色彩第四课:色要搭配才出彩
前言
都说听过了很多道理,但还是过不好这一生,而很多设计师会发现,知道了很多色彩知识,但还是搭配不好颜色。其实这很正常,因为大多数中国人都是坚挺的实用主义派,骨子里缺少一些浪漫色彩,创造出来的事物其实就不那么讲究美感。不过,作为设计师,我们不仅要提高自身审美,还要承担起提升大众审美的使命,所以今天我们一起来讨论配色的问题,希望能够帮助你设计出更美的作品。
色轮
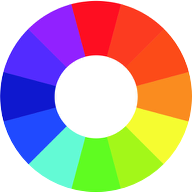
大家对色轮可能都不陌生,但这里还是要啰嗦几句,因为这和配色有着莫大的关系。先看一下👇这个十二色轮,简单的色轮加上我们之前讲过的 HSB,实际就包含了配色所需的基础知识。
要了解色轮,就必须要知道原色、次色(间色)和三次色。
原色
所谓“原色”,指的是美术上的三原色:R(红)、Y(黄)和B(蓝)。在十二色环中,它们位于正三角位置上:
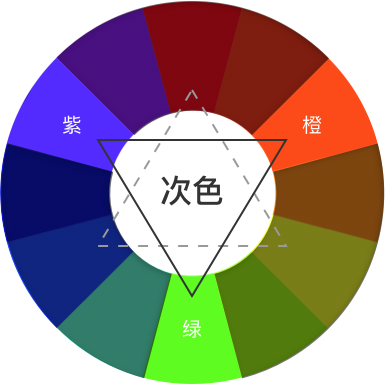
次色(间色)
将三原色两两均匀混合就会得到次色,红色和黄色混合成橙色、黄色和蓝色混合成绿色、红色和蓝色混合成紫色:
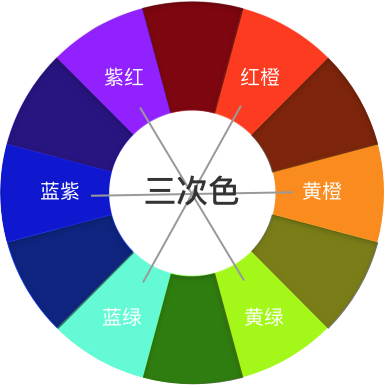
三次色
进一步将原色和次色均匀混合就会得到更多的颜色,也就是三次色,十二色环中的三次色有:红橙色、黄橙色、黄绿色、蓝绿色、蓝紫色和紫红色。
色彩关系中的配色技巧
对于设计而言,非常非常重要的设计技巧就是——对比。在这里我们主要是突出色彩的对比,除了对比之外,配色还要给人和谐、舒服的感觉。但是配色的技巧如果细说,是很难讲得清楚的,所以在这里我主要聊聊色彩关系。
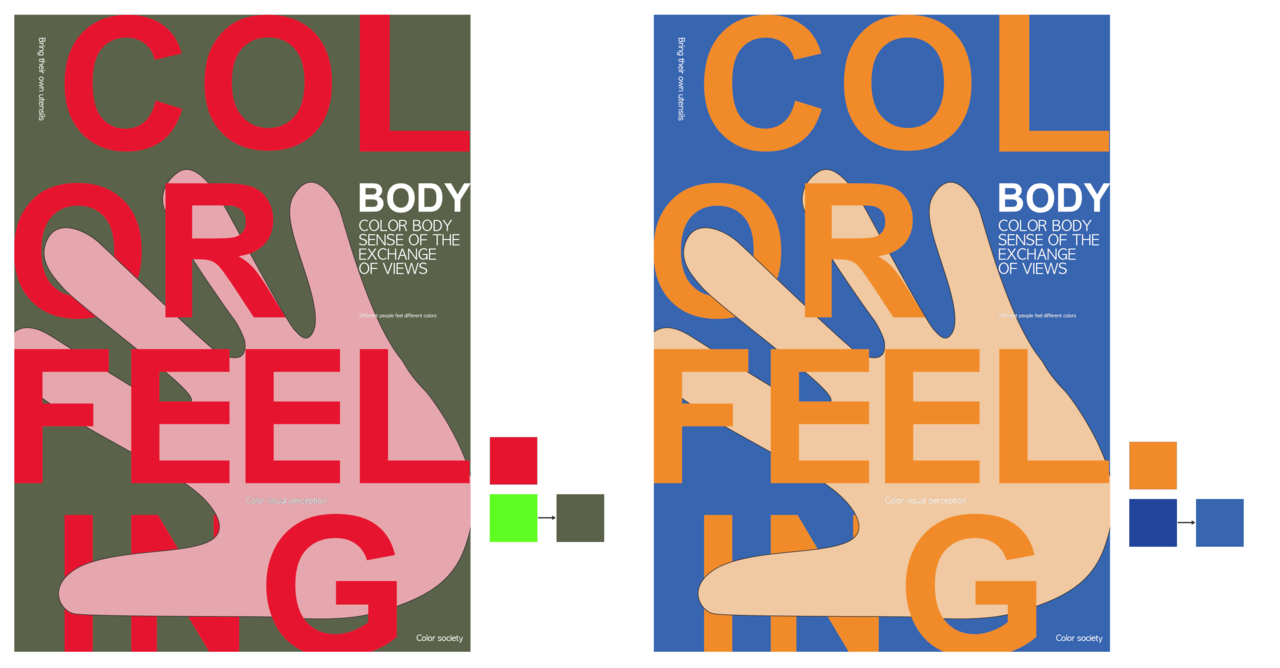
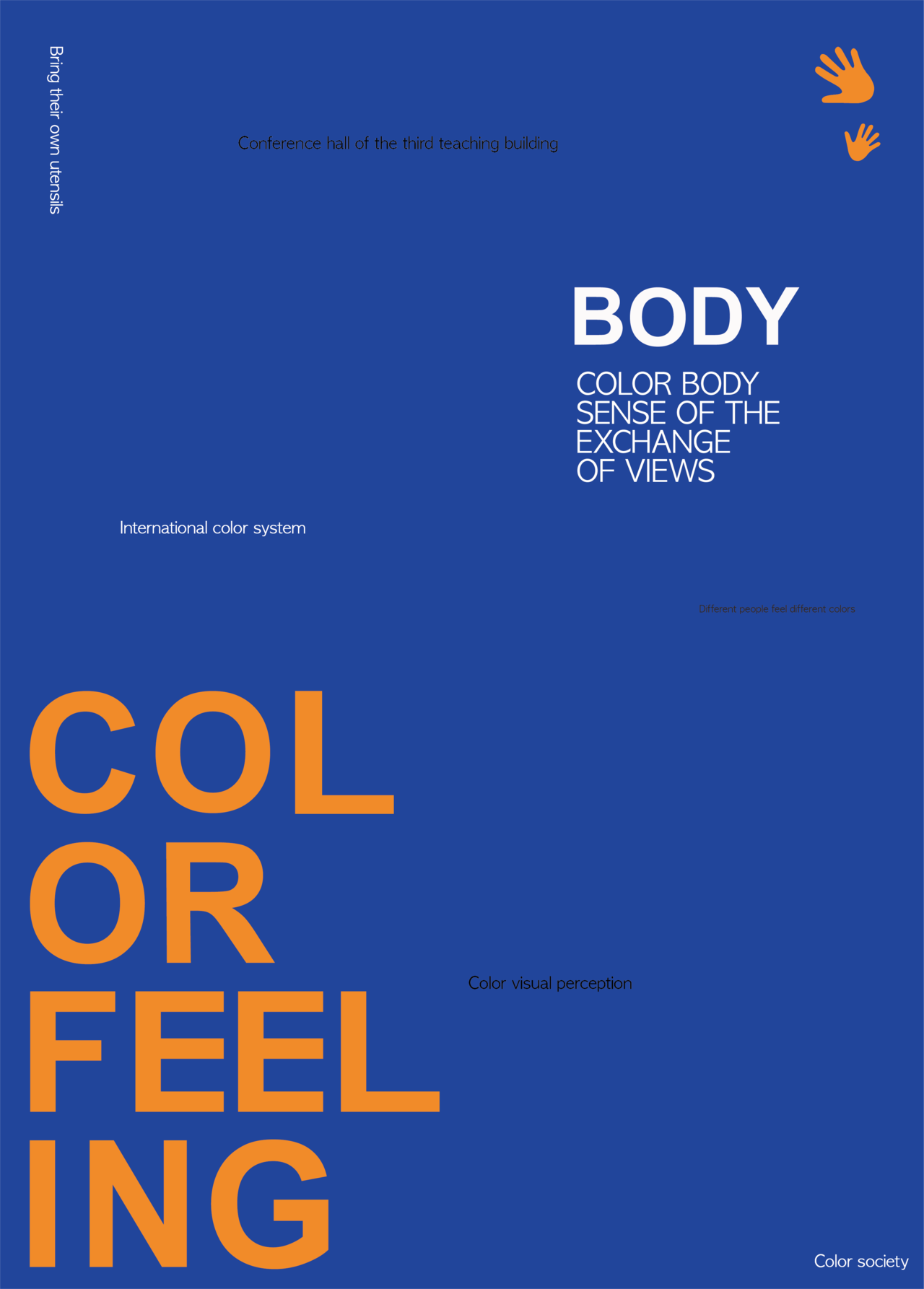
互补色
互补色是在色轮上呈180°的两种颜色,比如说黄色和紫色、红橙色和蓝绿色等。
因为两种颜色完全相对,所以视觉上的冲击感很强烈,一般会形成冷暖对比或强烈的色相对比。如果不加入其他的对比因素,视觉冲击感就会过于强烈,看久了容易疲劳。
当然,作为设计师,我们是不能被吓到的。要把互补色搭配好,还是可以有技巧的。最常见的就是调整比例和色调。通过调整饱和度和亮度,让其中一种或两种颜色更柔和一些,从而中和色彩的反差:
还可以增加不同色彩比例的对比,把一种颜色作为主色,另一种作为少量的突出色:
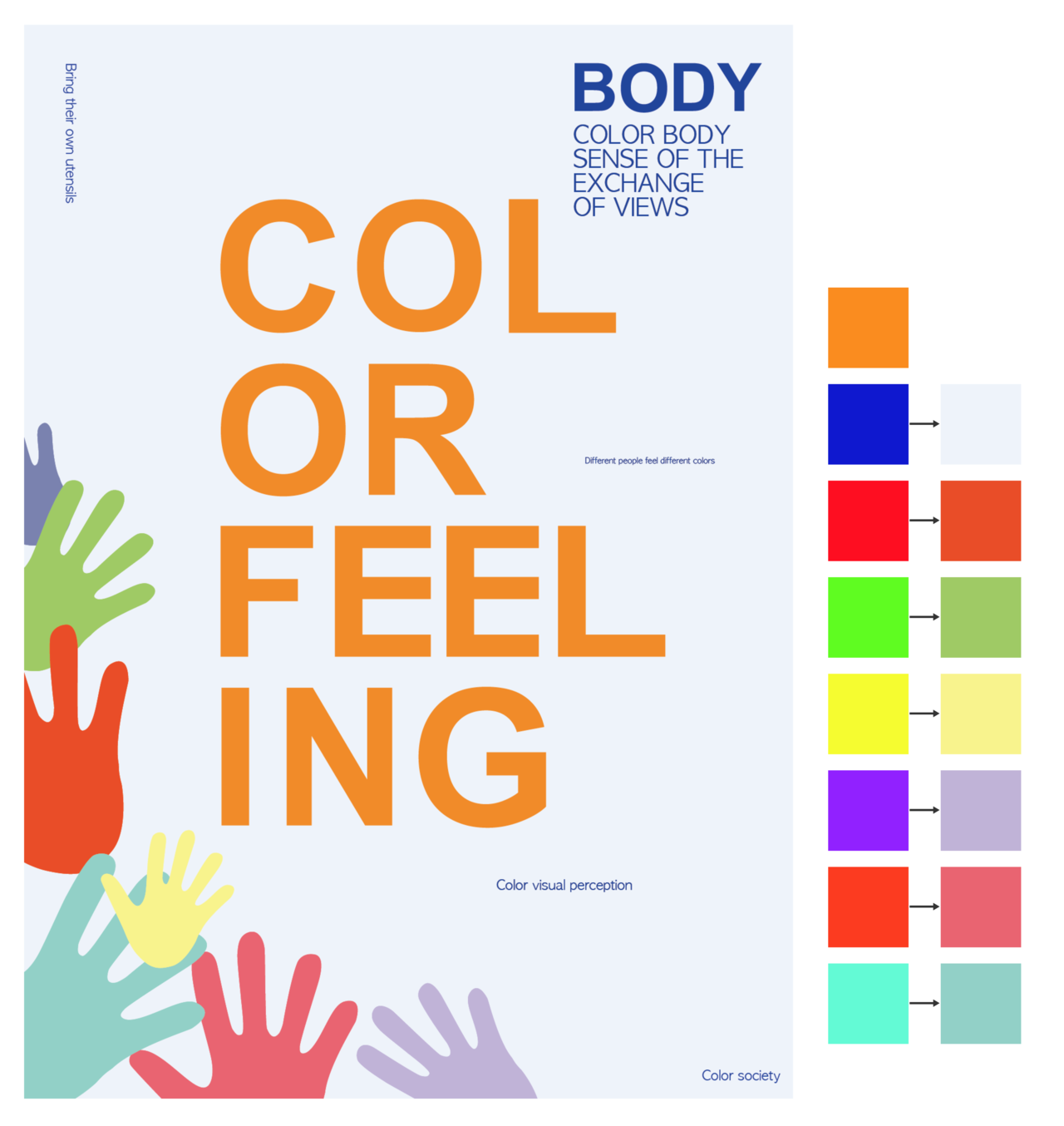
不仅可以是两种互补色,有时还会出现多种互补色在同一画面中,但问题就是会显得比较杂乱,因此我们可以把互补色的面积都减小,通过留白来平衡视觉的跳跃感,这样的配色很适合用在儿童类产品中,能充分展现孩子活泼、可爱的特点:
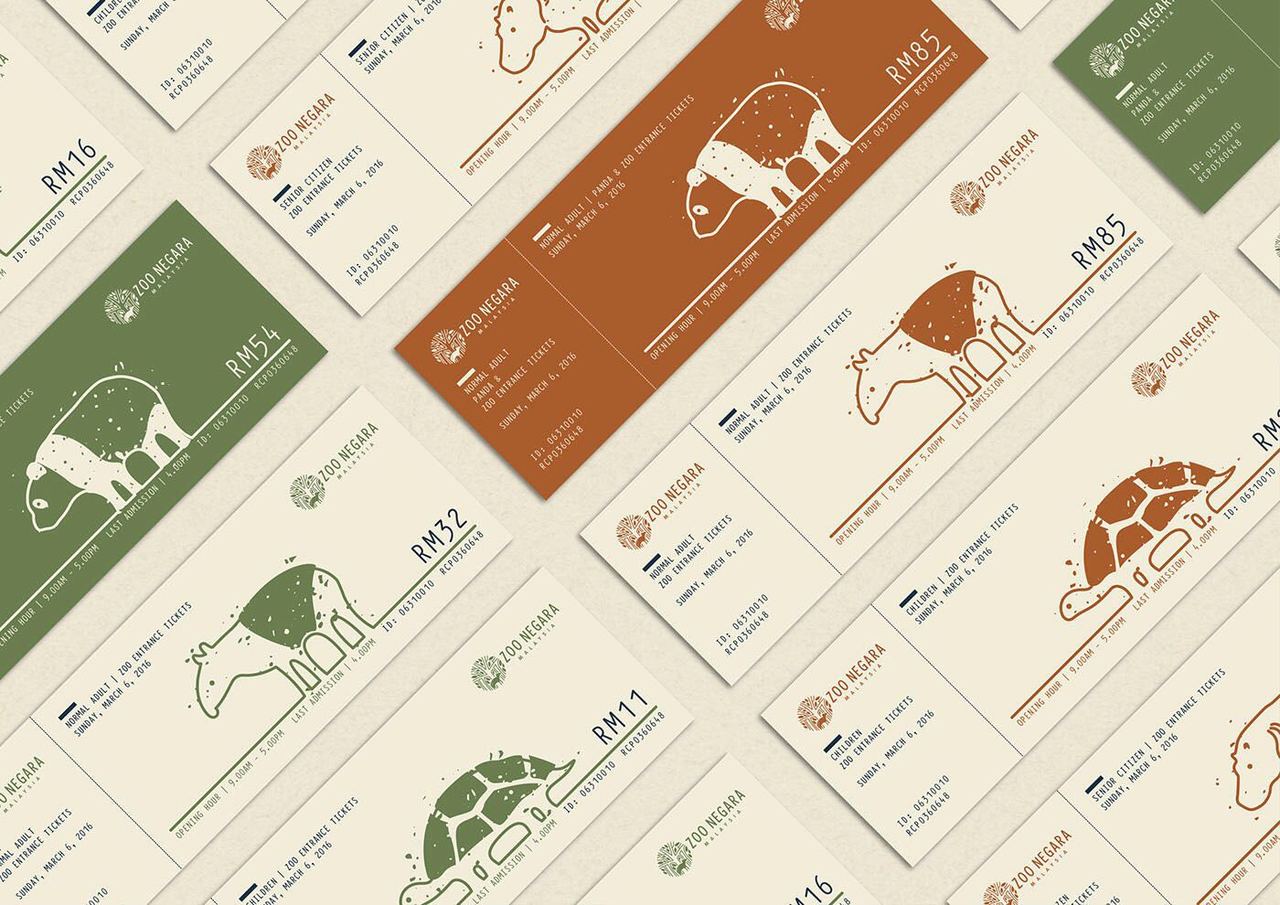
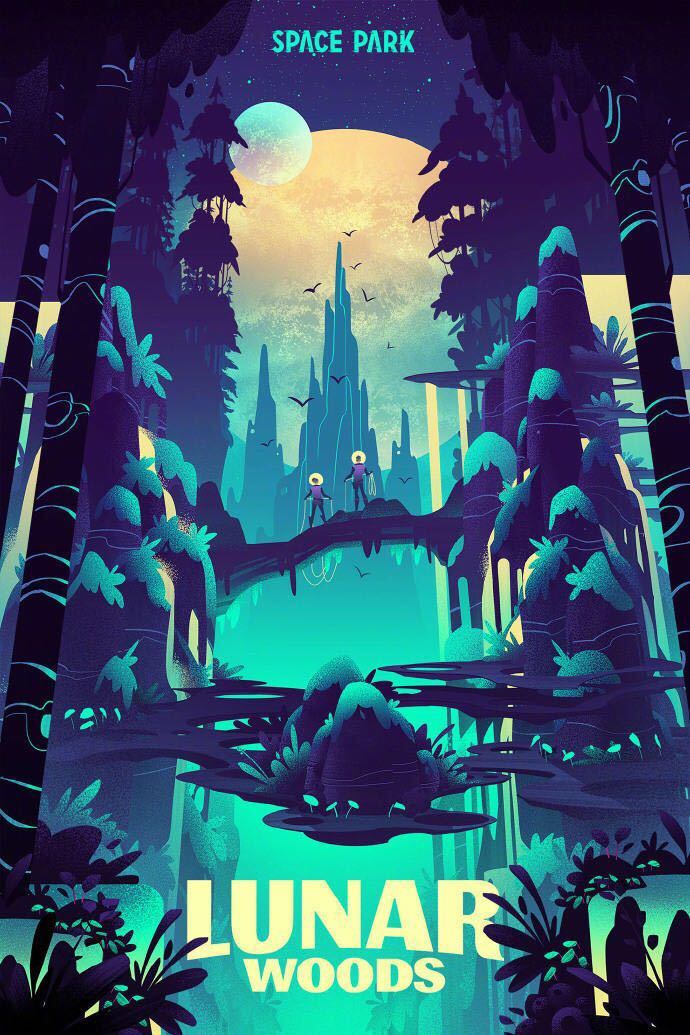
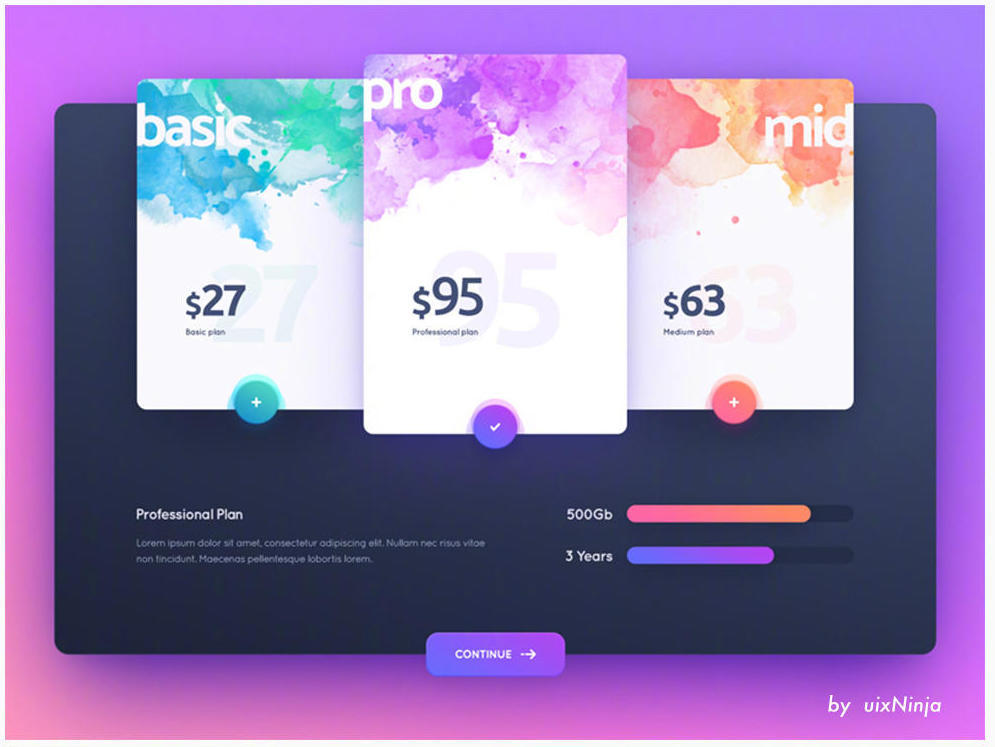
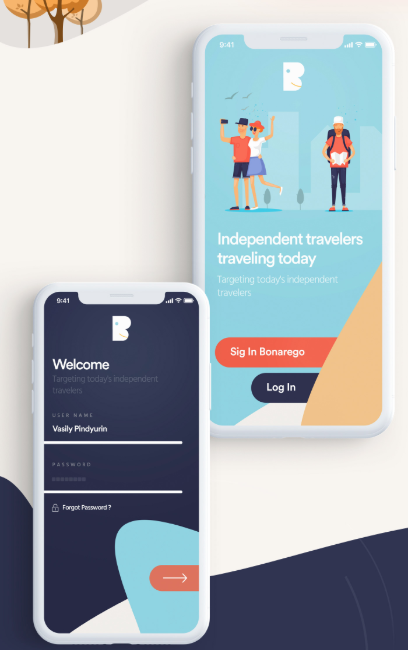
互补色能轻易地抓住眼球,所以在设计领域非常常见,下面是一些例子,大家可以看看不同领域好的设计都是如何处理互补色的冲突。


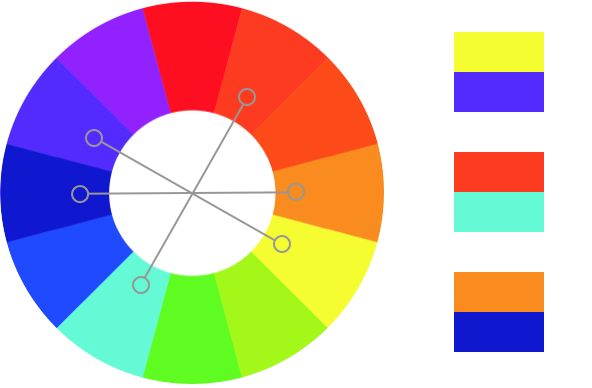
分散互补色
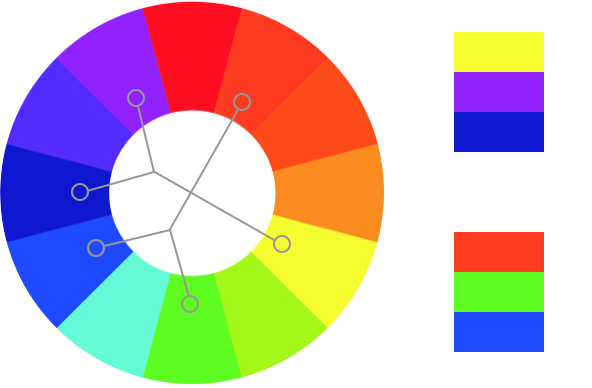
分散互补色并不取色轮上完全相对的颜色,而是取与所选颜色的互补色的相邻两种颜色搭配。比如黄色的互补色是紫色,但是我却要取蓝紫色和紫红色来搭配黄色:
这种配色不会有互补色那样强烈,但也能非常丰富,是很讨喜且容易掌握的色彩关系。当然,如果只用纯色搭配也会有与上面同样的问题,所以我们也同样可以通过改变明暗和深浅度搭配:
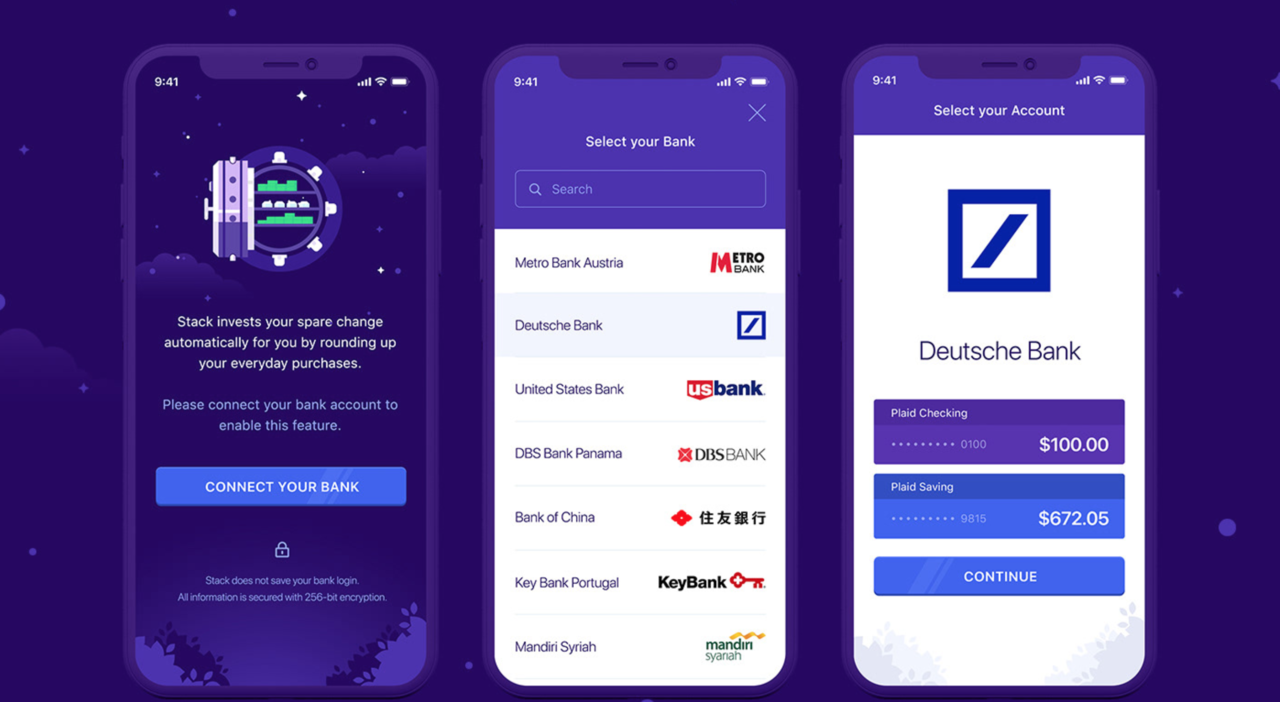
分散互补色也是设计师最喜欢的配色之一,通过这种色彩关系,可以有效地突出重点。

相近色
相近色是色轮上相邻的三种颜色,它们的色相相近,比如红橙色、橙色和黄橙色,紫色、蓝色和蓝紫色等都是很好的相近色:
相近色本身带有一种渐变感,很容易创造层次:
为了让层次更丰富,我们还可以给同一种色相加渐变色,创造更有情感的作品:


三角色
在色环上创建三角形,取三个角上的颜色。三个原色之间、三个间色之间其实都能构成三角色,当然还可以找到更多的,而且三角色并不仅限于正三角。
三角形是最稳固的基础形状,三角色也是一种很稳的配色方式,比较容易掌握,创造柔和的画面:
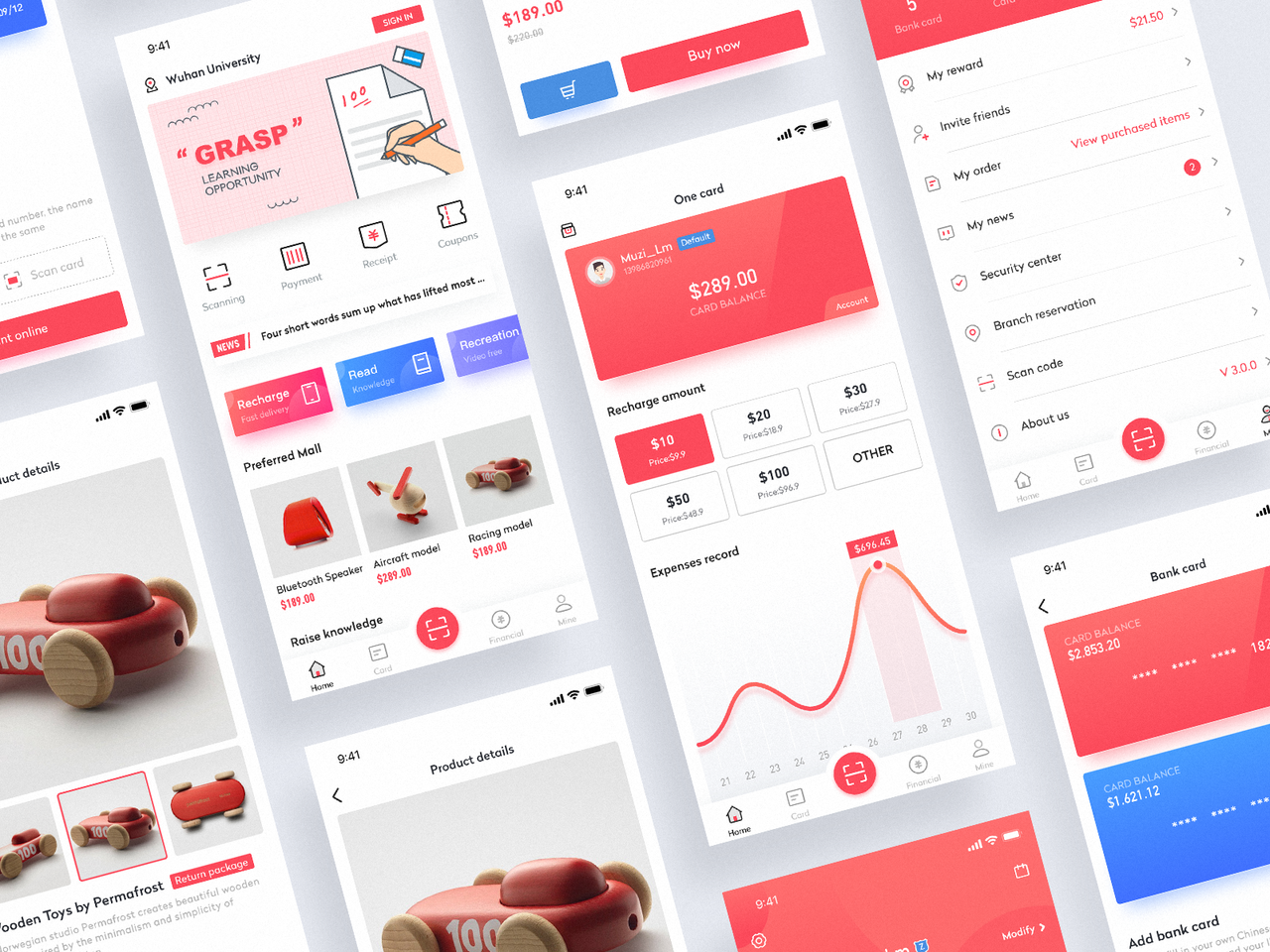
三角配色还很利于高饱和度、高亮度的界面配色,只要遵循一定的比例就很出彩。

四角色
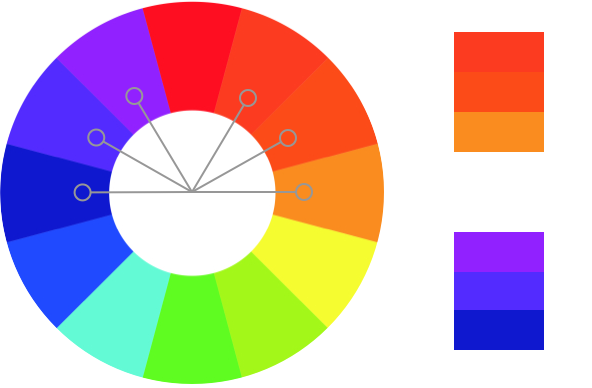
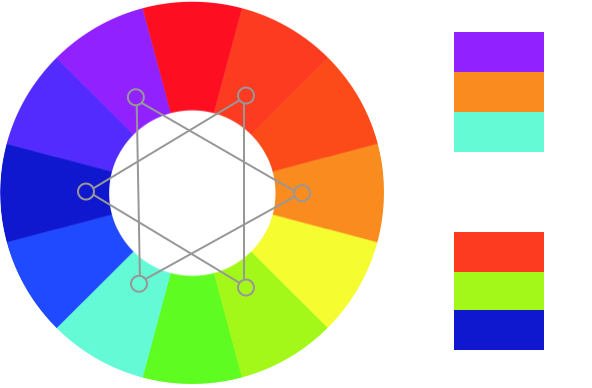
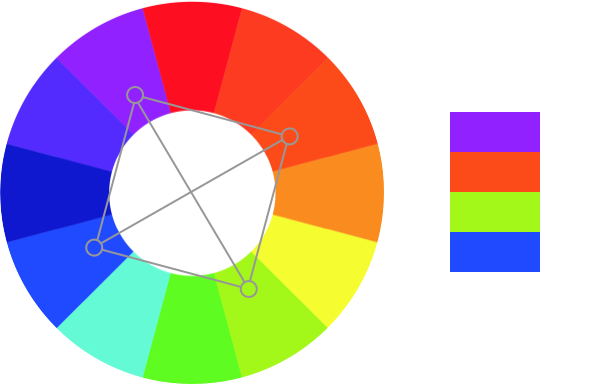
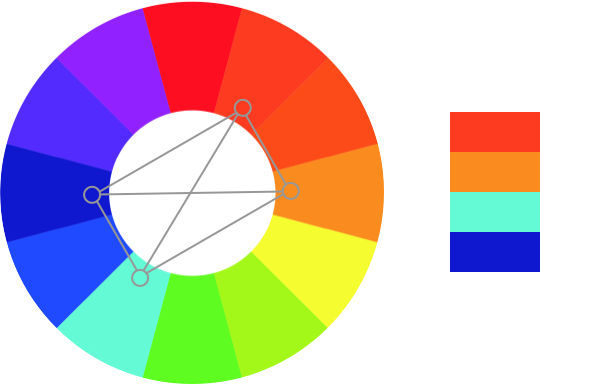
四角色也分为两种,一种是在色环上取正方形四个角上色颜色(下图一),另一种是用一个长方形取色(下图二):

四角配色也是一种稳固的配色,但是因为色彩较多,所以视觉上有和谐也有冲突,需要注意比例的搭配:
四角色更适合比较柔和的明色调和淡色调,可以大大降低色彩的冲突性。


总结
我们围绕着色轮讲了多种色彩关系,以及利用这些关系去创造配色,不仅可以看出不同的颜色搭配会传递出不一样的色彩情绪,还能看到色彩饱和度、亮度以及色彩的比例对配色的重要性。希望这篇文章能给设计师、插画师们带来一点配色的方向。
以上设计相关图片来自于网络,版权归作者所有