Sketch 入门02:Sketch 的简单 P 图技
前言
这篇文章讲一讲 Sketch 的简易 P 图技能,即位图编辑。 Sketch 里位图编辑的功能主要包括:
- 基本样式(填充、边框、不透明度、阴影、内阴影、模糊)
- 调整颜色
- 剪裁、局部填充
- 蒙版
基本样式
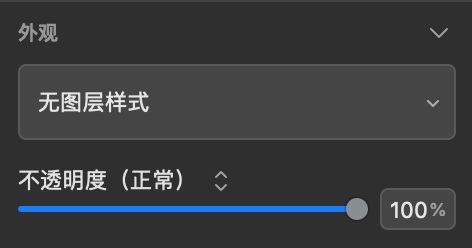
- 不透明度 「不透明度」在「外观」属性中,不透明度为0%意味着完全透明,拖动滑条可以调节。

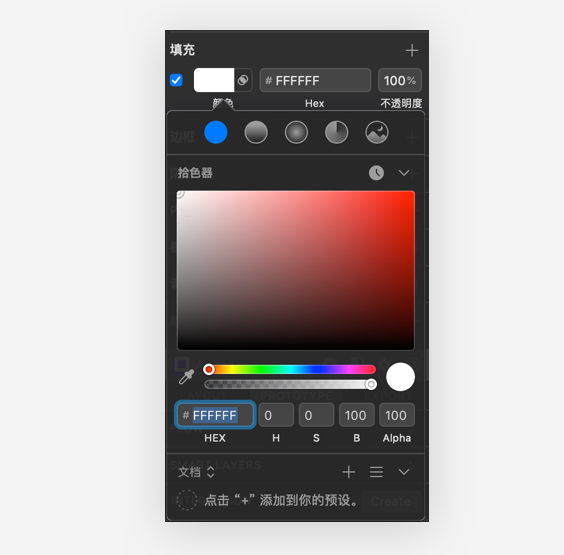
- 填充 「填充」在「样式」属性中,对图片进行填充与填充图形类似,就是给整个图片范围填上某个颜色,既可以是纯色,也可以是渐变,甚至是纹理。
 利用填充功能,可以影响图片的颜色和质感(详见本节后的视频)。
利用填充功能,可以影响图片的颜色和质感(详见本节后的视频)。
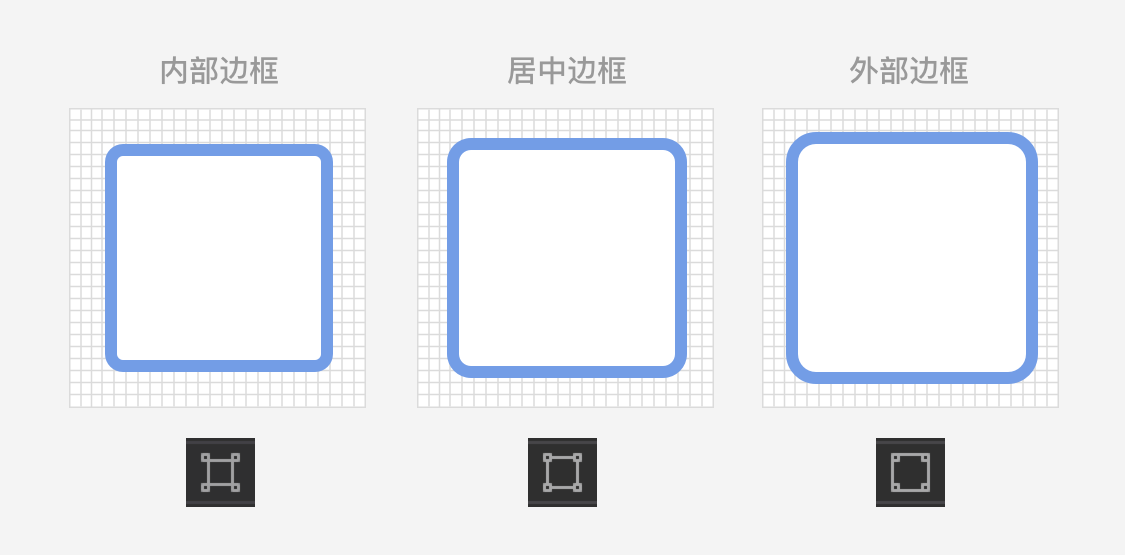
- 边框 「边框」是指给图片加上外边框,包括内部(边框在图片外轮廓内)、居中(边框压在图片外轮廓上,内外各一半)和外部(边框在图片外轮廓外)三种。

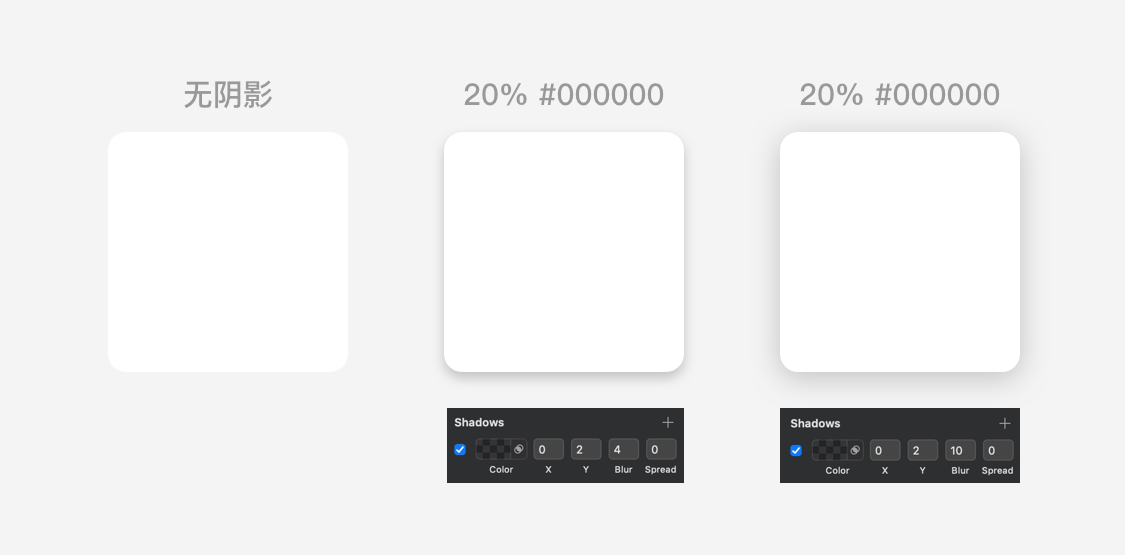
- 阴影 利用「阴影」,我们可以把图片"抬"起来,提升图片层级。UI 设计里的卡片投影也是用「阴影」做出来的。

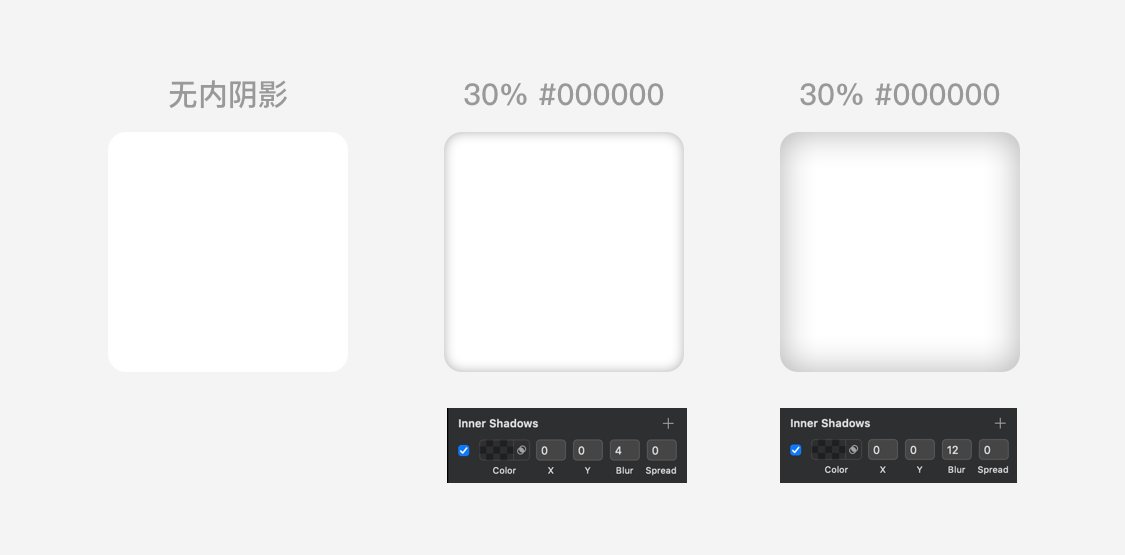
- 内阴影 「内阴影」是指阴影在内部,虽然这个功能用得非常少,但是它能很好的实现形状的外凸和内凹效果,营造立体感。

-
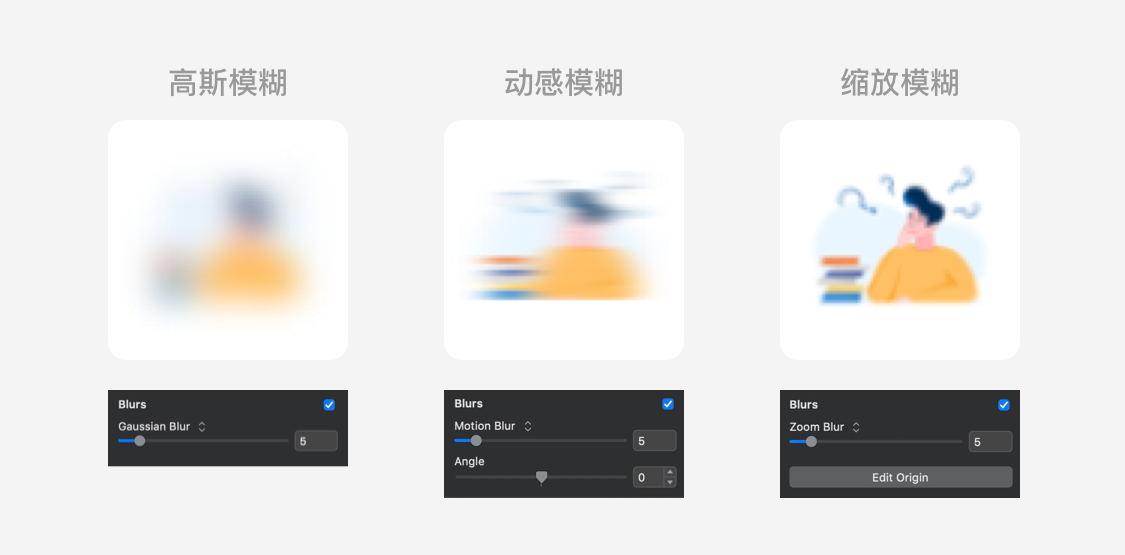
模糊 图像的模糊包括三种:高斯模糊、动感模糊、缩放模糊。
- 高斯模糊:也叫高斯平滑,利用正态分布分散像素点实现模糊,模糊效果是比较均匀的,类似于毛玻璃的感觉。
- 动感模糊:顾名思义就是运动形成的模糊。Sketch 的动感模糊更像是物体左右震荡形成的模糊效果。动感模糊除了可以修改强度参数,还可以调整角度。
- 缩放模糊:缩放模糊围绕中心点(原点)向外扩展形成模糊,靠近中心的位置模糊弱,远离中心的位置模糊强。Sketch 的缩放模糊可以调节强度、编辑原点位置。

提示:此为有声视频,加载时间可能较长,请尽量在 Wi-Fi 环境下观看,移动端请放大。
调整颜色
「调整颜色」也是「样式」属性栏中的,单拿出来讲,是因为这个功能对我来说属于图像编辑的高频功能,我经常用它来快速改变图片的色调。「调整颜色」默认是不展开的,你需要点击右侧的勾选框"激活"。「调整颜色」包括:
-
色相:色相就是颜色,赤橙黄绿青蓝紫是我们熟知的七大基础色相。
-
饱和度:色彩的显色程度。饱和度越高,色彩越鲜艳;饱和度越低,色彩越暗沉。调到最小值会变成无彩色。
-
亮度:色彩的明亮程度。亮度越高,色彩越亮,最大值是白色;亮度越低,色彩越暗。最小值会是黑色。
-
对比度:不同色彩的区分度。对比度越高,显色度低的会越来越低,直到看不见,显色度高的会越来越高。对比度调到最小,表示没有对比度,所有色彩糊到一起,Sketch 里会变成灰色。 通过调节这几个参数,就可以改变色调了,当然是在精确度上要求不高的情况下。以下视频为你展示了如何使用「调整颜色」(提示:此为有声视频,加载时间可能较长,请尽量在 Wi-Fi 环境下观看,移动端请放大):
裁剪、局部填充
其实这两个功能才是 Sketch 正式提供的图像编辑功能。选中一个图片,双击它进入编辑模式,你会看见检查器里出现了几个特殊的工具。
-
选区:在图片上选择一个矩形区域(目前只能是矩形选区)。
-
魔棒:单击画布上任一点开始拖拽以选择一个区域,拖拽的范围越大,容差就会越大。
-
反向:当前未被选中的区域会被选中,反之亦然。
-
剪裁:剪去选区之外的区域。
-
填色:为选区填充特定颜色。会出现拾色器供你选择颜色。 看似工具很多,其实它们就实现了两个功能:裁剪和局部填充,它们可以实现一定程度上的 P 图,也是我对图片使用最多的操作,对提高做 UI 和交互的效率大有裨益。很多设计师用了很久的 Sketch,也未必知道使用。这几个工具的使用用文字描述起来比较困难,直接上视频(提示:此为有声视频,加载时间可能较长,请尽量在 Wi-Fi 环境下观看,移动端请放大):
补充:结束对位图的编辑,除了单击图片外任一点,还可以按下 return 键/ escape 键退出编辑模式。
蒙版
「蒙版」是什么?"Masks in Sketch are used to selectively show parts of other layers. For example, masking an image layer to a circle will give the image a circular shape."意思是Sketch里的蒙版可以让你有选择性的显示出图层的一部分。比如说在一个图片上圆形蒙版,那么这张图片就只会显示出圆形内部的内容。  蒙版的图标是,使用时需要将蒙版图层和蒙版内容图层进行编组,且蒙版图层在下。 Sketch 里,图片的「蒙版」有两种。一种是点击图片,右键-「蒙版」,结果是在图片下增加了一个比图片更小的蒙版,这基本上是个坑,没什么用处。另一种稍微复杂一点,需要找到菜单栏中的「图层」-「蒙版」-「设为蒙版」,或者使用快捷键 control+command+M,这样能使整个图片区域成为蒙版(这个功能我以前找了很久,一般人也是不会的哦)。
蒙版的图标是,使用时需要将蒙版图层和蒙版内容图层进行编组,且蒙版图层在下。 Sketch 里,图片的「蒙版」有两种。一种是点击图片,右键-「蒙版」,结果是在图片下增加了一个比图片更小的蒙版,这基本上是个坑,没什么用处。另一种稍微复杂一点,需要找到菜单栏中的「图层」-「蒙版」-「设为蒙版」,或者使用快捷键 control+command+M,这样能使整个图片区域成为蒙版(这个功能我以前找了很久,一般人也是不会的哦)。  图片蒙版的演示视频如下(提示:此为有声视频,加载时间可能较长,请尽量在 Wi-Fi 环境下观看,移动端请放大):
图片蒙版的演示视频如下(提示:此为有声视频,加载时间可能较长,请尽量在 Wi-Fi 环境下观看,移动端请放大):
总结
本文全方面地介绍了 Sketch 图像编辑的主要内容,分为四个大块。结论就是,如果你需要复杂、细致的 P 图,Sketch 不适合你,它能做到的就是改改样式,打打补丁。但是,如果你实践一下,就会发现普通的 UI 需求不难满足,发挥的作用也可能比你想象中要多。