字体第五课:字体也有个性?
前言
俗话说"字如其人",就是说从一个人写出来的字就能大致看出此人的性格,所以每一种字体的外形都能透露一种个性,字体个性影响了适用场景。在什么场景下该用什么字体?往下看。
字体的三个基本要素
字体由三个基本要素构成,分别是字形结构、笔画和细节特征。 
字形结构
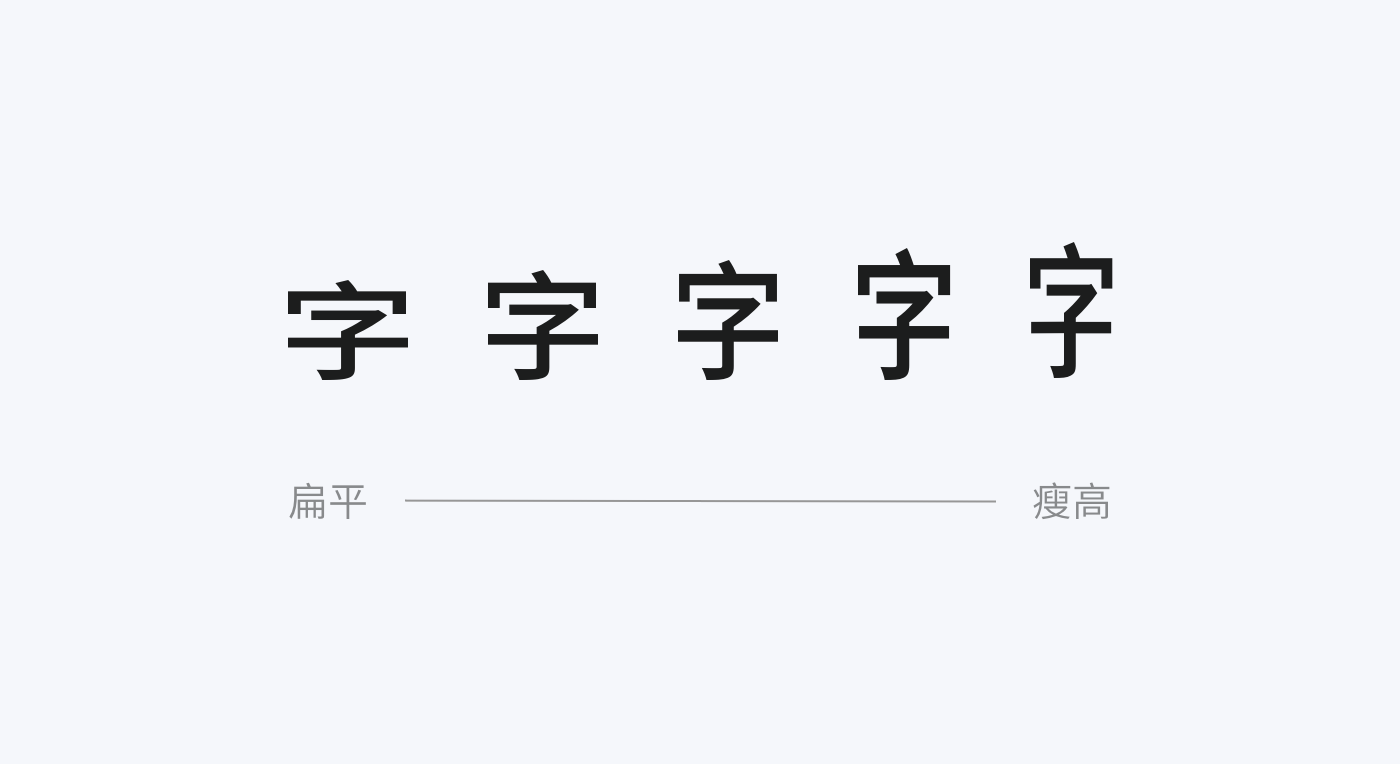
字形结构是字体的"骨架",对字体个性的影响最直观。和人一样,字形结构就是看字体的高矮胖瘦。
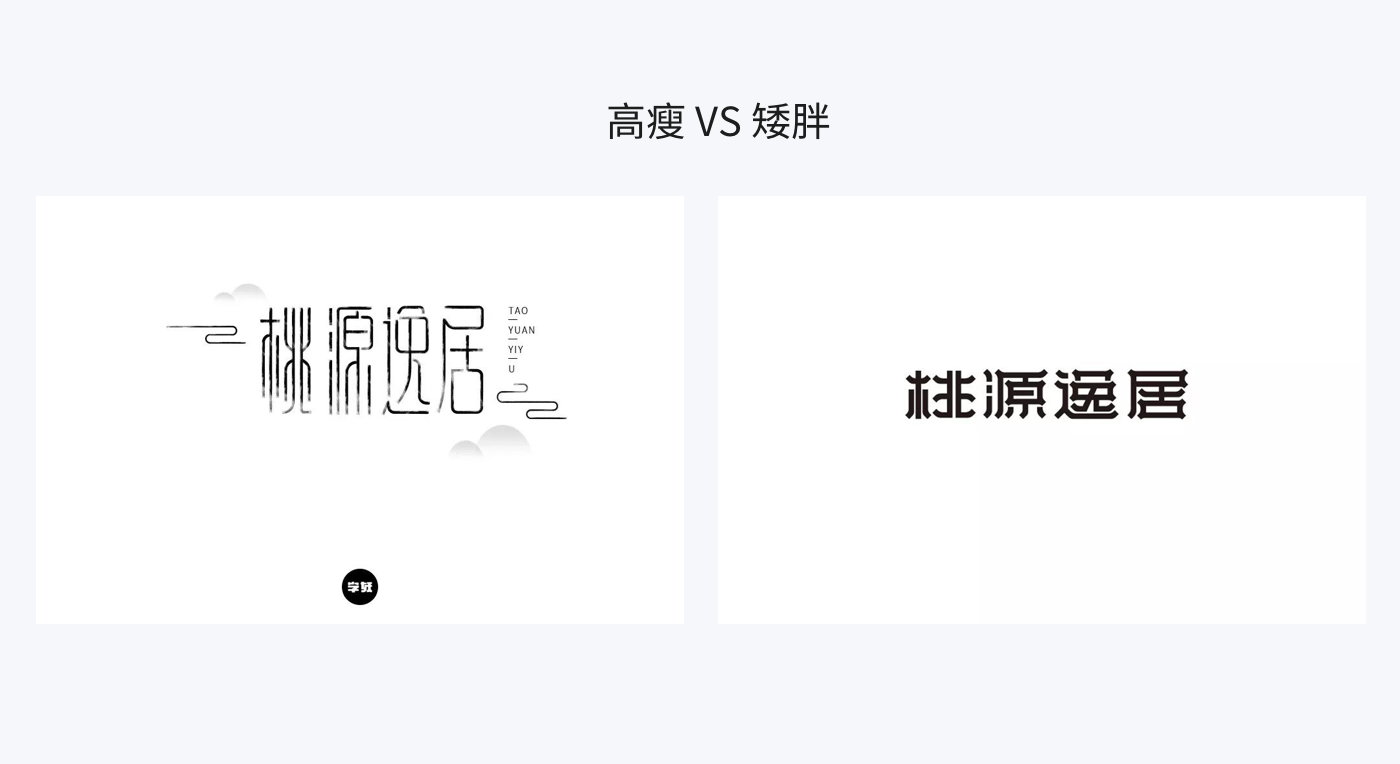
高瘦 VS 矮胖
纤瘦、高挑的字形提升了字体重心,更清雅秀丽,具文艺气息,偏女性化。扁平矮胖的字形重心靠下,更沉稳、庄重。 

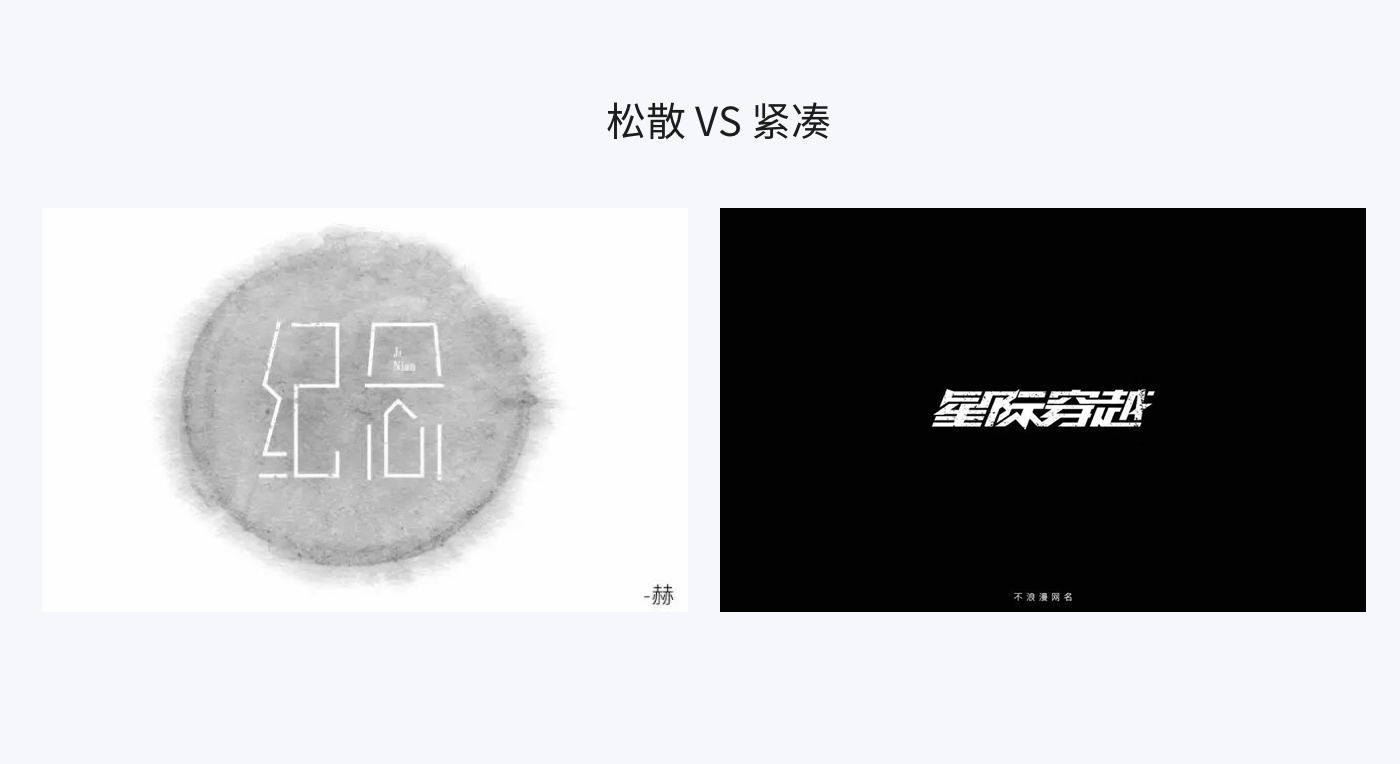
松散 VS 紧凑
字体内部留白较多,字面率小的字形给人轻松、透气、舒缓的感觉。内部空间压缩较严重,笔画紧凑而粗重则会营造紧张感,但也更具力量感。 

笔画
笔画是构成字体最基本的单位,是文字的"肌肉",笔画的个性主要是粗细曲直的不同。
粗 VS 细
笔画越细,就像人越瘦,更加轻盈、透气。笔画越粗,则越有分量,有厚重、压迫感,更醒目、有力量。 

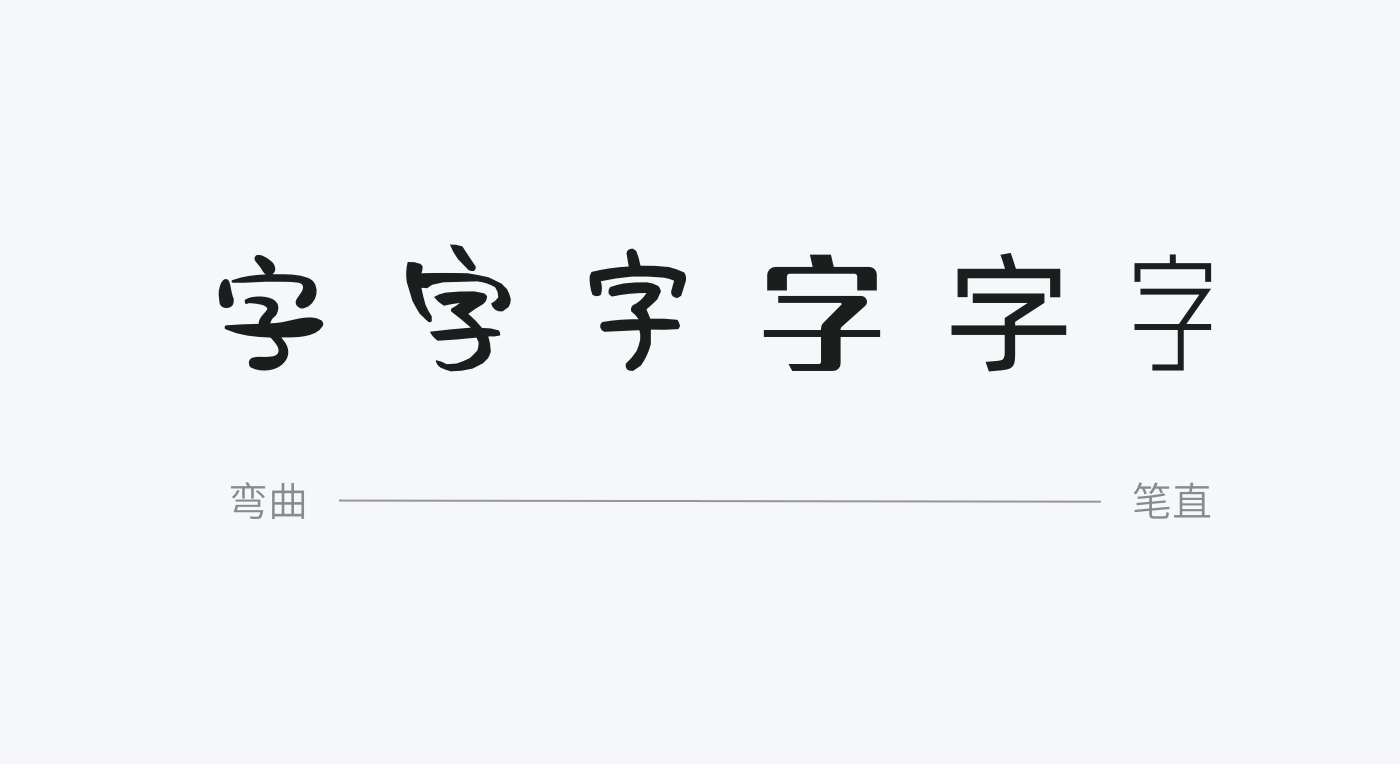
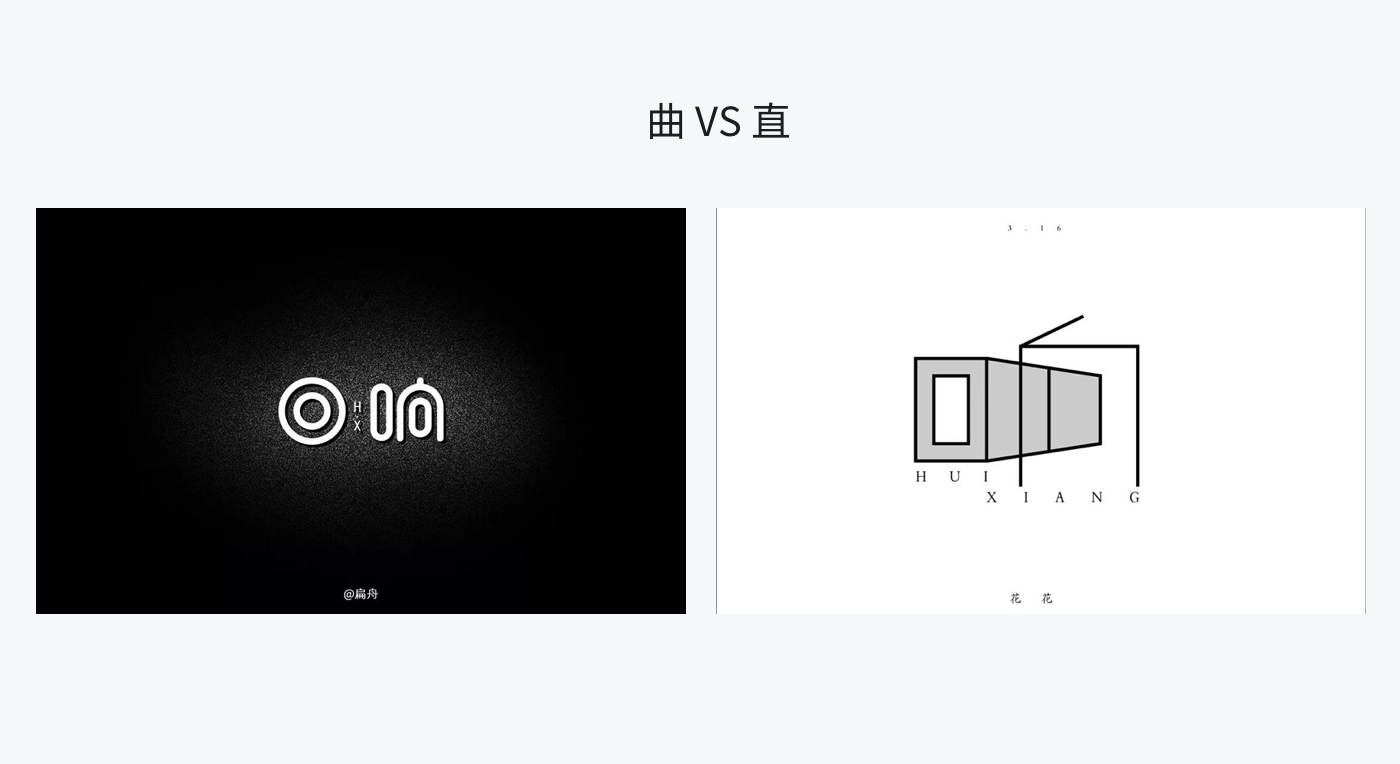
曲 VS 直
在字体里面,笔画为直线,起落处一般是尖角或方角,尖角锐利刚硬,方角干脆利落,这样的字形大方、果断。相反,笔画以曲线为主,转角为圆角,有柔和婉转、可爱圆润的感觉。 

细节特征
字体细节起到画龙点睛的作用,是文字的"衣服",能进一步凸显个性。细节的处理多种多样,包括断笔(断)、省略(舍)、拆解(离)、连接、图形替代、纹理质感等,当然这些主要是对汉字而言的。
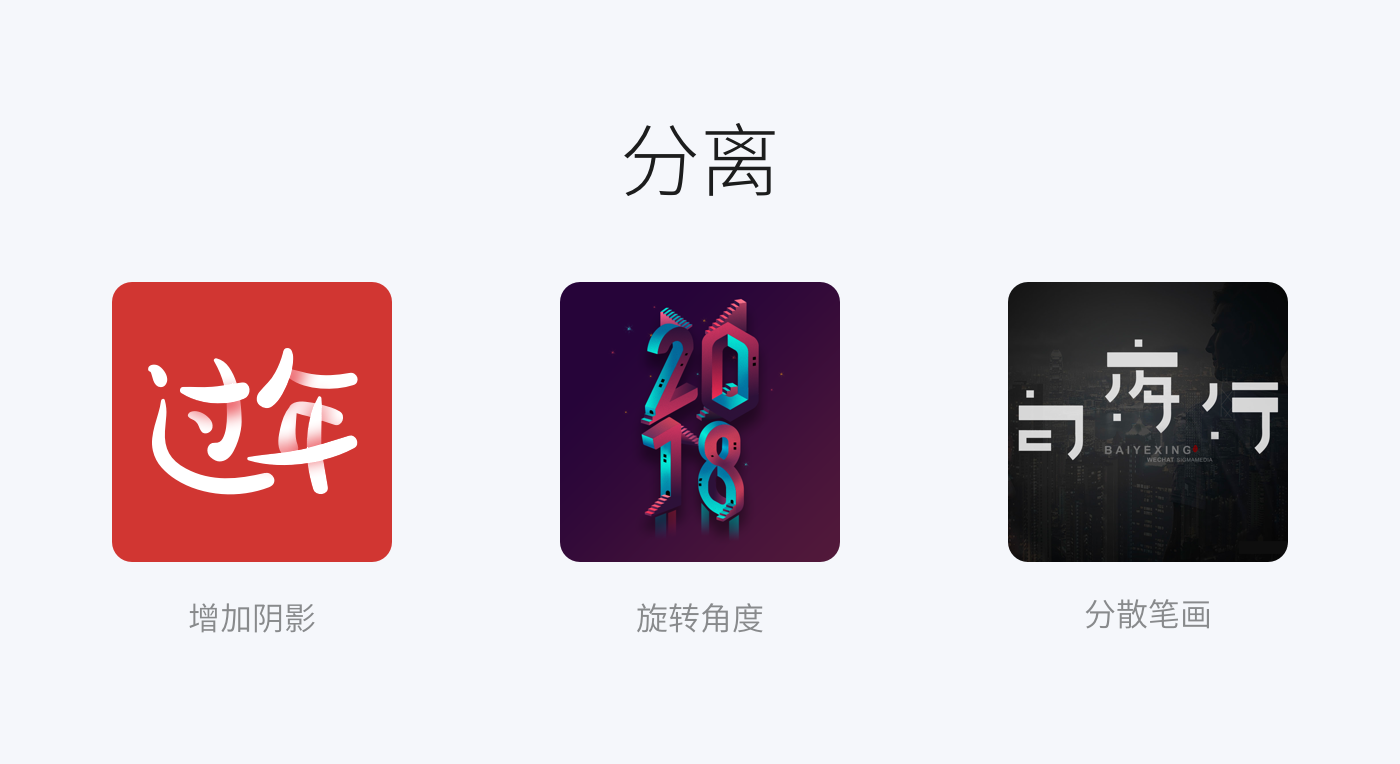
断笔(断)和分离(离)
断笔就是把笔画做断开处理,这是设计艺术字体的常用手法,可以根据字形结构和字的组合进行恰当设计。断笔一般有三种方式:封闭笔画断开、笔画连接处断开、根据造型断笔。  分离笔画的第一步往往就是断笔,在此基础上再进行创意组合,比如加阴影营造远近关系、旋转角度构成空间文字、分散笔画等。
分离笔画的第一步往往就是断笔,在此基础上再进行创意组合,比如加阴影营造远近关系、旋转角度构成空间文字、分散笔画等。 
省略(舍)
省略笔画不是随意舍弃,而是去繁就简,保留文字基础结构,也就是说舍弃的笔画不应影响对字的辨认。汉字是表意文字,最基础笔画就是点横竖撇捺,因此竖钩(亅)的"钩"、横折提(㇊)的"提"等细节就经常被省略。文字比较复杂的部分可能造成艺术字体重心不稳,也常用省略来简化。 
连接
连接实际是共用笔画,一般只有相邻的笔画或几个字错落穿插后邻近的笔画才能够共用。连接可以把一些零散笔画,比如:点、提,变成其他笔画的一部分,创造出新的创意笔画。 
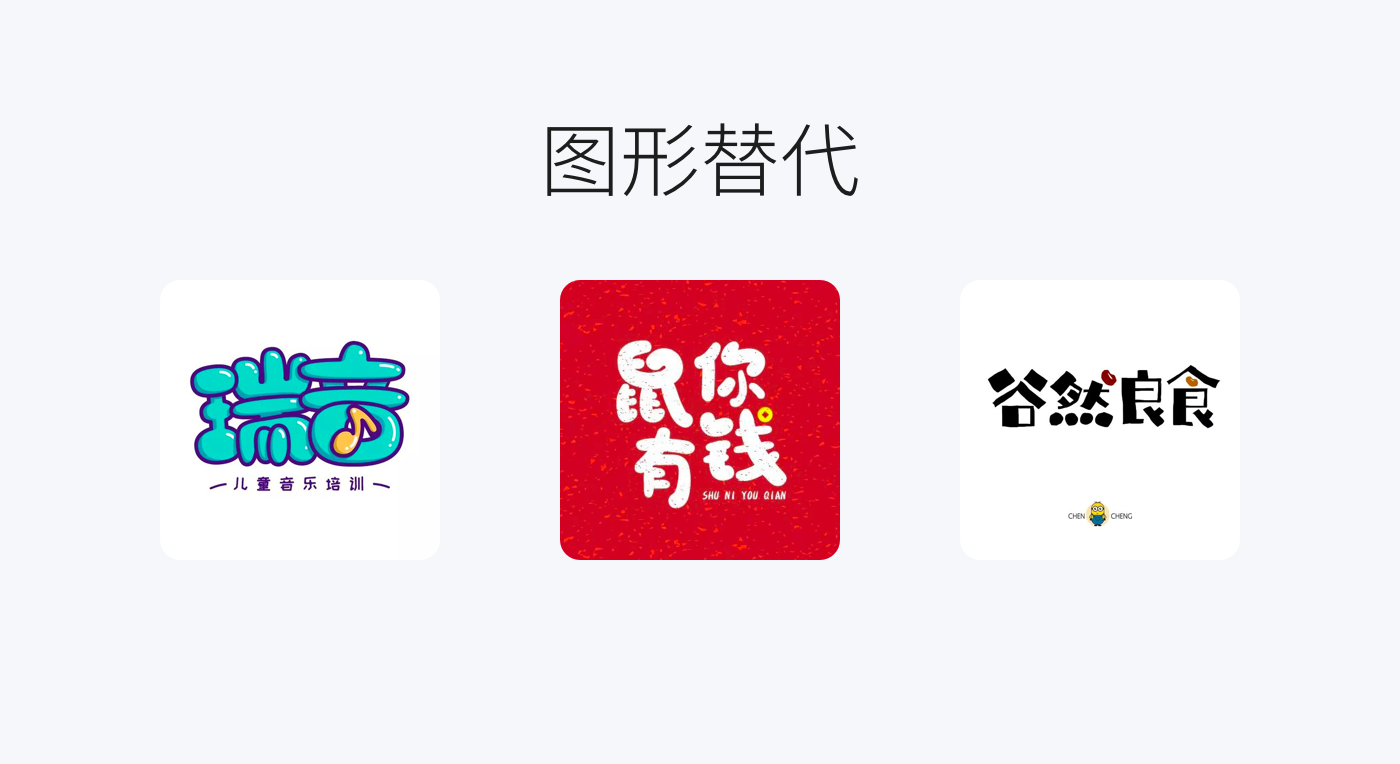
图形替代
图形替代是将部分笔画替换成图形图像,比方说点可以替换成圆、环、球,还可以是水滴、石子等等。 
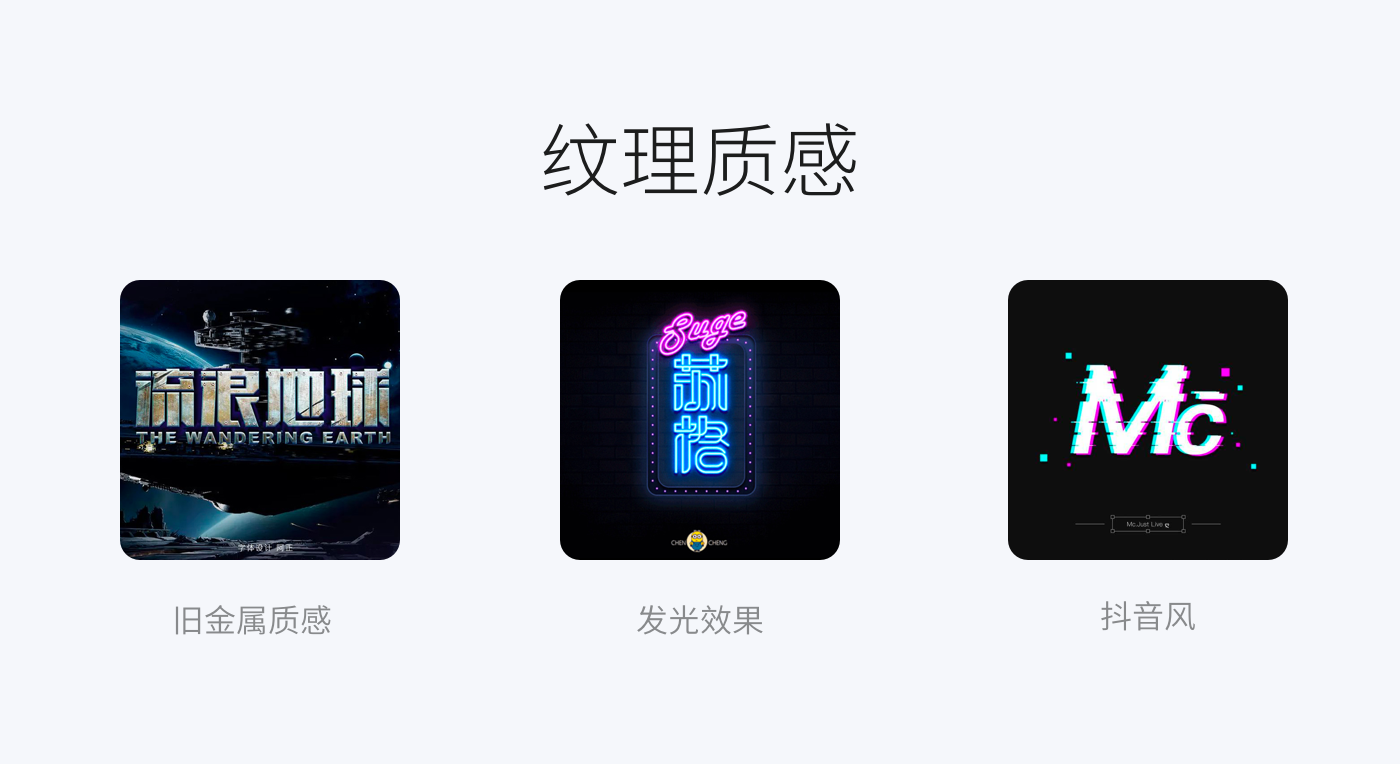
纹理质感
艺术字体之上还经常加上斑驳、发光、蜡笔等多种多样纹理来凸显质感,抖音风文字就是用色彩重叠和故障效果来体现抖动、狂嗨的氛围。 
匹配字体个性与使用场景
书写正经严肃的文档,什么字体更得体大方?制作展示用的 ppt,什么字体更贴合主题?设计电影或产品海报,什么字体更能凸显特征?在不同的使用场景中,选择不同的字体可能会为你的呈现加分。从设计师的角度来看,一般是如何匹配的呢?
-
需要明确需求,提取关键词。比如为产品设计网页,应先了解需求方的要求、产品风格、目标人群等等。假设为手机设计网页,提取的关键词就可以是"手机"、"中高端"、"时尚"、"简约"、"中性";为女士服装设计网页,关键词可以是"女装"、"质感"、"明丽"、"独立"......
-
根据需求关键词在下表中寻找合适的字体个性,进而找到对应的字形特征。多用了几次,对字体个性会有大概的掌握,这一步"打腹稿"就 OK 了。

-
你需要在可选范围(版权要求)内,选择尽可能与上一步得到字形特征相符的字体,像这样:

这样推演下来,手机这种科技感、现代感强的产品比较适合粗体、直笔画的无衬线体,字形较矮胖,转角为尖角或方角。我们来看一下,比较大的几个手机品牌的介绍页是不是选择了这样的字体。  用错了字体,可能会让整体效果变得很奇怪。女装网站使用粗重硬朗的字体,就会失去柔和感,看起来就像女装图片误入了男装网站。
用错了字体,可能会让整体效果变得很奇怪。女装网站使用粗重硬朗的字体,就会失去柔和感,看起来就像女装图片误入了男装网站。 
最后
需要说明一点,上述步骤2中列出的汉字设计特征只是从该类型多数字体总结出来的,不一定完全准确,比如复古风也可以是细笔画,衬线体也不一定不简洁。如果你的关键词综合了多个字体特征,一是寻找共性,二是看优先级。