色彩第二十课:色彩重心
前言
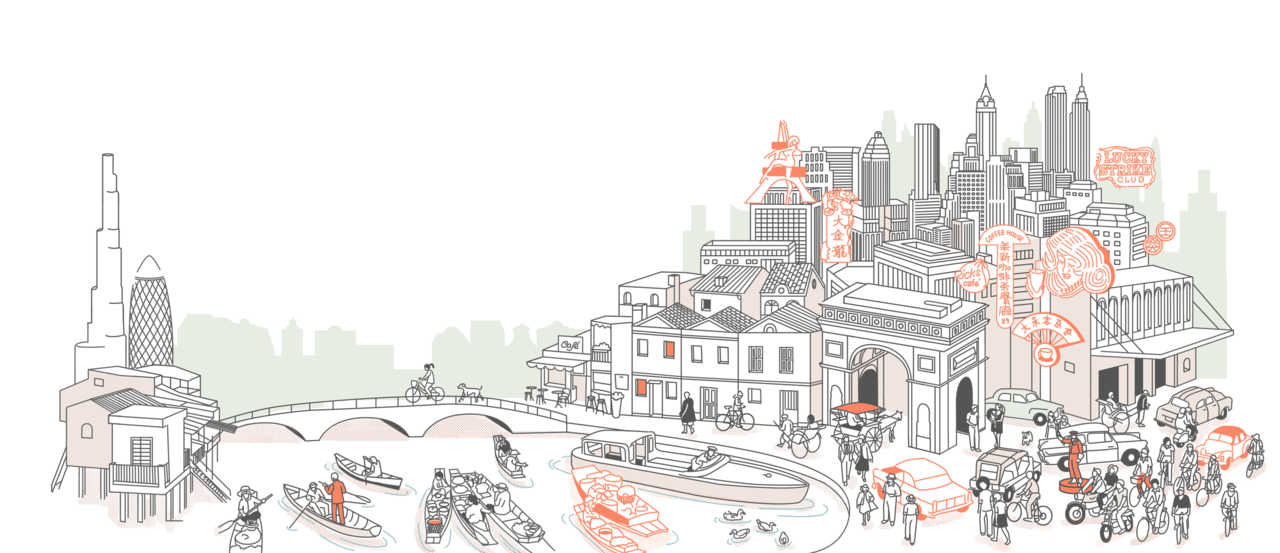
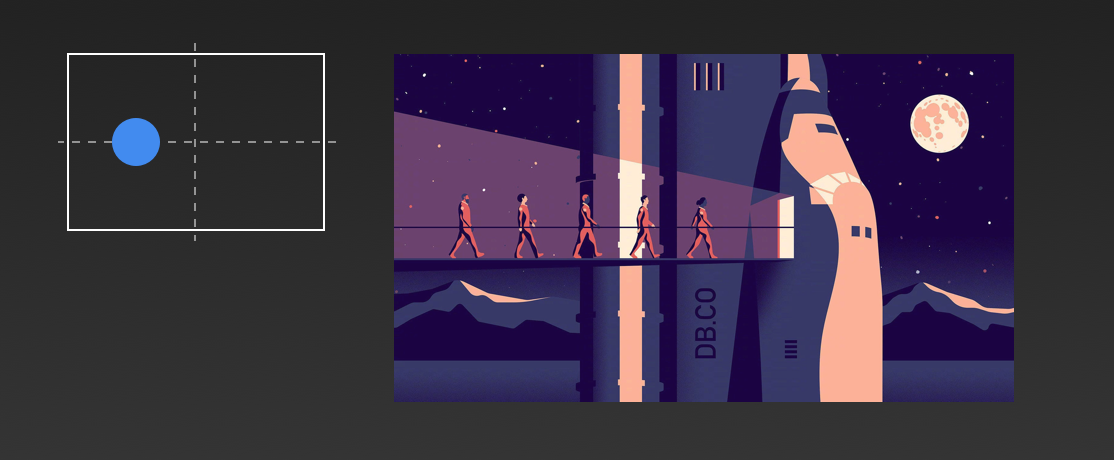
 上图来自于一个网站,勾勒出一副类似香港街头的画面,虽然是线条画,但画的很细致,有节奏,也有秩序。但是,画面中黑色线条与橙红色线条交错,显然抓住眼球的橙色却没有一处特别突出,也就是说,这张图有一个缺点----缺少视觉重心。这是因为这张图是 banner 配图,本应有个大标题的,缺少这个元素,即使是美图一张也会失去一定的魅力。
上图来自于一个网站,勾勒出一副类似香港街头的画面,虽然是线条画,但画的很细致,有节奏,也有秩序。但是,画面中黑色线条与橙红色线条交错,显然抓住眼球的橙色却没有一处特别突出,也就是说,这张图有一个缺点----缺少视觉重心。这是因为这张图是 banner 配图,本应有个大标题的,缺少这个元素,即使是美图一张也会失去一定的魅力。  前面一篇文章中,我表明过自己的观点:色彩和版式是密不可分的,抛开排版谈色彩就是耍流氓,所以今天我要普及一下"色彩重心"的知识。
前面一篇文章中,我表明过自己的观点:色彩和版式是密不可分的,抛开排版谈色彩就是耍流氓,所以今天我要普及一下"色彩重心"的知识。
色彩重心
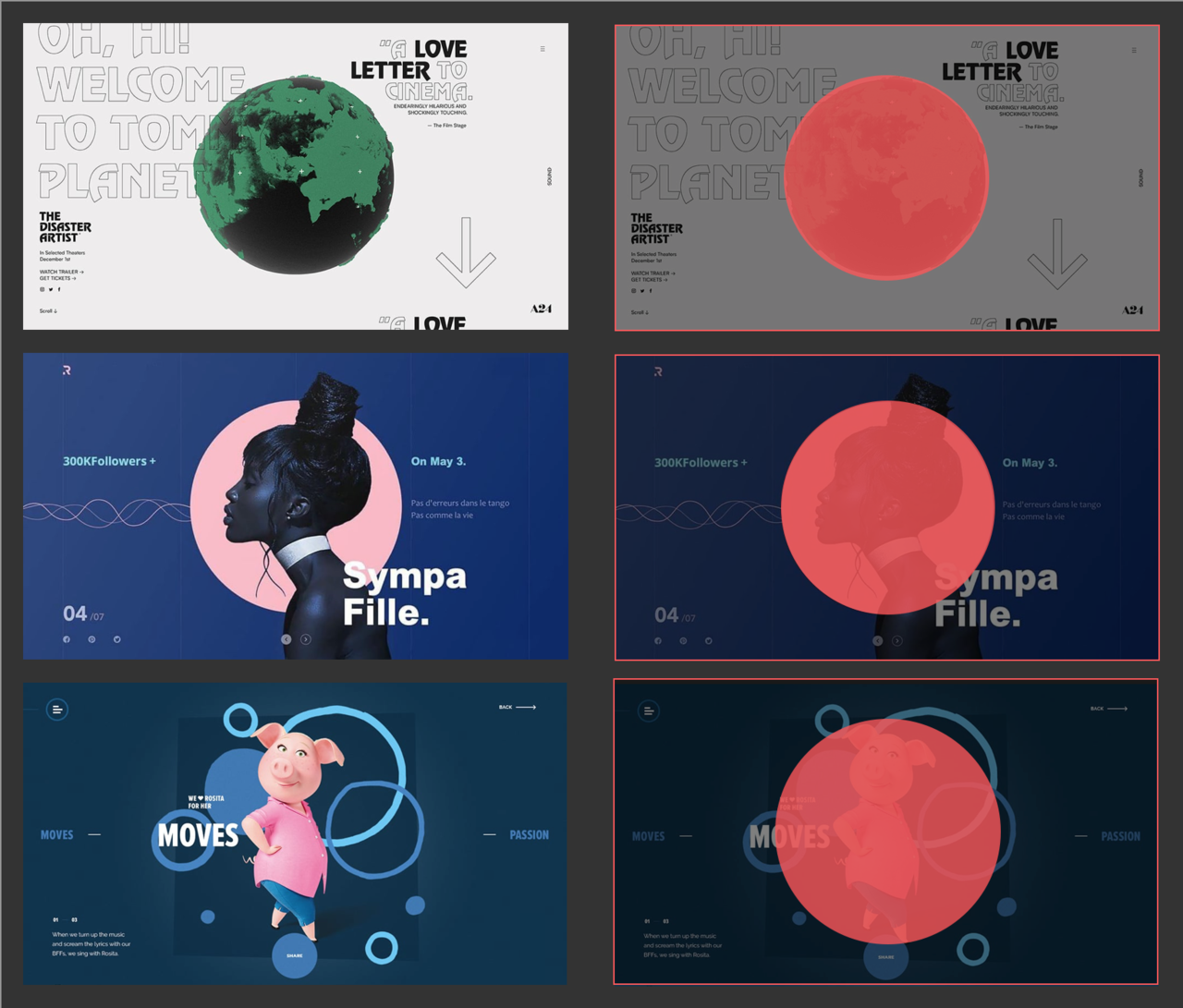
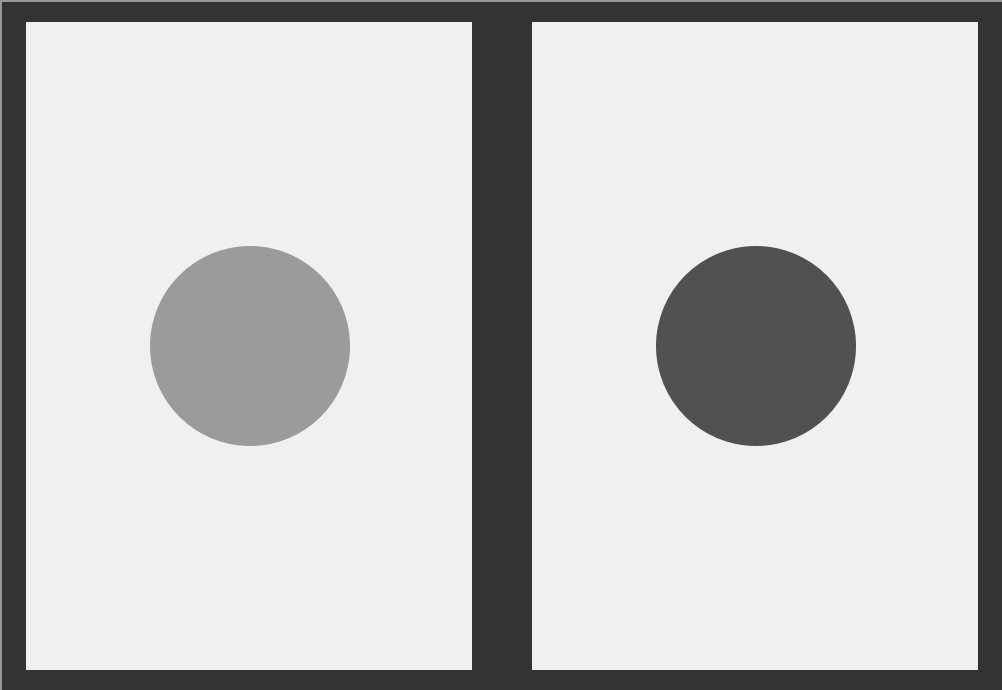
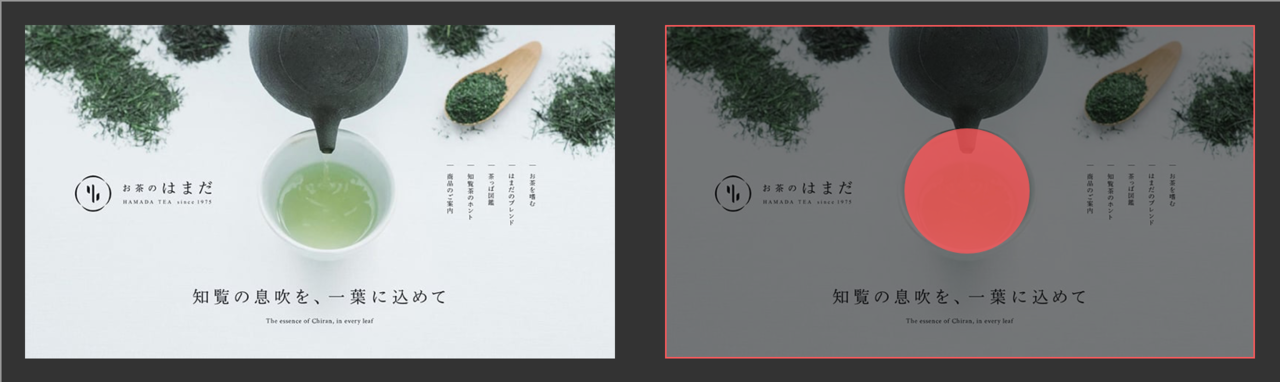
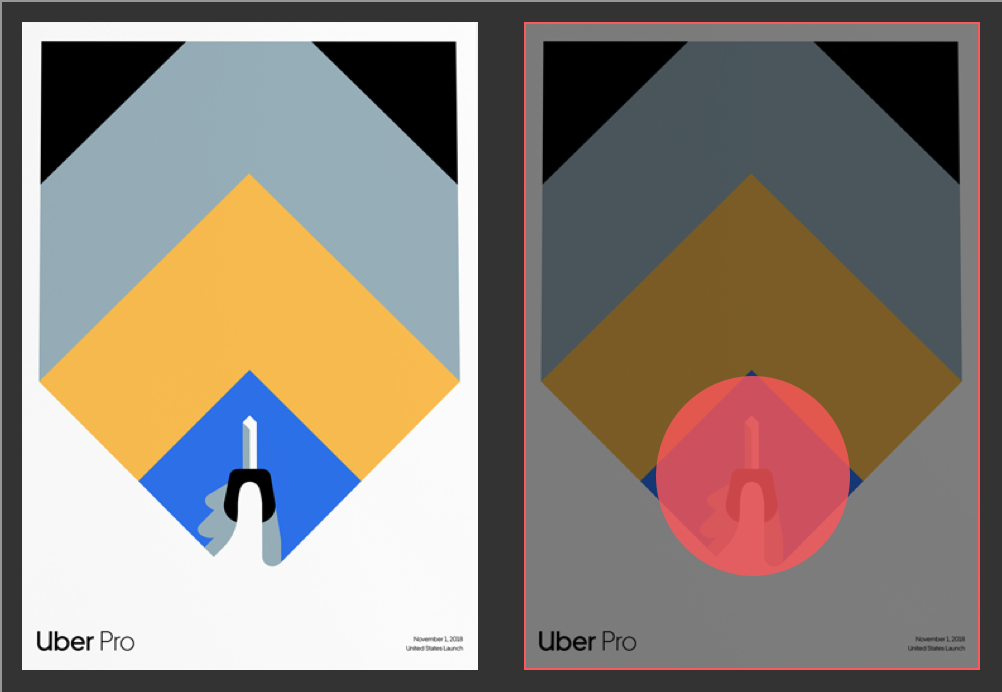
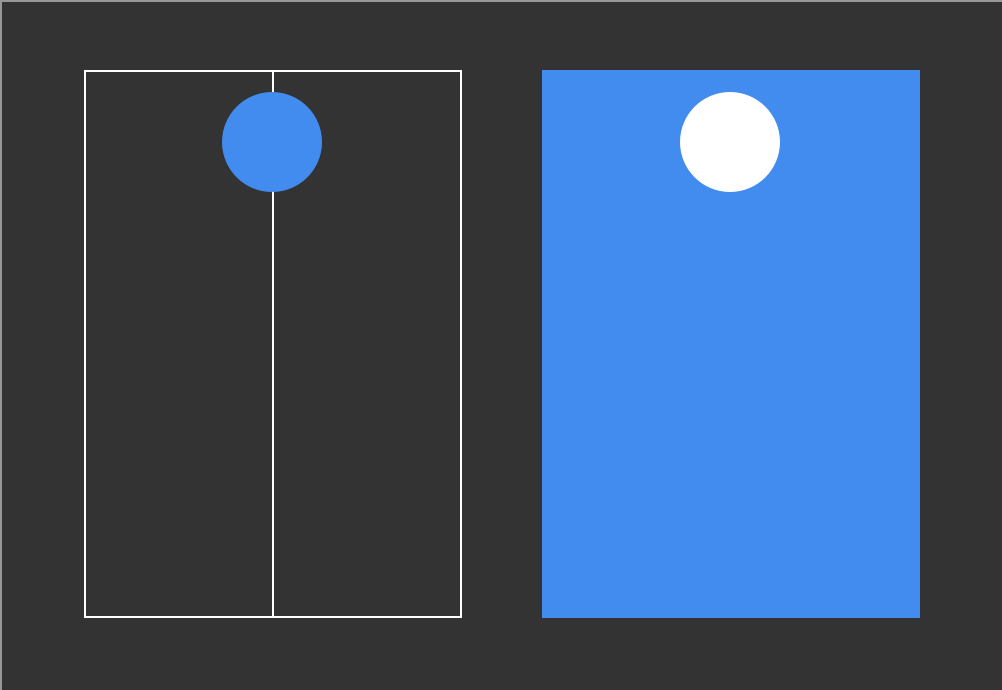
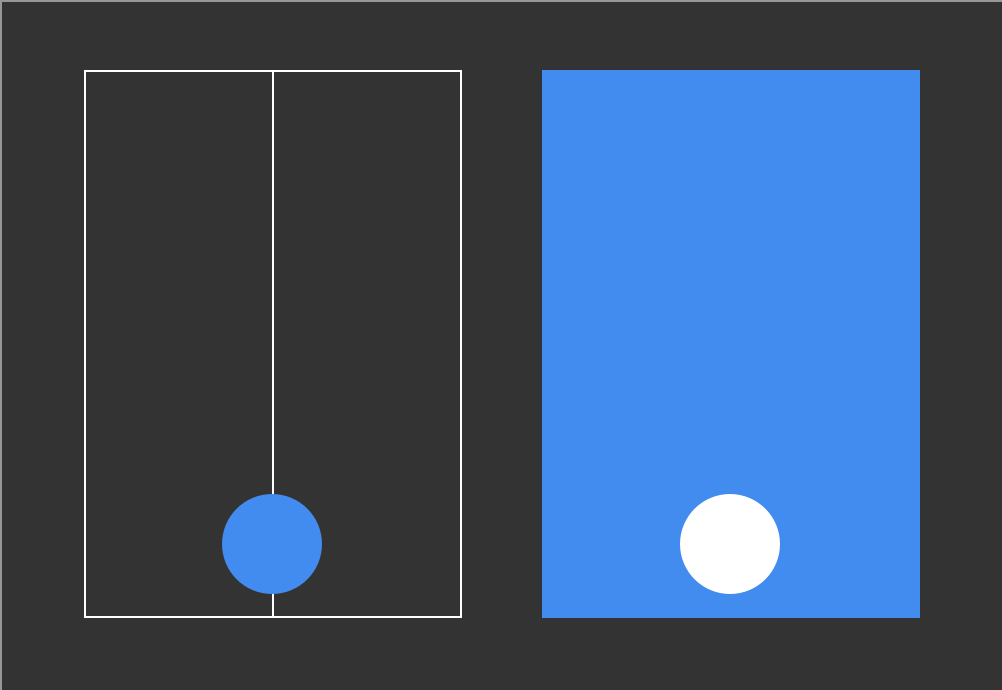
首先,什么是色彩重心呢?说白了,就是用色彩表达视觉重心。版面的视觉重心其实没有什么限制,图片、图形、色块甚至是文字都 OK。无论外形怎么变化,我们都能把它看成一个点或者一个组,起到引导视线、突出重点的作用。比如说下面的几张图,就有明显的重心点,而且它们主要都是通过与周围环境形成色彩差异形成聚焦效果。  色彩的对比造成色彩重心强度不同。你看,一模一样的版式,因为灰色更深,右侧这个重心就比左侧的重,带来的视觉冲击力也更大。
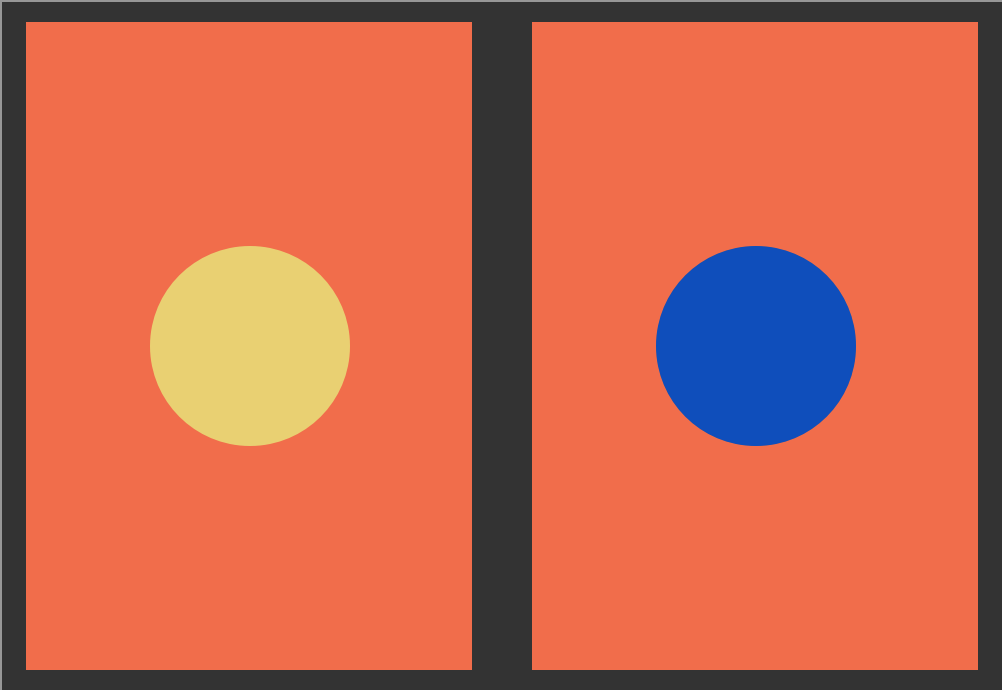
色彩的对比造成色彩重心强度不同。你看,一模一样的版式,因为灰色更深,右侧这个重心就比左侧的重,带来的视觉冲击力也更大。  加个颜色看看,是不是对比更强烈了?色彩差异越大,重心越突出。
加个颜色看看,是不是对比更强烈了?色彩差异越大,重心越突出。 
寻找重心点
上面所有的案例都是理想"模型",可是很多时候,视觉重心可能不是一个形态相对完整的元素,而是元素上的某个区域。咱们来看一些例子,找找它们的重心。  形态完整的元素,无论是图片、图形还是文字等,重心点就是在主题元素的中心。
形态完整的元素,无论是图片、图形还是文字等,重心点就是在主题元素的中心。
 这张 banner 中元素多且呈现非连续的形态,但有很明显的视觉引导效果,所有元素指向中心茶杯的区域,视觉重心便在于此。
这张 banner 中元素多且呈现非连续的形态,但有很明显的视觉引导效果,所有元素指向中心茶杯的区域,视觉重心便在于此。
 对于非均衡形态的元素,通常会在视觉聚焦的区域寻找重心。
对于非均衡形态的元素,通常会在视觉聚焦的区域寻找重心。
重心的设置与平衡
能找到重心,再去看更多的设计作品,就能发现一些设置重心的"套路"了,我也为你总结了一些。不仅限于平面作品,插画、UI 中都适用。
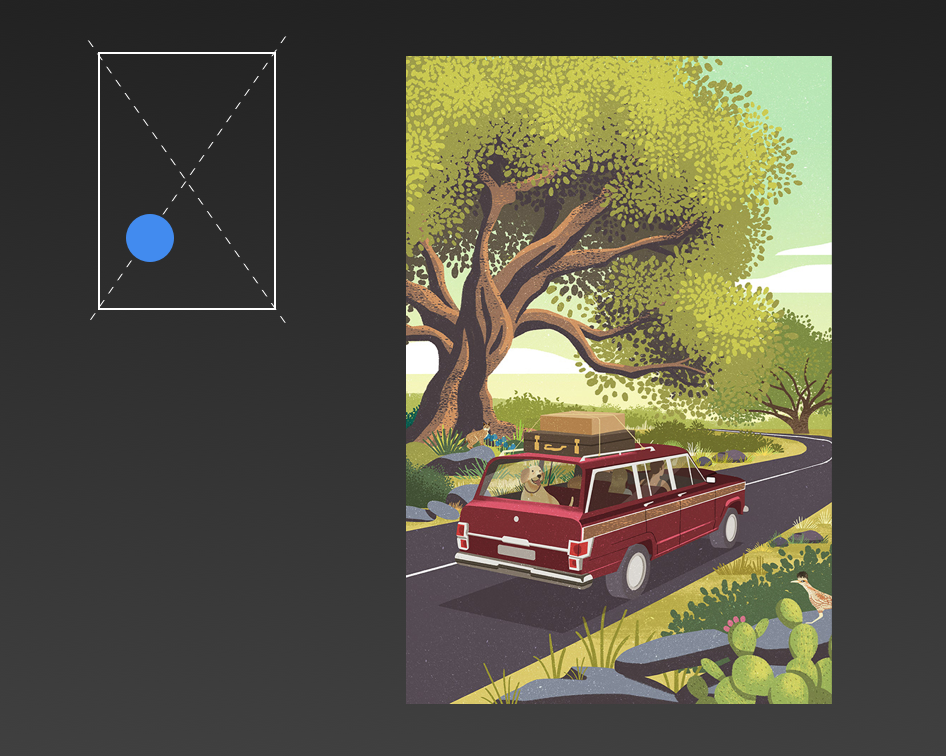
版面中心
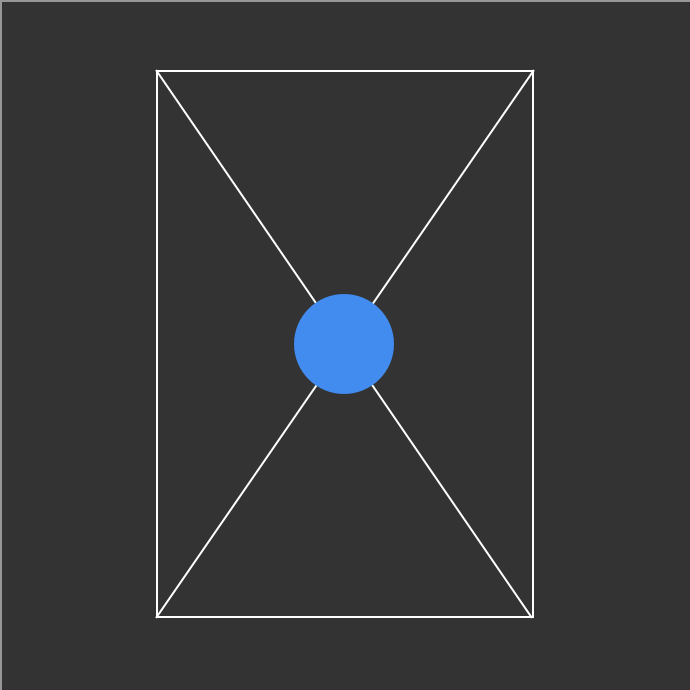
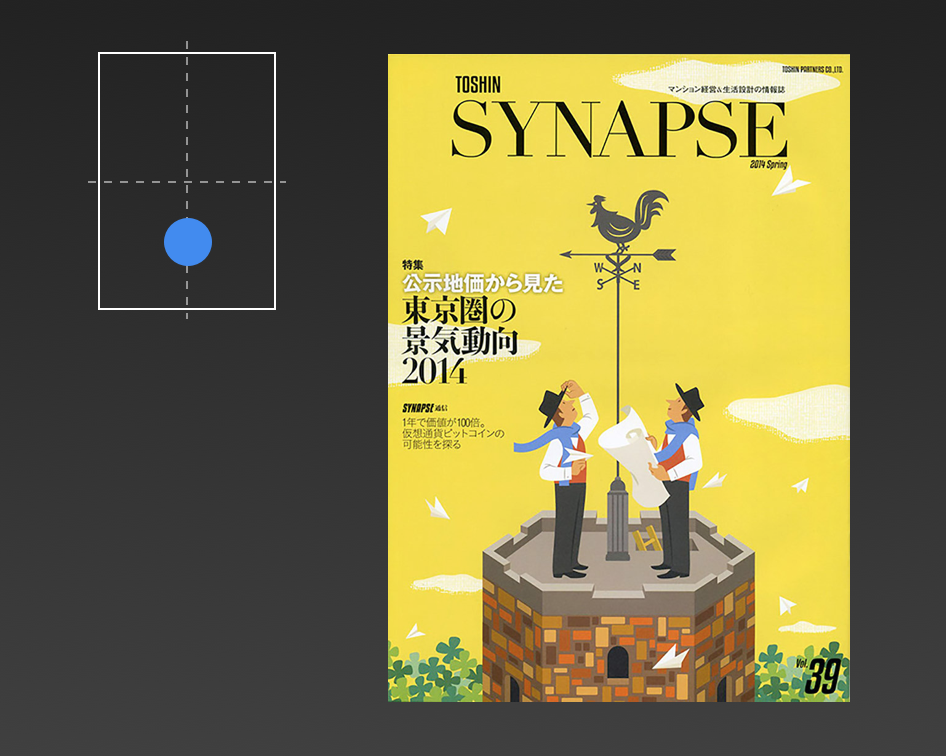
找中心点的方法很简单,因为它就是版面对角线的交点,这种重心更适合相对独立的元素。  简单举个例子看一下。
简单举个例子看一下。 
版面中心线
中心线指的是对称线,这种方式能创造更多的可能。除了交点(也就是中心点),还可以在偏离中心的一些位置上。 
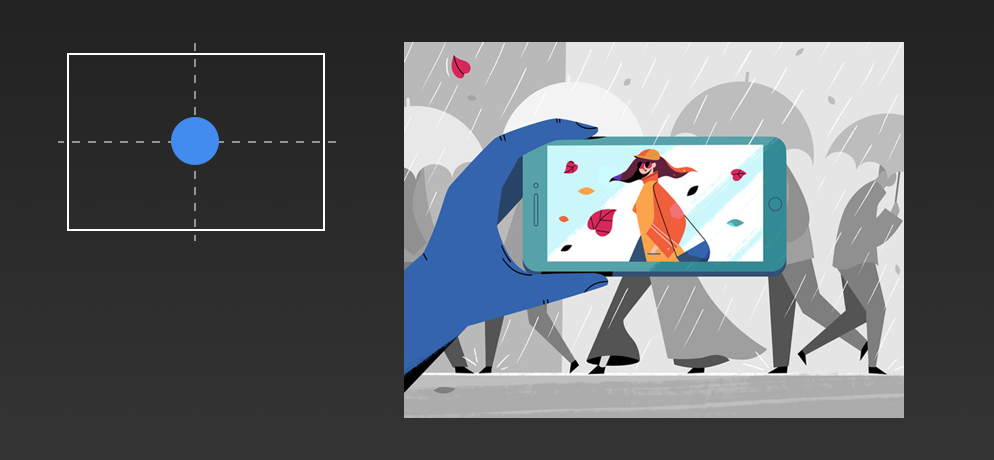
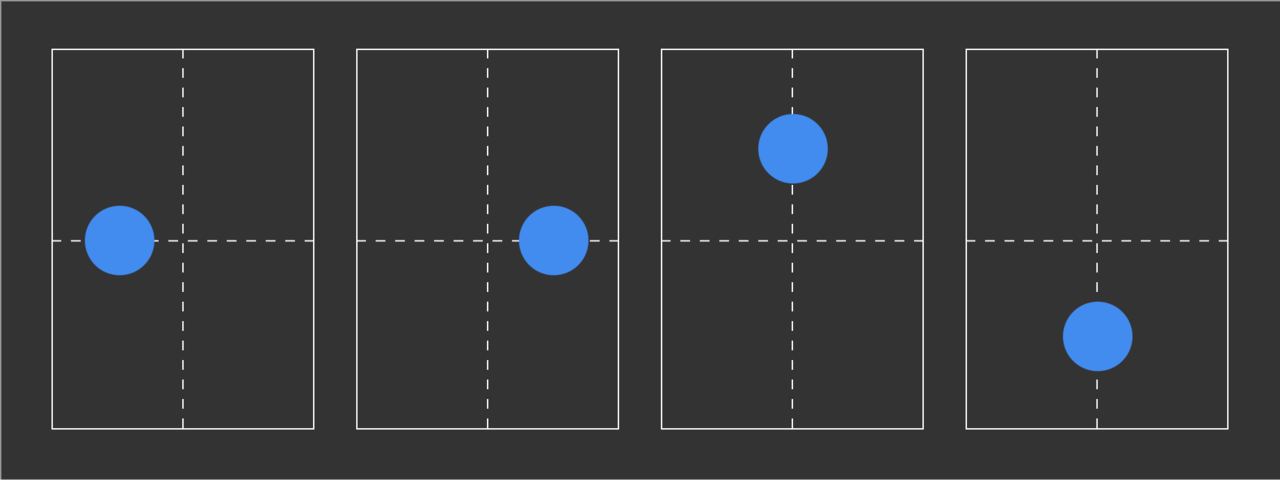
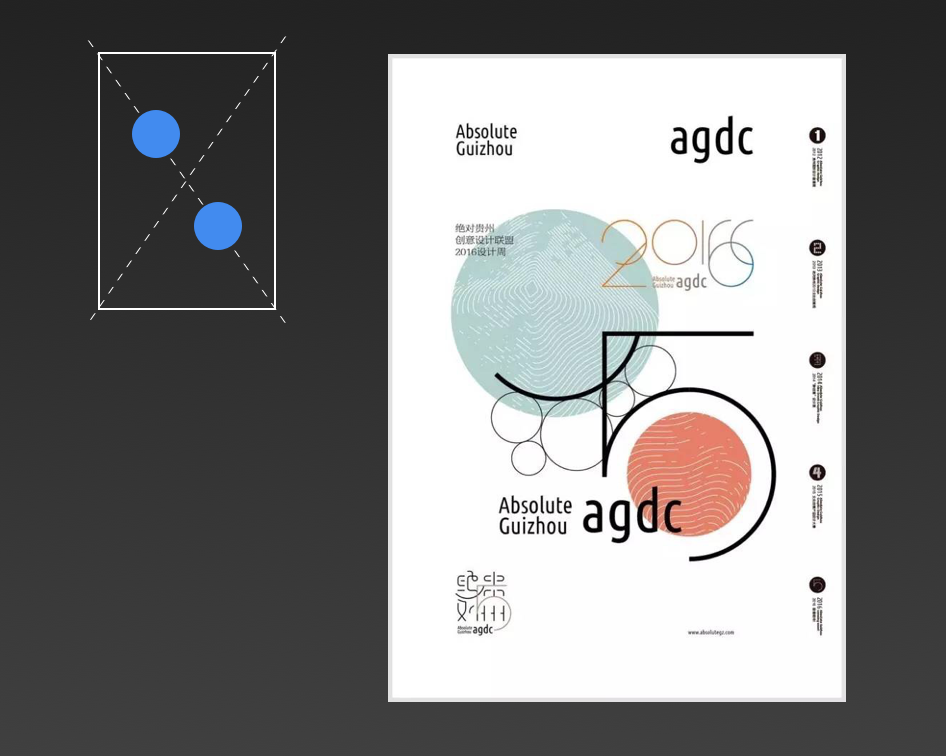
 重心元素位于版面水平中心线左侧的设置,比较符合从左到右的阅读习惯,能起到强化主题的作用。
重心元素位于版面水平中心线左侧的设置,比较符合从左到右的阅读习惯,能起到强化主题的作用。
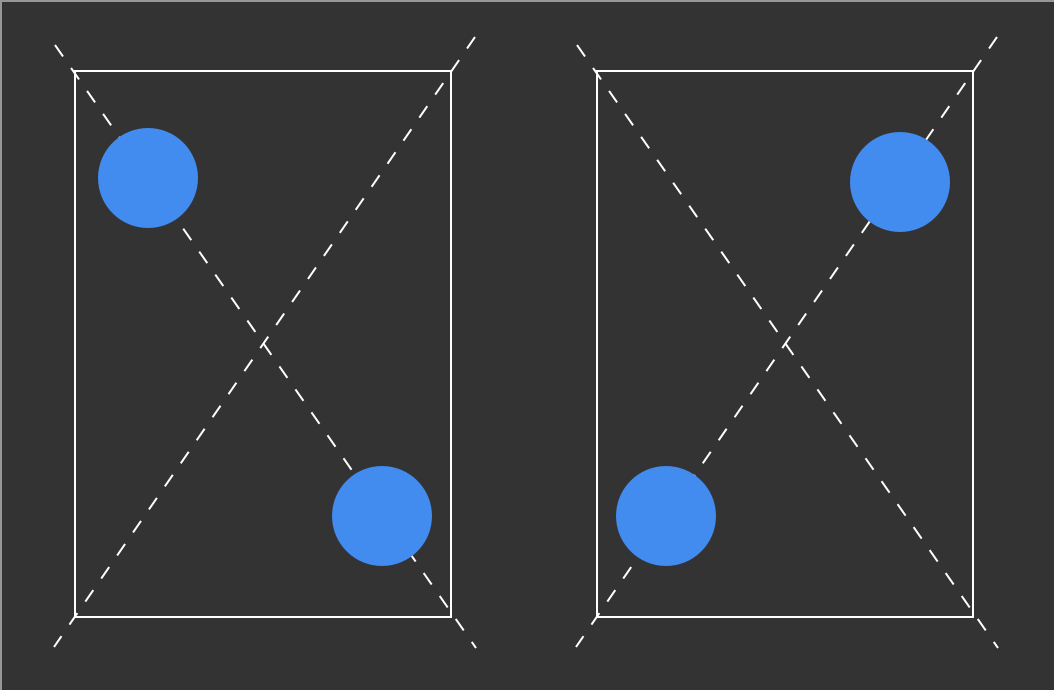
 重心元素位于版面水平中心线右侧的设置,可以让左右版面受到同等的关注。
重心元素位于版面水平中心线右侧的设置,可以让左右版面受到同等的关注。
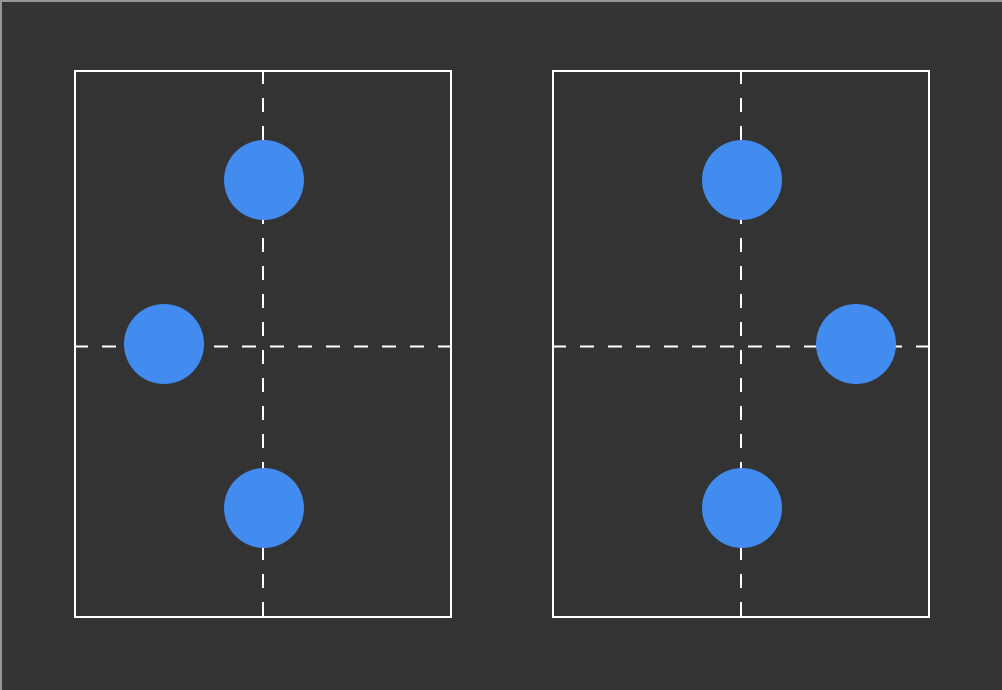
 重心元素位于版面垂直中心线的上方,会根据重心元素的状态呈现不同的效果。如果元素较其他部分更重的话,会有下坠、衰落的感觉。反之,如果元素更轻,感觉是积极向上的。
重心元素位于版面垂直中心线的上方,会根据重心元素的状态呈现不同的效果。如果元素较其他部分更重的话,会有下坠、衰落的感觉。反之,如果元素更轻,感觉是积极向上的。 
重心元素位于版面垂直中心线的下方也是类似的。元素重,让人感觉踏实、可靠;元素轻,产生上升、不稳定感。 

如果色彩重心不止一个,也不用担心,版面中心线还是能解决问题。
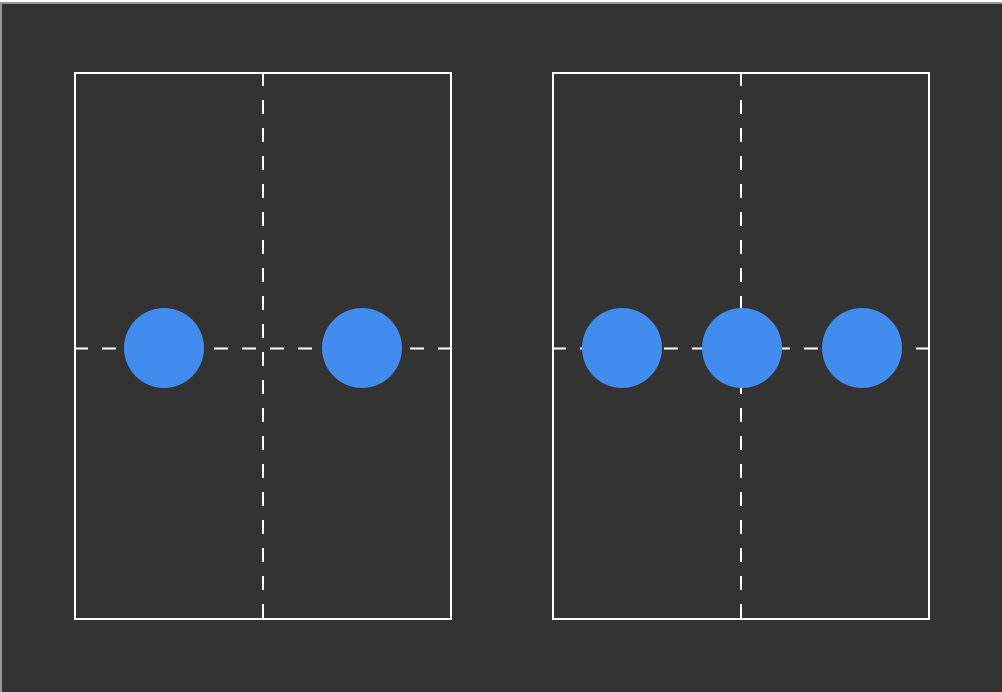
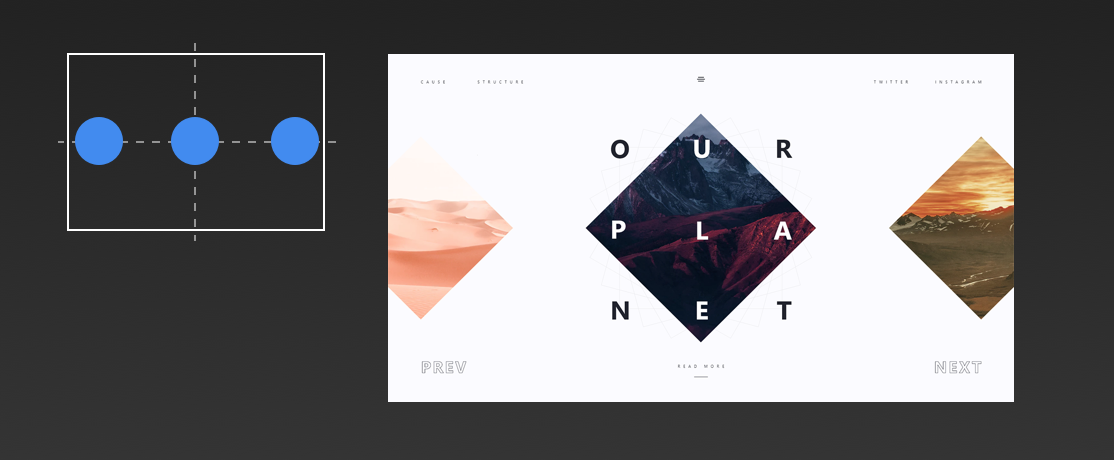
 重心元素均匀排列在水平中心线上,可以引导观者视线左右移动,容易带来平静、缓和的感受。
重心元素均匀排列在水平中心线上,可以引导观者视线左右移动,容易带来平静、缓和的感受。
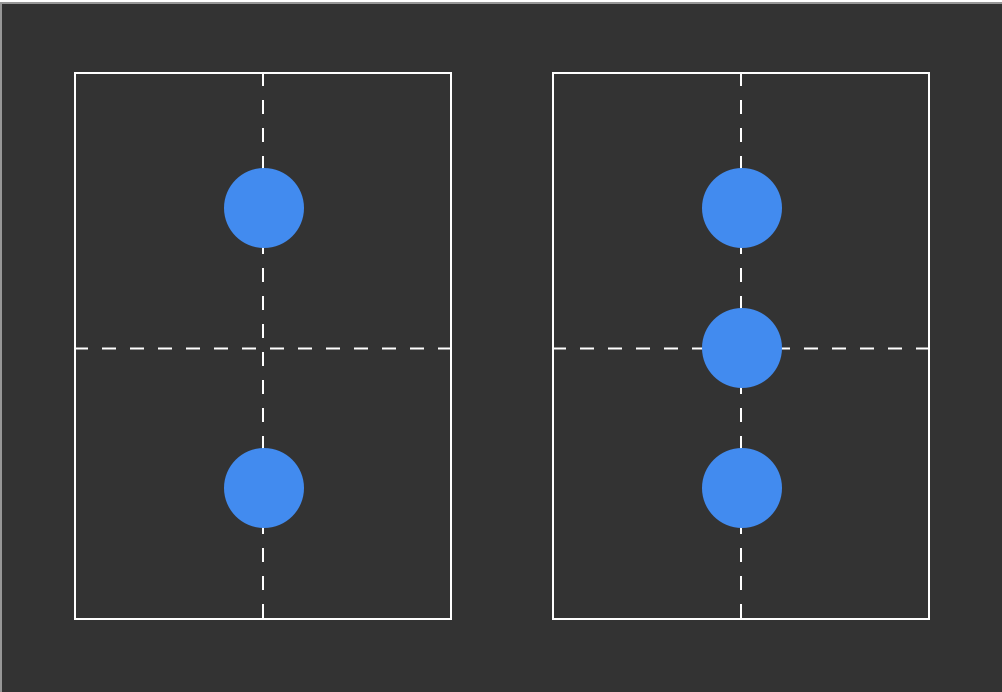
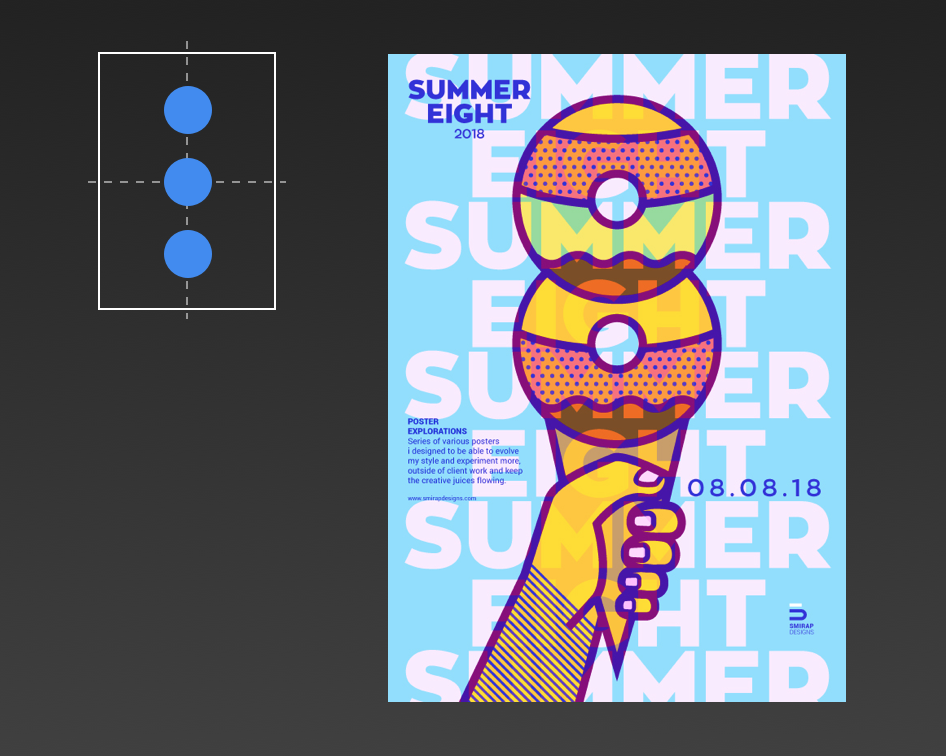
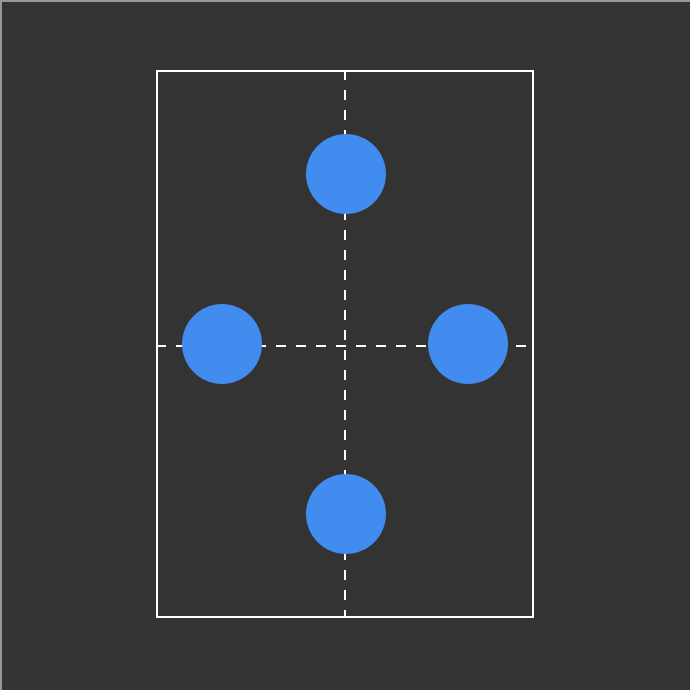
 重心元素均匀排列在垂直中心线上,版面会被拔高,能一定程度提高纵深感。
重心元素均匀排列在垂直中心线上,版面会被拔高,能一定程度提高纵深感。
多个重心元素在中心线上分布的可能性还有很多,就不一一具体分析了。 


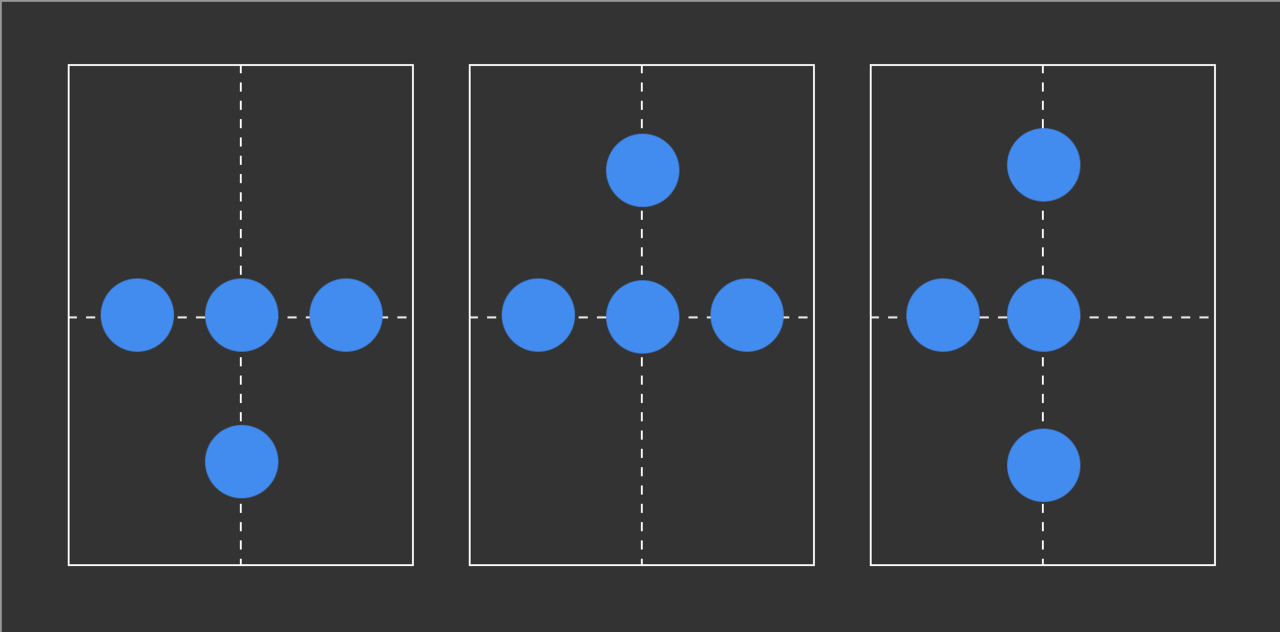
虽然大部分在中心线上设置重心点的版式都不会引起大问题,但需要特别注意以下这种排版。看似稳定的排列,但实际上在中心形成了一个视觉空区,很难让人找到焦点,应该慎用。 
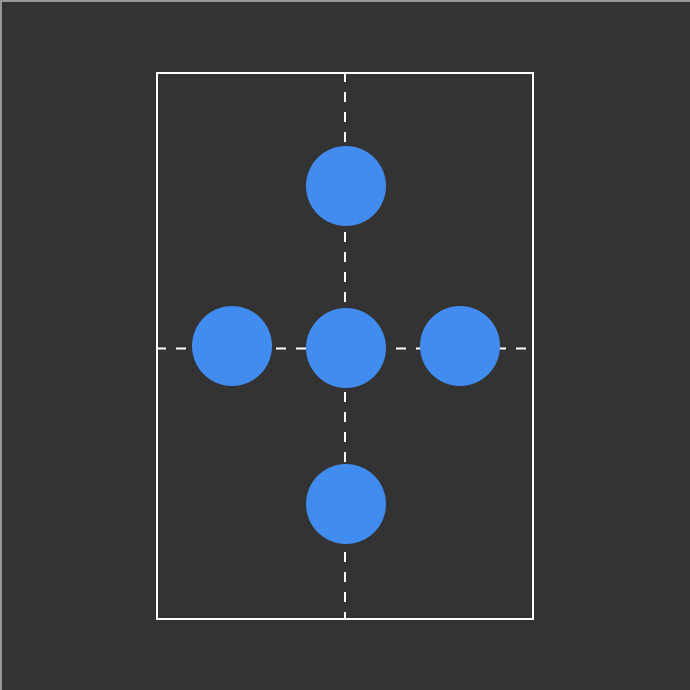
在中心加上一个重心就完全没有问题了,几乎是一种最稳定的结构,而且可以很好地扩展版面。 
还有需要提醒的是色彩重心越多,就越需要重视重心平衡。过于偏向一侧的重心,不便于阅读或者观看,那么就需要更多的技巧去中和。
版面对角线
对于规则的版面来说,除了中心线之外,还有另一种特殊线----对角线。在对角线上设置重心点也是冇问题滴,不同的分布也会带来不同的视觉感受。
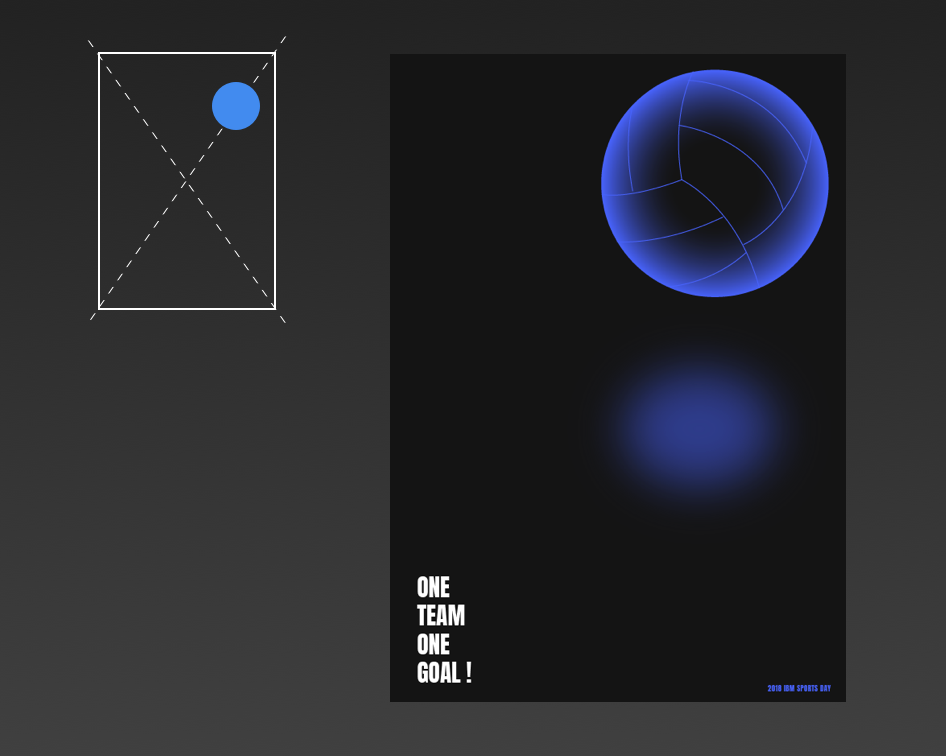
 左上角、右上角的位置,通常留给人积极的印象。左下角、右下角的视觉重心则展现低调、克制的气质。
左上角、右上角的位置,通常留给人积极的印象。左下角、右下角的视觉重心则展现低调、克制的气质。 

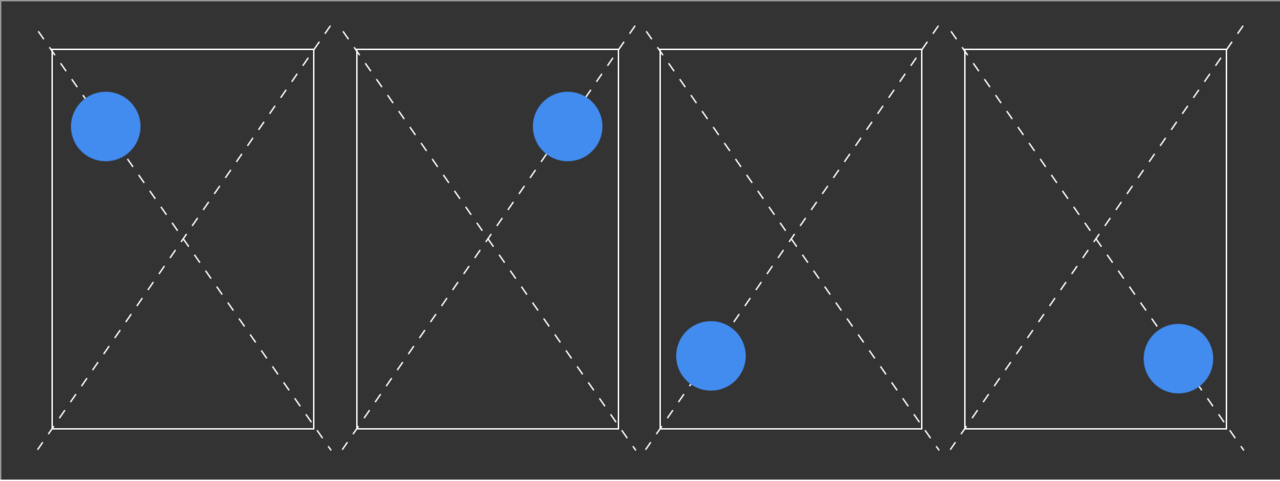
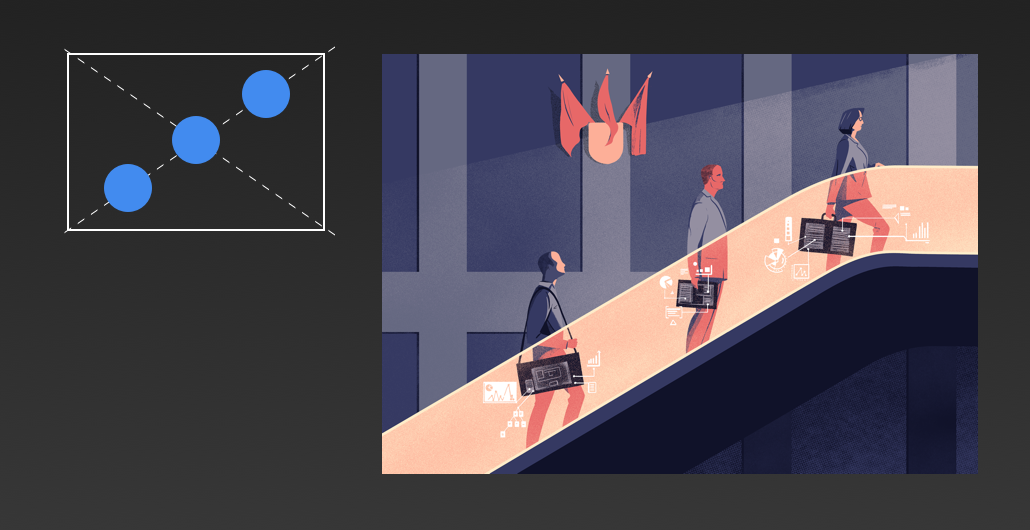
 多个重心元素出现在同一条对角线上时,观者的视觉会围绕这根线移动,虽然营造了不稳定感,但是能极大地发挥动感。
多个重心元素出现在同一条对角线上时,观者的视觉会围绕这根线移动,虽然营造了不稳定感,但是能极大地发挥动感。

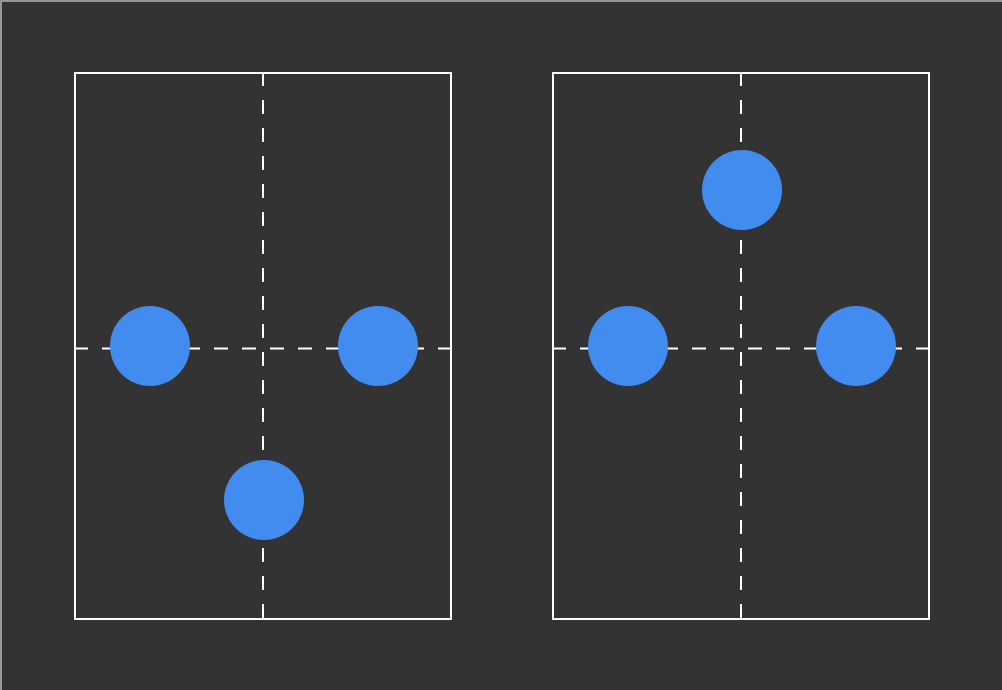
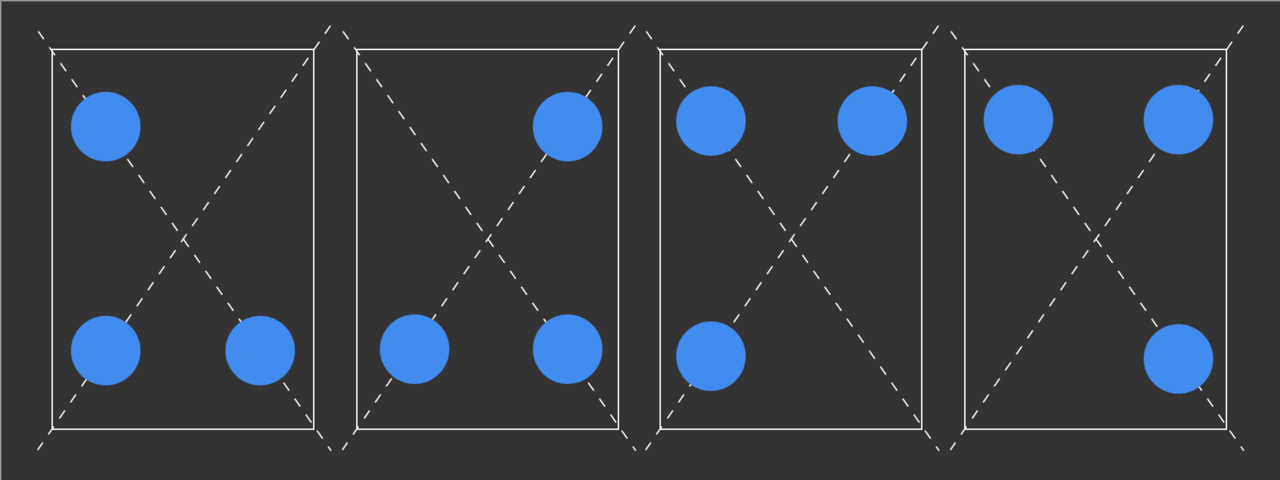
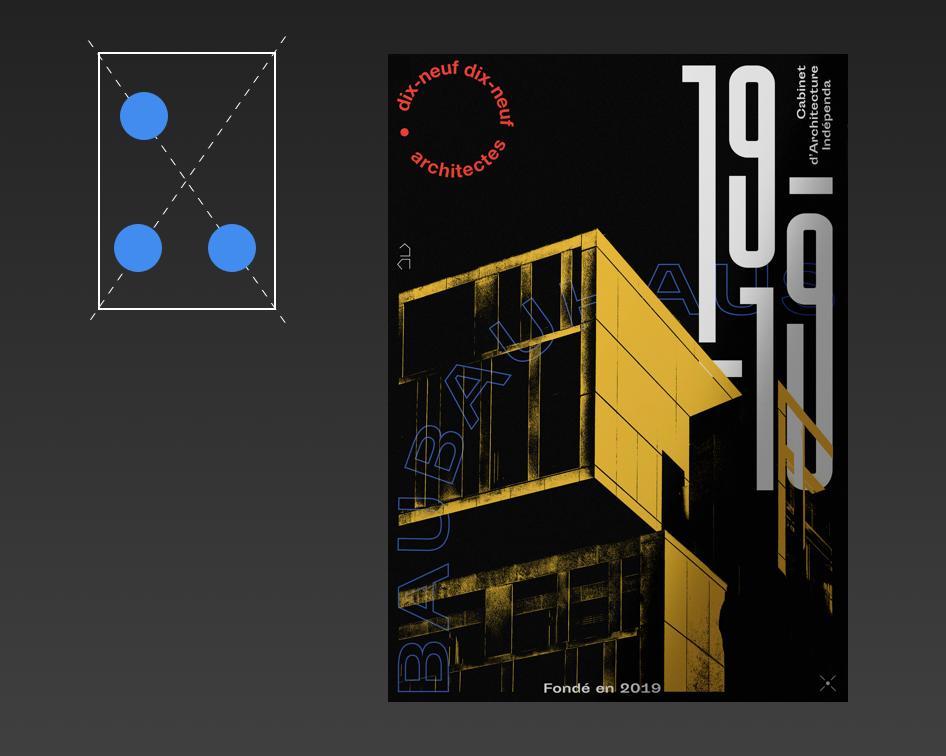
 当重心形成三角形时,画面效果趋于稳定且不死板。
当重心形成三角形时,画面效果趋于稳定且不死板。
除了这些排版方式外,版面边角区域的色彩重心布局还可以更加多样,感兴趣的小伙伴可以自己常识摸索一下。
一点想法
很多人觉得设计师是完全感性主导的群体,甚至认为像我在金融行业中做设计,是不是会存在感性和理性的冲突。 每次被问到这种问题,我都觉得挺奇怪的。感性和理性本来就是一个人性格的两部分,跟从事什么行业关系好像并不大呀。而且无论从观察还是经历来说,我都认为理性和逻辑对个人职业发展非常重要,设计师也是如此。有些设计师做出来的东西让人感觉很舒服或者感受极佳,就是因为他们会自觉不自觉地运用上一些理论和逻辑。 所以我希望大家不要对任何行业抱有偏见,也希望设计师不要对一些基本理论视而不见。一个人能走多远,在于他看到的远方有多远。