色彩第十七课:说风格与色彩
前言
上一篇文章分析的是从产品角度选择色彩的思路,不同的产品都会有自己的风格。那么在风格既定的情况下,如何把配色落地呢?今天就来一本正经"传授"一下本"野生设计师"的经验。
风格与配色
「工作导向配色派」并不能随心所欲地用色,而需要依据既定风格。面对这样的局限,肚子里总还是要有点货的,你需要知道什么样的风格对应的色彩特征有哪些。我为你总结了以下一些普遍风格的典型特征:
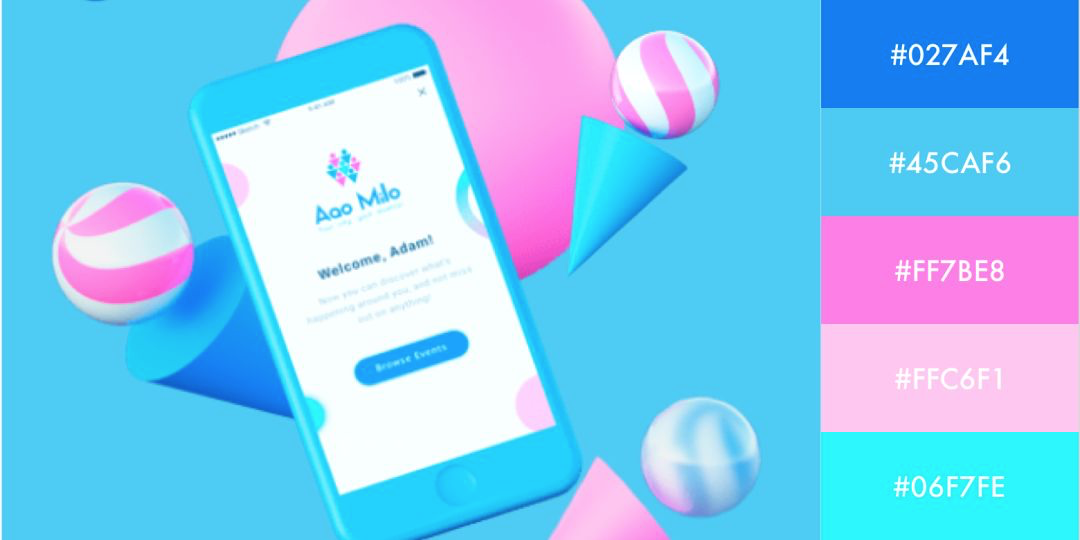
鲜明、活力、时尚、张扬 
 这类风格的颜色会比较纯且明亮(饱和度S:80~100,亮度B:85 以上),暖色很少会缺席。还常常用撞色来增加醒目感,所以搭配时不用害怕大面积的色块,也可以大胆选择色相差异较大的色彩,比如对比色、互补色。代表APP:美图、淘宝。
这类风格的颜色会比较纯且明亮(饱和度S:80~100,亮度B:85 以上),暖色很少会缺席。还常常用撞色来增加醒目感,所以搭配时不用害怕大面积的色块,也可以大胆选择色相差异较大的色彩,比如对比色、互补色。代表APP:美图、淘宝。
浪漫、梦幻 
 梦是轻盈的、缥缈的,所以梦幻感的营造应该使用轻薄的颜色(饱和度S:5~20,明度B:最好在95以上)。在这种风格中,冷色和暖色的区分不再那样明显,所以搭配相对比较自由,很适合渐变效果。代表APP:有期、岛读。
梦是轻盈的、缥缈的,所以梦幻感的营造应该使用轻薄的颜色(饱和度S:5~20,明度B:最好在95以上)。在这种风格中,冷色和暖色的区分不再那样明显,所以搭配相对比较自由,很适合渐变效果。代表APP:有期、岛读。
纯净、可爱、清新 
 这种甜而不腻的色彩比梦幻风的色彩浓重一些,明度也不会过于刺激(饱和度S:多在3060之间,明度B:8090),看上去更沉稳一点,算是使用比较多的风格吧。代表APP:Headspace、滴答清单。
这种甜而不腻的色彩比梦幻风的色彩浓重一些,明度也不会过于刺激(饱和度S:多在3060之间,明度B:8090),看上去更沉稳一点,算是使用比较多的风格吧。代表APP:Headspace、滴答清单。
文艺、极简、品质感、平静 
 纯色中加少许灰调是文艺类风格的典型特征。作为背景的颜色,明度B多在90以上,饱和度S一般小于10。而视觉重点上的用色,明度B高于80的都比较少,饱和度的跨度就可以比较大了。代表 APP:网易严选。
纯色中加少许灰调是文艺类风格的典型特征。作为背景的颜色,明度B多在90以上,饱和度S一般小于10。而视觉重点上的用色,明度B高于80的都比较少,饱和度的跨度就可以比较大了。代表 APP:网易严选。
沉稳、复古、文化感、成熟、典雅 
 颜色偏暗沉,看上去有些年代感(明度B:3065,饱和度S:2070较多)。配色时一般少与亮色搭,如果要避免太闷,画面中可以保留一两个类似风格的暖色。如果偏向女性些的风格中,暖色比例应适当多一些,明度稍高一点。代表 APP:网易蜗牛读书。
颜色偏暗沉,看上去有些年代感(明度B:3065,饱和度S:2070较多)。配色时一般少与亮色搭,如果要避免太闷,画面中可以保留一两个类似风格的暖色。如果偏向女性些的风格中,暖色比例应适当多一些,明度稍高一点。代表 APP:网易蜗牛读书。
商务、严肃、力量感、男性 
 商务感强的设计,在用色上会比较节制,多数使用冷蓝色、冷紫色、灰色、咖啡色等等。除此之外,金色的使用率也比较高,在商务风格中是一种很好的调和色。配色时色相H 一般在较小范围内变化,充分发挥饱和度和亮度的作用。代表 APP:Keep。
商务感强的设计,在用色上会比较节制,多数使用冷蓝色、冷紫色、灰色、咖啡色等等。除此之外,金色的使用率也比较高,在商务风格中是一种很好的调和色。配色时色相H 一般在较小范围内变化,充分发挥饱和度和亮度的作用。代表 APP:Keep。
科技、智能、虚拟 
 很多文章会把科技风和商务风放在一起,但是在我看来,科技风配色中往往不失亮色的点缀,而且这些亮色的饱和度S 多数还比较高,所以和商务风是有区别的。亮紫色、亮蓝色、青色能在明度B 较低的环境下突出出来,体现虚拟感。代表 APP:Design+Code。
很多文章会把科技风和商务风放在一起,但是在我看来,科技风配色中往往不失亮色的点缀,而且这些亮色的饱和度S 多数还比较高,所以和商务风是有区别的。亮紫色、亮蓝色、青色能在明度B 较低的环境下突出出来,体现虚拟感。代表 APP:Design+Code。
我到底怎么配色?
说明一下,以上风格和色彩特征并非绝对一一对应,有时候复古风色彩也能营造极简风,鲜亮的颜色也能显得可爱。配色也是离不开排版的,排版不同,选择就可以不同。那为什么花这么多的篇幅将风格的色彩特征呢?因为对我来说,最简单的配色方法就是:找准风格 → 找同风格的作品 → 吸色填充 → 微调。虽然看似很粗暴,但确实是亲测最高效的方法。先别急着说我是"大猪蹄子",事实上当然不会这么简单,只有一定的知识存货,才能真正让做出来的东西既美观又实用。下一篇再通过几个🌰来详细说明。
一点想法
好多设计师都告诉新手设计师要多去临摹别人好的作品。嗯,临摹确实是绝大多数设计师必经历的过程,我也这么和别人说过,但是我也不会忘提醒一句,临摹的意义在于培养设计思维。所有不带脑子思考的临摹都是耍流氓,止步于学习画图的都是机器,透过设计作品探索到设计师的脑回路才是王道。