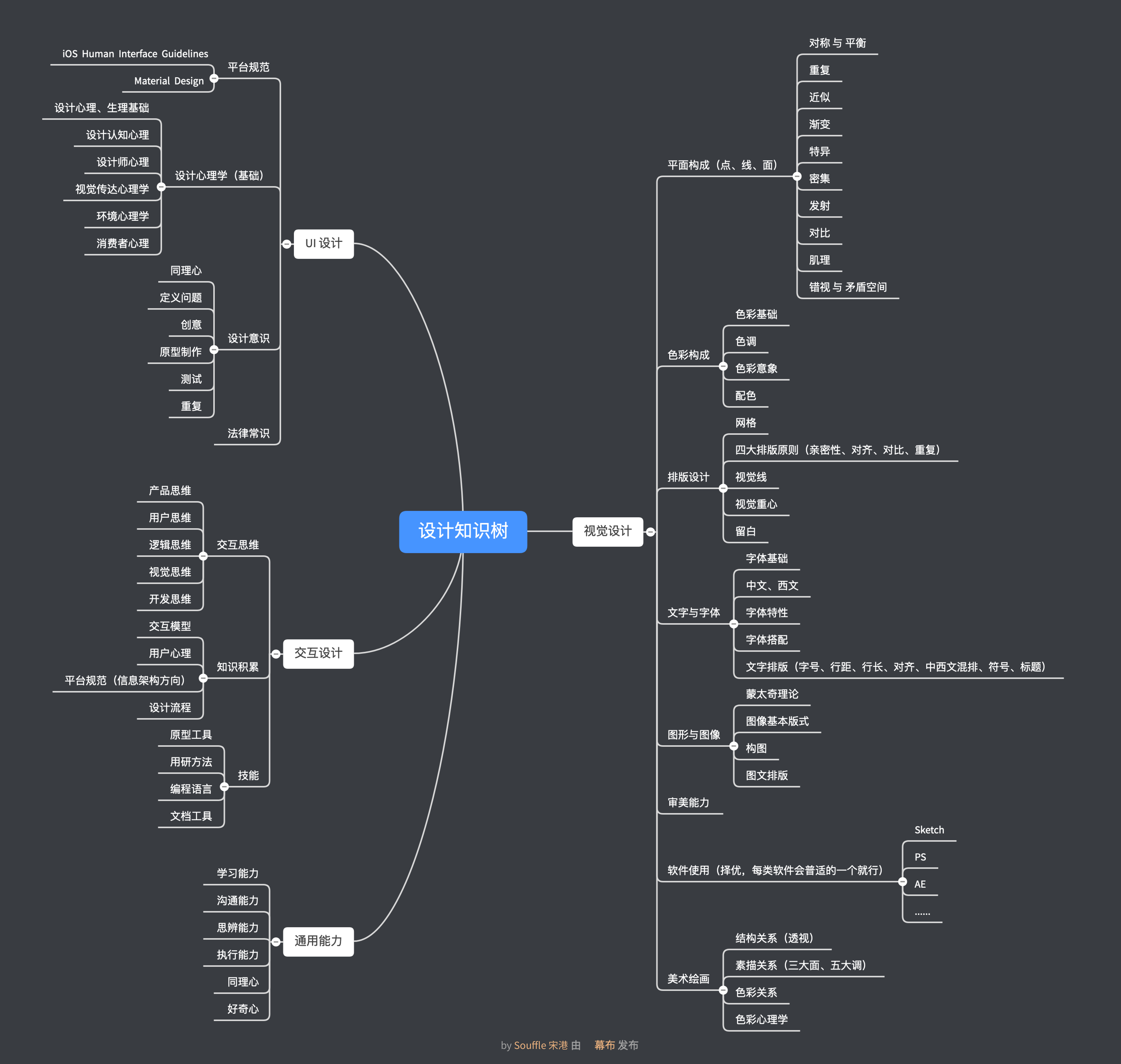
设计知识树
最近听了很多课程,看了一些书,在思维上有了一些“开悟”。在上周准备动手写文章之前,突然意识到需要先停下来。停下来干什么?直说,我花了整整一周的空闲时间,翻阅了多本经典设计书籍,搜索了多篇国内外关于设计的文章,整理出了我的设计知识树。
为什么想到要做这样一件事呢?其实源自于对自己的反省吧。刚刚说了,因为一些知识的冲击,导致在认知上有了些升级。于是我开始回顾自己有限的工作经历,发现以前都是以“点”的思维模式在工作,一心想着如何做好当下的事情,如何实现自己的所谓“成功”。然而,我们每一个“点”都寄居在一些“线”和“面”之上,它们可能是你的公司,可能是你的家庭,可能是你所在的任何集体,甚至可能是整个社会、国家。看似我们的生活都是为这些“线”和“面”服务,但是仔细想想,“线”和“面”能够给你的赋能会比你单纯靠个人奋斗获得的能量大得多。你贡献于此,愿意多为别人和集体付出,无疑也是在提升自己的影响力。
一旦像这样拔高了自己看事物的角度,就会发现你需要有更多系统化的思维,去组织和寻找资源,去协调各种关系,并且按照系统要求的能力不断“拉伸”自己。设计知识树便是我在设计这一块的系统性输出,它让我能更清晰的知道自己缺乏的能力和知识,也能成为我写文章的大纲,所以把它贴给大家。

因为我自己是一个需要做 UI 的交互设计师,所以我把知识树分成了四大部分:视觉设计、UI 设计、交互设计 和 通用能力。从图上看起来 视觉设计 模块的内容是最多的,其实不是。一方面是视觉设计写的最为详细,其他模块很多点没有展开了,这个“树”我也会不断完善。另一方面,按照 视觉设计--UI 设计--交互设计 的顺序,后一层的知识体系都建立在前一层的基础之上,因此 UI 设计需要掌握视觉设计的知识,以此类推。还有一点,视觉设计包含的大部分内容也是本专栏的主要内容,大家会注意到,“色彩构成”的内容我都介绍过了,现在“排版设计”也写了一部分了,我还开设了另一个小专栏《设计行录:Sketch 快速入门》来专门介绍软件,它们都在知识树内,这个小专栏我会持续输出文章,直到把视觉设计的知识点讲完。
写作逻辑原本只在我自己的脑子里,但是设计的知识体系实在太细碎了,我自己写着写着也有一点迷失方向,感觉和大多数人写的没什么区别,所以还是明明白白记录下来比较好,而且大家也可以理解我的意图,甚至走在我的专栏前面去学习更多知识。
还想说一句,有学习设计想法的各位,不论你是否从事设计师行业,或者是否想要进入设计行业,都不应该成为你看设计类文章的阻碍,尤其是了解这些基础设计知识。因为设计就在你的生活里,多看一点,就能多提升一点审美能力。