色彩第十八课:我的快速配色法
前言
上篇说过,对我来说最简单的配色方法:找准风格 → 找同风格的作品 → 吸色填充 → 微调。但这并不意味着不需要有自己的思路,今天用几个例子示范一下。
案例一
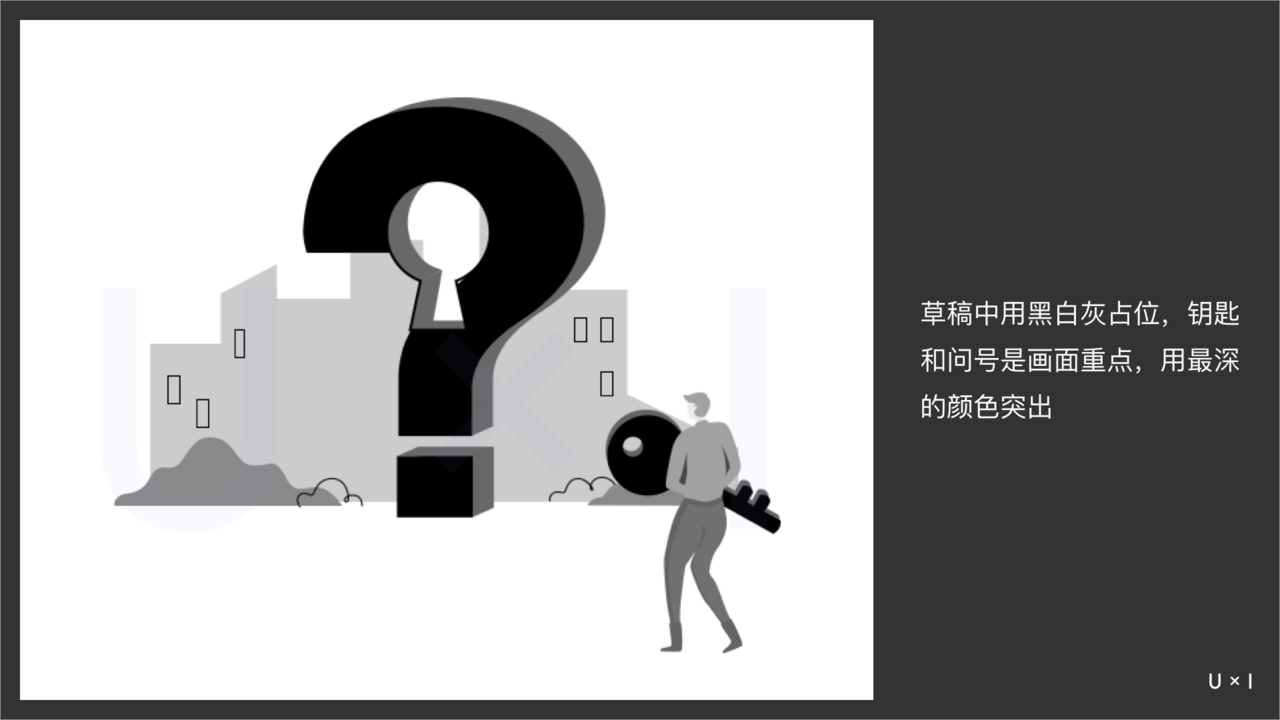
下图是案例一中的插画草图。对于简单的构图,我多数情况下是参考其他一些插画里的元素,在 PS 里直接用钢笔勾勒轮廓,复杂的画会用画笔打底稿。你可以看到,我就是用黑白灰来占位的,因为比较习惯构图结束之后专门配色(毕竟不是专业插画师,没有那个底气)。  这个插画构图非常简单,抱着钥匙的人物是前景,问号是中景,房子是后景,重点是问号和钥匙。整体的风格希望是明丽、清新的,忽略不必要的细节,突出重点。根据这些特征,在平时收集的图片中找了一些比较相符的图片。
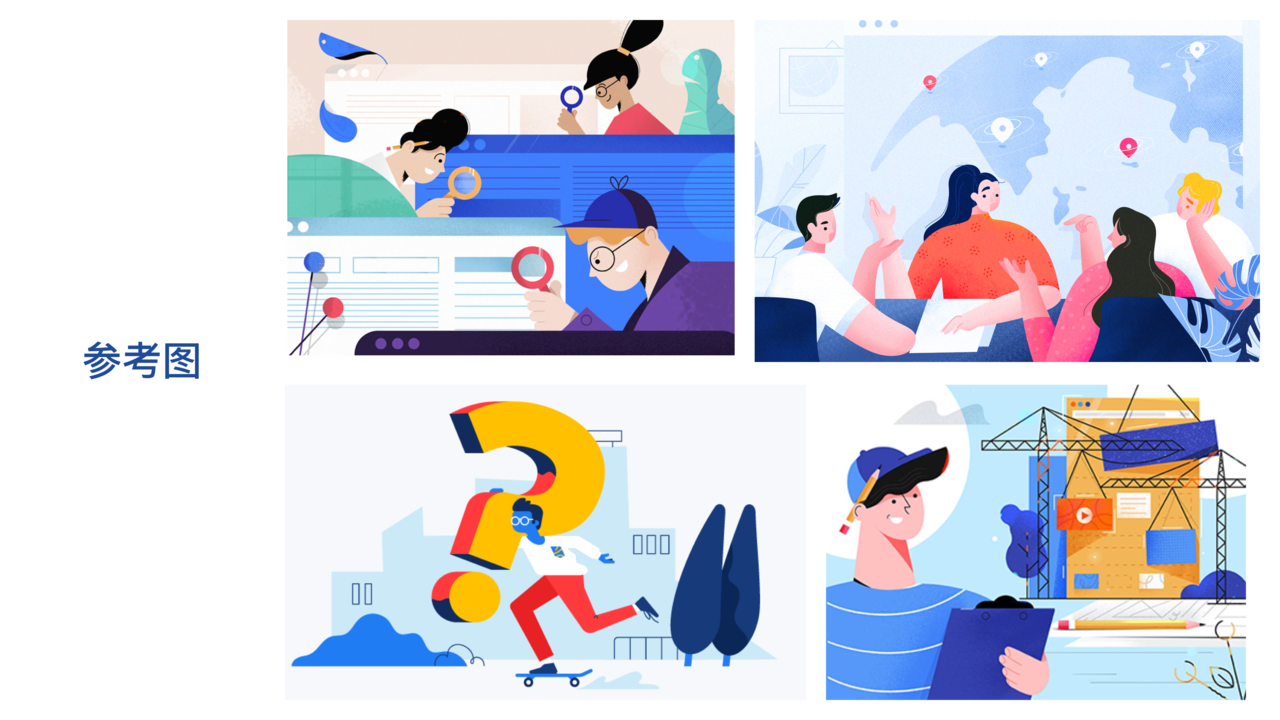
这个插画构图非常简单,抱着钥匙的人物是前景,问号是中景,房子是后景,重点是问号和钥匙。整体的风格希望是明丽、清新的,忽略不必要的细节,突出重点。根据这些特征,在平时收集的图片中找了一些比较相符的图片。  接下来要分析一些更加具体的配色细节了。
接下来要分析一些更加具体的配色细节了。
- 在自然光线中,越靠近自己的事物光影越强、越清晰。为了保持画面的风格,我会选择色调淡但是较明亮的颜色填充后景,用比较明艳的颜色处理前景。
- 因为不追求细节,所以不用太讲究光影效果,但也要体现出主要物体适当的体积感,因此参考中最好是包含同色系的颜色。
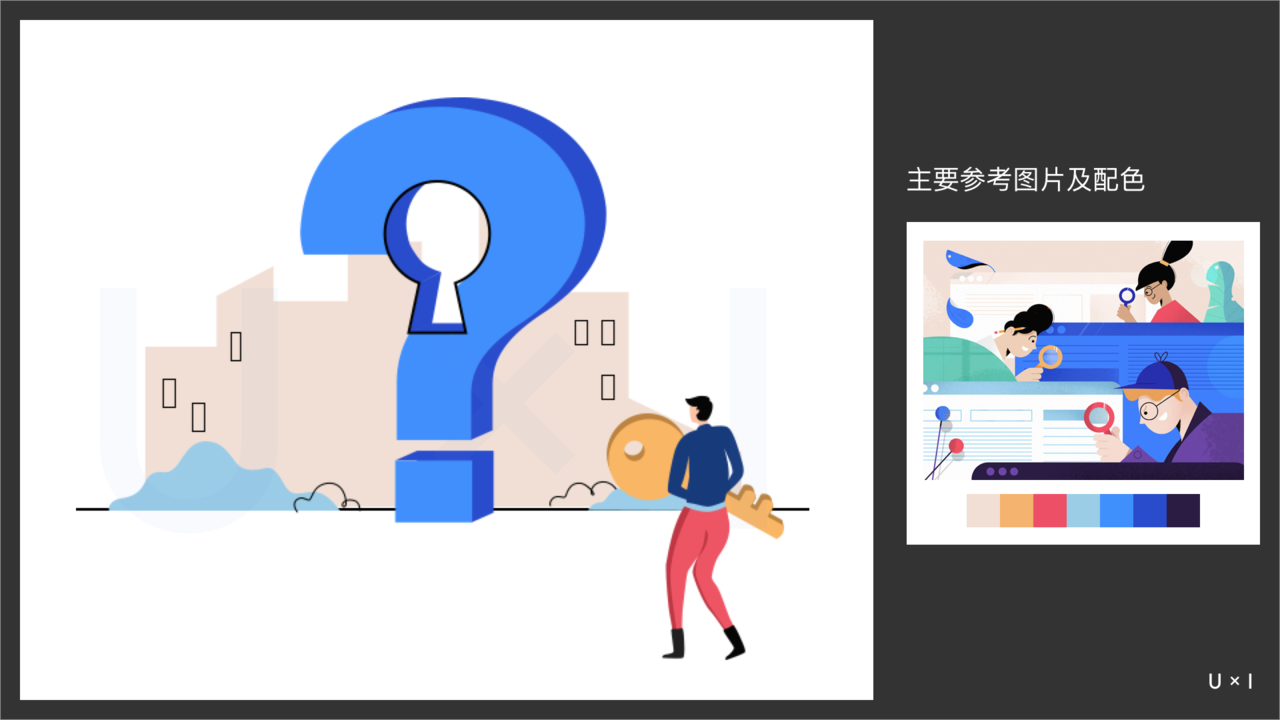
- 重叠部分需要用色彩对比区分开来,所以需要有一定的色相差异。 做了这些初步的考虑后,我选择了下面这张图的配色作为主要的参考。它虽然也是平面插画,但层次感处理得非常好,色彩也比较丰富。当然,我的构图简单得多,不会用到这么多颜色,按需选择。 初步配好颜色之后是这样的:

还是会有一些问题,比如说:问号正面和侧面色彩区分度不够导致体积感较弱;背景建筑物太暗,和整体色调不搭;前景不够突出,抱钥匙的"大哥"裤子太显眼;缺少必要的细节。
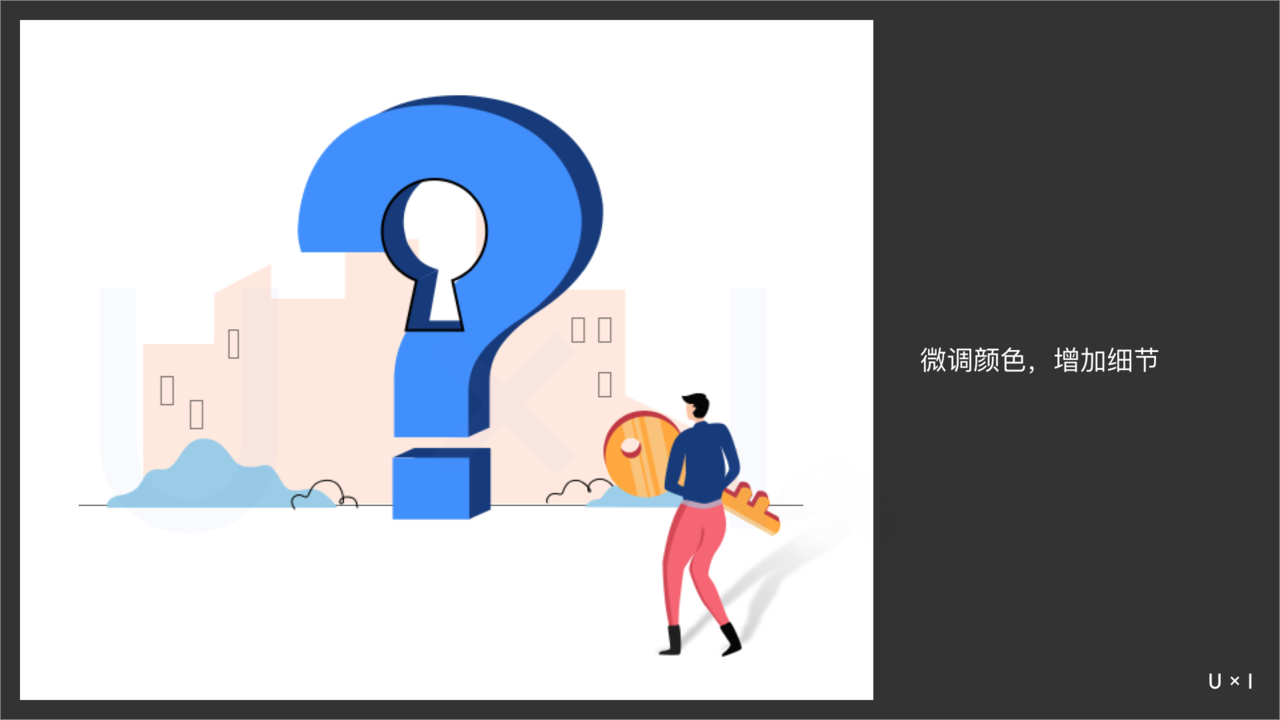
针对问题慢慢调整,增添必要的细节。效果如下,基本满足要求。除了调整色彩之外,还给钥匙增加了闪光,给人物添了影子。 
案例二
接下来这个案例是我平时练习的海报,全部由长方形、三角形、圆等几何元素构成。设计上没有什么特殊的含义,所以可以充分发挥色彩的魔力。  我想尝试用尽可能少的颜色演绎不同的风格,但是也需要注意一些问题:
我想尝试用尽可能少的颜色演绎不同的风格,但是也需要注意一些问题:
- 因为有不少叠加效果,颜色至少要在3种以上;
- 配色不用讲究很多,但是色彩之间一定要有强烈的对比;
- 整体的色彩协调非常重要,尽量让不同色彩的占比舒服。 虽然做的是海报,但参考图片不需要局限在平面作品上,可以来自于 UI 、品牌、插画,甚至是文章。平时看到好的配色,应该毫不"吝惜"地收藏起来。我用这个设计做了三种风格。 首先是时尚风👇。结合上一篇《说风格与色彩》,时尚的色彩纯度高、明度高,一般会出现暖色,还经常使用撞色的技巧。根据这些特点,找了一张 UI 设计图做参考,很喜欢这组搭配,既有色相的强烈对比,也有明度的对比,还有冷暖的对比,完美!
 然后是一张复古风的👇。我选择了两个暖色+一个冷色的搭配,显然是偏女性的轻复古,所以明度也应稍高一些。参考的是一个冰淇淋品牌设计图,三种颜色整体偏灰调,纯度上的对比非常明显。上面另一边的那组色彩也很不错,感兴趣的同学可以试试。
然后是一张复古风的👇。我选择了两个暖色+一个冷色的搭配,显然是偏女性的轻复古,所以明度也应稍高一些。参考的是一个冰淇淋品牌设计图,三种颜色整体偏灰调,纯度上的对比非常明显。上面另一边的那组色彩也很不错,感兴趣的同学可以试试。  最后一张是走了偏力量感的风格👇。以冷色系为主,色相变化不是很大,主要靠饱和度和明度来充实。参考图也是平面作品,也是设计时候的参考图之一啦~不过我的色彩比例和参考图的差异很大,主要突出了亮色。
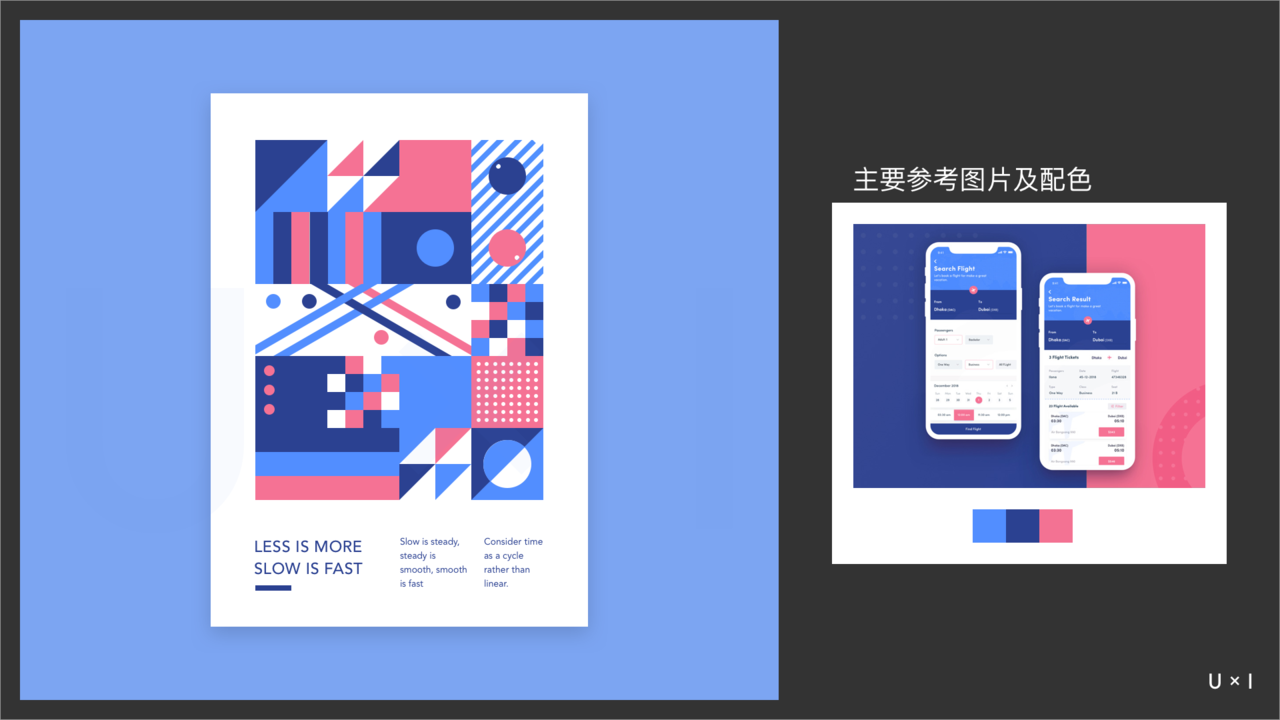
最后一张是走了偏力量感的风格👇。以冷色系为主,色相变化不是很大,主要靠饱和度和明度来充实。参考图也是平面作品,也是设计时候的参考图之一啦~不过我的色彩比例和参考图的差异很大,主要突出了亮色。 
一点想法
不管对谁而言,免不了要和各种图片啊、文档啊、文件打交道,光凭记忆力去找真是很痛苦的事情,我们也完全没有必要把时间浪费在搜索上,所以养成及时整理的习惯很有必要。而对设计师而言,图片可能占据了我们存储的很大一部分,而图片又是非常难整理好的。我有一个同事就是把各种图片、文件全部堆在桌面上,那叫一个乱啊。所以我墙裂推荐使用 Eagle 来收集和整理自己的图片,不是打广告,我自己真的很喜欢用,细节不说了,有需求的读者自行下载吧。
以上参考图均来自于 dribbble