字体第一课:字体基础知多少
前言
上一阶段,写了为期十四课的排版基础,知识树中关于排版的内容都介绍完了。我们暂不往下深挖,从这篇文章开始,开始说字体啦~
字形、字体、字型
对于这三个看着有些混淆的词,我们先看看对应的英文分别是:  Glyph 的说法,我们可能比较陌生,可以简单理解为表达某个意思的抽象符号,比如户、戶、戸都是一个字形。Font 和 typeface 比较眼熟,下面这两段话说明了两者的区别:
Glyph 的说法,我们可能比较陌生,可以简单理解为表达某个意思的抽象符号,比如户、戶、戸都是一个字形。Font 和 typeface 比较眼熟,下面这两段话说明了两者的区别: 
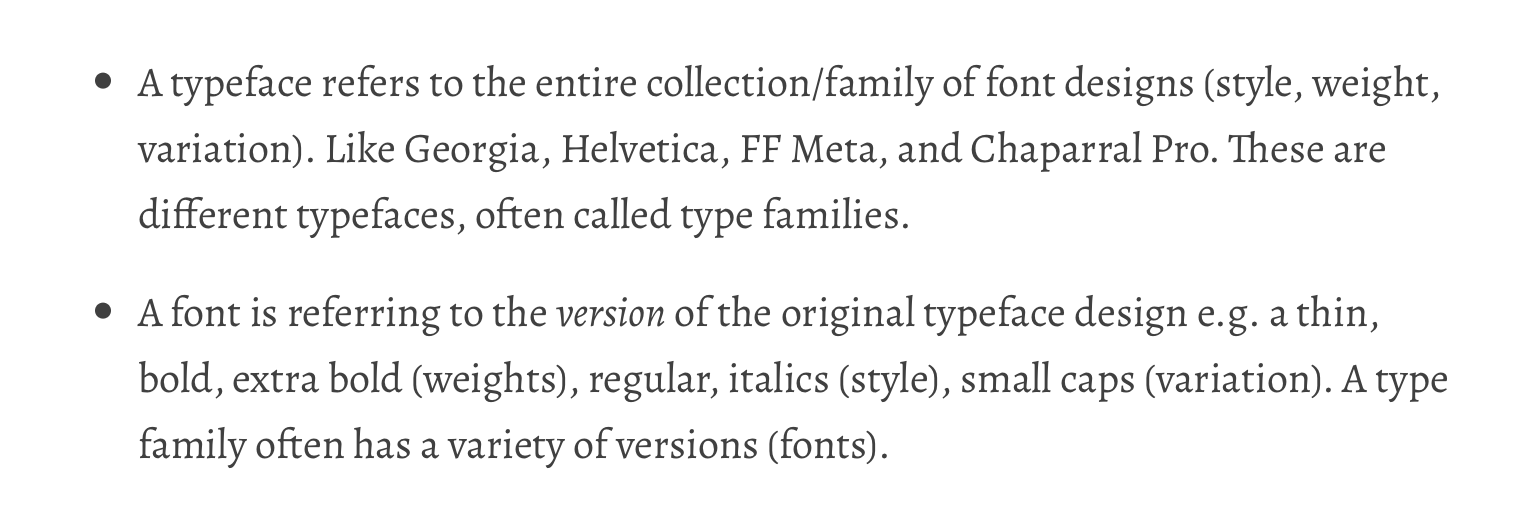
- 字体 是指整个字型设计(风格、字重、变体)的集合或系列,比如 Georgia,Helvetica,FF Meta 和 Chaparral Pro。这些都是不同的字体,也经常被称为 字体家族。
- 字型 是指原始字体设计的版本,像是极细体、粗体、极粗体(字重),常规体、斜体(风格),小体大写字母(变体)。一个字体家族经常就有不同的版本(字型)。
再举个例子你可能就明白了,宋体是一种字体(typeface),宋体中的细体、常规体、粗体等是不同的字型(font),不同字型打包在一起能成为一个字库。
字体大小
字体大小(font-size)是指字在屏幕或印刷介质上表现出来的大小。大多数人认为字体大小就是字号,其实不然。字号只是度量字体大小的一种单位,Word 里的初号、五号、小五等是中文字号。除了字号外,磅、点、像素、em、rem、英寸等都是能表示字体大小的单位,它们分别代表:
- 磅:磅值是指打印的字符的高度的度量单位的数值,英文是 point,缩写 pt,也就是"点",1磅 = 1点 = 1/28厘米 = 1/72英寸
- 像素:pixel,即 px,相对长度单位,根据不同分辨率,像素和磅的倍率关系不等
- em\rem:相对长度单位,网页设计中常用单位,默认情况下,1em = 1rem = 16px
- 英寸:1英寸=2.54厘米
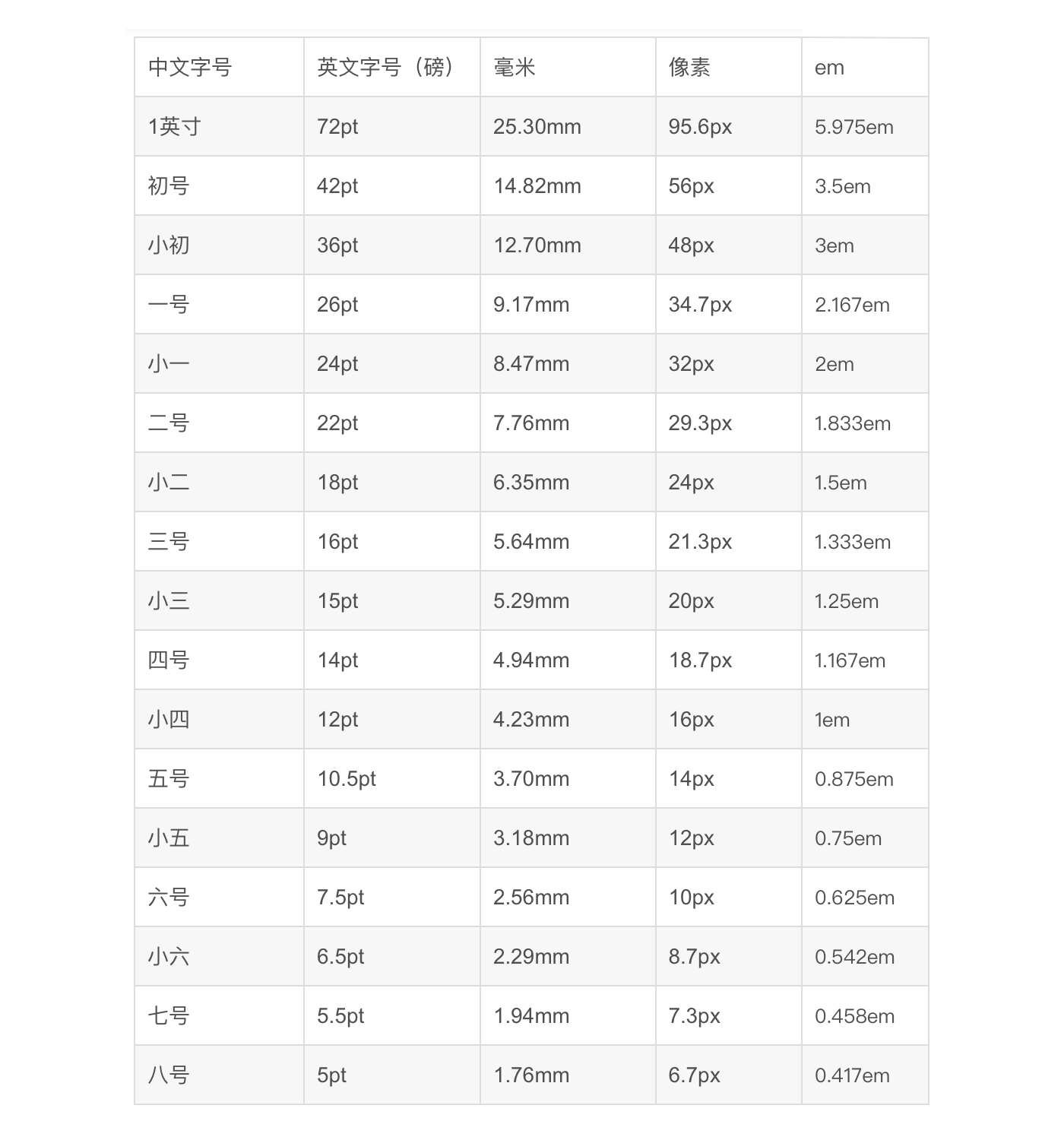
下面提供了字体大小单位换算表,用这个换算网站也能帮你。 
字重
字重指的是笔画的粗细,字重的划分根据不同字体厂商各有不同,不同的字重称呼也可以不一样,常见的划分如下: 
字间距、字偶间距
字间距(Spacing)是字符之间的间距。  不同字母有不同外形,如果字母之前只有字间距便会显得不协调,因此西文中创造了字偶间距(Kerning)的概念。举例来说,左侧的单词中,字母之间没有字偶间距,即使字间距相同,但看上去 A 和 V 的间距比其他字母之间间隔更大,右侧在 A 和 V 之间增加字偶间距,视觉上就协调很多了。
不同字母有不同外形,如果字母之前只有字间距便会显得不协调,因此西文中创造了字偶间距(Kerning)的概念。举例来说,左侧的单词中,字母之间没有字偶间距,即使字间距相同,但看上去 A 和 V 的间距比其他字母之间间隔更大,右侧在 A 和 V 之间增加字偶间距,视觉上就协调很多了。 
字体结构
下图表示西文字体结构,主线与基线之间是字母 x 的高度,主线与升部线之间被称作「上伸部」,基线和降部线之间是「下伸部」。一般情况下,同一行的英文要求基线对齐。  中文的结构则很不相同,方块字的字形结构可分为:上下结构、上中下结构、左右结构、左中右结构、半包围结构、全包围结构、品字形结构等。
中文的结构则很不相同,方块字的字形结构可分为:上下结构、上中下结构、左右结构、左中右结构、半包围结构、全包围结构、品字形结构等。 
衬线体与非衬线体
西文文字分为衬线体(serif)和无衬线体(sans-serif)。「衬线」又被称为「字脚」,指的是字形笔画在首尾的装饰和笔画的粗细不同,而非衬线体则没有装饰,笔画粗细也相同。在中文中,宋体和黑体,分别对应着衬线字体和无衬线字体。 
总结
本文介绍了什么是字体、字体大小、字重、字间距,最后讲到了字体的主要风格分类,下文将会更详细的说说中西文的差别,最后展示整个字体模块内容: