出成 SVG 或 EPS 格式文件,再导入 Sketch。
- ......
导入方式
有四种路径可以把文件导入到 Sketch 中:
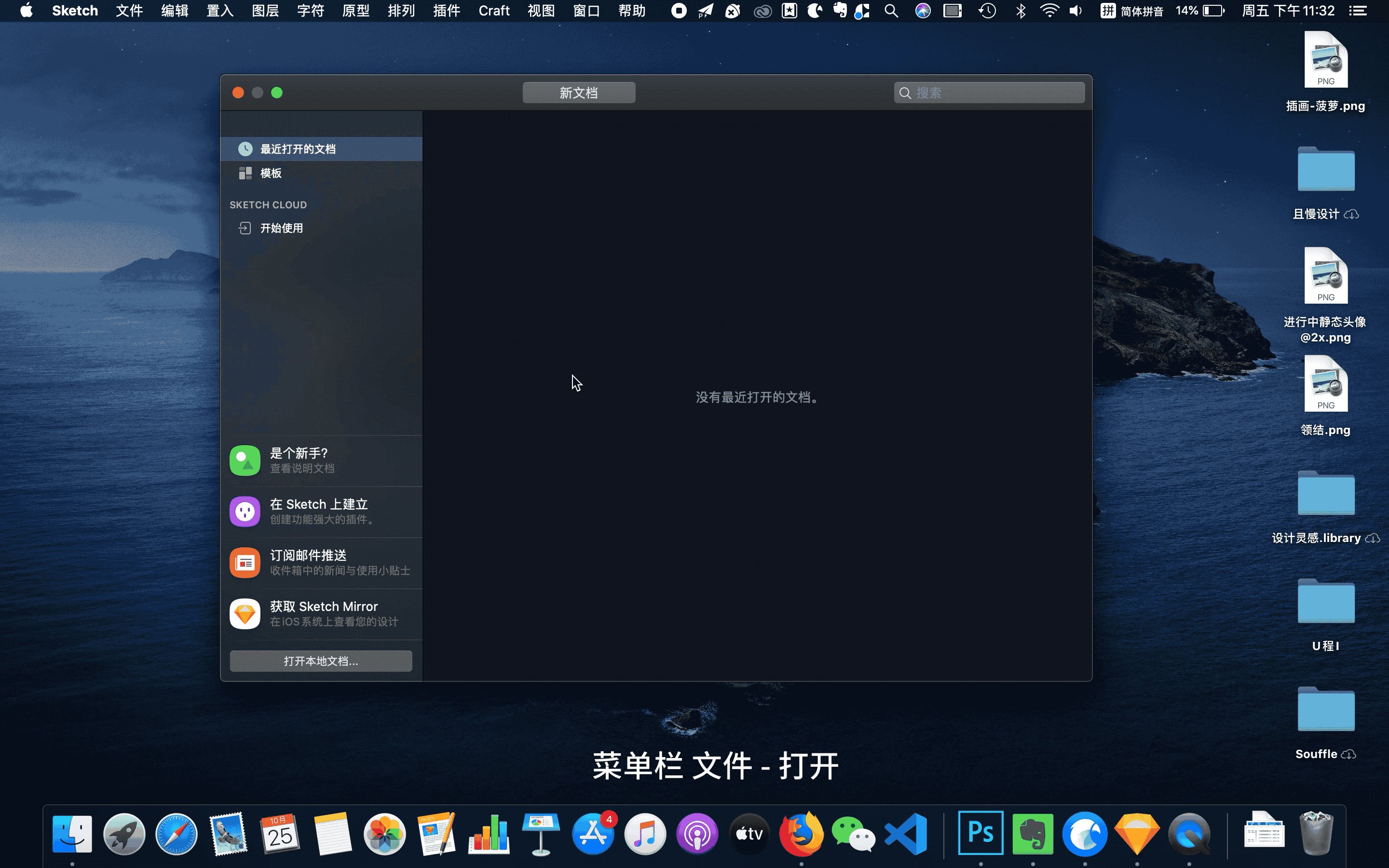
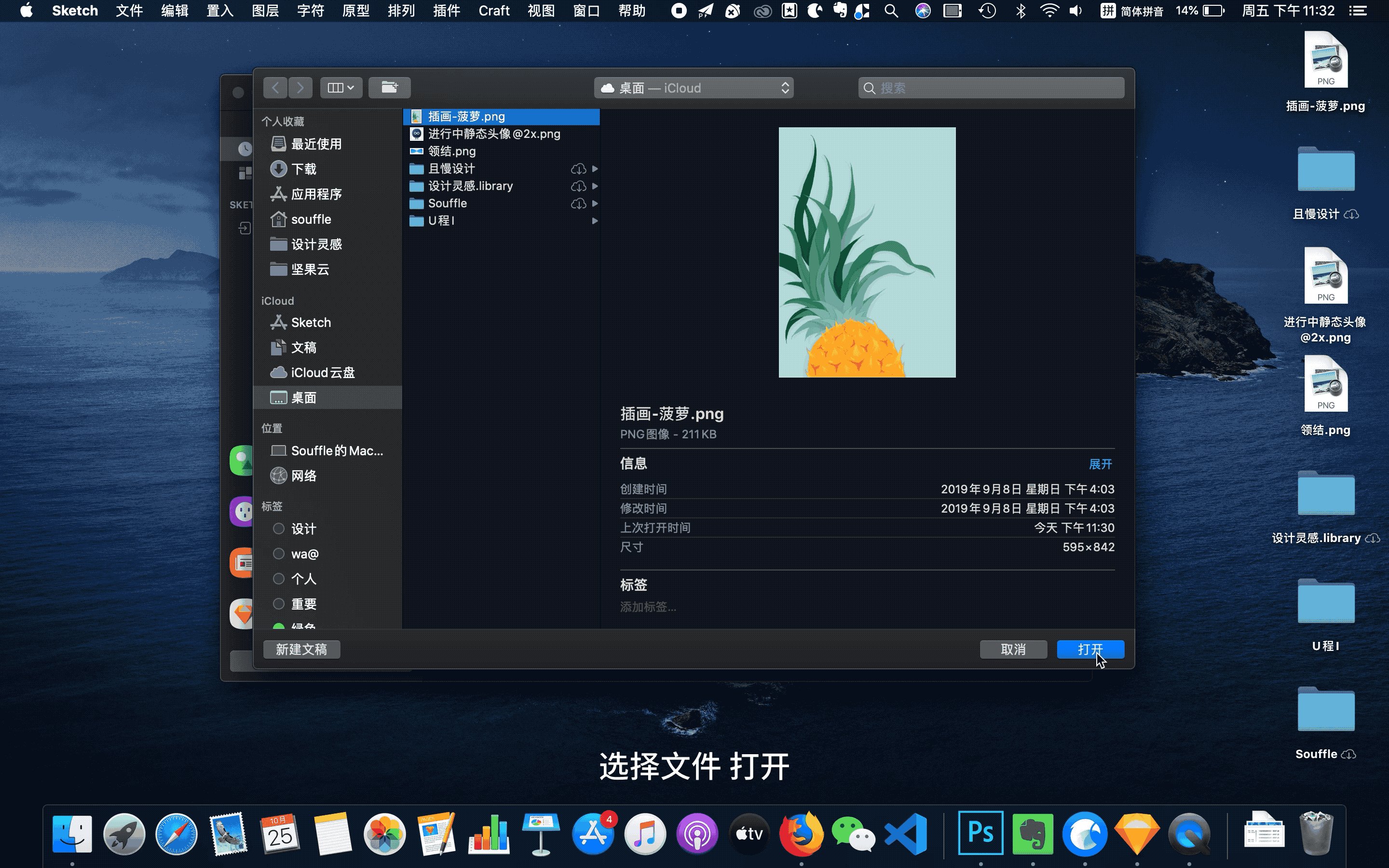
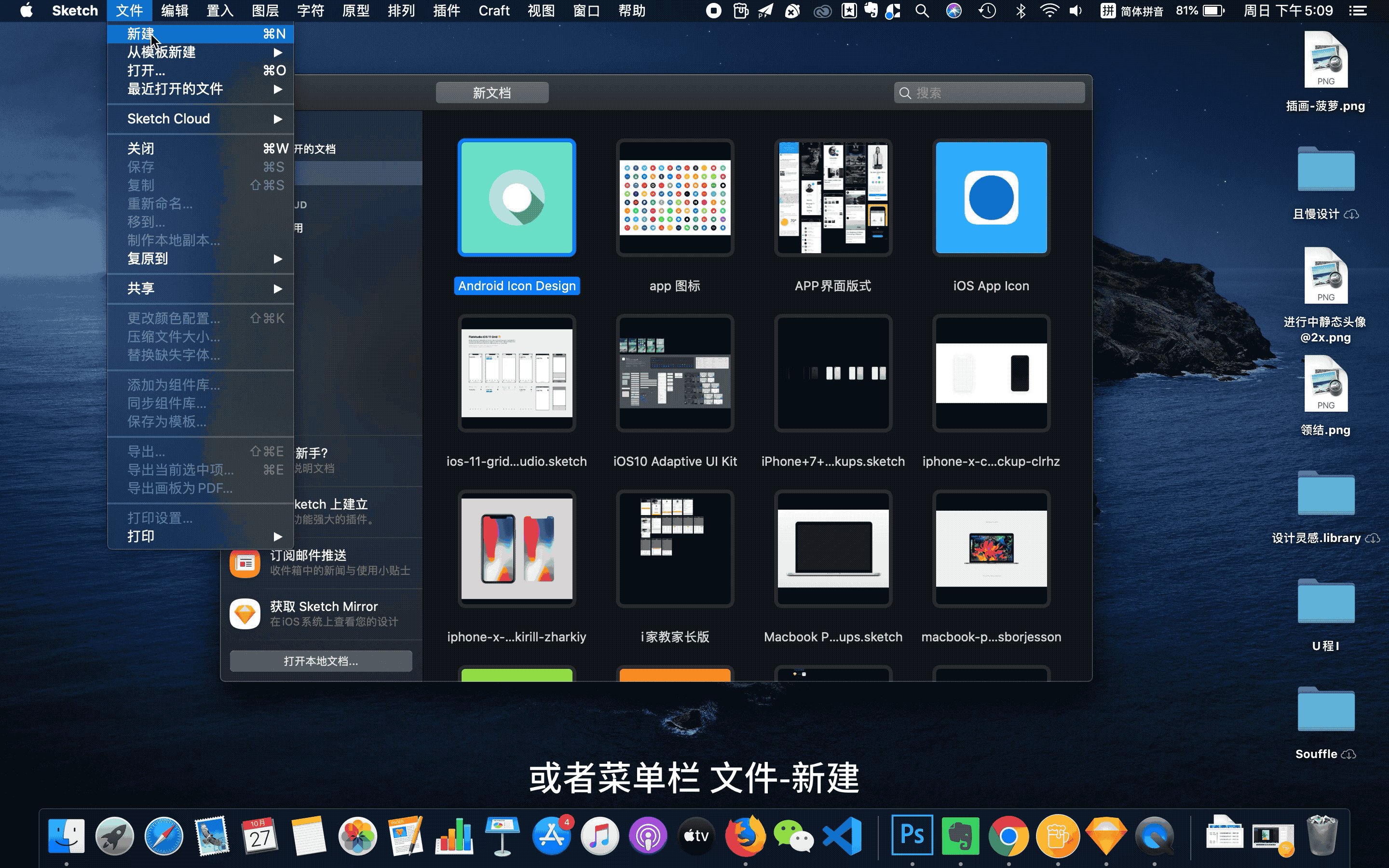
- 菜单栏 "文件 > 打开(File > Open)"

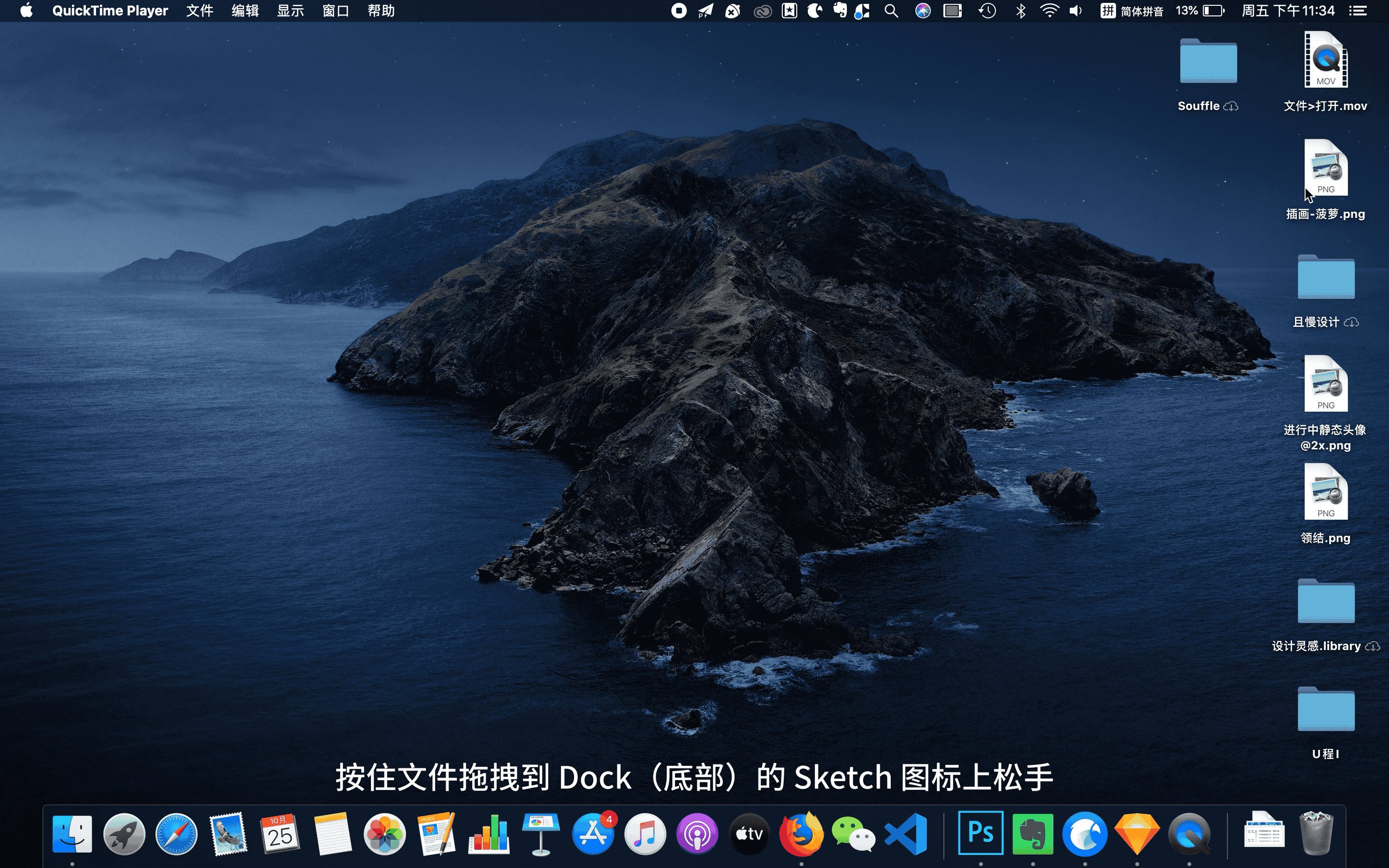
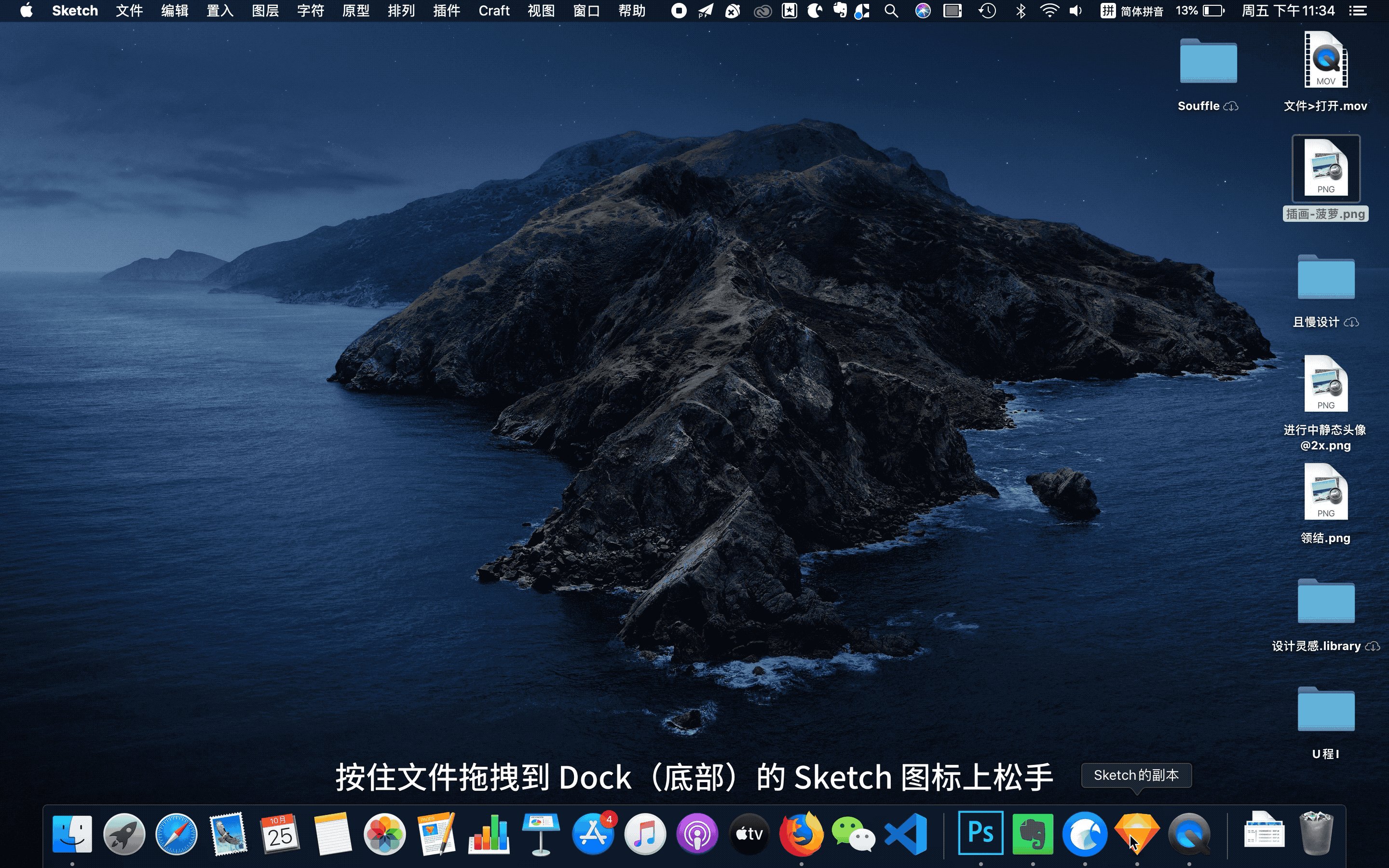
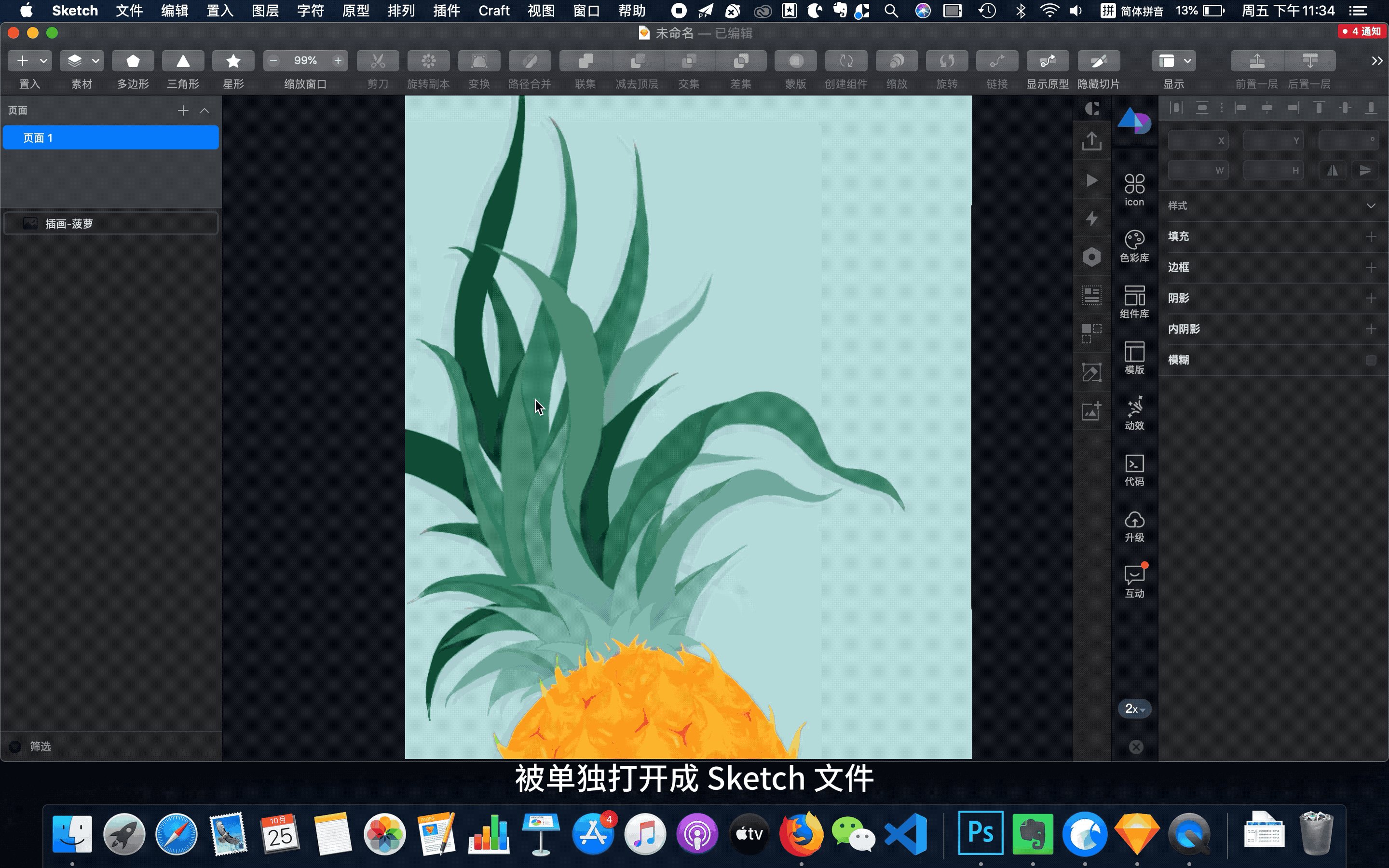
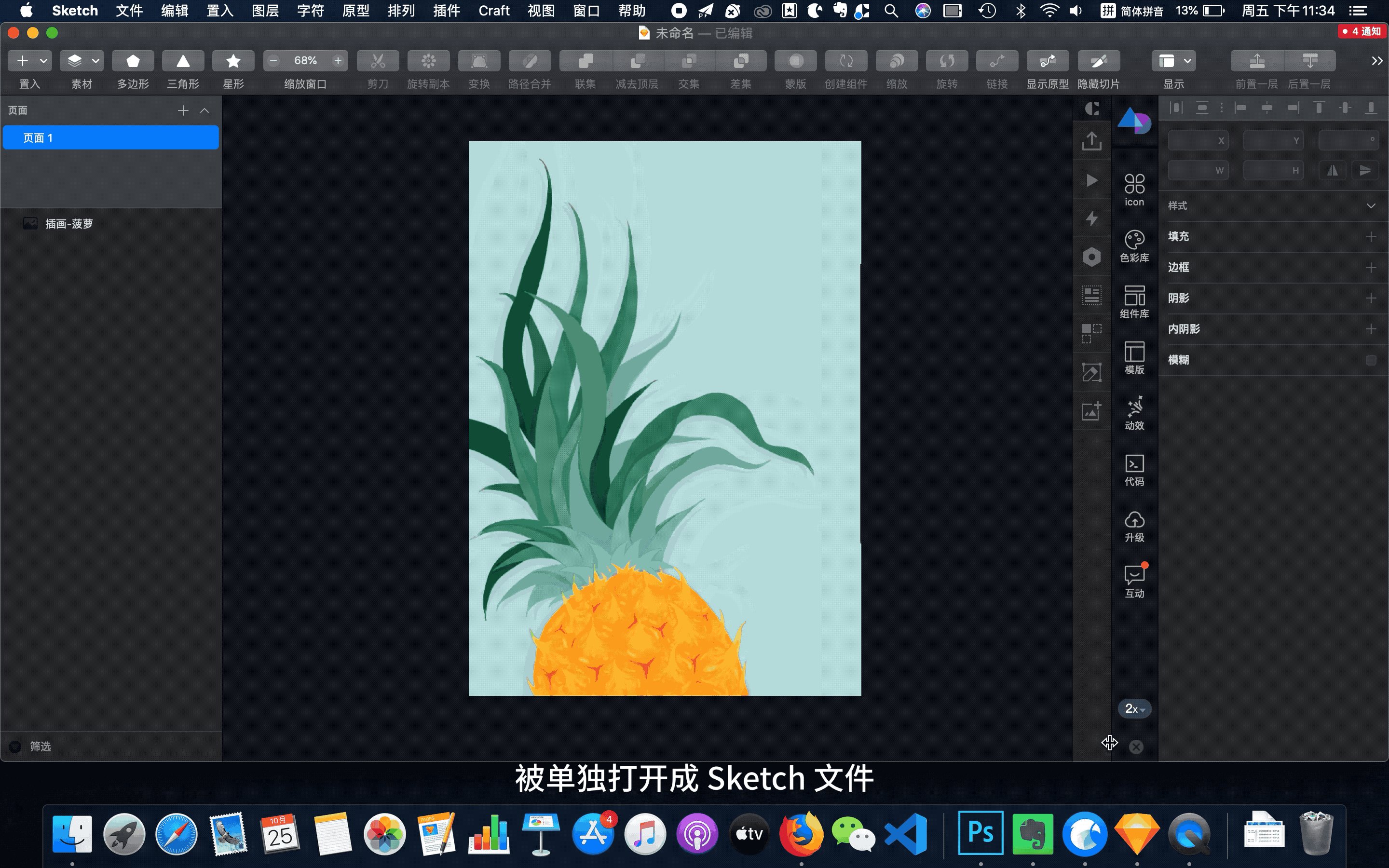
- 文件拖到 Dock 的 Sketch 里

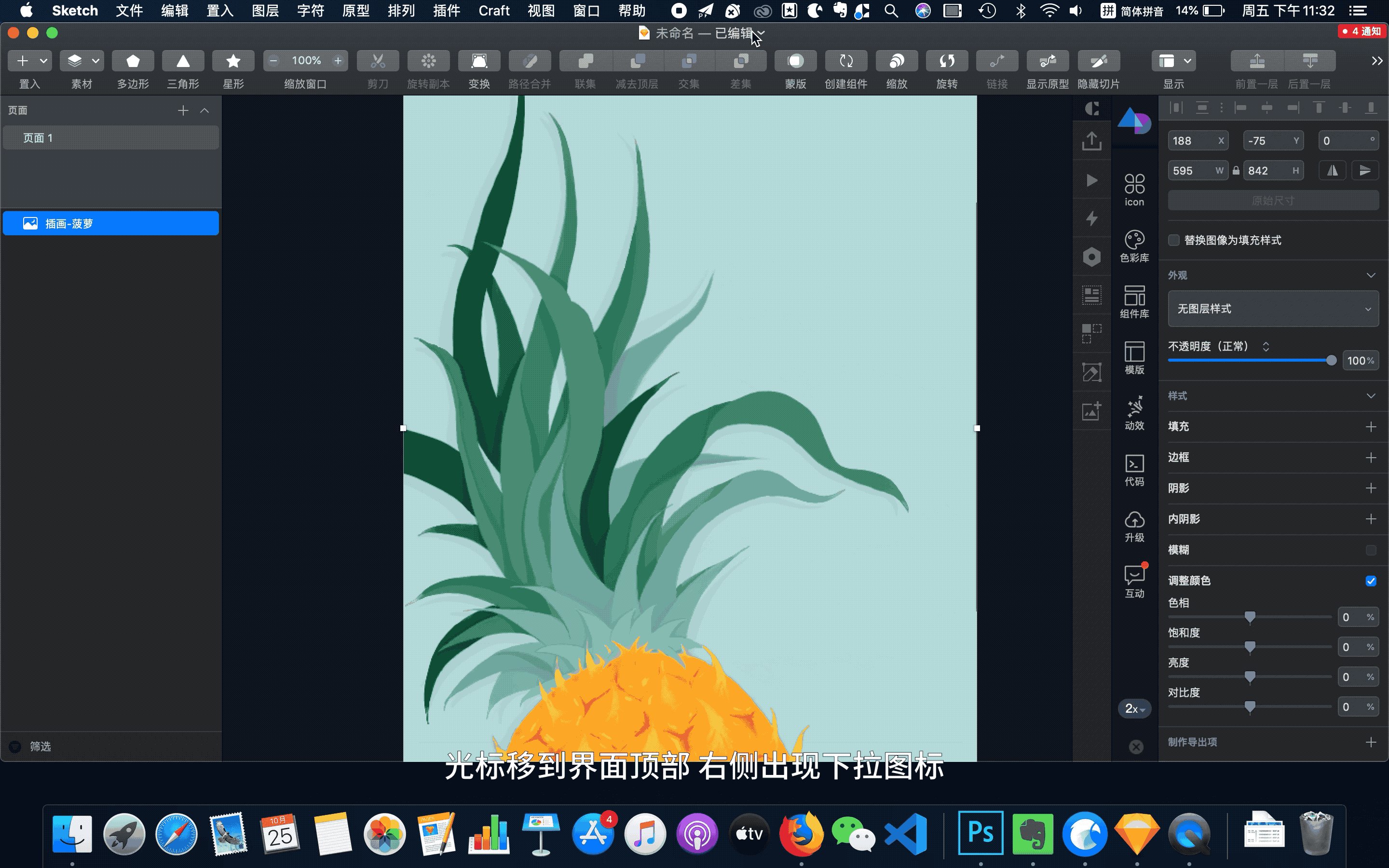
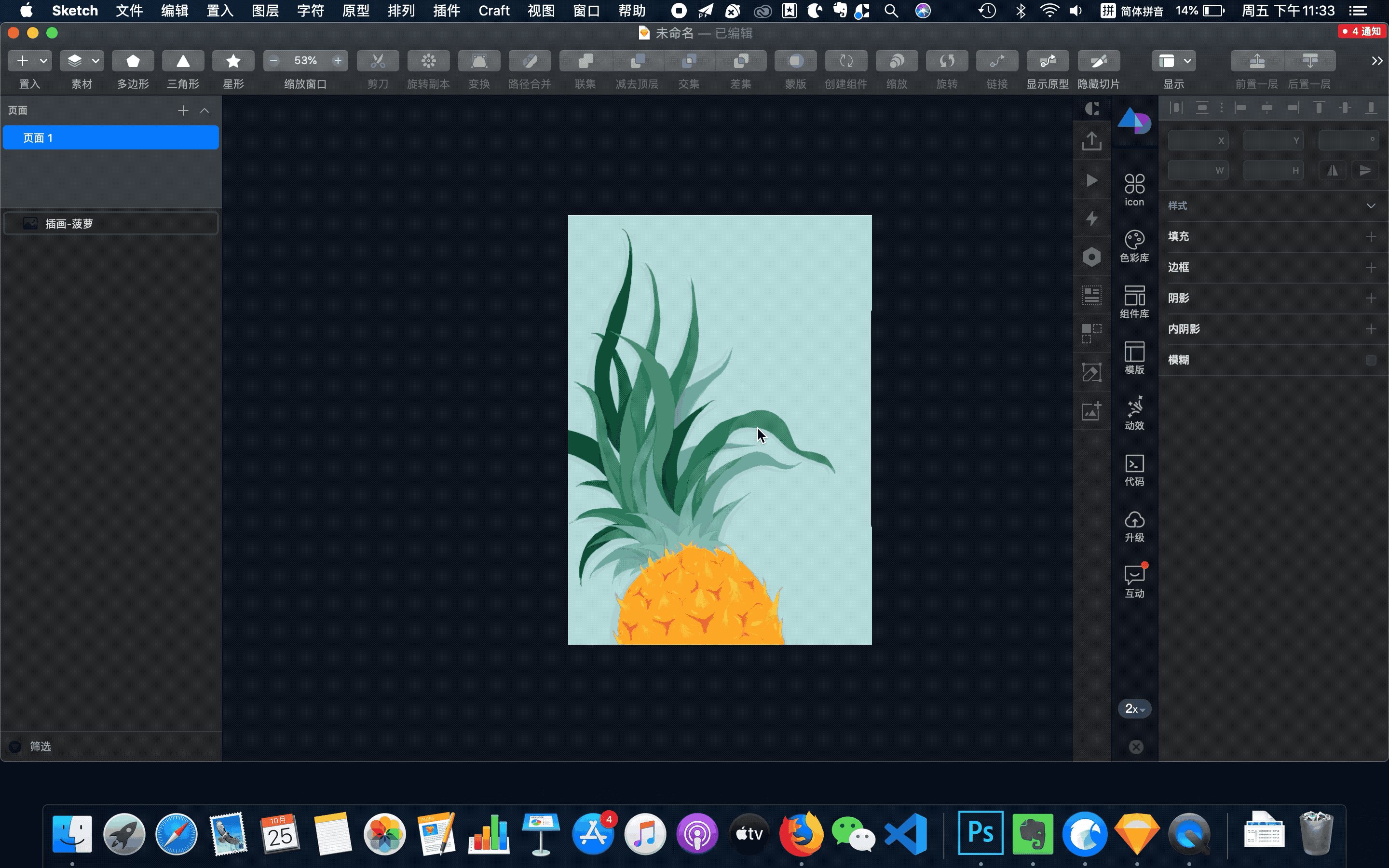
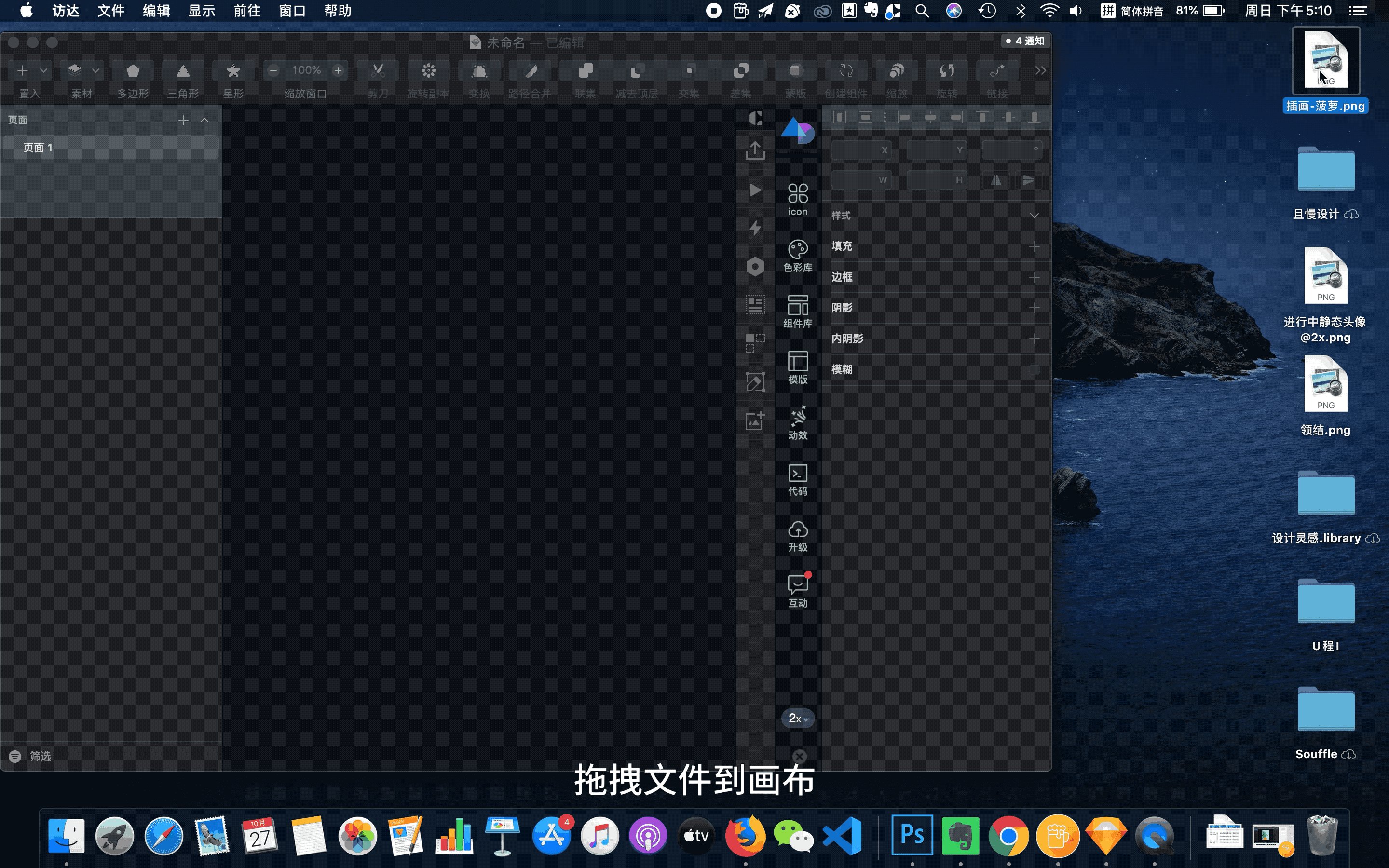
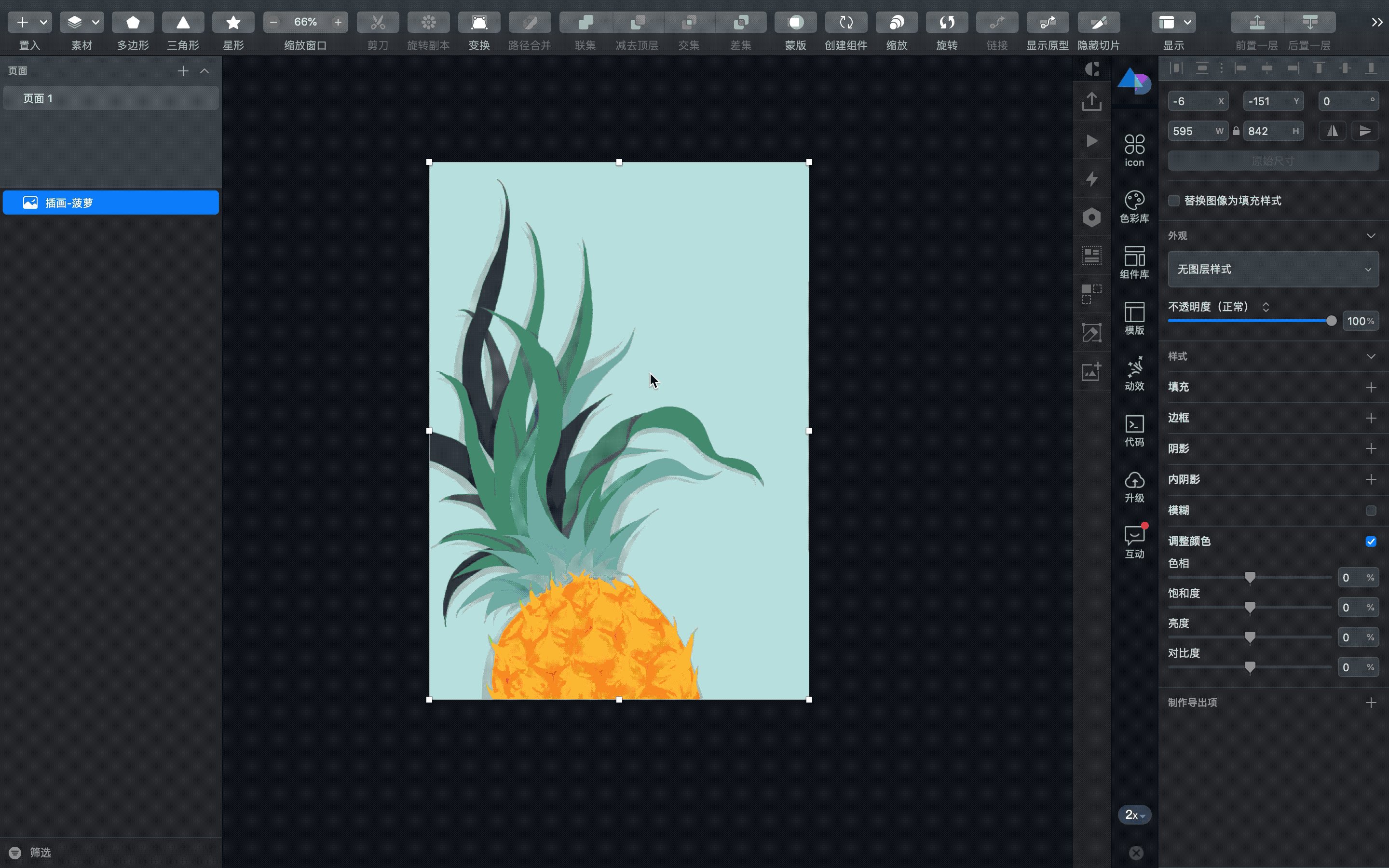
- 把文件直接拖到已经打开的 Sketch 文件里

- 复制文件,粘贴到 Sketch 的画布中

总结
本文全方面地介绍了 Sketch 支持导入文件的格式及方式。导入方式的演示都是直接从桌面把文件导入到 Sketch,还有一种常见情况是从浏览器直接导入。实际上,不同浏览器、浏览器的不同版本、不同网页支持的导入方式都不一定相同,比如:小专栏的大部分图片,在 Google Chrome 最新版可以直接拖拽到 Sketch 打开,而 Firefox 不行,这些大家可以自己尝试一下。